基于Metronic的Bootstrap开发框架经验总结(10)--优化Bootstrap图标管理
在基于Bootstrap开发的项目中,鲜艳颜色的按钮,以及丰富的图表是很吸引人的特点,为了将这个特点发挥到极致,可以利用Bootstrap图标抽取到数据库里面,并在界面中进行管理和使用,这样我们可以把这些图标方便应用在各个页面部件上,如菜单模块,按钮界面,表单输入等多个场合进行使用。在前面随笔《基于Metronic的Bootstrap开发框架经验总结(4)--Bootstrap图标的提取和利用》中,我对如何抽取Bootstrap图标,并单独开发一个页面进行图表的管理,本随笔介绍如何在这个基础上进行优化,实现更方便的使用。
1、优化图标管理界面
在前面随笔中,我们介绍了对图标的抽取、图标管理界面等内容。我们再来回顾一下Bootstrap的图表类型,Bootstrap图标库里面分为了三类内容:
Font Awesome:Bootstrap专用图标字体,Font Awesome 中包含的所有图标都是矢量的,也就可以任意缩放,避免了一个图标做多种尺寸的麻烦。CSS对字体可以设置的样式也同样能够运用到这些图标上了。
Simple Icons:收集众多网站的Logo,并提供高质量、不同尺寸的png格式图片给广大网友,所有Icon版权归其所属公司。
Glyphicons:包括200个符号字体格式图表集合,由Glyphicons提供,Glyphicons Halflings 一般是收费的,但是经过Bootstrap和Glyphicons作者之间的协商,允许开发人员不需要支付费用即可使用。
我们从样式表中抽取这几类图标信息,放到数据库里面,然后方便界面管理和选择处理。
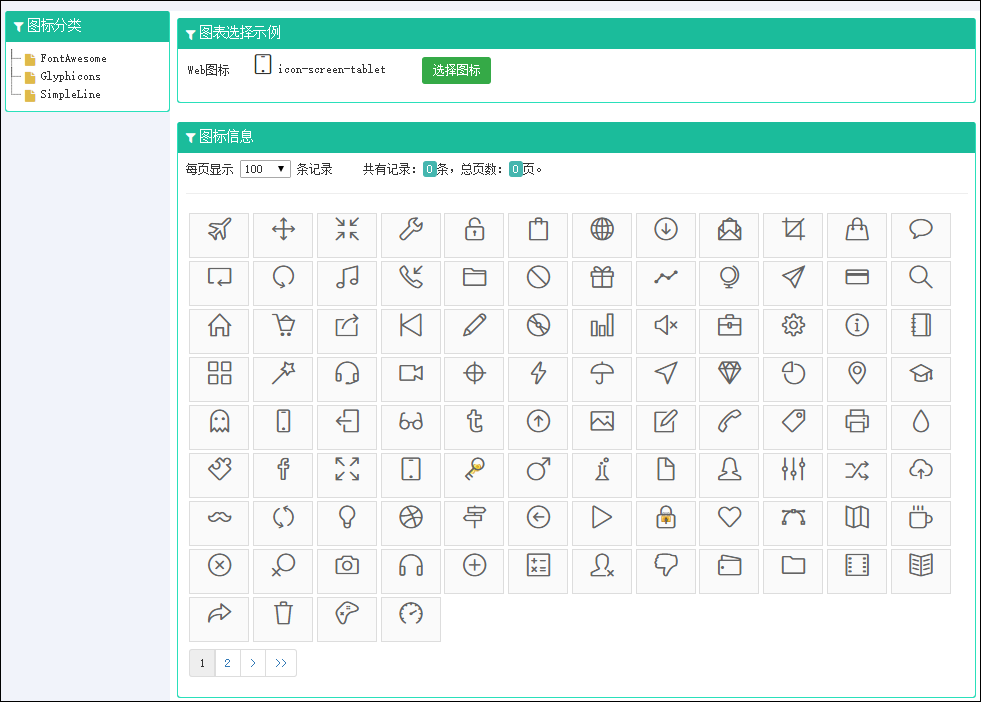
在前面随笔介绍我的Bootstrap框架的时候,图标管理界面如下所示。

选择图标的时候,提供一个弹出的对话框显示分类不同的图标,让用户选择后返回即可。

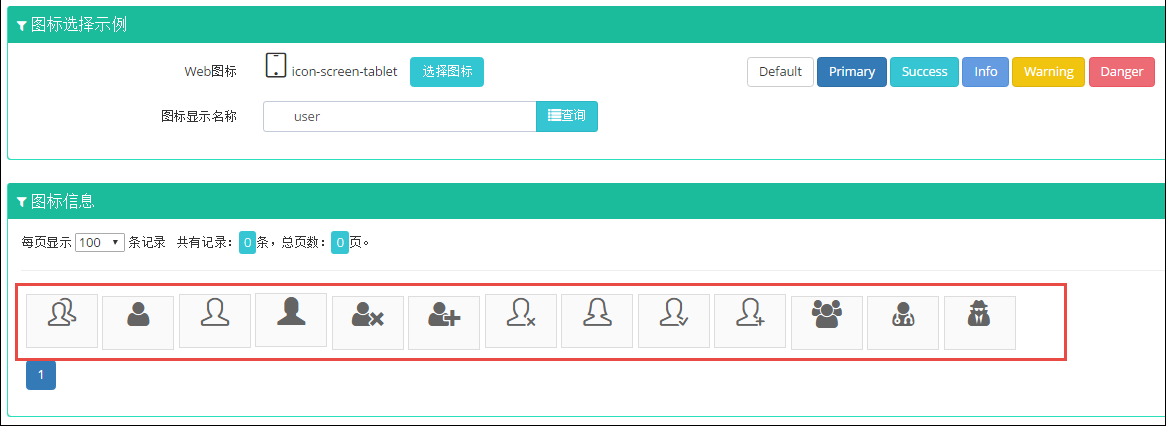
虽然有了这些功能界面,能够降低我们寻找图标的过程,但是实际使用的时候,还是有一些不方便,因为寻找一个特定的图标,需要翻了很多页才能寻找到合适的,效率不高,通过了解我们自身的图标名称和它显示的内容还是有很大的关联关系的,因此我们应该提供一个显示名称的搜索,方便查询出来,并可以在查询列表中进行选择,这样就可以大大加快我们寻找Bootstrap图标的速度了。

这个界面比原来改进了很多,我们可以通过名称搜索,并获取数据库里面符合条件的图标进行分页显示,如果选择其中之一,可以把图标和名称显示在上面,这样可以方便我们使用。

查询的操作和其他分页的部分类似,把数据通过AJax方式获取后,在界面上进行分页显示即可。
<div class="form-group">
<label class="control-label col-md-2">图标显示名称</label>
<div class="input-icon col-md-3">
<div class="input-group">
<div class="input-icon ">
<input id="WHC_DisplayName" name="WHC_DisplayName" type="text" class="form-control" placeholder="显示名称...">
</div>
<span class="input-group-btn">
<button id="btnSearch" class="btn btn-success" type="button" onclick="SearchDisplayName()">
<i class="glyphicon glyphicon-list"></i>查询
</button>
</span>
</div>
</div>
</div>
//根据名称查询图标
function SearchDisplayName()
{
var condition = "WHC_DisplayName=" + $("#WHC_DisplayName").val();
SearchCondition(currentPage, condition);
} //图标查询
function Search(page) {
var condition = "WHC_SourceType=SimpleLine";//SimpleLine,FontAwesome,Glyphicons SearchCondition(page, condition);
}
function SearchCondition(page, condition) {
var iconUrl = "/BootstrapIcon/FindWithPager?page=" + page + "&rows=" + rows; $.getJSON(iconUrl + "&" + condition, function (data) {
$("#grid_body").html("");
$.each(data.rows, function (i, item) {
var tr = "<a href='javascript:;' onclick=\"SetIconClass('" + item.ClassName + "')\" class='icon-btn' title=\"" + item.DisplayName + "\">";
tr += " <i class=\"" + item.ClassName + " \" style=\"font-size: 2.2em\"></i>";//
tr += "</a>";
$("#grid_body").append(tr);
}); var element = $('#grid_paging');
if(data.total > 0) {
var options = {
bootstrapMajorVersion: 3,
currentPage: page,
numberOfPages: rows,
totalPages: Math.ceil(data.total / rows),
onPageChanged: function (event, oldPage, newPage) {
SearchCondition(newPage, condition);
}
}
element.bootstrapPaginator(options);
} else {
element.html("");
}
});
}
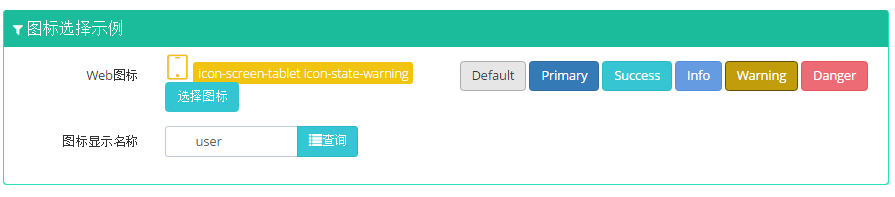
另外图标的样式我们也方便一起整合让它显示,如Primary Success Info Warning Danger等经典样式,当然我们也可以设置颜色使图标呈现更多的色彩。

相关的界面代码如下所示。
<div class="input-icon col-md-6">
<button type="button" class="btn btn-default" onclick="ChangeIconStyle('default')">Default</button>
<button type="button" class="btn btn-primary" onclick="ChangeIconStyle('primary')">Primary</button>
<button type="button" class="btn btn-success" onclick="ChangeIconStyle('success')">Success</button>
<button type="button" class="btn btn-info" onclick="ChangeIconStyle('info')">Info</button>
<button type="button" class="btn btn-warning" onclick="ChangeIconStyle('warning')">Warning</button>
<button type="button" class="btn btn-danger" onclick="ChangeIconStyle('danger')">Danger</button>
</div>
<script>
//通过JS修改界面图标的显示和样式
function ChangeIconStyle(style) {
var icon = $("#WebIcon").val();
if (style != 'default') {
$("#i_WebIcon").attr("class", icon + " icon-state-" + style);
$("#lbl_WebIcon").attr("class", "label label-" + style);
$("#lbl_WebIcon").text(icon + " icon-state-" + style);
} else {
$("#i_WebIcon").attr("class", icon);
$("#lbl_WebIcon").attr("class", "");
$("#lbl_WebIcon").text(icon);
}
}
</script>
2、图标的应用场景
有了这种方便选择图标的管理界面,可以极大提高我们的效率。我们可以在菜单、按钮等多个地方使用图标,使得界面更加美观。
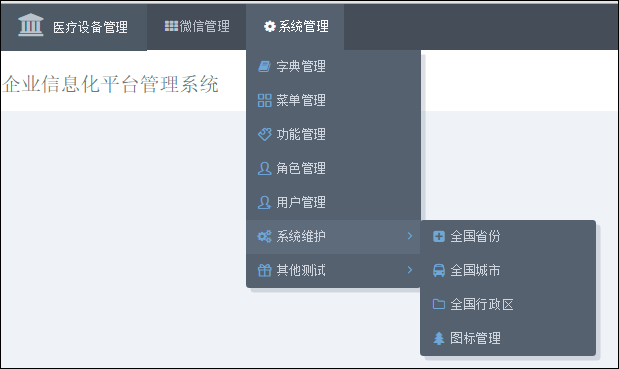
如在菜单界面中使用如下所示。

或者可以左侧菜单进行使用。


我们还可以把图标用在界面的功能按钮上。

如果感兴趣Bootstrap开发框架系列,可以参考学习下面的文章,感谢您的阅读。
在MVC控制器里面使用dynamic和ExpandoObject,实现数据转义的输出
基于Metronic的Bootstrap开发框架经验总结(10)--优化Bootstrap图标管理的更多相关文章
- 基于Metronic的Bootstrap开发框架经验总结(14)--条码和二维码的生成及打印处理
在很多项目里面,对条形码和二维码的生成和打印也是一种很常见的操作,在Web项目里面,我们可以利用JS生成条形码和二维码的组件有很多.本文引入两个比较广泛使用的JS组件,用来处理条形码和二维码的生成处理 ...
- 基于Metronic的Bootstrap开发框架经验总结(13)--页面链接收藏夹功能的实现2(利用Sortable进行拖动排序)
在上篇随笔<基于Metronic的Bootstrap开发框架经验总结(12)--页面链接收藏夹功能的实现>上,我介绍了链接收藏夹功能的实现,以及对收藏记录的排序处理.该篇随笔主要使用功能按 ...
- 基于Metronic的Bootstrap开发框架经验总结(11)--页面菜单的几种呈现方式
在常规的后台管理系统或者前端界面中,一般都有一个导航菜单提供给用户,方便选择所需的内容.基于Metronic的Bootstrap开发框架,是整合了Metroinc样式,以及Boostrap组件模块的内 ...
- 基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
在上篇<基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用>介绍了数据的分页处理,使用了Bootstrap Paginator插件,另外 ...
- 基于Metronic的Bootstrap开发框架经验总结(7)--数据的导入、导出及附件的查看处理
在很多系统模块里面,我们可能都需要进行一定的数据交换处理,也就是数据的导入或者导出操作,这样的批量处理能给系统用户更好的操作体验,也提高了用户录入数据的效率.我在较早时期的EasyUI的Web框架上, ...
- 基于Metronic的Bootstrap开发框架经验总结(15)-- 更新使用Metronic 4.75版本
在基于Metronic的Bootstrap开发框架中,一直都希望整合较新.较好的前端技术,结合MVC的后端技术进行项目的开发,随着时间的推移,目前Metronic也更新到了4.75版本,因此着手对这个 ...
- 基于Metronic的Bootstrap开发框架经验总结(17)-- 使用 summernote插件实现HTML文档的编辑和图片插入操作
在很多场合,我们需要在线编辑HTML内容,然后在页面上或者其他终端上(如小程序.APP应用等)显示,编辑HTML内容的插件有很多,本篇介绍基于Bootstrap的 summernote插件实现HTML ...
- 基于Metronic的Bootstrap开发框架经验总结(16)-- 使用插件bootstrap-table实现表格记录的查询、分页、排序等处理
在业务系统开发中,对表格记录的查询.分页.排序等处理是非常常见的,在Web开发中,可以采用很多功能强大的插件来满足要求,且能极大的提高开发效率,本随笔介绍这个bootstrap-table是一款非常有 ...
- (转)基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
http://www.cnblogs.com/wuhuacong/p/4761637.html 在上篇<基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JST ...
随机推荐
- iOS开发系列--视图切换
概述 在iOS开发中视图的切换是很频繁的,独立的视图应用在实际开发过程中并不常见,除非你的应用足够简单.在iOS开发中常用的视图切换有三种,今天我们将一一介绍: UITabBarController ...
- [.net 面向对象程序设计进阶] (28) 结束语——告别2015
[.net 面向对象程序设计进阶] (28) 结束语——告别2015 <.net面向对象程序设计进阶>这一系列文章写了太长的时间了,大概有半年没写,在年底又一口气写了好几篇.在整个过程中目 ...
- [ASP.NET MVC 小牛之路]01 - 理解MVC模式
本人博客已转移至:http://www.exblr.com/liam PS:MVC出来很久了,工作上一直没机会用.出于兴趣,工作之余我将展开对MVC的深入学习,通过博文来记录所学所得,并希望能得到各 ...
- Azure SQL Database Active Geo-Replication简介
笔者在<迁移SQL Server 数据库到 Azure SQL 实战>一文中,介绍了如何把一个本地版的 SQL Server 数据库迁移到 Azure SQL Database.迁移虽然顺 ...
- struts1四:常用标签
struts1支持的5种标签: HTML 标签: 用来创建能够和Struts 框架和其他相应的HTML 标签交互的HTML 输入表单 Bean 标签: 在访问JavaBeans 及其属性,以及定义一个 ...
- BUG级别定义标准
通过图片另存为 或者 放大浏览器倍率 查看.
- Sql Server系列:数据库操作
1 创建数据库 1.1 CREATE DATABASE语法 CREATE DATABASE database_name [ ON [ PRIMARY ] <filespec> [ ,... ...
- bootstrap 学习总结
Bootstrap 是最受欢迎的 HTML.CSS 和 JS 框架,用于开发响应式布局.移动设备优先的 WEB 项目.当前最新版本是3.2.0; 使用的第一步,可以直接复制官方的模版,另存为index ...
- position:fixed和scroll实现div浮动【示例】
前言 在自己建站的过程中,要实现一个div随滚动条浮动的效果,网上找了些示例不太好用,还是自己动手,丰衣足食,写的不好请大家谅解,毕竟我不是搞前端的,因为自己建站毕竟每一步都必须自己来,这边只是做个记 ...
- [c++] Operator overloading
c++的操蛋属性:自己为一档,空一档,其他随意. UB_stack a; UB_stack b = a; // copy auto c = a; auto d {a}; // (or auto d = ...
