html--前端css常用属性
1、颜色属性
<div style="color:blueviolet">ppppp</div> 输入颜色英文单词
<div style="color:#ffee33">ppppp</div> 16进制颜色样式
<div style="color:rgb(255,0,0)">ppppp</div> 红绿蓝三原色按顺序
<div style="color:rgba(255,0,0,0.5)">ppppp</div> a代指透明度
2、字体属性:
font-size: 20px/50%/larger 字体大小
font-family:'Lucida Bright' 字体样式
font-weight: lighter/bold/border/ 字体粗细
line-height:40px; 字体上下调到居中位置
<h1 style="font-style: oblique">yusheng_liang</h1> 斜体
3、背景属性
margin-bottom: 2px; padding: 0px; box-sizing: border-box; color: rgb(85, 84, 84); font-size: 15px; font-family: Verdana, Arial, Helvetica, sans-serif; background-color: rgb(251, 249, 249);"> background-image: url('1.jpg');打开一个图片当做背景图片
background-repeat: no-repeat;(repeat:平铺满) 不平铺
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom) 相当于扣一个洞拿到自己想要的图片位置
简写方案如下:
<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')">
<div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">
注意:如果讲背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片,另外,如果此时要设置一个width=100px,你也看不出效果,除非你设置出html。
4、文本属性
font-size: 10px;
text-align: center;横向排列
line-height: 200px;文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
p
{ width: 200px;
height: 200px;
text-align: center;
line-height: 200px; }
text-indent: 150px; 首行缩进,50%:基于父元素(weight)的百分比
letter-spacing: 10px; 字体间距
word-spacing: 20px;
direction: rtl; #右边开始
text-transform: capitalize; #字母
5 边框属性:
border-style: solid;
border-color: chartreuse;
border-width: 20px;
简写:border: 30px rebeccapurple solid;
<!--border:有3个参数:线的粗细、线的样式(实线、点、虚线等)、线的颜色-->
<!--第一种:线的粗细为1像素,实线、红色-->
<div style="border:1px solid red;height:10px" ></div>
<!--第二种:线的粗细为1像素,点、蓝色-->
<div style="border:1px dotted blue;height:10px" ></div>
<!--第三种:线的粗细为1像素、虚线、紫色-->
<div style="border:1px dashed purple;height:10px" ></div>
6 、dispaly属性
- none
- block
- inline
<!--display 为none将隐藏标签-->
<div style="display: none;">yusheng_liang</div>
<!--display 为inline会将块级别标签调为内联标签-->
<div style="background-color:red;display:inline">yusheng_liang</div>
<!--display 为block会将内联标签调为块级别标签-->
<a style="background-color:red;display:block">yusheng_liang</a>
7、列表属性
ul,ol{ list-style: decimal-leading-zero;
list-style: none; #去掉前面符号
list-style: circle; #列表样式
list-style: upper-alpha; #列表样式
list-style: disc; } #列表样式
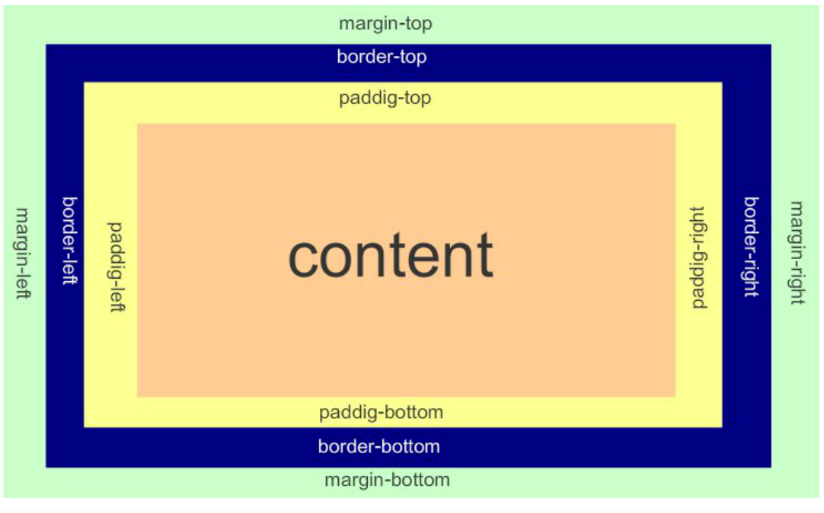
8、盒子模型
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。


9、float属性
9.1、定义和用法
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
9.2、属性值
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
10、position属性
10.1、定义和用法
position 属性规定元素的定位类型。
说明:
这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
10.2、属性值
| 值 | 描述 |
|---|---|
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
1、static,默认值 static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不 会被应用。 说到这里我们不得不提一下一个定义——文档流,文档流其实就是文档的输出顺序, 也就是我们通常看到的由左到右、由上而下的输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,而float和position两个属性可以将元素从文档流脱离出来显示。 默认值就是让元素继续按照文档流显示,不作出任何改变。
2、relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
3、absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。 如果设定 position:relative,就可以使用 top,bottom,left和 right 来相对于元素在文档中应该出现的位置来移动这个元素。[意思是元素实际上依然占据文档 中的原有位置,只是视觉上相对于它在文档中的原有位置移动了] 当指定 position:absolute 时,元素就脱离了文档[即在文档中已经不占据位置了],可以准确的按照设置的 top,bottom,left 和 right 来定位了。 如果一个元素绝对定位后,其参照物是以离自身最近元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素, 一直找到html为止。
4、fixed:被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流, 另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
html--前端css常用属性的更多相关文章
- 好程序员web前端分享css常用属性缩写
好程序员web前端分享css常用属性缩写,使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #0000 ...
- 1+x证书学习日志——css常用属性
## css常用属性: 1:文本属性: 文本大小: font-size:18px; 文本颜色 colo ...
- 02: css常用属性
目录: 1.1 设置样式的七个选择器 1.2 css常见属性浅析 1.3 css布局中常用方法 1.1 设置样式的七个选择器返回顶部 1.其中选择器介绍 1. 直接在标签里的style标签写样式 2. ...
- CSS常用属性-xy
一.文本Text CSS text-align 属性 文本对齐方式 CSS text-decoration 属性 text-decoration 属性规定添加到文本的修饰 CSS line-heigh ...
- css常用属性总结:颜色和单位
在css代码编写中,估计颜色和单位是必不可少的,然而在css中关于颜色和单位值的写法有很多种写法,所以有必要把它弄清楚. 颜色 当初我在初学前端的时候,就会冒出一个疑问“我该如何设置网页颜色?”,一般 ...
- 前端css常用的选择小汇
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器.选择器就是选择器用来指定样式的作用范围. 类选择器: 类选择器在css中比较常见,首先要在普通标签中设置 ...
- css常用属性汇总
一.常用css属性 (1) *block(区块) 行高 line-height:数值 | inherit | normal; 字间距 letter-spacing: 数值 | inherit | no ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- css常用属性1
1 背景相关 背景颜色 background-color = 颜色名称/rgb值/十六进制值 背景图片 background-image = url('') 背景图片平铺方式 backgro ...
- css常用属性总结:关于word-spacing和letter-spacing的使用
前端时间项目版本迭代,修改代码时发现使用了关于word-spacing和letter-spacing.先说下使用场景,以前的项目中,经常遇到某些字符间有一些间距,我看了一些同事的代码是这么实现的: & ...
随机推荐
- 开源基于Canal的开源增量数据订阅&消费中间件
CanalSync canal 是阿里巴巴开源的一款基于数据库增量日志解析,提供增量数据订阅&消费,目前主要支持了MySQL(也支持mariaDB). 我开发的这个CanalSync项目 ht ...
- SqlServer 通过日志恢复数据库
前期工作 查看数据属性,确保下条件: 1.数据库属性->选项->恢复模式=完整 2.建好库以后.一个数据库完整的数据备份 3.到出事期间日志没有你间断 4.记录出事的准确时间 一.数据准备 ...
- LeetCode 28:实现strStr() Implement strStr()
爱写bug(ID:icodebugs) 作者:爱写bug 实现 strStr() 函数. 给定一个 haystack 字符串和一个 needle 字符串,在 haystack 字符串中找出 needl ...
- Centos7.5 安装Mysql5.7
#yum -y install wget #wget -i -c http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rp ...
- Installing Google Chrome in Linux(RedHat Enterprise Linux 7)
# wget https://dl.google.com/linux/direct/google-chrome-stable_current_x86_64.rpm # yum -y install r ...
- PG undo redo
除了理所当前的各路文本记录(比方数据库的运行报错日志之类),PG的二进制类日志文件主要有两个,一个就是对应传统数据库理论的redo日志,理论上,所有数据的修改操作都会被记录到这个日志,在事务提交的时候 ...
- 用 ubuntu 自带的 gome-screenshot 来实现类似QQ截图那样的功能,同时设置键盘快捷键
在window下习惯了使用ctrl+Alt+A截图,在linux还真有点不习惯,所以下面介绍一下替代的用法. 打开 ubuntu 的系统设置-->键盘-->快捷键:界面如下: 01 添加一 ...
- 【微信】微信小程序ISO上wx.scanCode BUG
================================================== BUG情况: 小程序在onLoad 主动调用wx.scanCode,安卓手机没有问题.iso调用失 ...
- 获取Ext Tree选中的节点
获取Ext Tree选中的节点 text: '确认', handler: function () { //获取当前选中树的节点方法 var ck = rightsTree.getChecked(); ...
- SVN服务端安装和仓库的创建
1.安装SVN服务端 双击运行: 点击[next] 勾上复选框,点击[next] 使用默认选项,点击[next] 点击[Standard Edition]建议端口号不用443,因为Vmware占用了, ...
