Mongoose 预定义模式修饰符 Getters 与 Setters 自定义修饰符
mongoose 预定义模式修饰符
mongoose 提供的预定义模式修饰符,可以对我们增加的数据进行一些格式化,主要有:lowercase、uppercase 、trim,这里不一一演示,对trim做一个示列,其他的使用方式都是一样的
同样我们先定义一个model文件夹和定义db.js模块用于连接数据库
const mongoose = require('mongoose');
mongoose.connect('mongodb://127.0.0.1:27017/eggcms', { useNewUrlParser: true }, (err) => {
if(err){
return console.log(err);
}
console.log('数据库连接成功')
});
module.exports = mongoose
定义操作users集合的Schema和model,定义Schema的时候,将name字段添加一个修饰符trim,表示当新增数据或者修改数据的时候,name字段会自动去掉前后的空格
let mongoose = require('./db')
let UserSchema = mongoose.Schema({
name: {
type: String,
trim: true
},
age: Number,
status: {
type: Number,
default: 1
}
})
// 定义model操作数据库
let UserModel = mongoose.model('User',UserSchema,'users');
module.exports = UserModel
最后在app.js中使用users的model进行数据库的增删改查,插入数据的时候故意在name字段中前后加了空格
let UserModel = require('./model/users')
// 增加数据
let u = new UserModel({
name: ' 黄信 ',
age: 23
})
u.save((err) => {
if (err) {
console.log(err)
return
}
console.log('增加数据成功')
// 查询users表的数据
UserModel.find({}, (err, doc) => {
if (err) {
console.log(err)
return
}
console.log(doc)
})
})
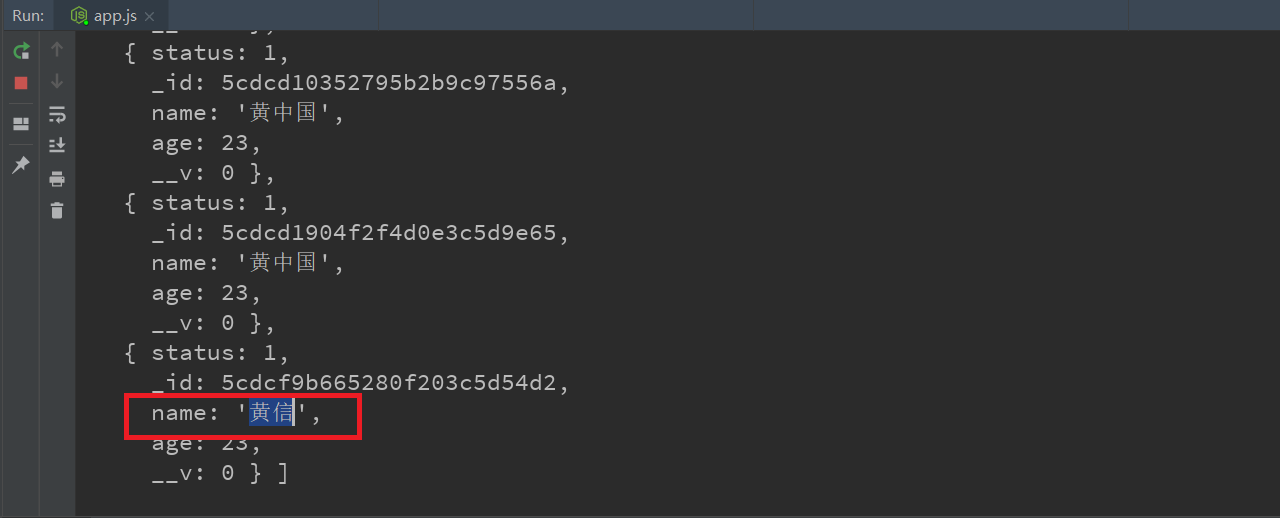
运行结果可以看到,添加到数据库中的users表中的name字段前后空格就不存在了

Mongoose Getters 与 Setters 自定义修饰符
除了 mongoose 内置的修饰符以外,我们还可以通过 set(建议使用) 修饰符在增加数据的 时候对数据进行格式化。也可以通过 get(不建议使用)在实例获取数据的时候对数据进行(不是获取数据库的数据,而是获取model中的数据)
需求:在以上的实例中,我们在users集合中添加一个字段:个人主页的网址pic,这个pic字段用户可能没有输入http这个前缀,但是我们数据库要求一定要有htpp前缀
那么这个时候,我们就i需要在定义Schema的时候对用户输入的数据进行处理,如果用户输入的地址没有带http,那么我就给它添加上,如果有就不用添加
修改users.js这个model模块
let mongoose = require('./db')
let UserSchema = mongoose.Schema({
name: {
type: String,
trim: true
},
age: Number,
status: {
type: Number,
default: 1
},
pic: {
type: String,
set (parmas) { //parmas可以获取pic字段的值
if(!parmas){
return parmas
}
if(parmas.indexOf('http://') != 0 && parmas.indexOf('https://')!=0){
parmas = 'http://' + parmas
}
return parmas // 返回的数据就是pic在数据库中实际保存的值
}
}
})
// 定义model操作数据库
let UserModel = mongoose.model('User',UserSchema,'users');
module.exports = UserModel
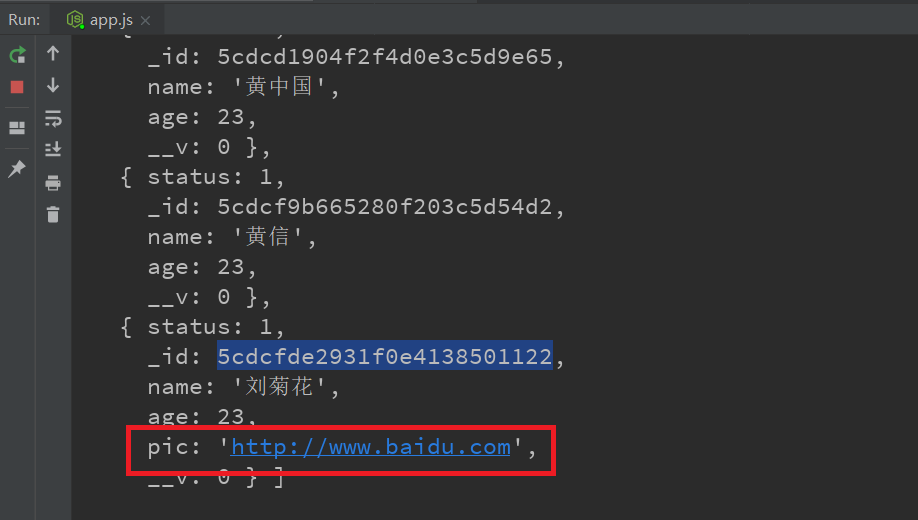
在app.js中使用users.js这个model添加一个数据,pic字段的值故意不加http://,然后看看效果
let UserModel = require('./model/users')
// 增加数据
let u = new UserModel({
name: ' 刘菊花 ',
age: 23,
pic: 'www.baidu.com'
})
u.save((err) => {
if (err) {
console.log(err)
return
}
console.log('增加数据成功')
// 查询users表的数据
UserModel.find({}, (err, doc) => {
if (err) {
console.log(err)
return
}
console.log(doc)
})
})

get的使用,同样在users的pic字段中加一个get
let mongoose = require('./db')
let UserSchema = mongoose.Schema({
name: {
type: String,
trim: true
},
age: Number,
status: {
type: Number,
default: 1
},
pic: {
type: String,
set (parmas) { //parmas可以获取pic字段的值
if(!parmas){
return parmas
}
if(parmas.indexOf('http://') != 0 && parmas.indexOf('https://')!=0){
parmas = 'http://' + parmas
}
return parmas // 返回的数据就是pic在数据库中实际保存的值
},
get(parmas){
return 'aaaaaaaaa' + parmas
}
}
})
// 定义model操作数据库
let UserModel = mongoose.model('User',UserSchema,'users');
module.exports = UserModel
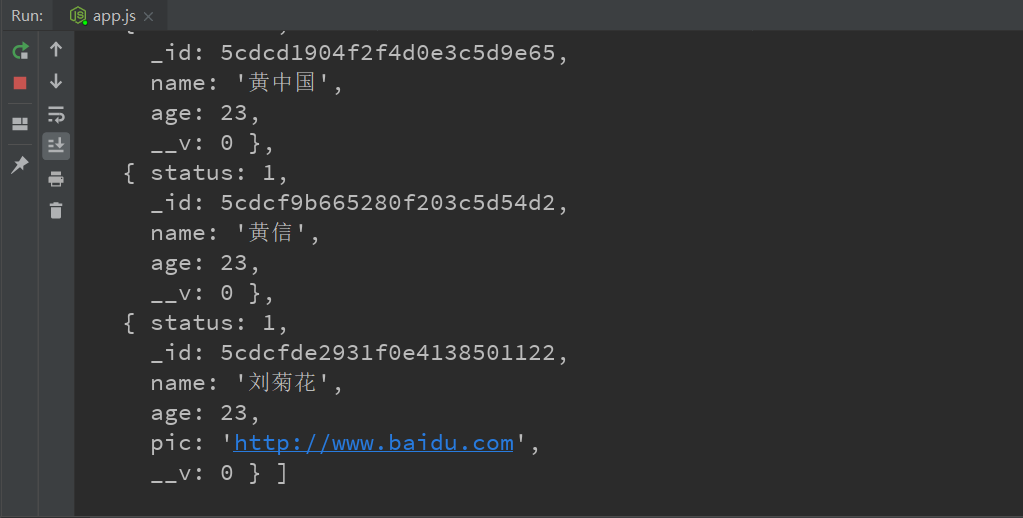
当我们在app.js中获取数据库数据的时候示没有任何变化的
let UserModel = require('./model/users')
// 增加数据
let u = new UserModel({
name: ' 刘菊花 ',
age: 23,
pic: 'www.baidu.com'
})
// 查询users表的数据
UserModel.find({}, (err, doc) => {
if (err) {
console.log(err)
return
}
console.log(doc)
})

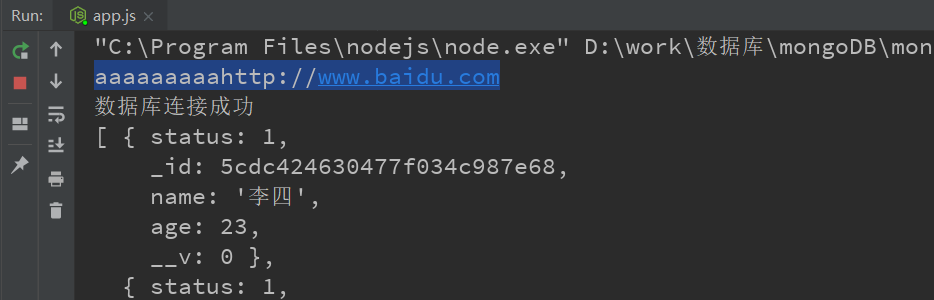
那么get到底示干啥用的呢,直接使用增加数据的对象,打印的时候就有了,因为不知道这样到底有啥意义
let UserModel = require('./model/users')
// 增加数据
let u = new UserModel({
name: ' 刘菊花 ',
age: 23,
pic: 'www.baidu.com'
})
// 查询users表的数据
UserModel.find({}, (err, doc) => {
if (err) {
console.log(err)
return
}
console.log(doc)
})
console.log(u.pic) // aaaaaaaaahttp://www.baidu.com

Mongoose 预定义模式修饰符 Getters 与 Setters 自定义修饰符的更多相关文章
- MongoDB学习day08--mongoose预定义修饰符和getter、setter修饰符
一.mongoose预定义修饰符 lowercase. uppercase . trim var UserSchema=mongoose.Schema({ name:{ type:String, tr ...
- PHP-自定义数组-预定义数组-自定义函数-预定义函数
(1)自定义数组 —— 项目中的重点 (2)PHP预定义数组 —— 重点&难点 (3)自定义函数 —— 了解 (4)PHP预定义函数 —— 项目中的重点 1.自定义数组 数组:array,一个 ...
- Attribute预定义特性
转载自:http://blog.csdn.net/wangyy130/article/details/44241173 一.什么是Attribute Attribute 类将预定义的系统信息或用户定义 ...
- 富文本编辑器UEditor自定义工具栏(二、插入图片、音频、视频个性化功能按钮和弹层及自定义分页符)
导读:本篇将简单探讨插入图片.音频.视频的功能按钮实现方式 传送门:富文本编辑器UEditor自定义工具栏(一.基础配置与字体.背景色.行间距.超链接实现) 一.效果图 1.UEditor自定义工具栏 ...
- JS正则表达式从入门到入土(4)—— 预定义类与边界
预定义类 正则表达式提供预定义类来匹配常见的字符类 字符 等价类 含义 . [^\r\n] 除了回车符和换行符以外的所有字符 \d [0-9] 数字字符 \D [^0-9] 非数字字符 \s [\t\ ...
- PHP魔术函数、魔术常量、预定义常量
一.魔术函数(13个) 1.__construct() 实例化对象时被调用, 当__construct和以类名为函数名的函数同时存在时,__construct将被调用,另一个不被调用. 2.__des ...
- VS2013 预定义的宏
Visual Studio 2013 预定义的宏 https://msdn.microsoft.com/zh-cn/library/b0084kay(v=vs.120).aspx 列出预定义的 ANS ...
- C++预定义字符函数
利用 get 成员函数可读取文件中的一切字符,包括空白字符.文件结尾.用 >> 读取文件,会自动忽略空白字符(空格.换行符.制表符) C++ 预定义的字符函数(均在 cctype 库中定义 ...
- 深入理解PHP内核(八)变量及数据类型-预定义变量
原文链接:http://www.orlion.ga/249/ PHP脚本在执行的时候用户全局变量(在用户空间显示定义的变量)会保存在一个HashTable数据类型的符号表中(symbol_table) ...
随机推荐
- org.springframework.stereotype
org.springframework.stereotype 1.@controller 控制器(注入服务) 2.@service 服务(注入dao) 3.@repository dao(实现dao访 ...
- tf.assign_add
import tensorflow as tf global_step = tf.Variable(1.0, dtype=tf.float64, trainable=False, name='glob ...
- Python基础8
jupyter notebook 安装目录插件, 步骤
- 什么是B+树
什么是B+树呢?在说B+树之前我们先了解一下为什么要有B树,其实这些树最开始都是为了解决某种系统中,查询效率低的问题.B树其实最开始源于的是二叉树,二叉树是只有左右孩子的树,当数据量越大的时候,二叉树 ...
- CSRF漏洞的挖掘与利用
0x01 CSRF的攻击原理 CSRF 百度上的意思是跨站请求伪造,其实最简单的理解我们可以这么讲,假如一个微博关注用户的一个功能,存在CSRF漏洞,那么此时黑客只需要伪造一个页面让受害者间接或者直接 ...
- Eclipse apk项目创建和项目构架
一.创建项目工程 设定名字 设定包名(每一台机器只有唯一的包名)下一步 根据设置进行选择 创建空项目 Finish即可创建 调节项目的字体 二.Eclipse 项目构架 Src 2. Gen R.ja ...
- 虚拟机-VMware小结
1.网卡的3种模式 桥接模式:虚拟机=物理机器,连接物理网卡,虚拟ip设置物理网卡的网段和网管.可上网. NAT模式:虚拟机把物理机器当做路由器,虚拟ip网段ip自动获取.可上网. https://w ...
- JavaScript基础内容中的函数详解
函数 函数:即方法 函数就是一段预先设置的功能代码块,可以反复调用,根据输入参数的不同,返回不同的值. 为什么使用函数: 1.方便调用 2.代码重用,利于维护 3.便于修改,便于重构 4.简化逻辑,利 ...
- Pytorch autograd,backward详解
平常都是无脑使用backward,每次看到别人的代码里使用诸如autograd.grad这种方法的时候就有点抵触,今天花了点时间了解了一下原理,写下笔记以供以后参考.以下笔记基于Pytorch1.0 ...
- Visual Studio 调试 ---- 系列文章
调试是软件开发过程中非常重要的一个部分,它具挑战性,但是也有一定的方法和技巧. Visual Studio 调试程序有助于你观察程序的运行时行为并发现问题. 该调试器可用于所有 Visual Stud ...
