iviewUI 前端静态页面实现增删改查分页




完整代码部分 (仅供参考哈):

- <template>
- <div>
- <label prop="name"> 姓名: </label>
- <Input v-model="companyName" id="pp" style="width: 120px" placeholder="请输入" />
- <Button @click="search" type="primary" icon="ios-search">查询</Button>
- <Button type="primary" @click="addBus" icon="ios-add-circle-outline">新增</Button>
- <Table :columns="columns1" :data="data1" size="small" ref="table">
- <template slot-scope="{ row }" slot="name">
- <strong>{{ row.name }}</strong>
- </template>
- <template slot-scope="{ row, index }" slot="action">
- <Button type="primary" size="small" style="margin-right: 5px" @click="show(index)">详情</Button>
- <Button type="warning" style="margin-right: 5px" size="small" @click="editBus(row,index)">编辑</Button>
- <!-- 前面的小图标会居中挡住文字 设置一下样式就好了 style="text-align:left" -->
- <Poptip
- style="text-align:left"
- confirm
- title="您确定要删除该信息?"
- placement="left-end"
- @on-ok="remove(index)"
- @on-cancel="cancel1"
- >
- <Button type="error" size="small">删除</Button>
- <!-- @click="remove(index)" -->
- </Poptip>
- </template>
- </Table>
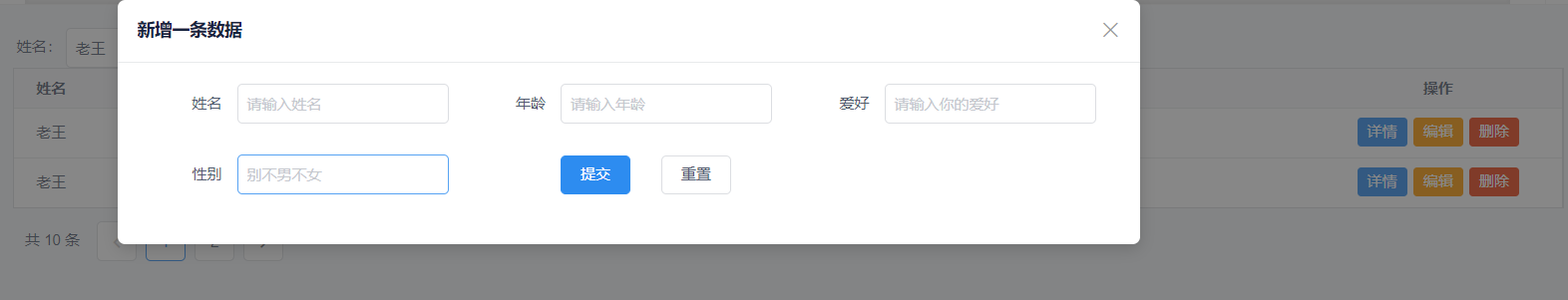
- <Modal
- v-model="handleModal"
- title="新增一条数据"
- @on-ok="ok"
- @on-cancel="cancel"
- :footer-hide="true"
- :mask-closable="false"
- width=""
- @on-visible-change="handleReset('formValidate')"
- >
- <Form inline ref="formValidate" :model="formValidate" :label-width="" :rules="ruleValidate">
- <FormItem label="姓名" prop="name">
- <Input v-model="formValidate.name" placeholder="请输入姓名"></Input>
- </FormItem>
- <FormItem label="年龄" prop="age">
- <Input v-model="formValidate.age" placeholder="请输入年龄"></Input>
- </FormItem>
- <FormItem label="爱好" prop="address">
- <Input v-model="formValidate.address" placeholder="请输入你的爱好"></Input>
- </FormItem>
- <FormItem label="性别" prop="sex">
- <Input v-model="formValidate.sex" placeholder="别不男不女"></Input>
- </FormItem>
- <FormItem>
- <!-- 提交的单击事件 在下面的方法里面写好 -->
- <Button type="primary" @click="handleSubmit('formValidate')">提交</Button>
- <Button @click="handleReset('formValidate')" style="margin-left: 8px">重置</Button>
- </FormItem>
- </Form>
- </Modal>
- <!-- 分页控件 -->
- <div style="margin: 10px;overflow: hidden">
- <div style="float:left">
- <Page
- :total="dataCount"
- :page-size="pageSize"
- show-total
- :current=""
- @on-change="changepage"
- ></Page>
- </div>
- </div>
- </div>
- </template>
- <script>
- import { Script } from "vm";
- let testData = {
- histories: [
- {
- name: "老王",
- age: ,
- sex: "男",
- address: "我喜欢吃苹果"
- },
- {
- name: "张三",
- age: ,
- sex: "男",
- address: "我喜欢吃炸鸡"
- },
- {
- name: "张欧",
- age: ,
- sex: "男",
- address: "我喜欢吃西瓜"
- },
- {
- name: "张五",
- age: ,
- sex: "男",
- address: "我喜欢吃阿弥光"
- },
- {
- name: "国基",
- age: ,
- sex: "男",
- address: "我喜欢吃烤鸭"
- },
- {
- name: "老王",
- age: ,
- sex: "女",
- address: "我喜欢吃苹果"
- },
- {
- name: "张三",
- age: ,
- sex: "女",
- address: "我喜欢吃炸鸡"
- },
- {
- name: "张欧",
- age: ,
- sex: "女",
- address: "我喜欢吃西瓜"
- },
- {
- name: "张五",
- age: ,
- sex: "女",
- address: "我喜欢吃阿弥光"
- },
- {
- name: "国基",
- age: ,
- sex: "女",
- address: "我喜欢吃烤鸭"
- }
- ]
- };
- export default {
- data() {
- return {
- // 这里需要设置原数据为空
- // 好像跟实例化一样 不然会出错的
- data1: [],
- companyName: "",
- // modal开始为false
- handleModal: false,
- // 这个对应form里面的数据不能少 名字不规范我就不改了
- // columns1 和formvalidate 里面的命名要一样 别乱了
- formValidate: {
- name: "",
- flight: "",
- begin: "",
- destination: ""
- },
- // 分页
- ajaxHistoryData: [],
- // 初始化信息总条数
- dataCount: ,
- // 每页显示多少条
- pageSize: ,
- // 设置table的表头
- columns1: [
- {
- title: "姓名",
- key: "name"
- },
- {
- title: "年龄",
- key: "age"
- },
- {
- title: "爱好",
- key: "address"
- },
- {
- title: "性别",
- key: "sex"
- },
- {
- title: "操作",
- slot: "action",
- width: ,
- align: "center"
- }
- ],
- // 设置表格的数据
- tableData: []
- };
- },
- // 方法
- methods: {
- // 查找按钮
- search() {
- // 获取表格数据
- var len = testData.histories;
- // 设置一个空的数组
- var arr = [];
- // 循环遍历
- for (var i in len) {
- // if判断 如果文本框中的值等于表格中name的值 输出
- if (len[i].name == this.companyName) {
- arr.push(len[i]);
- // 如果等于空就给他全部数据
- } else if (this.companyName == "") {
- this.data1 = testData.histories;
- return;
- }
- }
- // 将查找出来的数据给表格
- this.data1 = arr;
- },
- // 新增按钮的单击事件
- addBus() {
- this.handleModal = true;
- this.modalTitle = "新增";
- },
- // 新增数据
- handleSubmit(name) {
- var self = this;
- self.$refs[name].validate(valid => {
- if (valid) {
- var params = JSON.parse(JSON.stringify(self.formValidate));
- if (self.modalTitle == "新增") {
- // 获取需要渲染到页面中的数据
- self.$Message.success("新增成功!");
- self.data1.push(params);
- } else {
- this.$set(self.data1, self.itemIndex, params);
- self.$Message.success("修改成功!");
- }
- self.handleModal = false;
- } else {
- if (self.modalTitle == "新增") {
- self.$Message.error("新增失败!");
- } else {
- self.$Message.error("修改失败!");
- }
- }
- });
- },
- // 修改方法
- editBus(item, index) {
- this.handleModal = true;
- this.modalTitle = "修改";
- this.itemIndex = index;
- this.formValidate = JSON.parse(JSON.stringify(item));
- },
- // 删除一条数据
- remove(index) {
- this.data1.splice(index, );
- // on-click 方法 冒泡提示确定
- this.$Message.success("删除成功");
- },
- cancel1() {
- this.$Message.info("取消删除");
- },
- // 清除文本框 重置
- handleReset(name) {
- this.$refs[name].resetFields();
- },
- // 详情显示
- show(index) {
- this.$Modal.info({
- title: "查看详情",
- content: `姓名:${this.data1[index].name}<br>年龄:${this.data1[index].age}
- <br>爱好:${this.data1[index].address}<br>性别:${this.data1[index].sex}
- `
- });
- },
- // 分页
- handleListApproveHistory() {
- // 保存取到的所有数据
- this.ajaxHistoryData = testData.histories;
- this.dataCount = testData.histories.length;
- // 初始化显示,小于每页显示条数,全显,大于每页显示条数,取前每页条数显示
- if (testData.histories.length < this.pageSize) {
- this.data1 = this.ajaxHistoryData;
- } else {
- this.data1 = this.ajaxHistoryData.slice(, this.pageSize);
- }
- },
- changepage(index) {
- this.page = index;
- var _start = (index - ) * this.pageSize;
- var _end = index * this.pageSize;
- this.data1 = this.ajaxHistoryData.slice(_start, _end);
- }
- },
- // 这个应该是加载事件 加载页面的时候就调用
- // mounted() {
- // // 页面一加载就将数据给出给表格
- // this.data1 = testData.histories;
- // },
- created() {
- this.handleListApproveHistory();
- }
- };
- </script>
- <style>
- </style>
iviewUI 前端静态页面实现增删改查分页的更多相关文章
- SpringMVC4+MyBatis3+SQLServer 2014 整合(包括增删改查分页)
前言 说起整合自然离开ssm,我本身并不太喜欢ORM,尤其是MyBatis,把SQL语句写在xml里,尤其是大SQL,可读性不高,出错也不容易排查. 开发环境 idea2016.SpringMVC4. ...
- node-express项目的搭建并通过mongoose操作MongoDB实现增删改查分页排序(四)
最近写了一个用node来操作MongoDB完成增.删.改.查.排序.分页功能的示例,并且已经放在了服务器上地址:http://39.105.32.180:3333. Mongoose是在node.js ...
- OracleHelper(对增删改查分页查询操作进行了面向对象的封装,对批量增删改操作的事务封装)
公司的一个新项目使用ASP.NET MVC开发,经理让我写个OracleHelper,我从网上找了一个比较全的OracleHelper类,缺点是查询的时候返回DataSet,数据增删改要写很多代码(当 ...
- 项目二:品优购 第二天 AngularJS使用 brand商品页面的增删改查
品优购电商系统开发 第2章 品牌管理 传智播客.黑马程序员 1.前端框架AngularJS入门 1.1 AngularJS简介 AngularJS 诞生于2009年,由Misko Hevery 等人 ...
- Java简单示例-用户登录、单个页面的增删改查及简单分页
index.html -登录->stulist.jsp (index.html传递到LoginServlet,进行登录检测及写入session,NO返回index.html界面,OK 跳转到s ...
- go+mysql实现页面的增删改查练习
原文地址:http://www.niu12.com/article/35 初次学go,在了解一些基础之后就开始做一个用户的增删改查来回顾知识,有很多数据验证和安全漏洞并没有考虑,只当作联系 前提:下载 ...
- Hibernate全套增删改查+分页
1.创建一个web工程 2.导入jar包 3.创建Student表 4.创建实体类 package com.entity; public class Student { private Integer ...
- graphql 数据增删改查分页及关联操作(三)
说明: 接第二篇文章,代码也是在第二篇文章之上 本文只是针对mondodb来操作 一.添加相关的包 yarn add Mongoose 二.初始化Mongodb 修改server.ts 导入 impo ...
- Django图书管理系统(前端对数据库的增删改查)
图书管理系统 出版社的管理 源码位置:https://gitee.com/machangwei-8/learning_materials/tree/master/%E9%A1%B9%E7%9B%AE/ ...
随机推荐
- mac上配置python的安装环境杂记
现在的python的包都是通过pip安装的. 所以非常重要的一步是配置pip的安装源 vi ~/.pip/pip.conf [global] index-url = http://pypi.douba ...
- mysql中的case when then 的用法
将立立饭饭的性别变更为女 ,烦烦 嗯嗯 问我的性别变更为男 update `table` set sex = ( case when sname in('立立','饭饭') then '女' else ...
- socket服务
1.socket_server import socket import threading server = socket.socket(socket.AF_INET, socket.SOCK_ST ...
- 【使用篇二】SpringBoot整合Filter(2)
两种方式: 通过注解扫描完成 Filter 组件的注册 通过方法完成 Filter 组件的注册 一.通过注解扫描完成 Filter 组件的注册 1. 编写Filter类 /** * SpringBoo ...
- TYVJ1071 LCIS 线性DP+决策集优化
问题描述 TYVJ1071 题解 暴力\(\mathrm{DP}\) 首先,一个\(O(n^3)\)的解法: 设\(opt_{i,j}\)代表\(a\)的前\(i\)个和\(b\)的前\(j\)个的\ ...
- Python进阶-XIII 导入模块和包 异常处理
一.模块的导入 1).import # 测试一:money与my_module.money不冲突 import my_module money=10 print(my_module.money) '' ...
- python中使用rsa加密
前提不多说, 为什么使用RSA加密请自行搜索,直接正为: 一. 生成公钥及私钥, 并保存 二. 使用公钥加密, 私钥解密 后记: 通常使用中, 会先对数据进行bas64加密, 再对加密后的内容使用rs ...
- MySQL实战45讲学习笔记:第十讲
一 .本节内容概要 前面我们介绍过索引,你已经知道了在 MySQL 中一张表其实是可以支持多个索引的.但是,你写 SQL 语句的时候,并没有主动指定使用哪个索引.也就是说,使用哪个索引是由MySQL ...
- [LeetCode] 897. Increasing Order Search Tree 递增顺序查找树
Given a tree, rearrange the tree in in-order so that the leftmost node in the tree is now the root o ...
- DVWA CSRF 通关教程
CSRF 介绍 CSRF,全称Cross-site request forgery,即跨站请求伪造,是指利用受害者尚未失效的身份认证信息(cookie.会话等),诱骗其点击恶意链接或者访问包含攻击代码 ...
