2018-2019-2 网络对抗技术 20165322 Exp8 Web基础
2018-2019-2 网络对抗技术 20165322 Exp8 Web基础
目录
实验原理
实验内容与步骤
- Web前端HTML
- Web前端javascipt
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
实验过程中遇到的问题
基础问题回答
实验总结与体会
实验原理
什么是FORM(表单)
- 表单相当于一个数据容器,提交表单的同时会将容器中的所有数据提交给后台处理
表单的两种提交方法,GET和POST
- GET - 从指定的资源请求数据,只应当用于取回数据,不应在处理敏感数据时使用
- POST - 向指定的资源提交要被处理的数据
GET POST 可被缓存 不会被缓存 保留在浏览器历史记录中 不会保留在浏览器历史记录中 可被收藏为书签 不能被收藏为书签 对数据有长度限制 对数据没有长度限制 Javascript事件:指的是可以出发JavaScript的条件,如点击、划过、选中等
SQL注入漏洞:指在Web应用对后台数据库查询语句处理存在的安全漏洞。也就是,在输入字符串中嵌入SQL指令,在设计程序中忽略对可能构成攻击的特殊字符串的检查。后台数据库将其认作正常SQL指令后正常执行,可能实现对后台数据库进行各种操作,甚至造成破坏后台数据库等严重后果。
XSS攻击:就是在网站任何接受正常文本输入的地方,输入Javascript脚本,并让脚本执行。
XSS分为三种类型:
- 反射型:发出请求时,XSS代码出现在URL中,作为输入提交到服务器端,服务器端解析后响应,XSS随响应内容一起返回给浏览器,最后浏览器解析执行XSS代码,这个过程就像一次发射,所以叫反射型XSS。
- 存储型: 存储型XSS和反射型的XSS差别就在于,存储型的XSS提交的代码会存储在服务器端(数据库,内存,文件系统等),下次请求目标页面时不用再提交XSS代码。
- DOM:不经过后端,DOM—based XSS漏洞是基于文档对象模型Document Objeet Model,DOM)的一种漏洞,dom - xss是通过url传入参数去控制触发的。
- 也就是说,用户提交的数据中如果含有js代码,从数据库中读出来的时候这段js代码就变成了可执行的代码。
实验内容与步骤
(一)Web前端HTML
使用
service apache2 start命令可打开Apache服务。没有任何报错即为开启成功。

终端输入
cd /var/www/html进入Apache目录下,新建一个含有表单的html文件test.html这里我参考了宏璐学姐的html,只要具有登录界面就好啦。注意这个.html文件一定要放在Apache目录下。
<html>
<head>
<title>一个很普通的登录界面</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body bgcolor="#FFFCEC" topmargin="100" leftmargin="325">
<!-- main -->
<!--//header-->
<h2><font size=6>Login</font></h2>
<form action="phptest.php" method="post" name="form_login" >
<input placeholder="your name" name="Name" class="user" type="text" onfocus="if (this.value=='Your name') this.value='';" />
<br>
</br>
<input placeholder="your password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="嘤嘤嘤不要点我" onClick="return validateLogin()"/>
</form>
<!--//main-->
</body>
</html>
- 尝试打开html网页:

(二)Web前端javascipt
- 在上面的test.html基础上,添加一段JavaScript代码在form之后,以完成对用户是否填写用户名和密码的判断
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
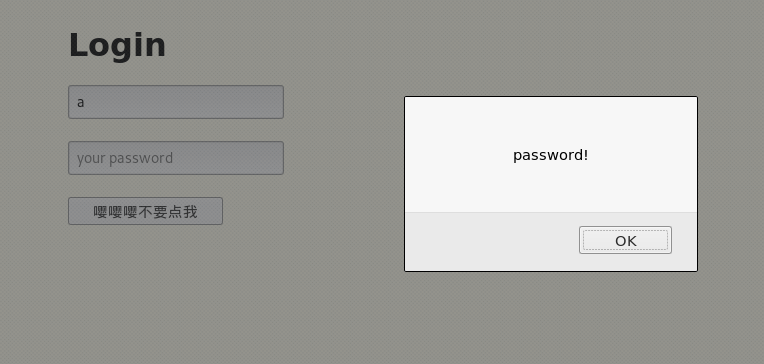
再次进入网页,直接点击登录键会提示输入用户名

如果没有输入密码的情况下点击登录键会提示未输入密码

(三)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
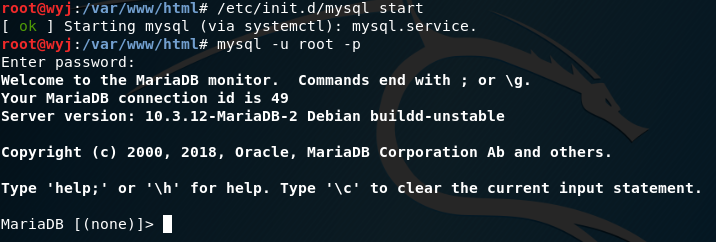
开启MySQL服务:
/etc/init.d/mysql start输入
mysql -u root -p使用root权限进入,默认密码为主机root用户的密码

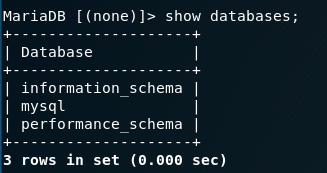
查看基本信息:
show databases;

修改密码
use mysql;(这里的mysql是上一步中查询到的数据库名称)select user, password, host from user;(mysql库中的user表中存储着用户名、密码与权限)UPDATE user SET password=PASSWORD("新密码") WHERE user='root';- 更新权限:
flush privileges; - 退出:
quit;
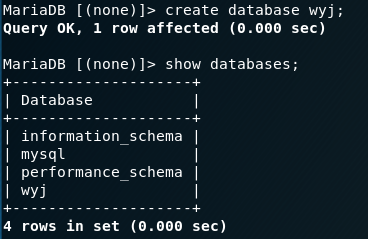
建立数据库:
create database wyj(数据库名称);- 我们可以再查看一下数据库信息,能看到新建的数据库

- 我们可以再查看一下数据库信息,能看到新建的数据库
使用上面新创建的数据库:
use wyj;建立数据库表:
create table 表名 (字段设定列表);(并设置字段基本信息)- create table user (Name VARCHAR(20),Password VARCHAR(20)); //其中加粗部分要和html里的代码对应起来,才能检查数据表
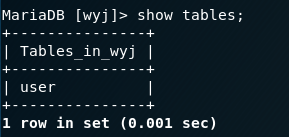
查看表信息:
show tables;

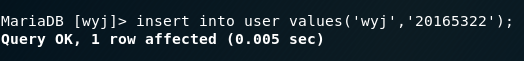
插入数据:
insert into 表名 values('值1','值2','值3'...);insert into user values('wyj','20165322');

查询表中的数据:
select * from 表名;

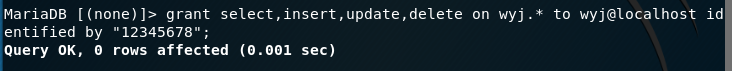
增加新用户:
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";
(意思是将对某数据库的所有表的增删查改权限授予某ip登录的某用户)grant select,insert,update,delete on wyj.* to wyj@localhost identified by "12345678";

增加新用户后,使用新的用户名和密码进行登录:
mysql -u wyj -p

登陆成功
(四)Web后端:编写PHP网页,连接数据库,进行用户认证
- 在/var/www/html目录下新建一个PHP测试文件
phptest.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>
在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容

利用PHP和MySQL,结合前面编写的登录网页进行登录身份认证(注意要与前端action指定的php名称对应,注意对应自己的库名和表名),修改后的login.php代码如下:
<?php
$uname=$_POST["Name"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM user where Name='$uname' and Password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "wyj", "12345678", "wyj");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome login!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
关于$mysqli = new mysqli("127.0.0.1", "wyj", "12345678", "wyj");//第一个wyj是新建的用户名,12345678是新建用户密码,第二个wyj是数据库的名称
- 在浏览器输入127.0.0.1/test.html访问自己的登录界面
- 输入正确的用户名和密码进行认证

(五)最简单的SQL注入,XSS攻击测试
SQL注入
- 原理:我们输入的用户名和我们代码中的select语句组合起来变成了
select * from users where username='' or 1=1#' and password=''。解读一下这个代码,#相当于注释符,即这个代码相当于1=1时,就能跳转登录成功页面。 - 实际操作如下:
- 在浏览器输入
127.0.0.1/test.html访问自己的登录界面 - 在用户名输入框输入
' or 1=1#,密码任意输入,可登录成功

- 在浏览器输入
XSS攻击
- 将一张图片放在/var/www/html目录下,命名为1.jpg
- 在浏览器输入
127.0.0.1/test.html访问自己的登录界面 - 在用户名输入框中输入
<img src="1.jpg" />,密码随意输入,就可以读取到图片

基础问题回答
(1)什么是表单
- 表单是用来在网站中采集输入的数据的
- 表单由三个部分组成
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
(2)浏览器可以解析运行什么语言。
- 浏览器可以解析HTML,XML,Python,PHP,JavaScript,ASP等脚本语言。
(3)WebServer支持哪些动态语言
- ASP全名Active Server Pages,是一个WEB服务器端的开发环境,ASP采用脚本语言VBScript(Java script)作为自己的开发语言。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并融合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面
- JSP全名Java ServerPage,可以在Servlet和JavaBean的支持下,完成功能强大的站点程序
实验总结与体会
本次实验我复习了以前学习过的html网页代码和JavaScript编程,同时了解到了利用SQL和XSS的攻击手段,我们在编写后台代码的时候,一定要对数据进行一些处理而不是直接显示,也要除去一些特殊语句对数据库的攻击,才能保证网页的安全。
2018-2019-2 网络对抗技术 20165322 Exp8 Web基础的更多相关文章
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20165101刘天野 2018-2019-2《网络对抗技术》Exp8 Web基础
20165101刘天野 2018-2019-2<网络对抗技术>Exp8 Web基础 1.实验内容 1.1 Web前端HTML (1)输入命令service apache2 start启动A ...
- 20165214 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11—12
<网络对抗技术>Exp8 Web基础 Week11-12 一.实验目标与内容 1.实践内容 (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 2018-2019-2 20165210《网络对抗技术》Exp8 Web基础
2018-2019-2 20165210<网络对抗技术>Exp8 Web基础 实验内容: Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法 ...
- 2018-2019-2 网络对抗技术 20165205 Exp8 Web基础
2018-2019-2 网络对抗技术 20165205 Exp8 Web基础 1.原理与实践说明 1.1实践内容 Web前段HTML:能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019-2 20165235《网络对抗技术》Exp8 Web基础
2018-2019-2 20165235<网络对抗技术>Exp8 Web基础 实践过程记录: (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019 2 20165203 《网络对抗技术》Exp8 Web基础
2018-2019 2 20165203 <网络对抗技术>Exp8 Web基础 实验要求 1.本实践的具体要求有: (1) Web前端HTML(0.5分) 能正常安装.启停Apache.理 ...
- 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11-12 20165233
Exp8 Web基础 目录 一.基础问题 二.实验步骤 实验点一:Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. 实验 ...
- 20165218 《网络对抗技术》 Exp8 Web基础
Exp8 Web基础 基础问题回答 (1)什么是表单 表单可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁. 一个表单有三个基本组成部分: 表单标签 表单域:包含了文本框.密码框.隐藏 ...
随机推荐
- 大学课后答案微信小程序项目实践(1)
叨逼叨 还记得以前小编上大学那会苦于课后习题没有答案...到了考试....就像下面这个图一样- 现在,那些同样在纠结于书本后的答案太遥远的同学们,要告诉你们一个好消息,个人历时两周作业的时间开发的小程 ...
- IOS模拟器调试ANE
来源:http://www.tuicool.com/articles/AFRJzi 利用iOS模拟器来检测和调试AIR应用程序补充篇 Air3.4来了 除去可以直接往模拟器里面部署应用,还可以往真机里 ...
- hadoop2.8 集群 1 (伪分布式搭建)
简介: 关于完整分布式请参考: hadoop2.8 ha 集群搭建 [七台机器的集群] Hadoop:(hadoop2.8) Hadoop是一个由Apache基金会所开发的分布式系统基础架构.用户 ...
- Linux环境下安装RabbitMQ
首先RabbitMQ是使用erLang编写的开源消息中间件.所以需要先安装erlang环境. 我使用的是CentOS的系统安装erlang21.0的步骤如下: #下载安装包 (下面是我用的比较匹配的版 ...
- 【转】基于TMS320C6455的千兆以太网设计
基于TI公司最新DSP芯片TMS320C6455.设计并实现了以太网通信软硬件接口.采用TMS320C6455片内以太网接口模块EMAC/MDIO,结合片外AR8031 PHY芯片,在嵌入式操作系统D ...
- MySQL JOIN原理(转)
先看一下实验的两张表: 表comments,总行数28856 表comments_for,总行数57,comments_id是有索引的,ID列为主键. 以上两张表是我们测试的基础,然后看一下索引,co ...
- C++ ---定义变量初始化
定义变量时一定要进行初始化,尤其是数组和结构体这种占用内存大的数据结构.在使用数组的时候经常因为没有初始化而产生“烫烫烫烫烫烫”这样的野值,俗称“乱码”. 每种类型的变量都有各自的初始化方法,mems ...
- LeetCode - 206、反转链表
反转一个单链表. 示例: 输入: 1->2->3->4->5->NULL 输出: 5->4->3->2->1->NULL /** * 列表定 ...
- java.lang.IllegalArgumentException: No enum constant org.apache.ibatis.type.JdbcType.Integer
mybatis配置的jdbaType类型要是大写的,否则就会出现此种异常 原因是在xml中配置的 jdbcType中有小写字母
- myeclipse常用快捷键和小技巧
常用快捷键: Ctrl + Shift + R 在整个项目中查找文件 Ctrl + H 查找文件,可以限定文件中包含的内容 Ctrl + Shift + G 查找一个方法在哪里被调用 Ctrl + O ...
