HTTP 强制缓存和协商缓存
Web 缓存能够减少延迟与网络阻塞,进而减少显示某个资源所用的时间。借助 HTTP 缓存,Web 站点变得更具有响应性。
缓存优点:
- 减少不必要的数据传输,节省带宽
- 减少服务器负担,提升网站性能
- 加快客户端加载网页的速度,用户体验友好
缓存缺点:
- 服务端资源更新后,客户端更新滞后
浏览器缓存主要有两类:
- 强制缓存
- 协商缓存
强制缓存
不会向服务器发送请求,直接从缓存中读取资源,请求返回状态码为 200 ;
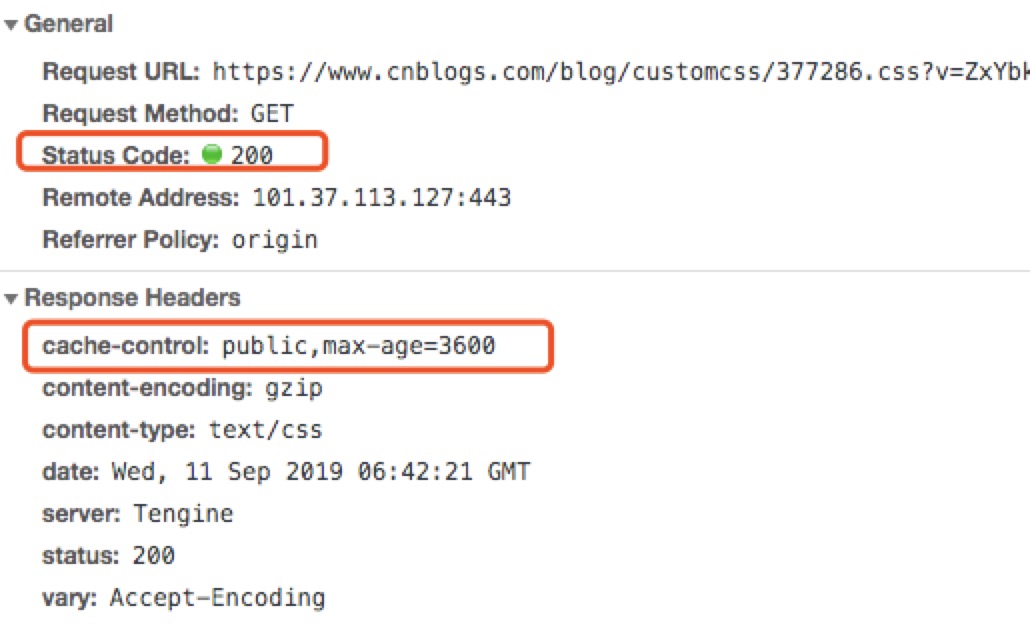
强制缓存时,服务端会在 Response Headers 中的 cache-control 对缓存时间、缓存方式等进行定义,如下图:

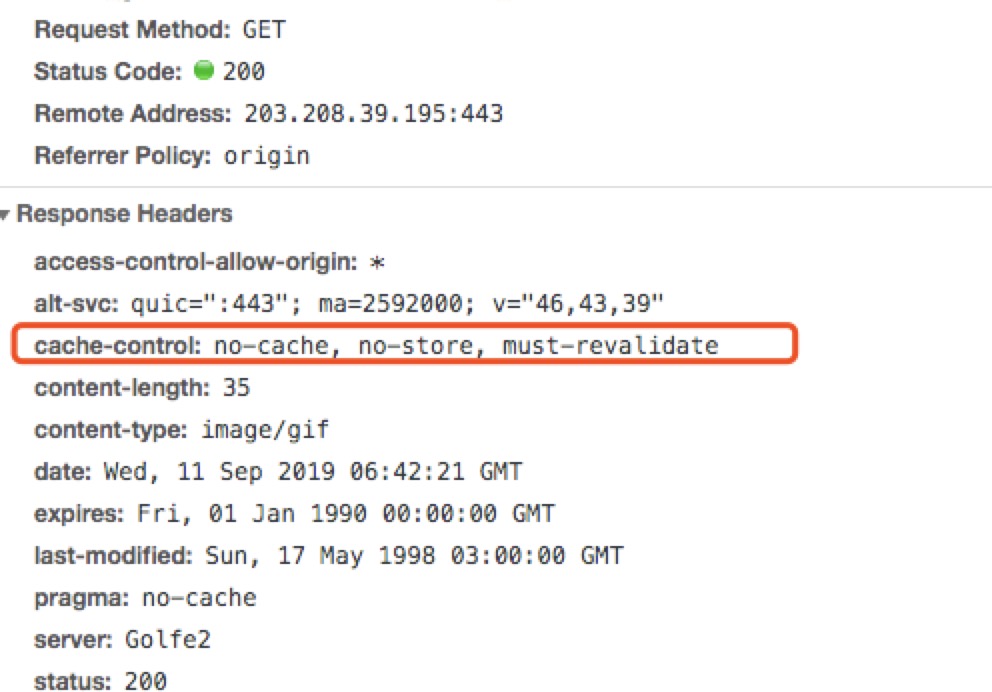
或者:

cache-control 字段
cache-control: max-age=xxxx,public
- 客户端和代理服务器都可以缓存该资源;
- 客户端在xxx秒的有效期内,如果有请求该资源的需求的话就直接读取缓存, statu code: 200
- 如果用户做了刷新操作,就向服务器发起http请求
cache-control: max-age=xxxx,private
- 只允许客户端可以缓存该资源;代理服务器不允许缓存
- 客户端在xxx秒内直接读取缓存, statu code: 200
cache-control: max-age=xxxx,immutable
- 客户端在xxx秒的有效期内,如果有请求该资源的需求的话就直接读取缓存, statu code:200
- 即使用户做了刷新操作,也不向服务器发起http请求
cache-control: no-cache
- 跳过设置强缓存,但是不妨碍设置协商缓存;一般如果你做了强缓存,只有在强缓存失效了才走协商缓存的,设置了no-cache就不会走强缓存了,每次请求都回询问服务端。
cache-control: no-store
- 不缓存,这个会让客户端、服务器都不缓存,也就没有所谓的强缓存、协商缓存了。
补充:强制缓存在 header 中还有一个字段可以设置失效时间,即Expires,不过Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。
协商缓存
向服务器发送请求,服务器会根据这个请求的 Request Headers 的一些参数(etag 和 last-modified)来判断是否命中协商缓存,如果命中,则返回 304 状态码, 并带上新的 Request Headers 通知浏览器从缓存中读取资源;
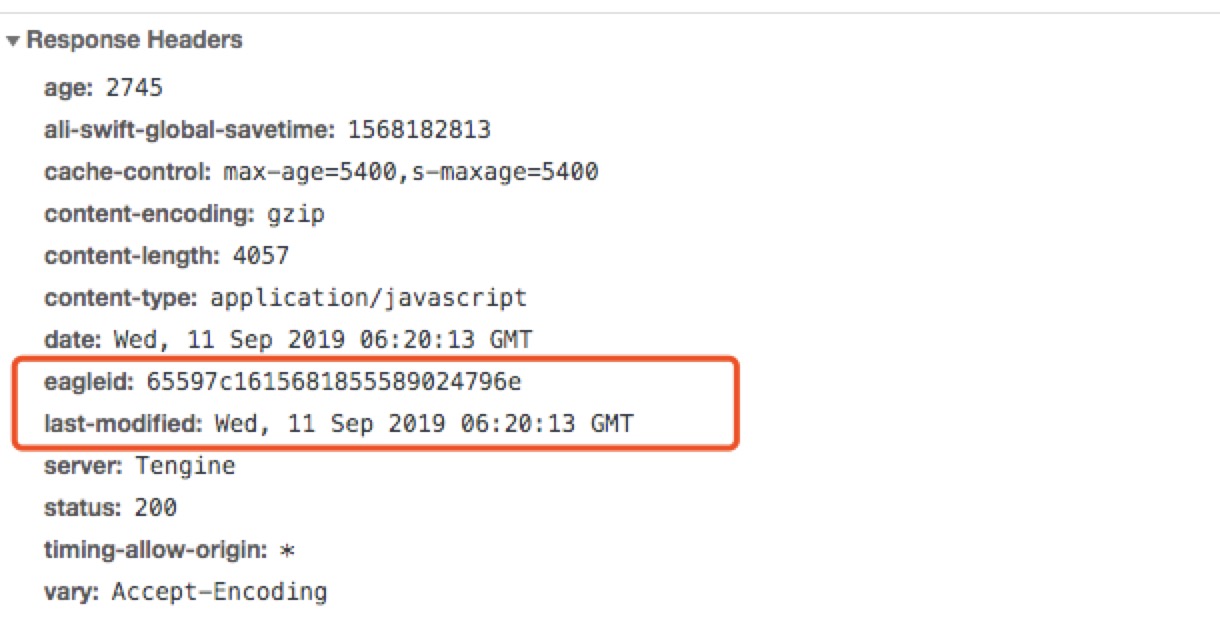
协商缓存主要表现在 Response Headers 中的 etag 和 last-modified:

etag
- 即文件hash,每个文件唯一
last-modified
- 文件的修改时间,精确到秒
注意:
Response Headers 中的 etag、last-modified 在客户端重新向服务端发起请求时,会在 Request Headers 中换个key名:if-none-matched 和 if-modified-since
// Response Headers
etag: 65597c1615681857158408944e
last-modified: Wed, 11 Sep 2019 06:20:13 GMT
// Request Headers 变为
if-none-matched: 65597c1615681857158408944e
if-modified-since: Wed, 11 Sep 2019 06:20:13 GMT
两种缓存的共同点:都从客户端缓存中读取资源;区别是强缓存不会向服务器发请求,协商缓存会发请求
HTTP 强制缓存和协商缓存的更多相关文章
- 区分http请求状态码来理解缓存(协商缓存和强制缓存)
什么是http缓存呢,当我们使用chrome浏览器,按F12打开控制台,在网络请求中有时候看到状态码是200,有时候状态码是304,当我们去看这种请求的时候,我们会发现状态码为304的状态结果是:St ...
- 浏览器相关,关于强缓存、协商缓存、CDN缓存。
强缓存和协商缓存 在介绍缓存的时候,我们习惯将缓存分为强缓存和协商缓存两种.两者的主要区别是使用本地缓存的时候,是否需要向服务器验证本地缓存是否依旧有效. 顾名思义,协商缓存,就是需要和服务器进行协商 ...
- HTTP强缓存和协商缓存
一.浏览器缓存 Web 缓存能够减少延迟与网络阻塞,进而减少显示某个资源所用的时间.借助 HTTP 缓存,Web 站点变得更具有响应性. (一).缓存优点: 减少不必要的数据传输,节省带宽 减少服务器 ...
- http缓存策略以及强缓存和协商缓存浅析
http缓存策略以及强缓存和协商缓存浅析 本地缓存-强缓存 本地缓存,也就是我们常说的强缓存:是指当浏览器请求资源时,如果请求服务端的资源命中了浏览器本地的缓存资源,那么浏览器就不会发送真正请求给服务 ...
- 说说web缓存-强缓存、协商缓存
网上关于WEB缓存的文章很多,今天汇总一下. 为什么要用缓存 一般针对静态资源如CSS,JS,图片等使用缓存,原因如下: 请求更快:通过将内容缓存在本地浏览器或距离最近的缓存服务器(如CDN),在不影 ...
- http强制缓存、协商缓存、指纹ETag详解
目录 实操目录及步骤 缓存分类 强制缓存 对比缓存 指纹 Etag 摘要及加密算法 缓存总结 每个浏览器都有一个自己的缓存区,使用缓存区的数据有诸多好处,减少冗余的数据传输,节省网络传输.减少服务器负 ...
- 浏览器缓存_HTTP强缓存和协商缓存
浏览器缓存 浏览器缓存是浏览器在本地磁盘对用户最近请求过的文档进行存储,当访问者再次访问同一页面时,浏览器就可以直接从本地磁盘加载文档. 所以根据上面的特点,浏览器缓存有下面的优点: 减少冗余的数据传 ...
- 理解http浏览器的协商缓存和强制缓存
阅读目录 一:浏览器缓存的作用是什么? 二:理解协商缓存 1 Last-Modified/if-Modify-Since 2 ETag/if-None-Match 三:理解强制缓存 回到顶部 一:浏览 ...
- HTTP缓存——协商缓存(缓存验证)
协商缓存 所谓"协商",可以理解为:客户端和服务端双方商量着来. 客户端检查资源超过有效期.强缓存命中失败的情况下,则发出请求"询问"服务器是否资源真的过期了, ...
随机推荐
- TypeScript 解构和展开
解构数组 解构数组元素 let input = [1, 2]; let [first, second] = input; console.log(first,second); 交换值 [first, ...
- 第01组 Alpha冲刺(5/6)
队名:007 组长博客: https://www.cnblogs.com/Linrrui/p/11901035.html 作业博客: https://edu.cnblogs.com/campus/fz ...
- mac下编程使用字体
1.xcode下使用的是Menlo的18号字体 2.webStorm使用的也是Menlo的18号字体 3.sublime Text 使用的也是Menlo的21号字体
- [原创]Android Monkey 在线日志分析工具开发
[原创]Android Monkey 在线日志分析工具开发 在移动App测试过程中,Monkey测试是我们发现潜在问题的一种非常有效手段,但是Android原生的Monkey有其天然的不足,数据不能有 ...
- 此页面上的脚本造成Web浏览器运行速度减慢。如果继续运行,您的计算机将可能停止响应。
访问者所使用的浏览器不能完全支持页面里的脚本,形成“脚本错误”.遇到“脚本错误”时一般会弹出一个非常难看的脚本运行错误警告窗口,而事实上,脚本错误并不会影响网站浏览,因此这一警告可谓多此一举.要关闭警 ...
- centos6.5 安装hadoop1.2.1亲测版
本篇只简单介绍安装步骤 1. 角色分配 10.11.84.4 web-crawler--1.novalocal master/slave 10.11.84.5 web-crawler--2.nova ...
- java ImmutableMap使用
原文地址:https://blog.csdn.net/wantsToBeASinger/article/details/84997362 java中的Immutable对象: 简单地说,如果一个对象实 ...
- IO流—其他流
内存操作流 这个流不关联任何文件,只能在内存中数据,自己在内存中维护着一个缓冲区,我们可以往他维护的缓冲区不断的写入数据,也可以从缓冲区中取出我们写入的数据 ByteArrayOutputStream ...
- 【C++】const,static和static const类型成员变量声明及其初始化
1)const定义的常量在超出其作用域之后其空间会被释放,而static定义的静态常量在函数执行后不会释放其存储空间 void f1() { ; cout<<x<<endl; ...
- 【洛谷】P1478 陶陶摘苹果(升级版)-全AC题解
#include <iostream> #include <algorithm> using namespace std; int main() { int n,s,a,b; ...
