Django 之瀑布流实现
需求分析
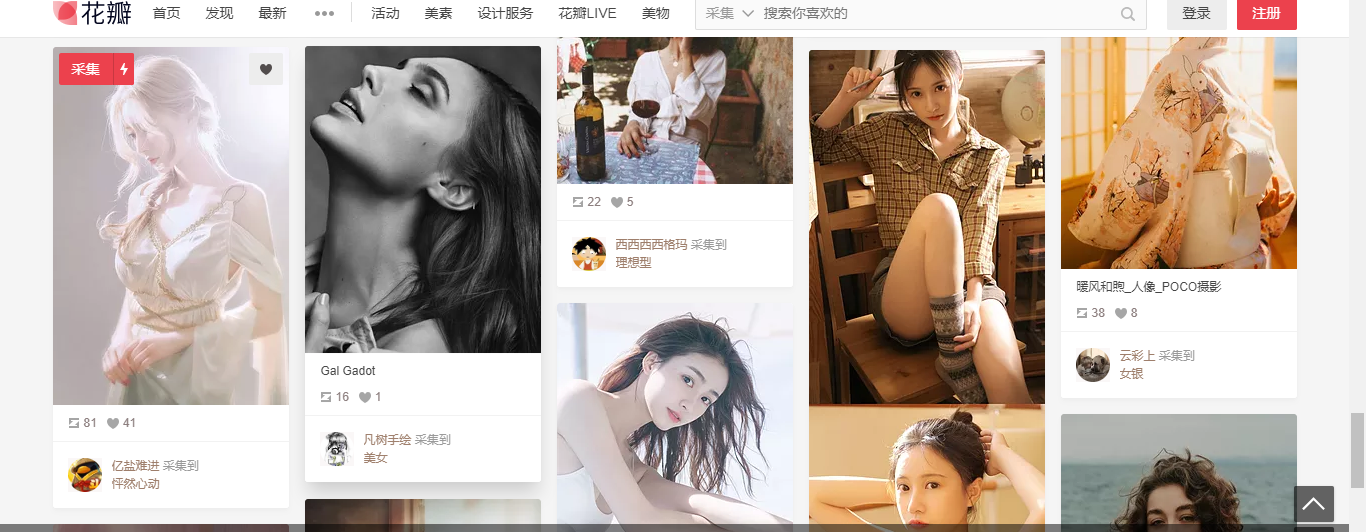
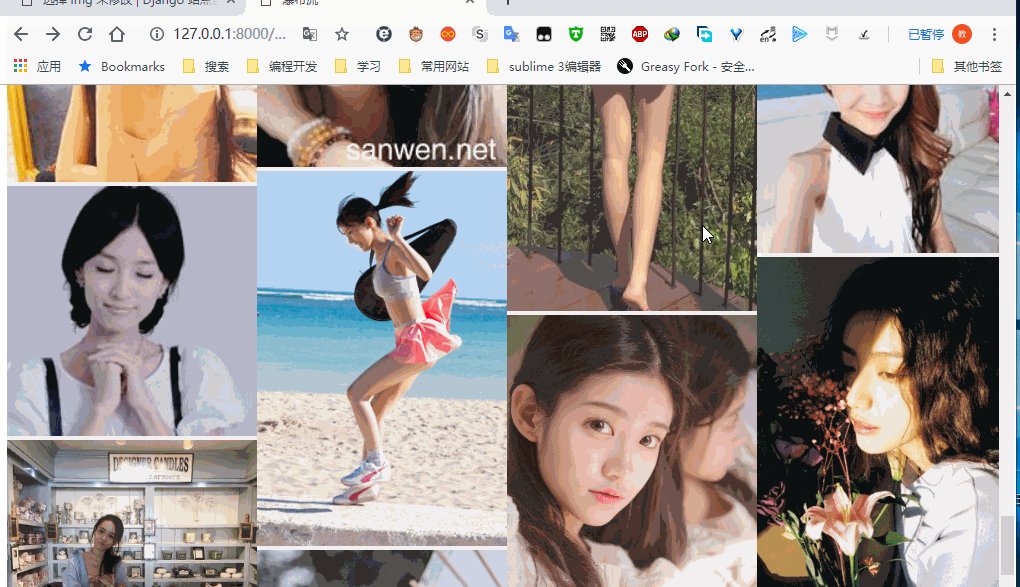
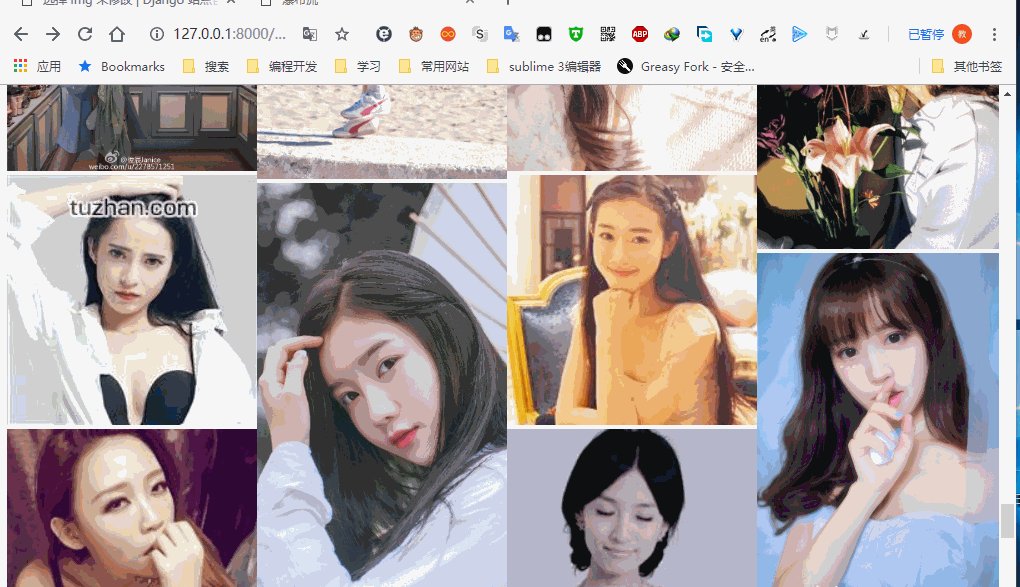
现在是 "图片为王"的时代,在浏览一些网站时,经常会看到类似于这种满屏都是图片。图片大小不一,却按空间排列,就这是瀑布流布局。

- 以瀑布流形式布局,从数据库中取出图片
- 每次取出等量(7 条)的图片,加载到页面
- 当滑轮滚动到最底端时,自动再加载图片
实现流程
- 以包形式管理模型
- 将图片自动上传到静态文件
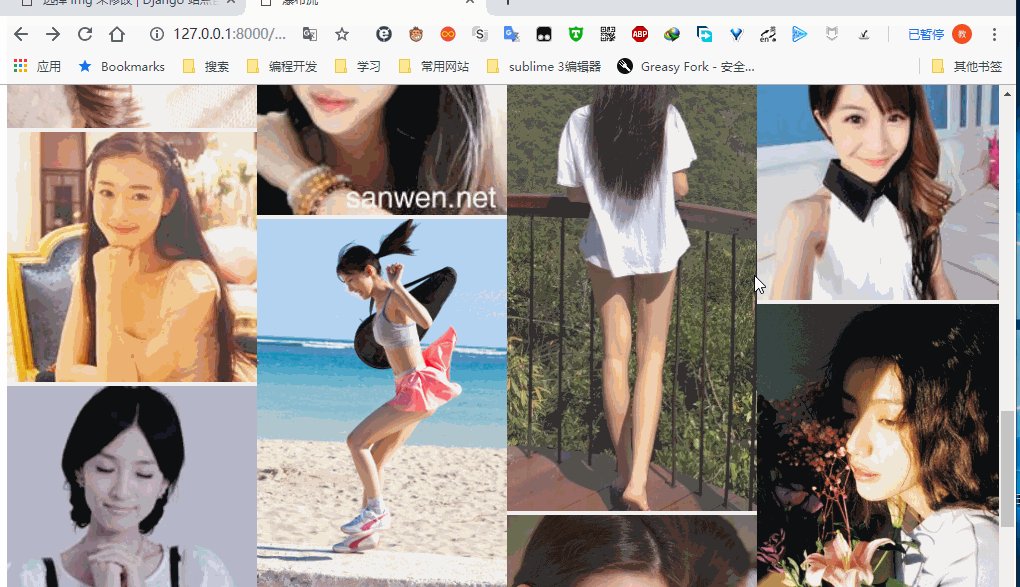
static - 前端页面每行排列四张图片(四个 div )
- 当页面加载时,以 ajax 形式自动向后台发送请求,获取图片数据,再用 js 循环生成 img 标签添加到每个 div 中
- JS 循环图片信息列表,将当前循环元素的索引与每行排列的图片数目(4张)求余数,再利用余数定位每个 div 标签
模型设计
在这里,我以包的形式管理模型 models,编写 app/models/video/img_models.py:
from django.db import models
class Img(models.Model):
"""
upload_to: 上传文件地址
"""
src = models.FileField(max_length=64, verbose_name='图片地址', upload_to='app/static/app/upload')
title = models.CharField(max_length=64, verbose_name='标题')
summary = models.CharField(max_length=128, verbose_name='简介')
class Meta:
verbose_name_plural = '图片'
def __str__(self):
return self.title
视图函数
编写 app/views.py:
from django.shortcuts import render
from django.http import JsonResponse
from app.models.video.img_models import Img
def img(request):
return render(request, 'app/img.html')
def getImgs(request):
nid = request.GET.get('nid')
print(nid)
# nid 第一次取为 0,每次取 7 条
last_position_id = int(nid) + 7
postion_id = str(last_position_id)
# 获取 0 < id < 7 的数据
img_list = Img.objects.filter(id__gt=nid, id__lt=postion_id).values('id', 'title', 'src')
img_list = list(img_list) # 将字典格式转换为列表形式
ret = {
'status': True,
'data': img_list
}
return JsonResponse(ret)
在后台取出符合条件的数据,然后打包成 JSON 格式数据,前端模板再通过 jQuery 将其循环生成 img 标签,并添加到 div 标签中。
模板
编写 app/templates/app/img.html:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>瀑布流</title>
<style type="text/css">
.box1{
width: 1000px;
margin: 0 auto;
}
.box1 .item{
width: 25%;
float: left;
}
.item img{
width: 100%;
}
</style>
</head>
<body>
<h1>瀑布流</h1>
<div class="box1" id="container">
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
</div>
<script src="{% static 'app/jquery/jquery-3.1.1.js' %}"></script>
<script>
$(function () {
initImg();
scroll();
});
NID = 0;
LASTPOSTION = 3; // 循环最后那个的位置
function initImg() {
$.ajax({
url: '/app/getImgs/',
type: 'GET',
data: {nid: NID},
dataType: 'JSON',
success: function (arg) {
if (arg.status){
var img_list = arg.data;
$.each(img_list, function (index, value) {
var n = (index + LASTPOSTION + 1) % 4;
{# console.log(n); // 0、1 、2 、3 一直为 0、1 、2 、3#}
var img = document.createElement('img');
img.src = '/' + value.src; // app/static/app/upload/7.jpg
// 也就是给第一、二、三、四给 div 添加 img 标签,eq(0) 为第一个
$('#container').children().eq(n).append(img);
if (index + 1 == img_list.length){
console.log(n, value.id);
LASTPOSTION = n;
{# NID = value.id;#}
}
});
}
}
})
}
// 监听滑轮
$(window).scroll(function () {
// 文档高度
var doc_height = $(document).height();
// 窗口高度
var window_height = $(window).height();
// 滑轮高度
var scroll_height = $(window).scrollTop();
if (window_height + scroll_height == doc_height){
initImg();
}
})
</script>
</body>
</html>
settings 配置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# templates 设置
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
# 因为让模板能够找到 static 中图片,添加了 /app
STATIC_URL = '/app/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'app', 'static'),
)
TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'app', 'templates'),)
urlconf 配置
这是我的 app/urls.py:
# Project/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('app/', include('app.urls')),
]
# app/urls.py
from django.urls import path
from app import views
urlpatterns = [
path('img/', views.img, name='img'),
path('getImgs/', views.getImgs, name='getImgs'),
]
包管理模型
整个项目的模型部分,以包的形式管理,有些功能部分单独设计模型文件,因此要在包文件中导入相应模型。
编写 app/models/video/__init__.py:
from app.models.video.img_models import Img
使用对象封装全局变量
在上面 JS 代码中,我们使用了全局变量,实际开发中应该尽量避免使用全局变量,在这里用对象将其封装。
// 全局变量封装
$(function () {
var obj = new ScrollImg(); // 定义一个对象
obj.fetchImg();
obj.scrollEvent();
});
// 对象 ScrollImg
function ScrollImg() {
// 将之前的全局变量封装在对象内部,仅其内部能使用
this.NID = 0;
this.LASTPOSITION = 3;
// 向后台发送 ajax 请求,获取图片信息
this.fetchImg = function () {
var that = this;
$.ajax({
url: '/app/getImgs/',
type: 'GET',
data: {nid: that.NID},
dataType: 'JSON',
success: function (arg) {
var img_list = arg.data;
$.each(img_list, function (index, value) {
var n = (index + that.LASTPOSITION + 1) % 4;
var img = document.createElement('img');
img.src = '/' + value.src;
$('#container').children().eq(n).append(img);
if (index + 1 == img_list.length) {
that.LASTPOSITION = n;
// 每取完一次,便把最后那条的 id 赋值给 NID 传到后台,再根据这个条件取 7 条数据
that.NID = value.id;
}
});
}
})
};
this.scrollEvent = function () {
var that = this;
// 监听滑轮,当滑轮高度+窗口高度==文档高度时,即表示滑轮已经滑动到最底部,再执行 fetchImg() 函数,再从数据库取出数据
$(window).scroll(function () {
var scroll_height = $(window).scrollTop();
var window_height = $(window).height();
var doc_height = $(document).height();
if (scroll_height + window_height == doc_height ) {
that.fetchImg();
}
})
}
}
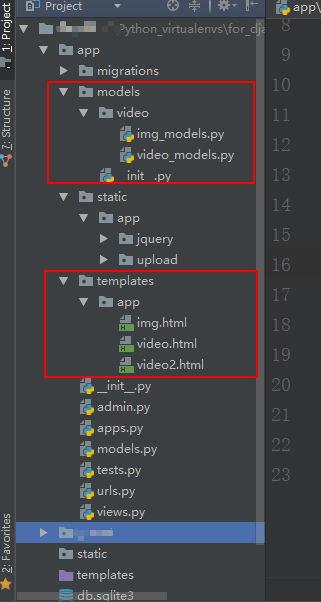
这是整个项目大致分布:


参考博客
Django 之瀑布流实现的更多相关文章
- Django实现瀑布流,组合搜索
Django中组合搜索功能 需求分析 很多电商网站中有组合搜索的功能,所谓组合搜索就是网页中组合多个条件,对数据库中进行查询,并且将结果显示在页面中,看个例子吧: 注意红框中的标识,我们可以根据URL ...
- django实现瀑布流、组合搜索、阶梯评论、验证码
django实现图片瀑布流布局 我们在一些图片网站上经常会看到,满屏都是图片,而且图片都大小不一,却可以按空间排列.默认一个div是占用一行,当想把div里的图片并排显示的时候,只能使用float属性 ...
- Django之瀑布流
一. 小功能瀑布流的实现 1.完成效果图 2.代码部分 <1>models.py from django.db import models # Create your models her ...
- JavaScript中作用域回顾(避免使用全局变量)(瀑布流的实现)(scroll事件)以及Django自定义模板函数回顾
页面显示照片样式为瀑布流: 上面的div个数可以按照自己安排进行划分.img的分布可以使用模板标签以及自定义模板函数进行排布: 自定义模板函数实现可以看,最后几列:python---django中模板 ...
- Django模板语言中的自定义方法filter过滤器实现web网页的瀑布流
模板语言自定义方法介绍 自定义方法注意事项 Django中有simple_tag 和 filter 两种自定义方法,之前也提到过,需要注意的是 扩展目录名称必须是templatetags templa ...
- 【Python之路】特别篇--Django瀑布流实现
瀑布流 瀑布流,又称瀑布流式布局.是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部.最早采用此布局的网站是Pinteres ...
- 轮播组件/瀑布流/组合搜索/KindEditor插件
一.企业官网 ### 瀑布流 Models.Student.objects.all() #获取所有学员信息 通过div进行循环图片和字幕 1.以template模板方法实现瀑布流以列为单位 ...
- jquery瀑布流的制作
首先,还是来看一下炫酷的页面: 今天就边做边说了: 一.准备工作 新建css,js,img文件夹存放相应文件,并在demo.html文件中引入外部文件(注意要把jquery文件引入),这里就不过多描述 ...
- js瀑布流 原理实现揭秘 javascript 原生实现
web,js瀑布流揭秘 瀑布流再很久之前流行,可能如我一样入行晚的 ,可能就没有机会去使用.但是这个技术终究是个挺炫酷的东西,花了一个上午来研究,用原生js实现了一个,下面会附上源码,供大家解读. 说 ...
随机推荐
- 简要说明盒子模型和flex布局
盒子模型:可以看做是一个盒子,包括外边距.边框.内边距.实际内容. flex布局:弹性布局,灵活性好. 当给元素设置display:flex时,它就是flex容器,它的所有子元素自动成为容器成员,称为 ...
- 转载:深度学习在NLP中的应用
之前研究的CRF算法,在中文分词,词性标注,语义分析中应用非常广泛.但是分词技术只是NLP的一个基础部分,在人机对话,机器翻译中,深度学习将大显身手.这篇文章,将展示深度学习的强大之处,区别于之前用符 ...
- 一张MGR切换的图,不解释
- Linux配置DNS
vi /etc/resolv.conf, 后面加上nameserver 114.114.114.114
- 【mysql】'XXX.XXX.XXX' isn't in GROUP BY问题解决
原因是mysql的版本低于5.7,使用的GROUP BY 例如:数据库名称为db,表为t,sql为SELECT id, user_name FROM sys_user GROUP BY id 报错为 ...
- thinkPHP5如何使用rabbitmq
thinkPHP5如何使用rabbitmq? 安装好 tp5 的 rabbitmq 扩展后,在项目根目录文件添加文件 rabbitmq.php 引导启动 rabbitmq. <?php defi ...
- [原创]K8Cscan4.0之Base64/HEX密码批量加密解密插件以及源码
前言 今天抽空更新了Cscan,新增对C#编译的EXE动态调用,新增对PowerShell脚本动态调用(无论是否安装PowerShell) 增加一个字符串列表str.txt,用于存放任意字符串,比如帐 ...
- ubuntu 17.04 下搭建深度学习环境
.目前使用CPU即可,先不需要显卡配置 .使用pip3 安装深度学习框架 .要先安装pip3 #sudo apt install python3-pip https://blog.csdn.net/b ...
- ES6中的关键字 - let
let关键字 1.let关键字声明的变量仅仅在自己的块级作用域内起作用,出了块级作用域就不起作用了: var arr2 = []; for (let index = 0; index < 10; ...
- element-ui时间选择器--设置禁止选择的时间
场景需求:开始日期不能小于今天,在今天之前的日期禁止选择,结束日期不能小于开始日期,开始日期之前的日期禁止选择. 效果图: element-ui的时间选择器中,有一个picker-options的属性 ...
