vue-skeleton-webpack-plugin骨架屏与page-skeleton-webpack-plugin骨架屏生成插件
vue-skeleton-webpack-plugin与page-skeleton-webpack-plugin使用
插件github地址:https://github.com/lavas-project/vue-skeleton-webpack-plugin
安装插件
- npm install vue-skeleton-webpack-plugin
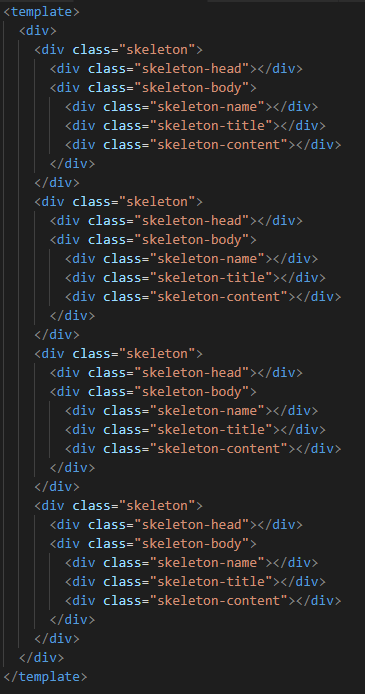
在项目中创建骨架屏展示组件
平时项目中使用的是rem适配,然后发现骨架屏中无效,因为他出现的时候并未渲染页面,因此找不到window对象,获取不到屏宽
- <template>
- <div>
- <div class="skeleton">
- <div class="skeleton-head"></div>
- <div class="skeleton-body">
- <div class="skeleton-name"></div>
- <div class="skeleton-title"></div>
- <div class="skeleton-content"></div>
- </div>
- </div>
- </div>
- </template>
- <script>
- export default {
- name: 'skeleton'
- };
- </script>
- <style scoped>
- .skeleton {
- padding: 15px;
- }
- .skeleton .skeleton-head,
- .skeleton .skeleton-name,
- .skeleton .skeleton-title,
- .skeleton .skeleton-content,
- .skeleton .skeleton-content {
- background: rgb(194, 207, 214);
- }
- .skeleton-head {
- width: 33px;
- height: 33px;
- border-radius: 50%;
- float: left;
- }
- .skeleton-body {
- margin-left: 50px;
- }
- .skeleton-name{
- width: 150px;
- height: 30px;
- margin-bottom: 10px;
- }
- .skeleton-title {
- width: 100%;
- height: 30px;
- }
- .skeleton-content {
- width: 100%;
- height: 30px;
- margin-top: 10px;
- }
- </style>
创建骨架屏入口文件entry-skeleton.js
- import Vue from 'vue'
- import Skeleton from './Skeleton'
- export default new Vue({
- components: {
- Skeleton
- },
- template: `
- <div>
- <skeleton id="skeleton1" style="display:none"/>
- </div>`
- })
在build目录下创建webpack.skeleton.conf.js
- 'use strict';
- const path = require('path')
- const merge = require('webpack-merge')
- const baseWebpackConfig = require('./webpack.base.conf')
- const nodeExternals = require('webpack-node-externals')
- const config = require('../config')
- const utils = require('./utils')
- const isProduction = process.env.NODE_ENV === 'production'
- const sourceMapEnabled = isProduction
- ? config.build.productionSourceMap
- : config.dev.cssSourceMap
- function resolve(dir) {
- return path.join(__dirname, dir)
- }
- let skeletonWebpackConfig = merge(baseWebpackConfig, {
- target: 'node',
- devtool: false,
- entry: {
- app: resolve('../src/entry-skeleton.js')
- },
- output: Object.assign({}, baseWebpackConfig.output, {
- libraryTarget: 'commonjs2'
- }),
- externals: nodeExternals({
- whitelist: /\.css$/
- }),
- plugins: []
- })
- // important: enable extract-text-webpack-plugin
- // 重点配置
- skeletonWebpackConfig.module.rules[0].options.loaders = utils.cssLoaders({
- sourceMap: sourceMapEnabled,
- extract: true
- })
- module.exports = skeletonWebpackConfig
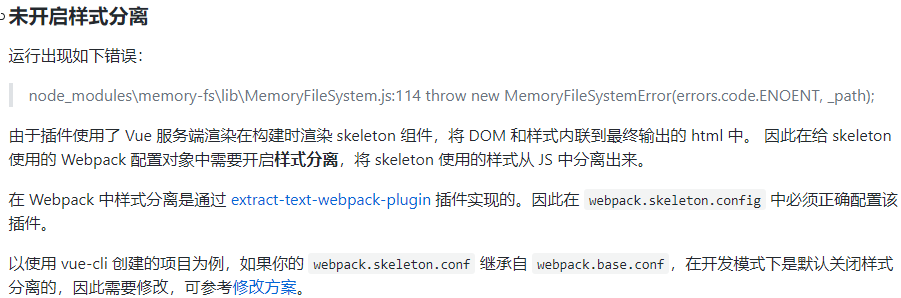
如果是vue-cli脚手架创建项目,一定要注意是否开启样式分离

修改方案就是在webpack.skeleton.conf.js中设置如下
- skeletonWebpackConfig.module.rules[0].options.loaders = utils.cssLoaders({
- sourceMap: sourceMapEnabled,
- extract: true
- })
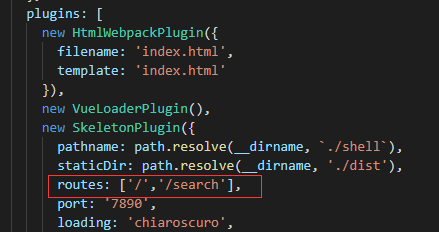
接下来在webpack.prod.conf.js和webpack.dev.conf.js plugins中引入插件
- // inject skeleton content(DOM & CSS) into HTML
- new SkeletonWebpackPlugin({
- webpackConfig: require('./webpack.skeleton.conf'),
- quiet: true,
- minimize: true,
- router: {
- mode: 'history',
- routes: [
- {
- path: '/client/a/Quiksns/comment', //对应使用路由
- skeletonId: 'skeleton1' // 所用骨架屏的id标识
- },
- ]
- }
- }),

因为我这是第一次使用这个骨架屏,所以我让他展示多个的方法就是写了多个内容,如下(可能有更好,更方便的,后续修改的时候在改一下)

在页面加载初期实现的效果

补充一个自动生成骨架屏的工具
由饿了么团队设计的page-skeleton-webpack-plugin
普通使用方法就直接拿examples/sale的例子用就可以,在例子中安装插件及依赖项
- npm install --save-dev page-skeleton-webpack-plugin
- npm install --save-dev html-webpack-plugin
这个例子使用的是基础配置,没有特别需求的话可以直接使用。
插件会根据 node 环境的不同,进行不同的操作,当 NODE_ENV === ‘development’ 时,插件可以执行生成和写入骨架页面的操作。
在目录下的webpack.config.js文件中进行需要生成骨架屏的路由

注意:项目路由模式只支持history模式
配置完路由之后运行项目,如果你是在sale目录下启动sale项目的话,直接使用
- npm run dev
如若是在克隆下来的根目录下运行项目的话,使用
- npm run dev:sale
运行项目后效果

如果要看生成的骨架屏效果,可以唤出操作界面,并且进行骨架屏的写入操作
唤起方式:
在开发页面中通过 Ctrl|Cmd + enter 呼出插件交互界面,或者在在浏览器的 JavaScript 控制台内输入toggleBar 呼出交互界面。
这一过程可能会花费 20s 左右时间,当插件准备好骨架页面后,会自动通过浏览器打开预览页面
在操作界面可以通过二维预览项目效果

之后通过写入按钮 保存骨架屏页面

配置中还可以设置其他内容 比如骨架屏加载样式 基础颜色 是否loading动画等
看文档配置介绍就可以了。
最后你只要使用npm run build打包,项目中的dist目录下就会生成你的骨架屏静态页面
个人csdn博客:https://blog.csdn.net/zmkyf1993
vue-skeleton-webpack-plugin骨架屏与page-skeleton-webpack-plugin骨架屏生成插件的更多相关文章
- route按需加载的3种方式:vue异步组件、es提案的import()、webpack的require.ensure()
1. vue异步组件技术 vue-router配置路由,使用vue的异步组件技术,可以实现按需加载. 但是,这种情况下一个组件生成一个js文件.举例如下: { path: '/promisedemo' ...
- win10 安装vue 详解-包括node.js、npm、webpack
1.下载 去官网下载 node.js https://nodejs.org/en/download/ 一般不会选择最新的,我安装的是 12.18.4 进入历史记录页面网址 https://nodejs ...
- webpack入门(二)what is webpack
webpack is a module bundler.webpack是一个模块打包工具,为了解决上篇一提到的各种模块加载或者转换的问题. webpack takes modules with dep ...
- js 鼠标滚动到某屏时,加载那一屏的数据,仿京东首页楼层异步加载模式
js用处:在做商城时,首页图片太多,严重影响首页打开速度,所以我们需要用到异步加载楼层.js名称:鼠标滚动到某屏时,加载那一屏的数据,仿京东首页楼层模式js解释:1.用于商城的楼层内容异步加载,滚动条 ...
- QT5中全屏显示子窗口和取消全屏的方法
问题描述:用QT5做了个MDI多窗体应用程序,想把子窗体全屏显示,用网上的方法,但总是遇到问题. 网上的解决方法原文在这:http://www.cnblogs.com/Rick-w/archive/2 ...
- 串口屏Modbus协议,串口屏的modbus协议资料,串口屏modbus通讯协议开发,串口屏之modbus协议使用技巧
串口屏Modbus协议,串口屏的modbus协议资料,串口屏modbus通讯协议开发,串口屏之modbus协议使用技巧 本例程中用51单片机作为Modbus从机,从机的设备地址为2,从机有4个寄存器, ...
- Qt-c++桌面编程报错:qt.qpa.plugin: Could not find the Qt platform plugin "windows" in "",已解决
语言:c++ 编译库:Qt GUI,qt5.12.1 软件类型:Qt application,qt桌面软件 运行平台:window 10 ?按照[https://www.devbean.net/201 ...
- Problems found loading plugins: Plugin "GlassFish Integration" was not loaded: required plugin "Java EE: EJB, JPA, Servlets" is disabled.
idea启动报错:并且无法部署web项目 Problems found loading plugins: Plugin "GlassFish Integration" was no ...
- Webpack+React项目入门——入门及配置Webpack
一.入门Webpack 参考文章:<入门Webpack,看这篇就够了> 耐心看完这篇非常有帮助 二.React+Webpack环境配置 参考文章:<webpack+react项目初体 ...
- [UIApplication sharedApplication].idleTimerDisabled=YES;不自动锁屏 [UIApplication sharedApplication].idleTimerDisabled=NO;自动锁屏
[UIApplication sharedApplication].idleTimerDisabled=YES;不自动锁屏 [UIApplication sharedApplication].idle ...
随机推荐
- mybatis中用注解如何处理存储过程返回的多个结果集?
sql代码: create procedure sptest.getnamesanditems() reads sql data dynamic result sets 2 BEGIN ATOMIC ...
- 关于BASE 24 ,BASE 64原理以及实现程序
关于BASE 24 ,BASE 64原理以及实现程序 来源 https://wangye.org/blog/archives/5/ 可能很多人听说过Base64编码,很少有人听说过Base24编码,B ...
- Spring Security 解析(五) —— Spring Security Oauth2 开发
Spring Security 解析(五) -- Spring Security Oauth2 开发 在学习Spring Cloud 时,遇到了授权服务oauth 相关内容时,总是一知半解,因此决 ...
- Java自学-数字与字符串 数学方法
Java Math类常用方法 java.lang.Math提供了一些常用的数学运算方法,并且都是以静态方法的形式存在 步骤 1 : 四舍五入, 随机数,开方,次方,π,自然常数 package dig ...
- Jenkins+Gitee异常解决
Failed to connect to repository : Command "git ls-remote -h username@mygit.com:cc/myproject.git ...
- CSS怎么隐藏滚动条(三种方法)
xhtml中隐藏滚动条在用ie6浏览有框架的xhtml页面的时候,默认会水平和垂直滚动条会一起出现,这是ie6的一个bug,在firefox上是正常的,出现的原因是其对XHTML 1.0 transi ...
- 如何检测Windows中的横向渗透攻击
一.前言 横向渗透攻击技术是复杂网络攻击中广泛使用的一种技术,特别是在高级持续威胁(Advanced Persistent Threats,APT)中更加热衷于使用这种攻击方法.攻击者可以利用这些技术 ...
- python绘图 转
Python有很多可视化工具,本篇只介绍Matplotlib. Matplotlib是一种2D的绘图库,它可以支持硬拷贝和跨系统的交互,它可以在Python脚本.IPython的交互环境下.Web应用 ...
- mysql新加用户设置权限
1.开通操作权限和表权限 GRANT CREATE,ALTER,DROP,INSERT,UPDATE,DELETE,SELECT ON interface.* TO test1@'%' identif ...
- Centos6.5配置防火墙
1.查看防火墙状态 [root@instance-xfl1djr7 ~]# /etc/init.d/iptables status 2.启动/关闭防火墙 开启防火墙 [root@instance-xf ...
