pycharm动态设置字体放大缩小
放大设置
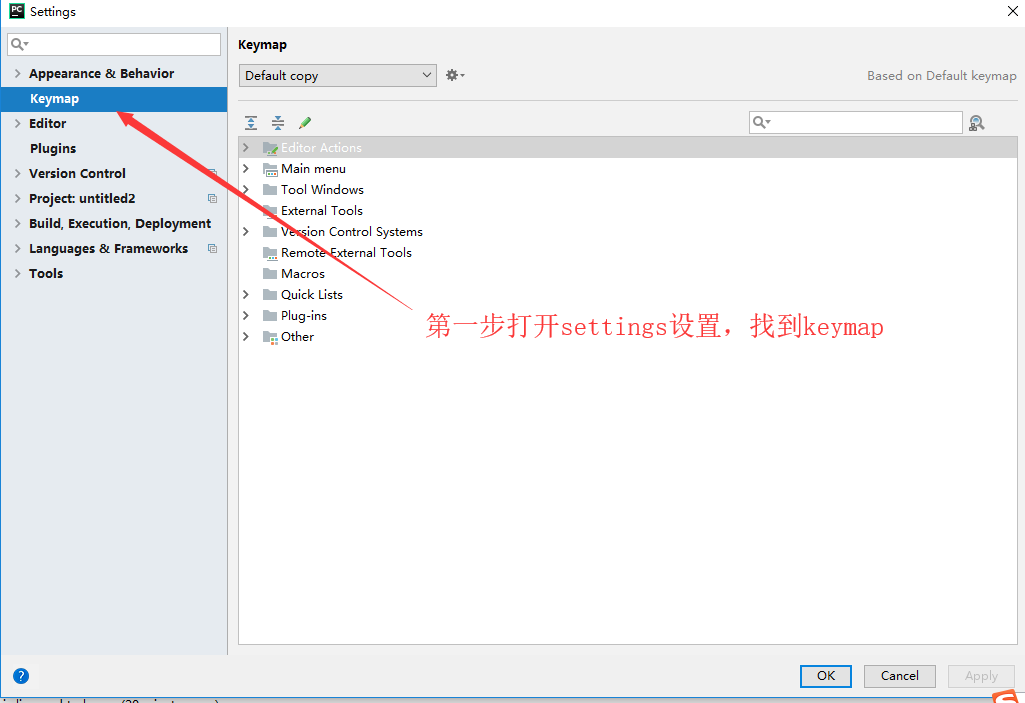
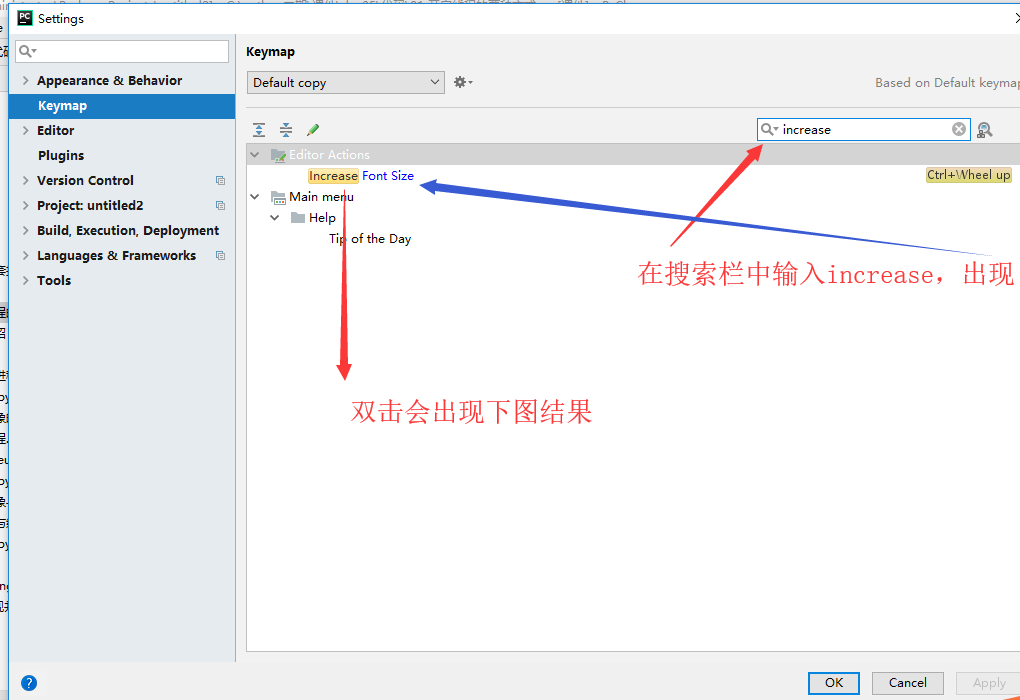
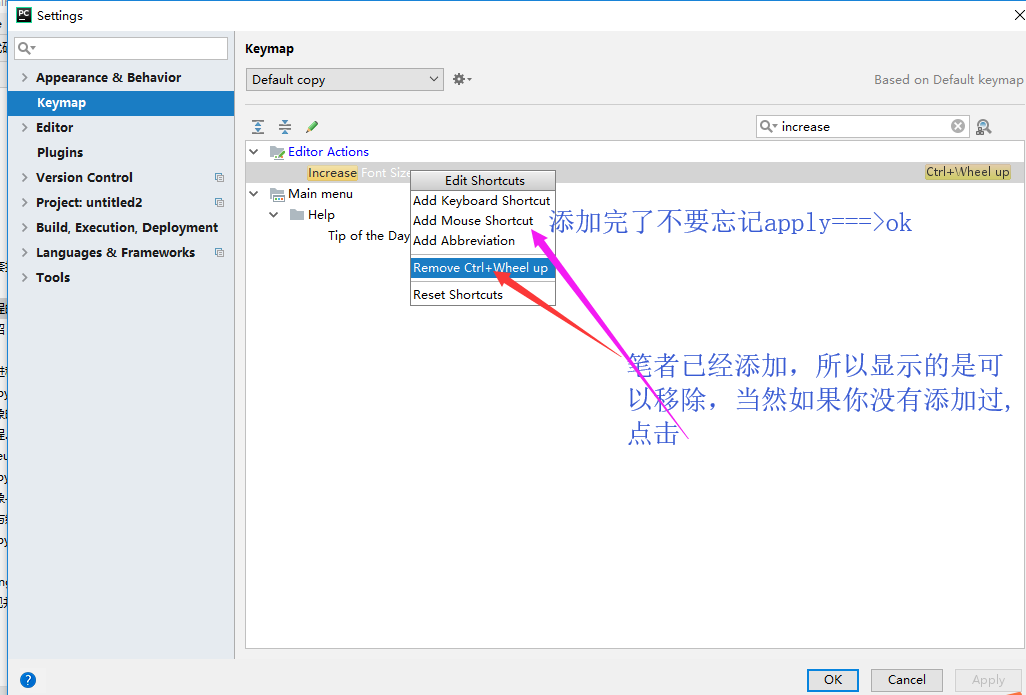
File —> settings—> Keymap —>在搜寻框中输入:increase —> Increase Font Size(双击) —> 在弹出的对话框中选择Add Mouse Shortcut

--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

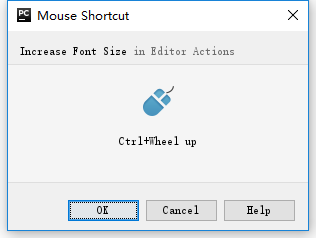
在弹出的对话框中同时按住ctrl键和鼠标滚轮向上滑。

缩小设置
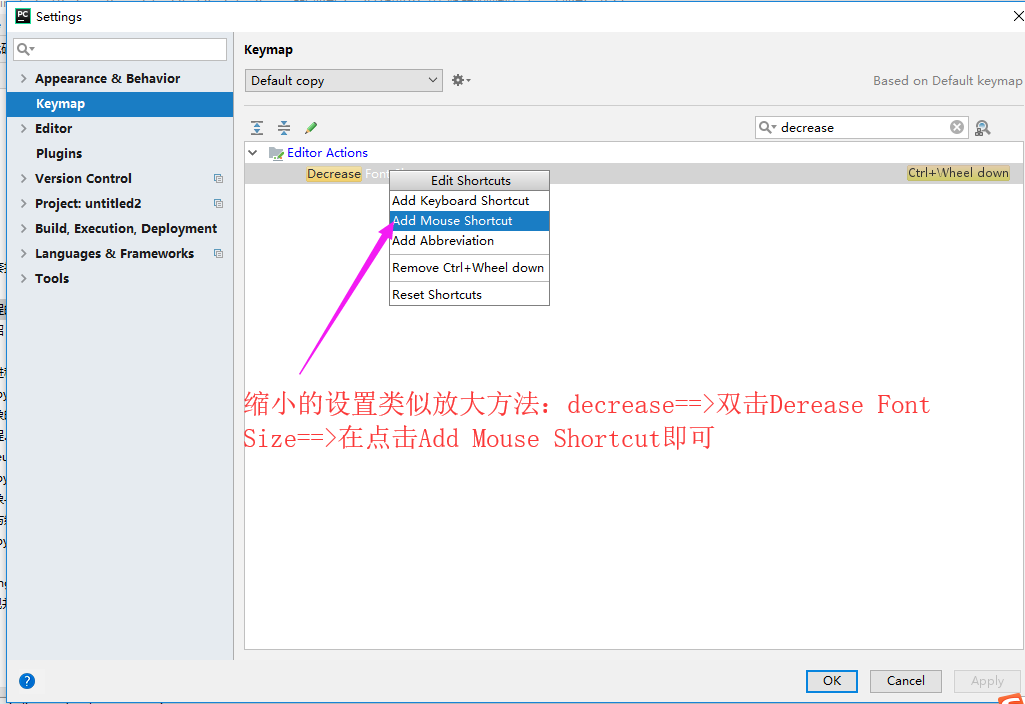
File —> settings —> Keymap —>在搜寻框中输入:decrease —>Decrease Font Size(双击)—> 在弹出的对话框中选择Add Mouse Shortcut

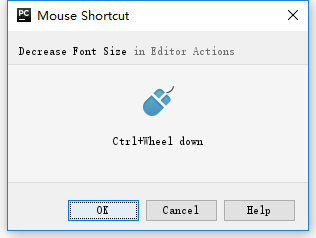
在弹出的对话框中同时按住ctrl键和鼠标滚轮向下滑。

pycharm动态设置字体放大缩小的更多相关文章
- JetBrains PyCharm 2017.2 字体放大缩小 功能
- 根据屏幕大小动态设置字体rem
1.根据屏幕大小动态设置字体rem var docEl = document.documentElement, //当设备的方向变化(设备横向持或纵向持)此事件被触发.绑定此事件时, //注意现在当浏 ...
- ubuntu终端下快捷键之--字体放大缩小
1.快捷键 Ctrl - 字体缩小 Ctrl + (有的电脑是“Ctrl Shift +” 三个按键同时按下)字体放大 Ctrl 0 恢复默认字体 2.终端设置默认字体 在终端下,点击右键- ...
- PyCharm中设置字体大小
1.在file(文件)里面找到setting(设置) 2. 然后再左面Editor里面找Font,再到右面Size里面设置字体大小
- Android开发之动态设置字体的样式和粗细
字体设置通常有两种形式: 1:在xml中直接设置 android:textStyle="bold" android:typeface="sans" 2:用jav ...
- pycharm字体放大缩小设置
放大设置 File —> settings—> Keymap —>在搜寻框中输入:increase —> Increase Font Size(双击) —> 在弹出的对话 ...
- JS的className,字体放大缩小
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- Android动态设置字体颜色
步骤: 1.在values目录下的strings.xml文件中加入颜色:比方 <color name="ccc">#ccc</color> 2.假设你直接这 ...
- js动态设置输入框字体/颜色
动态设置文本框颜色: 主要是利用javascript中的触发事件onfocus和onblur <script language="javascript" type=" ...
随机推荐
- Codeforces Round 561(Div 2)题解
这是一场失败的比赛. 前三题应该是随便搞的. D有点想法,一直死磕D,一直WA.(赛后发现少减了个1……) 看E那么多人过了,猜了个结论交了真过了. 感觉这次升的不光彩……还是等GR3掉了洗掉这次把, ...
- vue监听当前页面的地址变化/路由变化
转载自: Heap Stack(Pingbook) https://pingbook.top/vue-watch-current-url-route-change/
- react + node + express + ant + mongodb 的简洁兼时尚的博客网站
前言 此项目是用于构建博客网站的,由三部分组成,包含前台展示.管理后台和后端. 此项目是基于 react + node + express + ant + mongodb 的,项目已经开源,项目地址在 ...
- zookeeper shell
1.启动zk客户端 ./zkCli.sh -server 192.168.67.35:2182,192.168.67.36:2182,192.168.67.37:2182 2.创建zk节点 cre ...
- VS2019调试 asp.net core 2.2 出现《ANCM In-Process Handler Load Failure 发布后启动错误处理》处理
从 google 出来的 github 上 AspNetCore issues 和 stackoverflow 搜到的,百度 博客园搜到的,CSDN 搜到的,统统设置了,不管用. 从这些问题 ...
- spark 基本操作(二)
1.dataframe 基本操作 def main(args: Array[String]): Unit = { val spark = SparkSession.builder() .appName ...
- Debug 路漫漫-09:构建CNN时维度不一致问题
Build CNN Network 之后,运行,但是报错: ValueError: Input 0 is incompatible with layer predict_vector_conv1: e ...
- HashMap源码2
public class test { @SuppressWarnings({ "rawtypes", "unchecked" }) public static ...
- python 关于celery的异步任务队列的基本使用(celery+redis)【无配置文件设置】
环境说明: window7 X64 python 2.7.6 .celery 3.1.25.redis 2.10.6 本地安装的redis服务端版本号:Redis-x64-3.2.100 工程结构说明 ...
- hanlp添加词典不起作用
不起作用的原因很多,这里列举几个 这里的hanlp我虽然用的maven建立的但是要添加自定义词典,所以没有用maven引入的方式,而是下载了data+hanlp.jar文件 data ...
