margin 外边距合并问题
一、兄弟元素的外边距合并

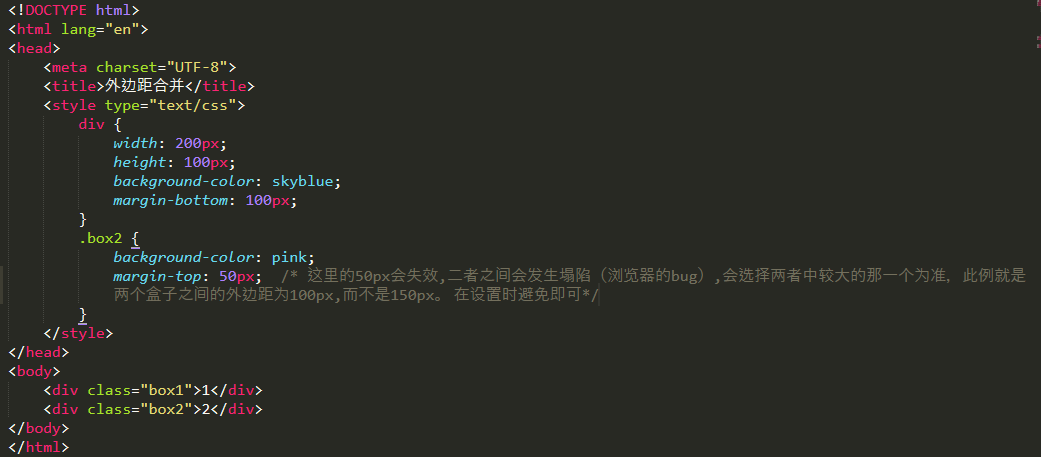
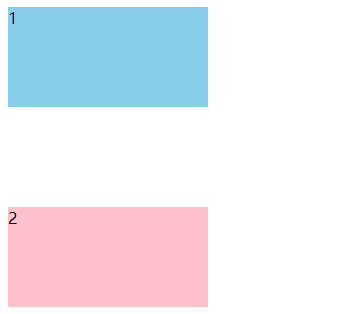
效果图如下:(二者之间的间距为100px,不是150px)

二、嵌套元素的外边距合并
对于两个嵌套关系的元素,如果父元素中没有内容或者内容在子元素的后面并且没有上内边距及边框,则父元素的上边距会与子元素的上外边距发生合并,且值为最大的那个上外边距,同时该值作为父元素的上外边距。即使父元素的上外边距为0,也会发生合并。(只有垂直方向才会发生塌陷)
解决方法:
1. 为父元素定义1像素的上边框。
2. 为父元素定义1像素的上内边距。
3. 为父元素添加overflow:hidden;
注意,第一种和第二种方法都不好,会撑大盒子的体积。第三种方法将溢出内容隐藏,既不增大盒子体积,也不影响内容。
margin 外边距合并问题的更多相关文章
- 为什么margin-top不是作用于父元素【margin外边距合并问题】
coding时发现margin-top居然没作用于本元素上,而是作用到了父元素上. 原来是margin外边距合并导致的.以下是网上搬运来的知识: margin外边距合并详解:外边距合并现象在网页布局中 ...
- 关于margin外边距合并的问题
一 .兄弟元素margin外边距合并演示 当两个垂直方向相邻的兄弟元素都为常规流块盒,他们之间垂直方向的外边距不是两者之和,而是取两者中的最大值.这种现象被称为相邻的兄弟元素垂直方向外边距合并. ...
- CSS Margin外边距合并
应该知道这点东西的!!! 可是偏偏记不住! 外边距合并会发生在以下两种情况下: 1 垂直出现的两个拥有外边距的块级元素. div1 { margin-bottom: 20px; } div2 { ma ...
- margin外边距合并问题以及解决方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 转载:margin外边距合并问题以及解决方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 关于collapsed margin(外边距合并)
这是前面写postion定位时写到最后面的例子的时候发现的一个问题,于是专门写一篇随笔来解释记录一下,毕竟两个知识点同时写在一篇文章里面有点混乱的感觉.. 上篇随笔position定位遇到的问题在这里 ...
- “margin塌陷” 嵌套盒子外边距合并现象
来源于官方文档对于外边距合并的解释: 注释:只有普通文档流中块框的垂直外边距才会发生外边距合并.行内框.浮动框或绝对定位之间的外边距不会合并. 出现外边距塌陷的三种情况: 1.相邻兄弟元素之间 若两者 ...
- CSS外边距合并(塌陷/margin越界)
原文 简书原文:https://www.jianshu.com/p/5f18f12cd162 大纲 1.什么是外边距合并?(折叠外边距) 2.外边距带来的影响 3.折叠的结果 4.产生折叠的原因 5. ...
- margin显示怪异,外边距合并问题
很多时候我们使用两个div,内层的div设置文字,需要垂直居中与上层div,但是怎么设置样式都不行,vertical-align:middle也不行. 代码: <div style=" ...
随机推荐
- variant的过滤 | filtering and prioritizing genetic variants
WGS和WES测序和分析会产生大量的variant数据. 显然直接分析全部的variant是非常不靠谱的. 做疾病的话,有一些常用的过滤套路. variant作用于基因表达主要分两大类: 1. cod ...
- 修改Jupyter Notebook默认文件存储路径(已安装Anaconda)
https://blog.csdn.net/weixin_44799144/article/details/91823079 修改Jupyter Notebook默认文件存储路径首先,安装好Anaco ...
- 《Go语言实战》读书笔记
<Go语言实战>中文版pdf 百度网盘: https://pan.baidu.com/s/1kr-gMzaPAn8BFZG0P24Oiw 提取码: r6rt 书籍源码:https://gi ...
- 执行redis命令redis-trib.rb查看集群信息报错cannot load such file -- redis (LoadError)
问题描述: 在执行redis-trib.rb命令查看集群状态的时候,报错: [aiprd@hadoop1 ~]$ redis-trib.rb check Traceback (most recent ...
- mybatis如何接受map类型的参数
Mybatis传入参数类型为Map mybatis更新sql语句: ? 1 2 3 4 5 6 7 8 9 <update id="publishT00_notice" ...
- mysql数据库架构设计与优化
mysql数据库架构设计与优化 2019-04-23 20:51:20 无畏D尘埃 阅读数 179 收藏 更多 分类专栏: MySQL 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA ...
- python基础】——python添加模块搜索路径和包的导入
方法一:函数添加1 import sys2 查看sys.path3 添加sys.path.append("c:\\") 方法二:修改环境变量w用户可以修改系统环境变量PYTHONP ...
- Clojure 哲学
简单性.专心编程不受打扰(freedom to focus).给力(empowerment).一致性和明确性:Closure编程语言中几乎每一个元素的设计思想都是为了促成这些目标的实现. 学习一门新的 ...
- EasyNVR网页摄像机无插件H5、谷歌Chrome直播方案中使用Onvif协议控制视频设备预置位转动
EasyNVR支持预置位控制,包括转到指定预置位,设置指定预置位,删除指定预置位.预置位在安防领域有较为普遍的应用,可以进行很多既定位置的跳转,很方便.之前我们说过如何用Onvif协议进行设备的发现, ...
- xcode简单教程
1.使用Xcode软件.Xcode是一个苹果系统上的集成开发环境(IDE),就是说用Xcode就能编写C语言程序,并编译运行.也能开发ios程序等,是一种软件.在windows上类似这种能编c语言的还 ...
