基于webpack的前端工程化开发解决方案探索(三):webpack-dev-server
前两篇中我们使用webpack完成了静态资源(css/js/img)等自动写入HTML模板中,同时还可以为静态资源添加hash版本号,既满足了我们对于静态资源的打包要求,同时又无需开发人员介入打包过程,让我们的重点集中在业务逻辑的实现上来。但是每次修改完代码后如果手动执行 webpack 命令才能生效的话,那也够虐心的,好在的webpack为我们提供了一个强力的开发工具:webpack-dev-server!
一、代码压缩
在开始了解webpack-dev-server之前,我们还有一件准备工作需要做,那就是完成对代码的压缩混淆,不仅可以保证代码的安全性,还可以降低资源文件的大小,减少网络传输。
A. 压缩HTML
new HtmlWebpackPlugin({ //根据模板插入css/js等生成最终HTML
favicon:'./src/img/favicon.ico', //favicon路径
filename:'/view/index.html', //生成的html存放路径,相对于 path
template:'./src/view/index.html', //html模板路径
inject:true, //允许插件修改哪些内容,包括head与body
hash:true, //为静态资源生成hash值
minify:{ //压缩HTML文件
removeComments:true, //移除HTML中的注释
collapseWhitespace:true //删除空白符与换行符
}
})
HtmlWebpackPlugin插件在生成HTML调用了 html-minifier 插件来完成对HTML的压缩,这里我们使用两个配置完成来移除HTML中的注释以及空白符达到压缩的效果,其他的具体的配置参数大家请参考 html-minifier API
B. 压缩JS与CSS
new webpack.optimize.UglifyJsPlugin({ //压缩代码
compress: {
warnings: false
},
except: ['$super', '$', 'exports', 'require'] //排除关键字
}),
webpack已经内嵌了uglifyJS来完成对JS与CSS的压缩混淆,无需引用额外的插件。
这里需要注意的是压缩的时候需要排除一些关键字,不能混淆,比如$或者require,如果混淆的话就会影响到代码的正常运行。
修改完 webpack配置后,我们就可以运行webpack命令来重新打包了。
这次可以看到dist下输出的Js/css/html都是压缩过的。
参考代码:https://github.com/xiaoyunchen/webpack/blob/master/webpack.config.js
OK,到目前为止,我们的静态资源文件已经可以自动生成,压缩,合并(webpack主要打包功能)已经基本上配置完成。
二、webpack-dev-server
webpack开发服务器,是webpack官方提供的一个辅助开发工具,它可以自动监控项目下的文件,一旦有修改保存操作,开发服务器就会自动运行webpack 打包命令,帮我们自动将开发的代码重新打包。而且,如果需要的话,还能自动刷新浏览器,重新加载资源。
Cool!一般前端开发人员都会有两台显示器,一台用于编辑代码,一台用于打开浏览器查看效果。如果配置上webpack-dev-server的话,我们只需要在保存修改后的代码,什么也不用做,webpack就能自动帮我们打包代码,同时自动刷新浏览器,让我们立马看到修改后的效果。
同样的,我们首先通过npm安装webpack-dev-server:
npm install webpack-dev-server --save-dev
安装完成后我们就可以在项目根目录通过 webpack-dev-server 命令来启动开发服务器了,当然这其中也有很多配置,具体的API请参考:webpack-dev-server Options
在webpack配置文件中增加开发服务器的配置:
devServer:{
contentBase:'./dist/view'
}
这里主要是将其运行目录设置为打包后的view目录。
然后我们通过命令来启动开发服务器:
webpack-dev-server --inline
webpack-dev-server有两种启动模式:
iFrame:该模式下修改代码后会自动打包,但是浏览器不会自动刷新
inline:内联模式,该模式下修改代码后,webpack将自动打包并且刷新浏览器,让我们看到最终的修改效果
大家可以分别启动这两种模式来验证下不同的效果,一般我们都选择inline模式。
服务器启动成功以后,我们只需要在浏览器中访问 http://localhost:8080 即可访问。
很好!这样我们就很轻松的实现了一边修改代码一边查看效果的目的。
等等,还没完。webpack还为我们提供了一种更NX的技术,叫做HMR!
三、Hot Modules Replacemant
HMR,模块热部署。
也就是说我们的修改后的代码不仅可以自动打包,而且浏览器不用完全刷新,只需要异步刷新,加载修改后部分代码即可,加载完成效果会马上反应在页面效果上。
是的,很屌的样子。但是启动这个模式并不是难事,我们只需要在启动webpack-dev-server是添加--hot参数即可。
webpack-dev-server --inline --hot
我们启动HMR后,来看下具体的效果:
首先我们访问 http://localhost:8080

这是我们之前做的效果,点击按钮后,浏览器通过异步请求加载了chunk1这个模块JS以及我们所需要的图片资源。请注意这里的时间戳和边框颜色。
然后我们到代码CSS中去修改边框颜色,将其修改为蓝色:

这时,webpack检测到文件的修改保存操作,然后自动执行了打包操作。
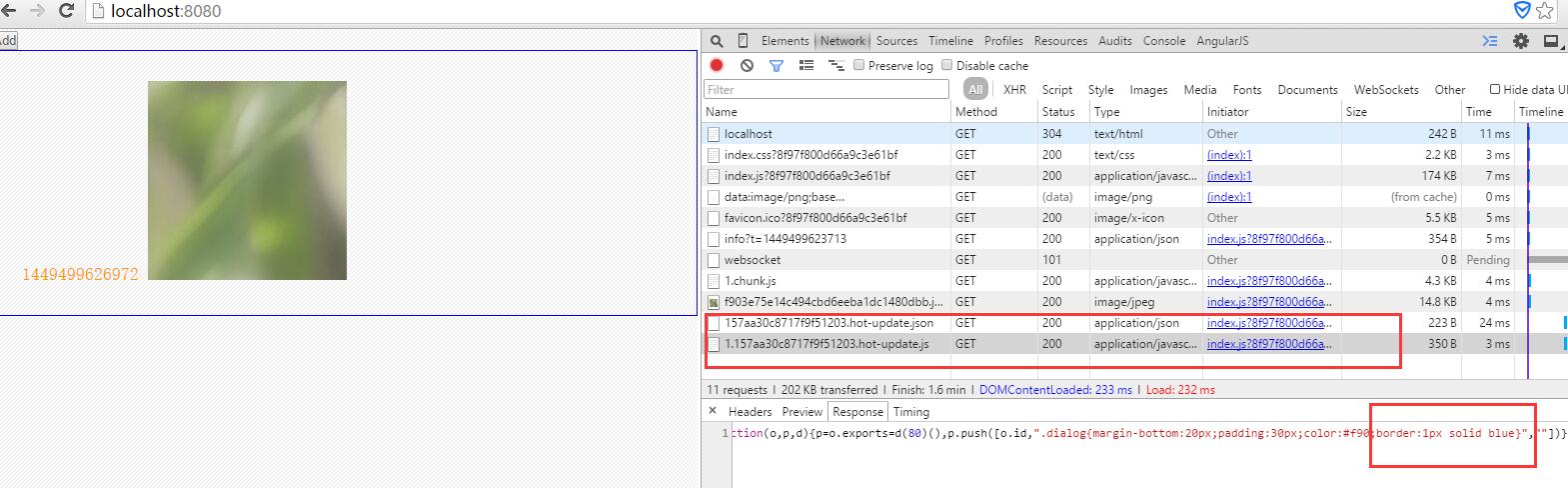
我们到浏览器中去看下效果:

哇哦,边框颜色改变成了蓝色!
1. 时间戳没变,说明我们的浏览器并不是全部刷新。
2. 开发工具中的网络请求多了两个请求,一个是向服务器发起询问,判断是否有更新内容,二是向服务器获取更新内容的部分,注意不是全部代码,只是修改的片段。
这个部分强烈建议大家实际动手操作体验一下具体的效果。
模块热部署的确很好用,能让我们在即时不刷新浏览器的情况下也能看到修改后的页面效果。
但是这个技术目前只是在试验阶段,可能会存在一些BUG,所以不建议大家在生产环境中使用,在开发环境中体验一下到是没啥问题。
另外,值得一说的是,使用HMR以后,会一定程度的增加bundle的文件大小。
下图是未使用HMR模式时,bundle文件index.js为170kb

使用HMR模式以后,文件增大到177Kb,请注意我这里功能比较简单,而且对代码进行了压缩,所以可能看上去差别不是很大。

小结
通过配置webpack-dev-server,希望能将前端开发人员从这些重复性的打包构建的工作中解放出来,将时间与精力投放在实际的业务代码开发上去。
基于webpack的前端工程化开发解决方案探索(三):webpack-dev-server的更多相关文章
- 基于webpack的前端工程化开发解决方案探索(一):动态生成HTML(转)
1.什么是工程化开发 软件工程的工程化开发概念由来已久,但对于前端开发来说,我们没有像VS或者eclipse这样量身打造的IDE,因为在大多数人眼中,前端代码无需编译,因此只要一个浏览器来运行调试就行 ...
- 基于webpack的前端工程化开发解决方案探索(二):代码分割与图片加载
今天我们继续来进行webpack工程化开发的探索! 首先来验证上一篇文章 基于webpack的前端工程化开发解决方案探索(一):动态生成HTML 中的遗留问题:webpack将如何处理按需加载的 ...
- [转]基于gulp和webpack的前端工程化
本文样例代码 :https://github.com/demohi/learning-gulp 本文主要简单介绍一下基于gulp和webpack的前端工程化. 技术栈 React.js reFlux ...
- 【技术博客】基于vue的前端快速开发(工具篇)
一.Vue教程 vue.js是一套构建用户界面的渐进式框架.vue采用自底向上增量开发的设计.vue的核心库只关心视图层,非常容易学习,非常容易与其它库和已有项目整合.vue完全有能力驱动采用单文件组 ...
- 前端模块化开发篇之grunt&webpack篇
几个月前写了一篇有关gulp和browserify来做前端构建的博客,因为browserify用来做js的打包时可能有些麻烦(特别是在写React的时候),所以这里再强烈推荐一款js打包工具-webp ...
- 阿里云无线&前端团队是如何基于webpack实现前端工程化的
背景 前端经历了初期的野蛮生长(切图,写简单的特效)——为了兼容浏览器兼容性而出现的各种类库(JQUERY,YUI等——mv*(饱暖思淫欲,代码多了,也就想到怎样组织代码结构,backbone,ang ...
- 基于gulp的前端自动化开发构建
就前端的发展而言会越来越朝着后端的标准化靠近,后端的工程化以及模块化都很成熟.基于这样一个思路,开始探索如何优化目前的开发流程.而使用的工具就是gulp. 个人觉得gulp比较webpack更为简单实 ...
- 基于asp.net的Web开发架构探索
问题由来 最近在研究适合团队开发的web架构解决方案,该架构即要适合分工协作又要有一定扩展性,适合不同的数据库需要,因此我查阅了一些资料,初步构想出了一套架构,请各位多多指教. 探索 web开发架构最 ...
- webpack + react 前端工程化实践和暂不极致优化
技术结构 webpack + react + react-router 功能实现 关于打包 1.基于react-router的自定义打包code split.2.分包异步按需加载.3.CommonsC ...
随机推荐
- 转载【MySQL】MySQL5.X常用日志配置及5.7和5.6主从复制的区别
转载:https://blog.csdn.net/zyb378747350/article/details/78728886 2)MySQL5.7和5.6主从复制的区别: . 5.6之后默认binlo ...
- SoapUI: 设置case的属性变量
琐碎的东西也想一点一滴的记下来
- Parquet介绍及简单使用(转)
==> 什么是parquet Parquet 是列式存储的一种文件类型 ==> 官网描述: Apache Parquet is a columnar storage f ...
- odoo开发笔记 -- 当前时间&时间运算相关
当前日期/时间: from datetime import datetime, timedelta now_time = datetime.now() today_date_format = now_ ...
- Linux内核链表复用实现栈
我们当然可以根据栈的特性,向实现链表一样实现栈.但是,如果能够复用已经经过实践证明的可靠数据结构来实现栈,不是可以更加高效吗? so,今天我们就复用Linux内核链表,实现栈这样的数据结构. 要实现的 ...
- Java学习-059-Jsoup爬虫获取中国所有的三级行政区划数据(四),生成相应的 JSON 数据并输出
还是直接上马,对应的源码如下所示: 生成的三级行政区划部分 JSON 数据如下所示:
- WebGL学习笔记(八):光照
局部光照与全局光照 局部光照 只考虑光源到模型表面的照射效果,运算量较小: 全局光照 考虑到环境中所有表面和光源相互作用的照射效果,即让没有直接受光照射的位置也会受周围反射光的影响,运算量较大: Ph ...
- less 多行溢出显示省略号无效
.body { font-size:14px; font-weight:400; line-height:22px; /*! autoprefixer: ignore next */ -webkit- ...
- sql 连续分组判断 partition by
partition by 会根据分类字段进行排序 加上rownum 可以形成 每组从1开始重新排序 举个例子, 我要根据时间为依据,连续出现合并为一组,统计每组在区间里的次数 ------------ ...
- (原)ffmpeg中filter开发过程遇到的坑<一>
最近在使用ffmpeg开发了一些滤镜filter功能,中间出现一些问题,今天想把这部分的内容整理为笔记,方便以后遇到同样问题的时候,方便翻阅. author:lihaiping1603@aliyun. ...
