搭建前端监控系统(六)JS截屏和录屏篇
怎样定位前端线上问题,一直以来,都是很头疼的问题,因为它发生于用户的一系列操作之后。错误的原因可能源于机型,网络环境,接口请求,复杂的操作行为等等,在我们想要去解决的时候很难复现出来,自然也就无法解决。 当然,这些问题并非不能克服,让我们来一起看看如何去监控并定位线上的问题吧。
这是搭建前端监控系统的第六章,主要是介绍如何使用js进行页面截屏和录屏,跟着我一步步做,你也能搭建出一个属于自己的前端监控系统。
===============================================================================
= 开源项目:前端监控系统 --- 只需要简单几步,就可以搭建一套属于自己的前端监控系统,快试试吧。 =
===============================================================================
用户使用App的时候,对于我们开发人员来说,就是一个黑匣子,因为你看不见也摸不着啊。 如果用户上报了一个错误,测试人员找到你让你解决,那你就是两眼一抹黑,因为很多线上问题是很难复现的。我问过很多前端工程师,他们的回答都是:如果你没法复现Bug,我怎么去解决这个Bug呢?你咋一想,好像说得很有道理啊,那么,我们有没有一个办法可以解决用户和前端程序员之间的障碍呢?
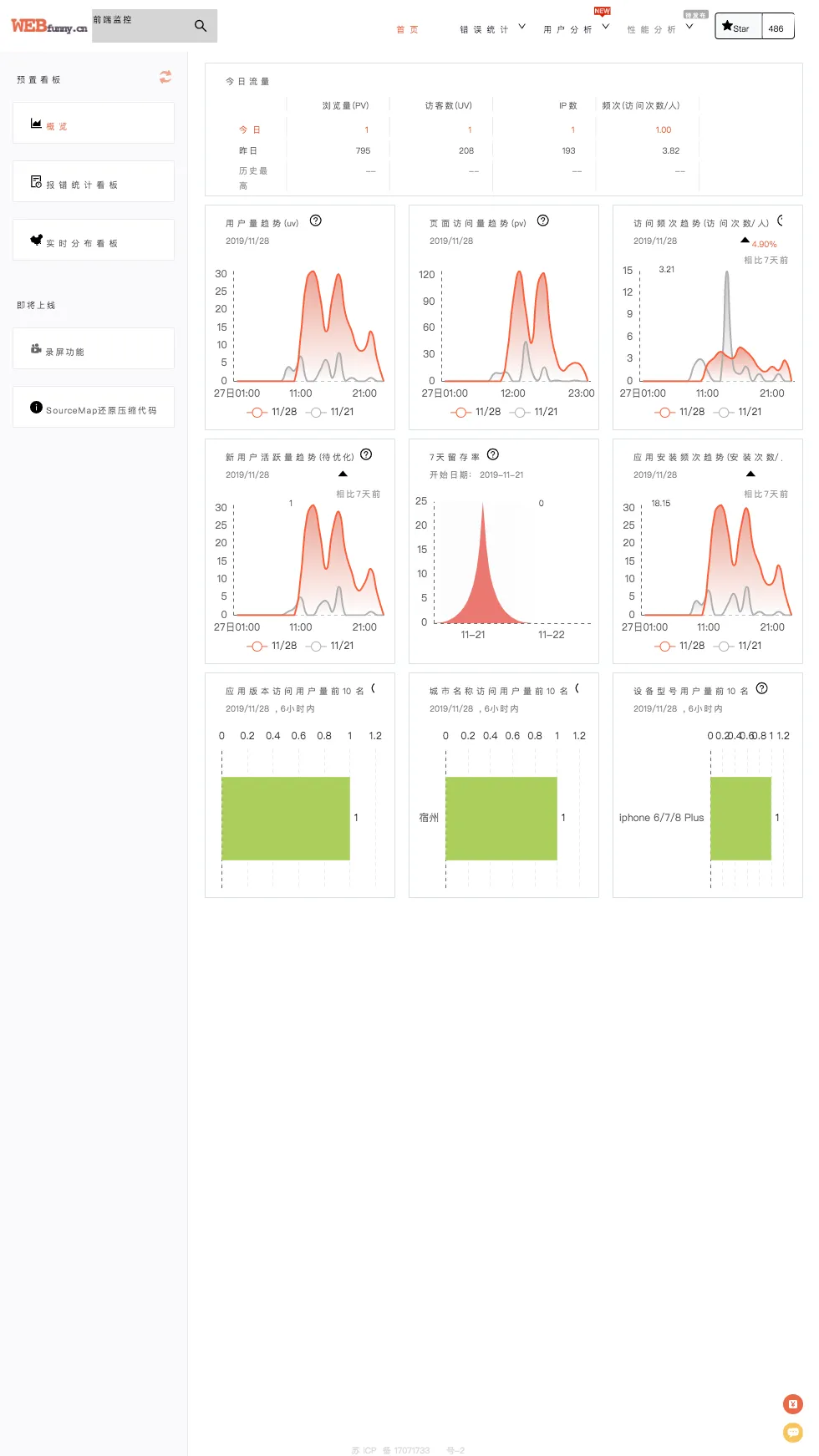
如果我们能够做到:用户使用我们app的过程中,不再是黑匣子,而是透明的。用户的页面长什么样,他们都做了什么操作,发生了什么错误,我们都能够清晰的知道,那么,再有问题上报的时候,我们就不会再显得那么力不从心了。
一、JS怎么实现截图呢?
如果用户在页面上产生一些特殊行为,比如报错,白屏的时候,我们想看看页面长什么样子的,就可以利用js截屏技术达到我们的目的。这样我们对用户当时的页面有个直观的感受,解决问题的时候也会的得心应手一些。
我们需要用到一个开源库叫 html2Canvas ,这个库的名字,我想大家也是耳熟能详了,毕竟git上辣么多颗星星呢。 关于他原理的介绍,有篇文章已经说得很详细了,如何实现web录屏。
既然我们可以对页面进行截图了,那么接下来的问题就是上传了。html2canvas的截图是图片数据,多则大几百Kb, 少则也有个上百Kb, 这么大的流量,对用户端,损耗确实过大。也许未来5G的大时代到了,这点流量根本不算什么,但是现在主要还是4g时代,这样的流量损耗不容忽视。所以我们需要对截图的质量有个选择,以下是我对我的网站进行的截图,分别用了三种压缩方式。
当然因为我的网站不支持手机版,丑了点,这不是重点哈,我主要看数据:
参数 截图方式一 截图方式二 截图方式三



字符串长度 11783 34047 68111 图片压缩率 72% 40% 0% 截图大小 23Kb 66Kb 133Kb 综上分析,截图方式一, 压缩率高,虽然截图不是很清晰,但是,也能够看得出,线上用户页面是什么样子的。而且,也解决了,在低端机上截图消耗性能过大的弊端,二十几Kb的流量,也是我们完全能够接受的大小了。由此可见,该方式能够满足我们追踪用户行为的需求了,当然,也可以适当的提高清晰度,以实际情况而定。
那么如何使用html2canvas进行截图呢,代码如下:
/**
* js处理截图
*/
this.screenShot = function (cntElem, callback) {
var shareContent = cntElem;//需要截图的包裹的(原生的)DOM 对象
var width = shareContent.offsetWidth; //获取dom 宽度
var height = shareContent.offsetHeight; //获取dom 高度
var canvas = document.createElement("canvas"); //创建一个canvas节点
var scale = 0.6; //定义任意放大倍数 支持小数
canvas.style.display = "none";
canvas.width = width * scale; //定义canvas 宽度 * 缩放
canvas.height = height * scale; //定义canvas高度 *缩放
canvas.getContext("2d").scale(scale, scale); //获取context,设置scale
var opts = {
scale: scale, // 添加的scale 参数
canvas: canvas, //自定义 canvas
logging: false, //日志开关,便于查看html2canvas的内部执行流程
width: width, //dom 原始宽度
height: height,
useCORS: true // 【重要】开启跨域配置
};
html2canvas(cntElem, opts).then(function(canvas) {
var dataURL = canvas.toDataURL();
var tempCompress = dataURL.replace("data:image/png;base64,", "");
var compressedDataURL = Base64String.compress(tempCompress);
callback(compressedDataURL);
});
}
二、JS怎么实现录屏?
Fundebug很久之前出了一个录屏功能,进入Fundebug首页,第一条便是 黑科技!支持录屏。 这下就惊呆我了,js做前端监控,居然还能录屏? 你丫这是要逆天啊? 所以,赶紧注册了账号,进行试用。 因为当时fundebug的录屏功能还在适用阶段,所以我还误以为是靠一连串的截图组成的视频,反倒惹人笑话
搭建前端监控系统(六)JS截屏和录屏篇的更多相关文章
- 搭建前端监控系统(四)Js截图上报篇
===================================================================== 前端监控系统: DEMO地址 GIT代码仓库地址 ==== ...
- 搭建前端监控系统(二)JS错误监控篇
===================================================================== 前端性能监控系统: DEMO地址 GIT代码仓库地址 ...
- 搭建前端监控系统(三)NodeJs服务器部署篇
===================================================================== 监控系统预览地址: DEMO地址 GIT代码仓库地址 ...
- 从零开始搭建前端监控系统(三)——实现控制iframe前进后退
前言 本系列文章旨在讲解如何从零开始搭建前端监控系统. 项目已经开源 项目地址: https://github.com/bombayjs/bombayjs (web sdk) https://gith ...
- 搭建前端监控系统(五)Nodejs怎么搭建消息队列
怎样定位前端线上问题,一直以来,都是很头疼的问题,因为它发生于用户的一系列操作之后.错误的原因可能源于机型,网络环境,接口请求,复杂的操作行为等等,在我们想要去解决的时候很难复现出来,自然也就无法解决 ...
- Node.js躬行记(4)——自建前端监控系统
这套前端监控系统用到的技术栈是:React+MongoDB+Node.js+Koa2.将性能和错误量化.因为自己平时喜欢吃菠萝,所以就取名叫菠萝系统.其实在很早以前就有这个想法,当时已经实现了前端的参 ...
- 前端监控系统(二)JS错误日志收集篇
前端监控系统 目前已经上线,欢迎使用! 服务器搭建好了,可以着手开发了. 其实前端需要分析的数据有很多,包括,PVUV, 接口请求统计,耗时统计,JS错误统计,用户使用设备统计,用户地域分布,页面用户 ...
- 搭建zabbix监控系统详解
搭建zabbix监控系统详解 文:warren 博文大纲:一.前言 二.zabbix监控架构三.搭建Zabbix监控服务器四.搭建过程中遇到有些服务无法正常启动的解决办法 一.前言 : 要想实时的 ...
- 使用monit搭建一个监控系统
上周用monit搭建或者说定制了一个监控系统,来监控服务器发生事情.当然了主要是监控异常,因为我们的产品属于服务器类型,很多进程都daemon,要不停的运行.我们搭建监控目的不过是出现问题能够及时的知 ...
随机推荐
- Scrapy笔记(1)- 入门篇
Scrapy笔记01- 入门篇 Scrapy是一个为了爬取网站数据,提取结构性数据而编写的应用框架.可以应用在包括数据挖掘, 信息处理或存储历史数据等一系列的程序中.其最初是为了页面抓取(更确切来说, ...
- unzip命令(转)
unzip命令用于解压缩由zip命令压缩的“.zip”压缩包. 语法 unzip(选项)(参数) 选项 -c:将解压缩的结果显示到屏幕上,并对字符做适当的转换: -f:更新现有的文件: -l:显示压缩 ...
- 恐怖的AVL树
学习参考:http://www.cnblogs.com/Camilo/p/3917041.html 今天闲来无事打算学习AVL树,并以AVL树的插入作为切入点. 不知不觉,我就在电脑前编了4个小时…… ...
- 洛谷p3916图的遍历题解
题面 思路: 反向建边,dfs艹咋想出来的啊 倒着遍历,如果你现在遍历到的这个点已经被标记了祖先是谁了 那么就continue掉 因为如果被标记了就说明前面已经遍历过了 而我们的顺序倒着来的 前边的一 ...
- valgrind memcheck使用方法及效果(转)
https://windmissing.github.io/linux/2016-02/valgrind-memcheck.html 一.valgrind 1. Valgrind是什么 Valgrin ...
- CF461B Appleman and Tree
CF461B Appleman and Tree 传送门 一道比较容易的树形DP. 考虑用\(dp[i][1]\)代表将\(i\)分配给\(i\)的子树内黑点的方案数,\(dp[i][0]\)代表将\ ...
- [转]MySQL之——崩溃-修复损坏的innodb:innodb_force_recovery
原文 https://blog.csdn.net/l1028386804/article/details/77199194 1. mysql崩溃 --------------------------- ...
- 前端与算法 leetcode 344. 反转字符串
目录 # 前端与算法 leetcode 344. 反转字符串 题目描述 概要 提示 解析 解法一:双指针 解法二:递归 算法 传入测试用例的运行结果 执行结果 GitHub仓库 # 前端与算法 lee ...
- unity内存管理(转)
转自:https://www.cnblogs.com/zsb517/p/5724908.html Unity3D 里有两种动态加载机制:一个是Resources.Load,另外一个通过AssetBun ...
- dockerfile 命令
FROM 功能为指定基础镜像,并且必须是第一条指令. 如果不以任何镜像为基础,那么写法为:FROM scratch. 同时意味着接下来所写的指令将作为镜像的第一层开始 语法: FROM <ima ...
