用GraphicsMagick处理svg转png遇到的坑
1前言
用GraphicsMagick处理svg转png,且背景是透明且没有黑边,由于使用虚拟机的gm版本是1.3.28导致有黑边问题且svg中path中有opacity属性时,加上+antialias也无效,直接使用1.3.31版本就OK了
2 正文
2.1 gm1.3.28版本
gm1.3.28 版本有bug
GraphicsMagick 1.3.28 2018-01-20 Q16 http://www.GraphicsMagick.org/
Copyright (C) 2002-2018 GraphicsMagick Group.
Additional copyrights and licenses apply to this software.
See http://www.GraphicsMagick.org/www/Copyright.html for details.
1.默认转成png格式图片,会默认黑底
//以下三种是等价命令
gm convert -background none img.svg output.png
gm convert -background transparent img.svg output.png
gm convert -background "#000000ff" img.svg output.png

2.若需要边框是其它颜色的代码(例如蓝色)如下:
gm convert -background "#00ff00ff" img.svg output.png

3.若设置颜色和图形边界颜色一样且path中的属性opacity存在,即使等于1(完全不透明),都会有默认黑色边框
gm convert +antialias -background none img.svg output.png

4.若设置颜色和图形边界颜色一样且path中的属性opacity不存在,即使等于1(完全不透明)也要去除改属性,则没有其它杂色边框
//+antialias 去除 除锯齿功能,则会把锯齿边颜色直接去掉,反之会默认补黑边,除非指定颜色
gm convert +antialias -background none img.svg output.png

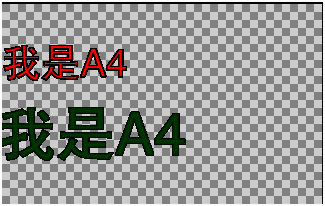
5.左图使用-background "#00ff00ff",右图使用+antialias -background none

2.gm1.3.31版本
gm1.3.31 版本则直接使用
gm convert -background none img.svg output.png
就可以的,完美svg转png且保存背景透明
3 小结
gm要使用最新版本,切记!
附注:
svg原图的内容如下:
<svg width="320pt" height="200pt" viewBox="0 0 320 200" version="1.1" xmlns="http://www.w3.org/2000/svg"> <g> <path fill="#ff0000" opacity = "1" d=' M 19.734,-31 Q 24,-31 24.141,-31 Q 24.141,-31 24,-31 Q 23.531,-29 23.391,-27 Q 23.234,-26 23.234,-20 L 31.281,-20 Q 34.922,-20 35.688,-20 L 35.688,-17 Q 35.078,-18 31.281,-18 L 23.234,-18 Q 23.688,-12 24.906,-8 Q 28.25,-12 29.609,-16 Q 33.109,-14 33.25,-14 Q 33.25,-13 32.656,-13 Q 31.891,-13 31.594,-12 Q 31.438,-12 30.984,-11 Q 28.547,-8 26.125,-5 Q 28.25,-2 31.734,-0 Q 32.656,-0 32.953,-5 Q 34.781,-3 36.453,-2 Q 34.781,3.641 33.25,3.641 Q 28.547,3.641 23.844,-3 Q 20.344,-1 16.25,1.359 Q 15.344,0 13.812,-1 Q 13.516,-1 13.516,-1 Q 18.375,-3 22.469,-6 Q 20.656,-12 20.5,-18 L 12.75,-18 L 12.75,-12 Q 14.875,-13 17.469,-14 Q 18.219,-14 18.531,-14 L 18.375,-10 Q 17.609,-10 16.406,-10 Q 15.188,-10 12.75,-9 L 12.75,-0 Q 13.359,2.438 6.219,3.188 Q 6.219,1.516 5.312,0 Q 5.156,-0 5.156,-0 Q 9.719,0 9.875,-2 L 9.875,-8 Q 5.156,-7 2.891,-6 L 1.672,-10 Q 5.922,-10 9.875,-12 L 9.875,-18 L 6.375,-18 Q 2.891,-18 2.125,-17 L 2.125,-20 Q 2.734,-20 6.219,-20 L 9.875,-20 L 9.875,-25 Q 10.016,-25 7.438,-25 Q 5.312,-24 3.953,-24 Q 3.344,-26 2.281,-27 Q 8.812,-27 15.797,-30 Q 16.25,-29 17.156,-29 Q 18.828,-27 18.531,-27 Q 18.375,-27 17.609,-27 Q 15.344,-27 12.75,-26 L 12.75,-20 L 20.344,-20 Q 20.344,-26 19.734,-31 M 29.156,-29 Q 31.594,-27 33.562,-24 L 30.516,-22 Q 29,-25 26.266,-27 L 29.156,-29 M 50.875,-28 L 50.875,-25 L 66.062,-25 L 66.062,-28 L 50.875,-28 M 50.875,-23 L 50.875,-19 L 66.062,-19 L 66.062,-23 L 50.875,-23 M 47.984,-14 L 68.328,-14 Q 71.828,-14 74.859,-15 L 74.859,-11 Q 72.281,-12 68.328,-12 L 59.672,-12 L 59.672,-8 L 63.938,-8 Q 67.125,-8 70.766,-8 L 70.766,-5 Q 69.25,-5 64.078,-5 L 59.672,-5 L 59.672,-0 Q 66.969,-0 69.094,-0 Q 71.672,-0 75.922,-1 Q 74.406,0.906 73.797,2.734 Q 58.156,2.438 55.281,1.219 Q 50.422,-0 48.891,-4 Q 46.469,0.156 43.438,3.188 Q 42.062,1.969 39.781,1.219 Q 46.469,-3 47.688,-10 Q 52.391,-10 51.938,-9 Q 51.938,-9 51.484,-9 Q 51.031,-8 50.875,-8 Q 50.719,-8 50.562,-7 Q 50.266,-7 50.109,-6 Q 52.234,-2 56.484,-1 L 56.484,-12 L 47.828,-12 Q 44.641,-12 41.766,-11 L 41.766,-15 Q 44.5,-14 47.984,-14 M 47.531,-31 Q 49.656,-31 52.391,-31 L 63.469,-31 Q 65.75,-31 69.547,-31 Q 69.25,-28 69.391,-27 L 69.391,-21 Q 69.25,-18 69.703,-17 Q 66.812,-17 65.609,-17 L 51.172,-17 Q 49.656,-17 47.375,-17 Q 47.688,-19 47.688,-21 L 47.688,-27 Q 47.688,-28 47.531,-31 M 96.281,-8 L 85.047,-8 L 82.156,0 L 78.359,0 L 88.828,-28 L 93.094,-28 L 103.109,0 L 99.016,0 L 96.281,-8 M 86.25,-11 L 94.906,-11 L 90.812,-24 L 90.656,-24 L 86.25,-11 M 123.906,-7 L 119.812,-7 L 119.812,0 L 116.469,0 L 116.469,-7 L 104.469,-7 L 104.469,-10 L 116.922,-27 L 119.812,-27 L 119.812,-10 L 123.906,-10 L 123.906,-7 M 116.312,-22 L 107.656,-10 L 116.469,-10 L 116.469,-22 L 116.312,-22 ' transform="translate(0,72) scale(1)" /> </g> <g> <path fill="#00ff00" opacity = "0.2" d=' M 19.734,-31 Q 24,-31 24.141,-31 Q 24.141,-31 24,-31 Q 23.531,-29 23.391,-27 Q 23.234,-26 23.234,-20 L 31.281,-20 Q 34.922,-20 35.688,-20 L 35.688,-17 Q 35.078,-18 31.281,-18 L 23.234,-18 Q 23.688,-12 24.906,-8 Q 28.25,-12 29.609,-16 Q 33.109,-14 33.25,-14 Q 33.25,-13 32.656,-13 Q 31.891,-13 31.594,-12 Q 31.438,-12 30.984,-11 Q 28.547,-8 26.125,-5 Q 28.25,-2 31.734,-0 Q 32.656,-0 32.953,-5 Q 34.781,-3 36.453,-2 Q 34.781,3.641 33.25,3.641 Q 28.547,3.641 23.844,-3 Q 20.344,-1 16.25,1.359 Q 15.344,0 13.812,-1 Q 13.516,-1 13.516,-1 Q 18.375,-3 22.469,-6 Q 20.656,-12 20.5,-18 L 12.75,-18 L 12.75,-12 Q 14.875,-13 17.469,-14 Q 18.219,-14 18.531,-14 L 18.375,-10 Q 17.609,-10 16.406,-10 Q 15.188,-10 12.75,-9 L 12.75,-0 Q 13.359,2.438 6.219,3.188 Q 6.219,1.516 5.312,0 Q 5.156,-0 5.156,-0 Q 9.719,0 9.875,-2 L 9.875,-8 Q 5.156,-7 2.891,-6 L 1.672,-10 Q 5.922,-10 9.875,-12 L 9.875,-18 L 6.375,-18 Q 2.891,-18 2.125,-17 L 2.125,-20 Q 2.734,-20 6.219,-20 L 9.875,-20 L 9.875,-25 Q 10.016,-25 7.438,-25 Q 5.312,-24 3.953,-24 Q 3.344,-26 2.281,-27 Q 8.812,-27 15.797,-30 Q 16.25,-29 17.156,-29 Q 18.828,-27 18.531,-27 Q 18.375,-27 17.609,-27 Q 15.344,-27 12.75,-26 L 12.75,-20 L 20.344,-20 Q 20.344,-26 19.734,-31 M 29.156,-29 Q 31.594,-27 33.562,-24 L 30.516,-22 Q 29,-25 26.266,-27 L 29.156,-29 M 50.875,-28 L 50.875,-25 L 66.062,-25 L 66.062,-28 L 50.875,-28 M 50.875,-23 L 50.875,-19 L 66.062,-19 L 66.062,-23 L 50.875,-23 M 47.984,-14 L 68.328,-14 Q 71.828,-14 74.859,-15 L 74.859,-11 Q 72.281,-12 68.328,-12 L 59.672,-12 L 59.672,-8 L 63.938,-8 Q 67.125,-8 70.766,-8 L 70.766,-5 Q 69.25,-5 64.078,-5 L 59.672,-5 L 59.672,-0 Q 66.969,-0 69.094,-0 Q 71.672,-0 75.922,-1 Q 74.406,0.906 73.797,2.734 Q 58.156,2.438 55.281,1.219 Q 50.422,-0 48.891,-4 Q 46.469,0.156 43.438,3.188 Q 42.062,1.969 39.781,1.219 Q 46.469,-3 47.688,-10 Q 52.391,-10 51.938,-9 Q 51.938,-9 51.484,-9 Q 51.031,-8 50.875,-8 Q 50.719,-8 50.562,-7 Q 50.266,-7 50.109,-6 Q 52.234,-2 56.484,-1 L 56.484,-12 L 47.828,-12 Q 44.641,-12 41.766,-11 L 41.766,-15 Q 44.5,-14 47.984,-14 M 47.531,-31 Q 49.656,-31 52.391,-31 L 63.469,-31 Q 65.75,-31 69.547,-31 Q 69.25,-28 69.391,-27 L 69.391,-21 Q 69.25,-18 69.703,-17 Q 66.812,-17 65.609,-17 L 51.172,-17 Q 49.656,-17 47.375,-17 Q 47.688,-19 47.688,-21 L 47.688,-27 Q 47.688,-28 47.531,-31 M 96.281,-8 L 85.047,-8 L 82.156,0 L 78.359,0 L 88.828,-28 L 93.094,-28 L 103.109,0 L 99.016,0 L 96.281,-8 M 86.25,-11 L 94.906,-11 L 90.812,-24 L 90.656,-24 L 86.25,-11 M 123.906,-7 L 119.812,-7 L 119.812,0 L 116.469,0 L 116.469,-7 L 104.469,-7 L 104.469,-10 L 116.922,-27 L 119.812,-27 L 119.812,-10 L 123.906,-10 L 123.906,-7 M 116.312,-22 L 107.656,-10 L 116.469,-10 L 116.469,-22 L 116.312,-22 ' transform="translate(-4,150) scale(1.5)" /> </g> </svg>
用GraphicsMagick处理svg转png遇到的坑的更多相关文章
- svg的学习
svg的学习 1,初步了解 1,大致看了一下svg的简介,在图形的操作和展示上有很大的优势,例如不会失精:灵活的dom操作:很好的兼容性(IE需要下载插件).so,是一门值得深究的前端课程: 2,看了 ...
- web实时长图实践--摘抄
背景简介 全民K歌专辑发布新玩法,传统宣传专辑战绩的流程,从获取数据,到制作海报,到传播,周期长运营成本高,如何快速分享战绩进行荣誉感的传播成为一个亟待解决的问题. 产品:能不能在专辑大事件触发时,自 ...
- webpack4配置详解之新手上路初探
前言 经常会有群友问起webpack.react.redux.甚至create-react-app配置等等方面的问题,有些是我也不懂的,慢慢从大家的相互交流中,也学到了不少. 今天就尝试着一起来聊 ...
- Gmagick convert SVG to PNG with transparent/opacity background
1 前言 在Ubuntu18.04环境下,用gographics/gmagick API使用了以下代码未有效果 pw := gmagick.NewPixelWand() pw.SetOpacity(1 ...
- 【Web动画】SVG 实现复杂线条动画
在上一篇文章中,我们初步实现了一些利用基本图形就能完成的线条动画: [Web动画]SVG 线条动画入门 当然,事物都是朝着熵增焓减的方向发展的,复杂线条也肯定比有序线条要多. 很多时候,我们无法人工去 ...
- 【Web动画】SVG 线条动画入门
通常我们说的 Web 动画,包含了三大类. CSS3 动画 javascript 动画(canvas) html 动画(SVG) 个人认为 3 种动画各有优劣,实际应用中根据掌握情况作出取舍,本文讨论 ...
- SVG:textPath深入理解
SVG的文本可以沿着一条自定义的Path来排布,比如曲线.圆形等等,使用方式如下所示(来源MDN): <svg viewBox="0 0 1000 300" xmlns=&q ...
- SVG:linearGradient渐变在直线上失效的问题解决方案
SVG开发里有个较为少见的问题. 对x1=x2或者y1=y2的直线(line以及path),比如: <path d="M200,10 200,100" stroke=&quo ...
- HTML5_05之SVG扩展、地理定位、拖放
1.SVG绘图总结: ①方法一:已有svg文件,<img src="x.svg"> 方法二:<body><svg></svg>&l ...
随机推荐
- OpenGL的核心模式与立即渲染模式
早期的OpenGL使用立即渲染模式(Immediate mode,也就是固定渲染管线),这个模式下绘制图形很方便.OpenGL的大多数功能都被库隐藏起来,开发者很少能控制OpenGL如何进行计算的自由 ...
- 大牛总结的MySQL锁优化【转】
MySQL 就是其中之一,它经历了多个版本迭代.数据库锁是 MySQL 数据引擎的一部分,今天我们就一起来学习 MySQL 的数据库锁和它的优化. MySQL 锁分类 当多个事务或者进程访问同一个资源 ...
- 试图从目录中执行 CGI、ISAPI 或其他可执行程序
首先来看我遇到问题时的情况,直接上图! 从上图的错误提示信息可以看出,是权限不够,被拒绝访问,开始我以为是我的程序的php程序的原因,但是其他站点没事啊,就对这个站点的权限重新分配了下,给了最高权 ...
- g-api notes
目录 Q: What is GOrigin? What the meaning of parameters GMat(const GNode &n, std::size_t out) Q: h ...
- sessionid 特性
本文为博主原创,转载请注明出处: sessionid 是服务器用来辨别客户端浏览器身份的号码,就像人的身份证一样.当用户第一次访问网站时,服务器会分配一个独一无二的 sessionid 给用户浏览器: ...
- SNF快速开发平台2019-用户安全控制-权限管理模型实践-权限都在这里
1.1 是否保存密码 勾选记住密码后,再次开启程序用户密码不需要再次输入,直接显示在密码输入框内,方便快捷. 图 4.1‑1 记住密码的登录页面框 1.2 是否自动登录 勾选自动登录后,再 ...
- a dynamic resume
介绍 发现一款开源的动画简历工程, 很是吸引眼球, 分享出来. 技术: 1. npm工程管理 2. vuejs 设计上,将工程分为两个组件: 0.程序入口组件 1. 编辑器组件 2. 简历展示组件 流 ...
- 一步一步FLASK(一)
简介: 本文是记录本人建立一个flask项目的完整过程. 涉及FLASK的诸多实用技术. 一:基本FLASK pycharm建立FLASK项目即可运行. 代码如下: from flask import ...
- 基于Spring Boot架构的前后端完全分离项目API路径问题
最近的一个项目采用前后端完全分离的架构,前端组件:vue + vue-router + vuex + element-ui + axios,后端组件:Spring Boot + MyBatis.之所以 ...
- fidder配置 https设置 手机客户端
1.APP抓包时的手机代理设置: 让手机和PC在同一个局域网下面: 1.如果PC是笔记本,让iOS或Android手机.iPhone或笔记本它们连接同一个wifi网络即可(自己试了不行,未找到原因). ...
