VUE之路
最近研究了下Vue这个前端框架,不得不说这个前端框架很是厉害。不过对于习惯了jQuery的我来说,刚上手那会儿还是踩了很多的坑啊。那会儿觉得天啊,这个Vue框架特别的绕,并且也更复杂。不过待我写了几天之后又觉得,这个Vue还是挺好的,做的了前后端分离,,并且把前端分成了一个个的组件,变得更加灵活。下面直接上干货,告诉大家我踩的一些坑,来帮助初学者跳过这坑!
一、如何起一个Vue项目( Vue 2.0)
1.安装好node.js 这个请自行百度下载 安装还之后 npm也已经自动装好,这个工具很重要,这是用来安装项目所依赖的包的
2.安装webpack 一个打包工具
npm install webpack -g 全局安装
3.安装脚手架工具
npm install webpack-cli -g 全局安装
4.初始化你的Vue项目
vue init webpack mysite(你的项目名)
5.切到你的项目文件夹路径下
cd mysite
6. npm install (关键:vue 时时刻刻不忘安装依赖!!!)
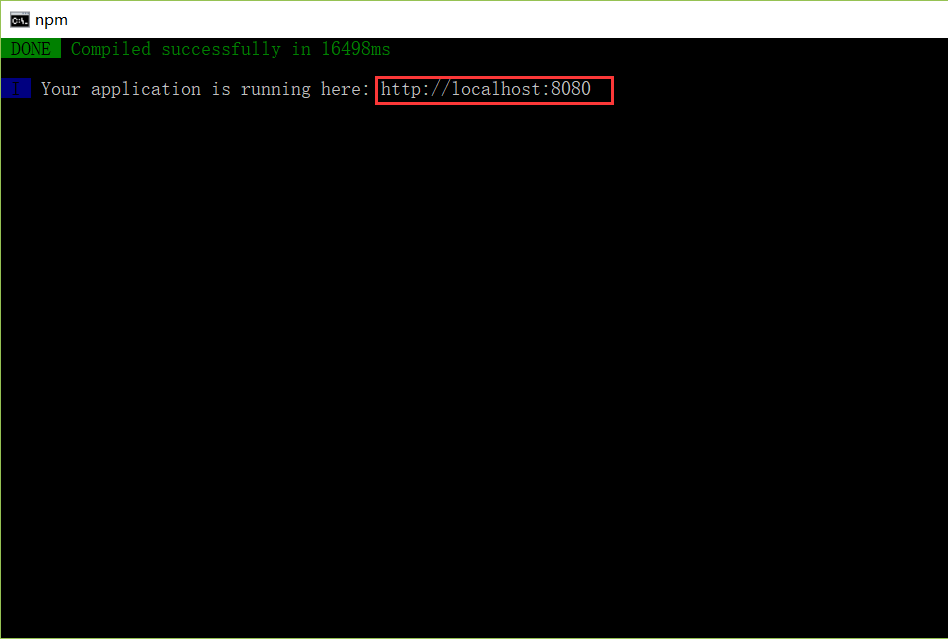
7.npm run dev

这时候你看到这个图片的时候说明你的第一个Vue项目跑起来了,然后 把后面红圈里面的网址复制到浏览器 你就可以看到下面的画面

那到这里我们的第一个Vue项目就起来了,老铁还看啥 赶紧搞起来吧。。。
二、踩坑
既然我们的Vue项目起来了 那我们就来踩坑了,这里推荐两个前端的编辑器 Sublime 和 Vscode

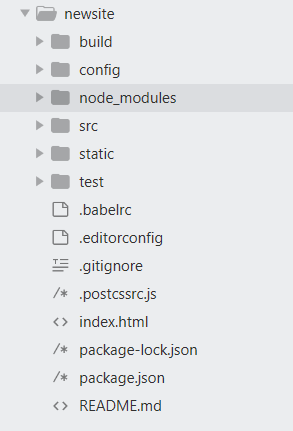
这就是一个Vue项目的目录结构 ,如果想了解每个文件目录的详细信息请点击对点我就行
我们自己写一都是在src那个文件夹里面写,在这里友情提示一下 如果你写着写着突然要去安装别的什么依赖包,就得打开cmd窗口 按Ctrl+c 结束程序 然后再去npm install 你需要的包 再重新运行npm run dev
好了 我们来踩坑:
1.如何导入jQuery
1.还是先要安装jQuery 按上述方法安装
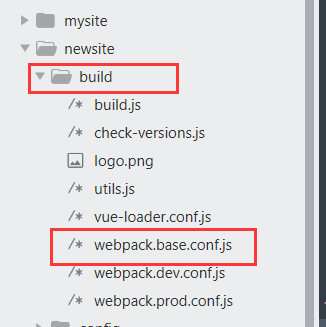
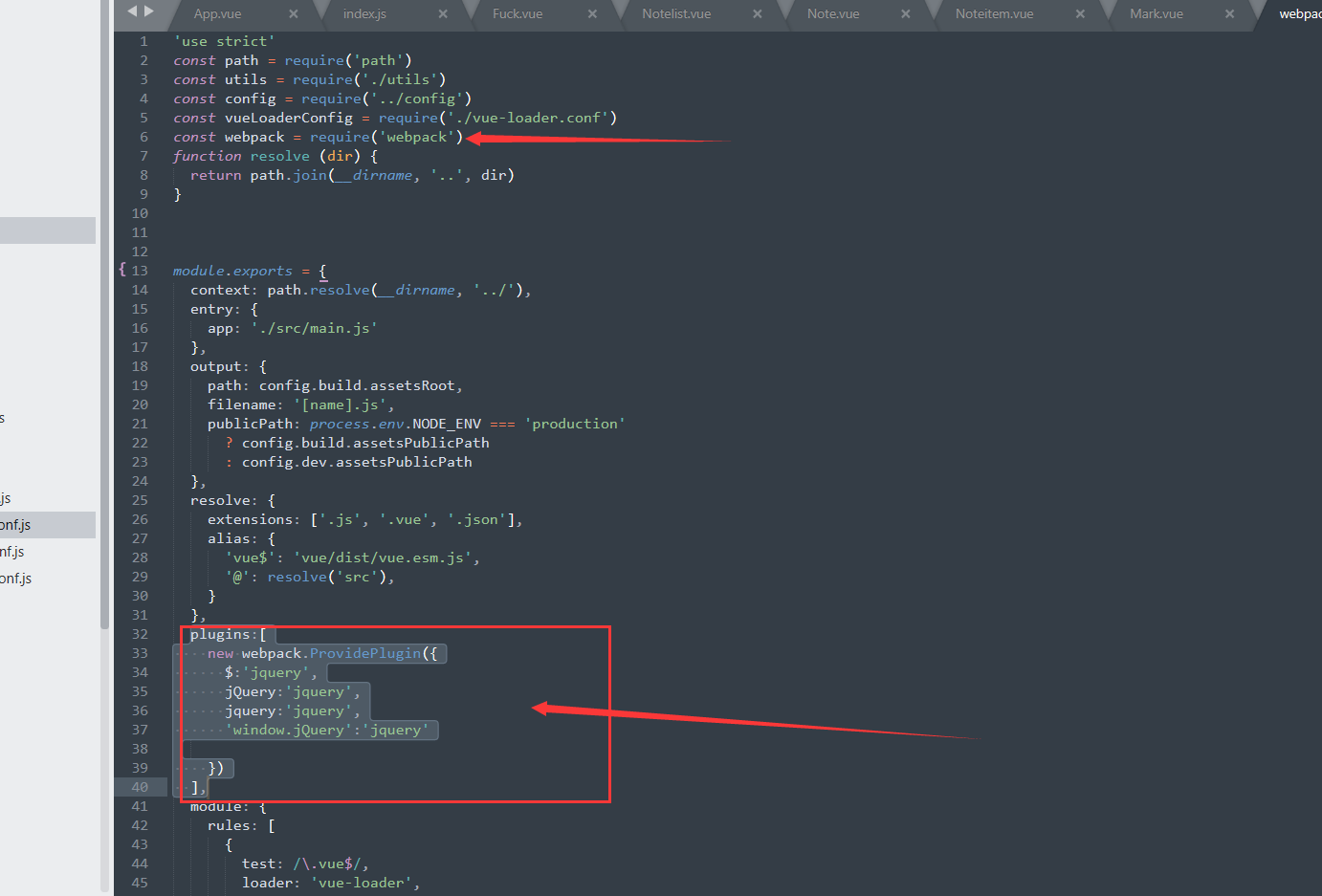
2..找到项⽬目中webpack.base.config.js

先加上下面这句话 声明常量
const webpack = require('webpack')
然后再加上下面这几句代码
plugins:[
new webpack.ProvidePlugin({
$:'jquery',
jQuery:'jquery',
jquery:'jquery',
'window.jQuery':'jquery'
})
],

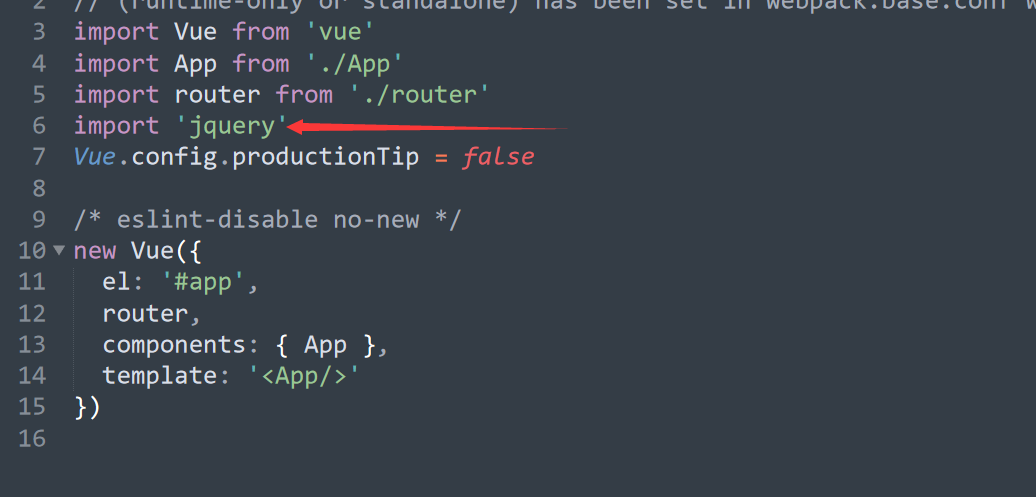
3.然后在main.js


加上这句话 这样你就可以再全局引用jQuery了
2.组件的问题
Vue这个框架就是把网页分成很多个组件来写,但凡涉及到多个组件 就要涉及下面几个问题
父组件传值给子组件
子组件传值给父组件
组件之间的传值
这些都有坑的地方 下面我就来和大家介绍都那些坑

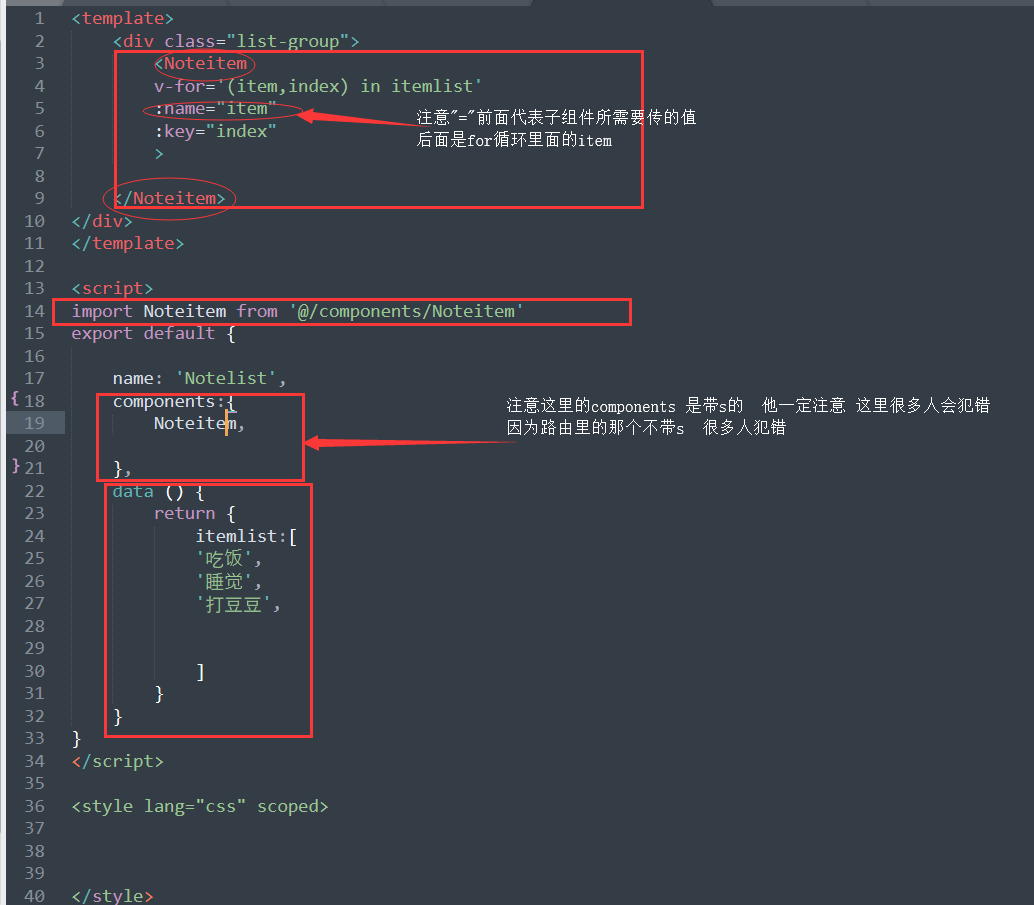
父组件传给子组件传值
子组件肯定会这么写 这两个点要注意

一定别忘了在子组件中申明传入值得类型
我们再来看下父组件中怎么写

写for方法的时候最好把v-key也写上 这样比较规范 同时因为子组件也是组件,在父组件里面调用的时候记得引用 并且在components里面注册
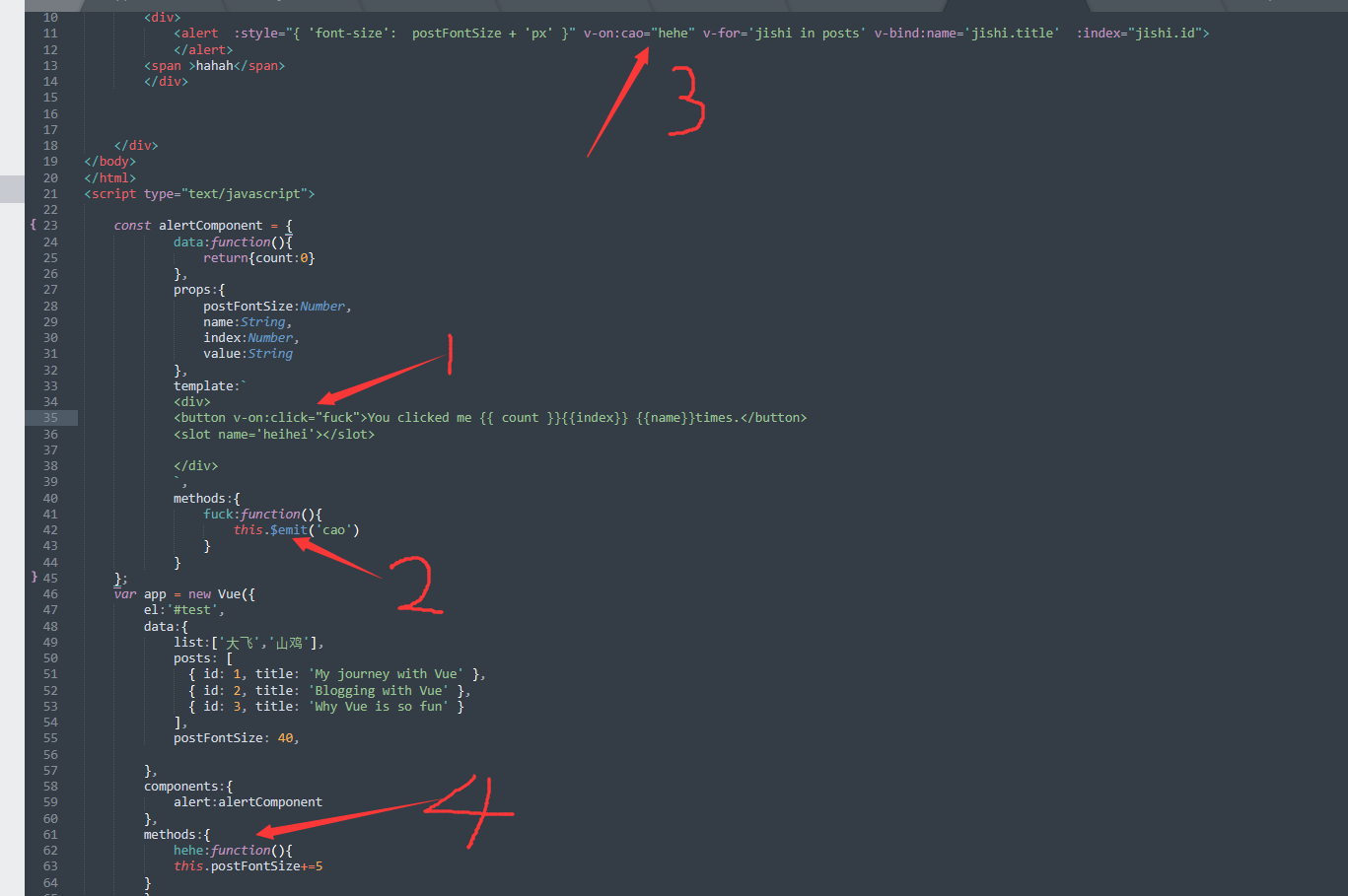
子组件给父组件传值

子组件在向父组件发出时间的时候还可以抛出一个值 这时候父组件可以用$event 来 捕获到子组件传过来的值

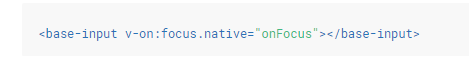
若是想触发组件中的原生事件 请在 原生事件名后面加上.native

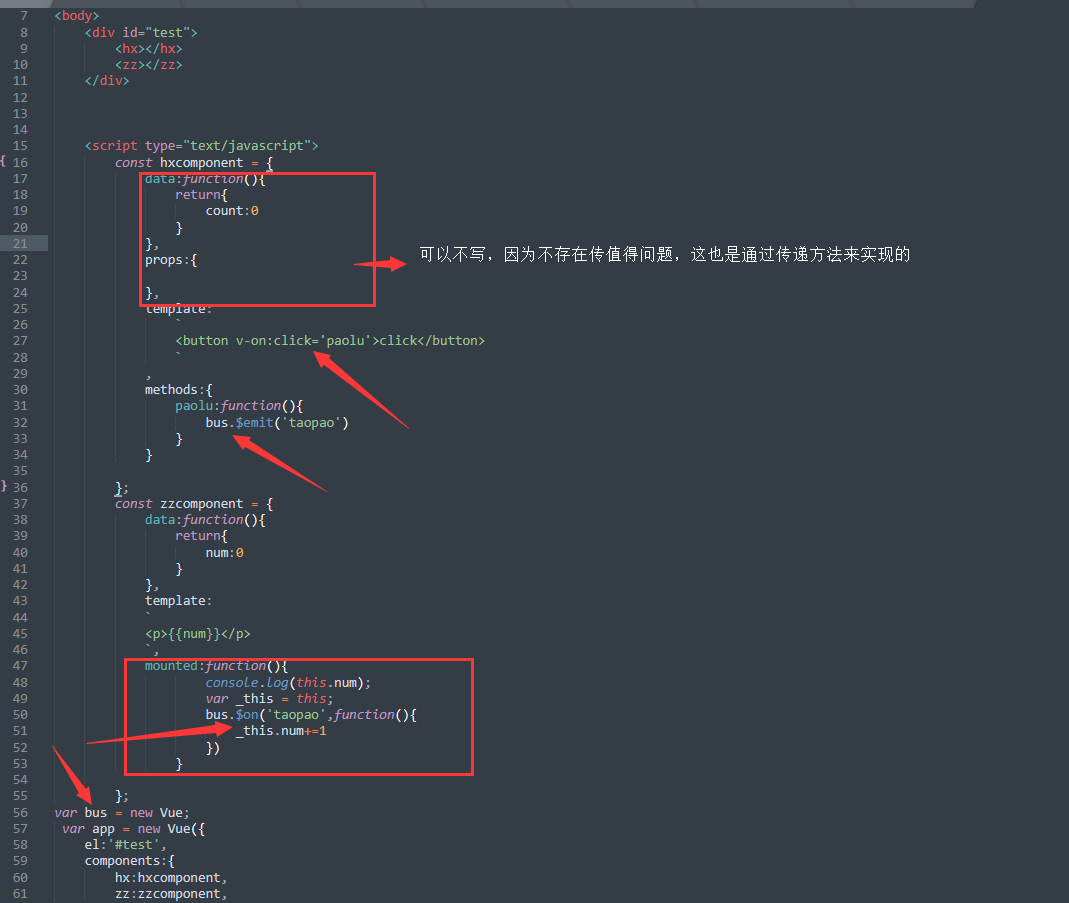
组件之间的传值
组件间的传值算是这三种情况里面的难点了。难虽难,但是这个坑我们一定得爬过去。。哈哈

必须用到Vue生命周期函数的mounted函数 和bus 对象 ,如果是在Vue框架中的话,只需要把两个组件分开就好,但是分开他们还需要有一个父组件。
3.计算属性和方法属性 也即是computed和methods 方法的区别
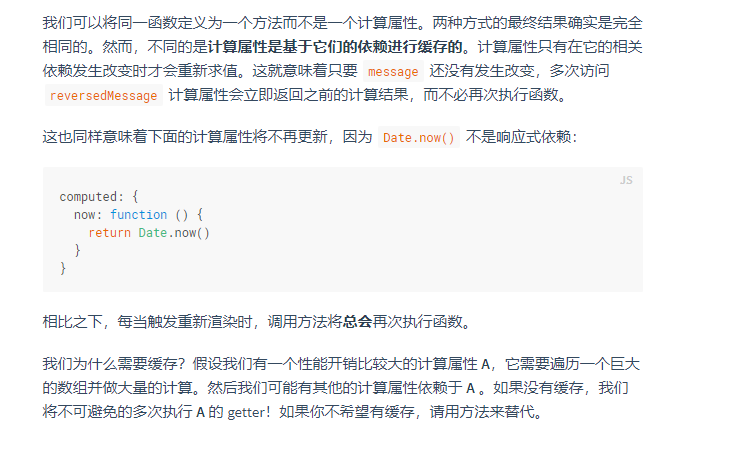
我们先看下官方的解释:

很明显 这个计算属性若是你的数据没有发生改变那么他就每次直接去缓存中那结果这样速度很快,但是如果我们向获取当前时间 ,用计算属性那么久有问题了,比如图中的例子。
图中说的不希望有缓存,就是那种时刻发生变化的数据。。。。
什么时候用methods 和computed 还是看需求啊。
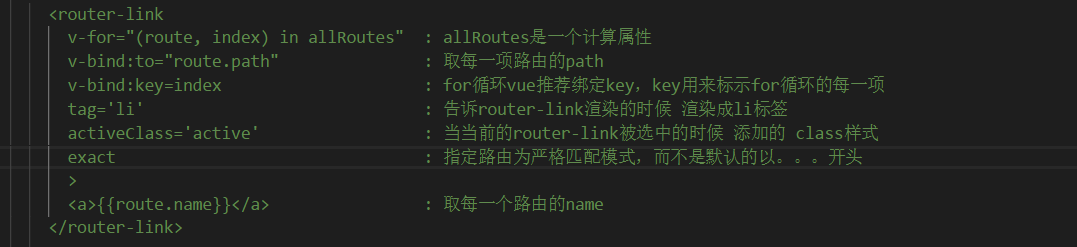
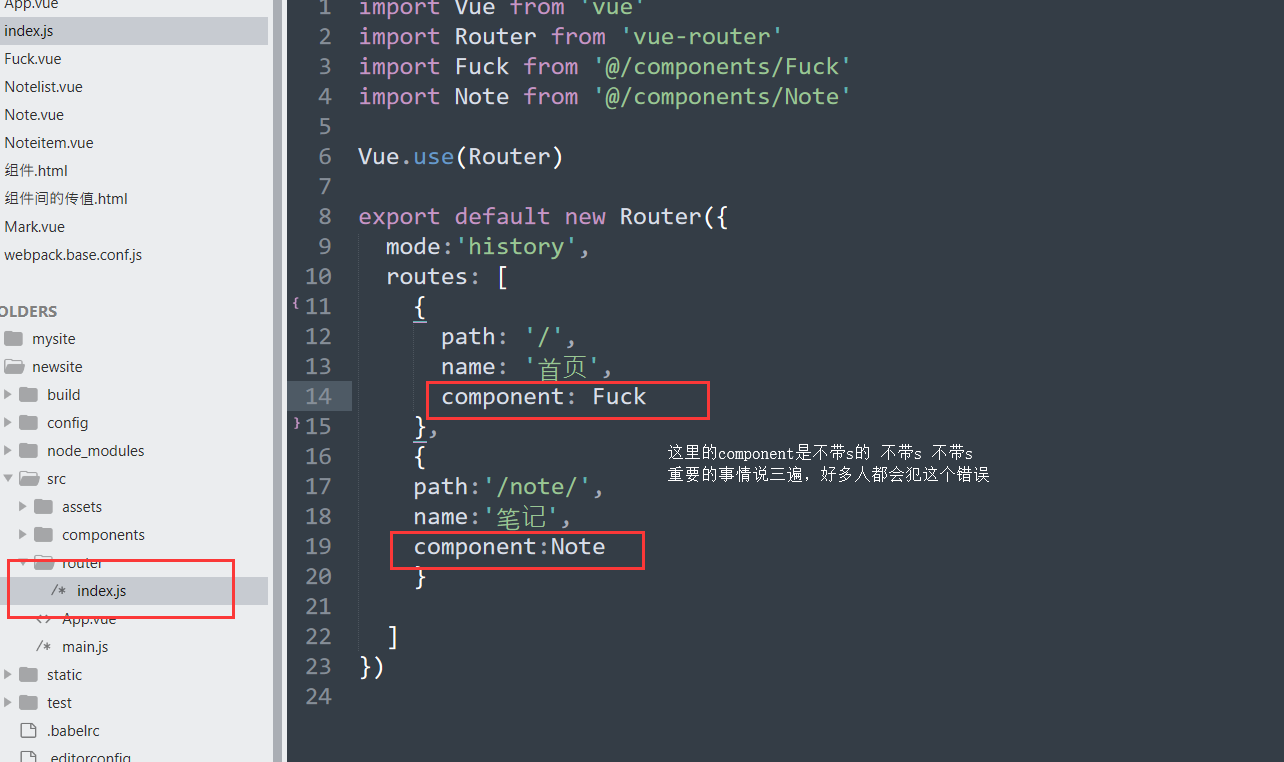
4.当有多个路由的时候,在主页面通过循环来展示每个路由,并且还可以添加一些别的属性

写里有一定别忘还有一个出去的标签


以上就是最近所踩的坑,后续踩坑会持续更新,尽请关注。。。

VUE之路的更多相关文章
- Vue的路有拦截与axios的封装
一丶首先我们先创建api与utils两个文件夹 二丶api文件夹里面新建文件api.js import request from "../utils/http" import qs ...
- 用Vue中遇到的问题和处理方法(一)
用Vue开发项目有一段时间,在实际项目中遇到一些问题,在里把问题记录下来,并附上解决方案,给遇到同样的问题的码友提供一个解决思路吧: 测试部抛出问题一:在Vue1.0路由vue-router中,当点击 ...
- 用Vue中遇到的问题和处理方法
用Vue开发项目有一段时间,在实际项目中遇到一些问题,在里把问题记录下来,并附上解决方案,给遇到同样的问题的码友提供一个解决思路吧: 测试部抛出问题一:在Vue1.0路由vue-router中,当点击 ...
- Vue 生产环境部署
简要:继上次搭建vue环境后,开始着手vue的学习;为此向大家分享从开发环境部署到生产环境(线上)中遇到的问题和解决办法,希望能够跟各位VUE大神学习探索,如果有不对或者好的建议告知下:*~*! 一. ...
- Vue构建项目
构建Vue项目 按照官网教程安装 //先安装脚手架 cnpm i -g vue-cli //查看项目目标列表: webpack browserify pwa 等项目模板 vue list //使用we ...
- SpringBoot + Vue + nginx项目部署(零基础带你部署)
一.环境.工具 jdk1.8 maven spring-boot idea VSVode vue 百度网盘(vue+springboot+nginx源码): 链接:https://pan.baidu. ...
- vue学习指南:第十二篇(详细) - Vue的 路由 第二篇 ( 路由按需加载(懒加载))
各位朋友 因 最近工作繁忙,小编停更了一段时间,快过年了,小编祝愿 大家 事业有成 学业有成 快乐健康 2020开心过好每一天.从今天开始 我会抽时间把 Vue 的知识点补充完整,以及后期会带给大家更 ...
- ApacheCN Vue 译文集 20211115 更新
使用 GraphQL 构建 VueJS 应用 零.前言 一.数据绑定.事件和计算属性 二.组件.混合器和功能组件 三.设置我们的聊天应用--AWS Amplify 环境和 GraphQL 四.创建自定 ...
- Vue2.0 生产环境部署
简要:继上次搭建vue环境后,开始着手vue的学习;为此向大家分享从开发环境部署到生产环境(线上)中遇到的问题和解决办法,希望能够跟各位VUE大神学习探索,如果有不对或者好的建议告知下:*~*! 一. ...
随机推荐
- c#内存泄漏分析
背景 给客户开发了一个WPF应用,每隔一段时间就会很卡,推测是内存泄漏引起.需要监测内存使用情况. 使用的工具 Ants Memory Profiler 百度网盘下载地址 使用教程 入门使用 参考文档 ...
- CentOS 7 编译安装clang+llvm
天在CentOS上将最新版本的LLVM套件(LLVM,Clang和Libc++)编译安装好了,中间遇到了不少问题.虽然已经有很多博客介绍如何编译安装LLVM了,但是根据我自己亲身体验的情况来看,还是有 ...
- [Docker] - 安装 SQL Server 2019,使用 SSMS 进行登录
镜像仓库 https://hub.docker.com/_/microsoft-mssql-server 拉取镜像并进行安装(以 SQL Server 2019 CTP 3.2 为例) docker ...
- php 函数篇
1.array_values($data); 注:将关联数组转化为索引数组 <?php $a=array("Name"=>"Bill"," ...
- 大数据之路【第十二篇】:数据挖掘--NLP文本相似度
一.词频----TF • 假设:如果一个词很重要,应该会在文章中多次出现 • 词频——TF(Term Frequency):一个词在文章中出现的次数 • 也不是绝对的!出现次数最多的是“的”“是”“在 ...
- delphi xe6 JSON 测试
System.JSON ISuperJSOn mORMETJSON QJSON 测试 我在测试时发现系统自带的JSON 占用内存大一但多了就会出现内存泄漏的问题 我用的Flst< ...
- git学习笔记 ---添加远程库
现在的情景是,你已经在本地创建了一个Git仓库后,又想在GitHub创建一个Git仓库,并且让这两个仓库进行远程同步,这样,GitHub上的仓库既可以作为备份,又可以让其他人通过该仓库来协作,真是一举 ...
- 切换GCC编译器版本
当前版本信息 root@ubuntu:runninglinuxkernel_4.0# aarch64-linux-gnu-gcc -v Using built-in specs. COLLECT_GC ...
- Java—十进制数对n进制数转换
import java.math.BigInteger;import java.util.Scanner; /** * @auther Aohui * @create 2019-11-06-15:33 ...
- vue中监听页面是否有回车键按下
需求:当我在登录页面输入密码和账号后,按下回车键实现登录 mounted(){ let _this = this document.onkeydown = function(e) { if(e.key ...
