优雅地使用eruda在移动端上调试网页
注:本文有一小部分截图为桌面端,但所有内容都亲测在移动端上可用。
你曾否在洛谷上用<F12>把错的数据点改成AC?是否有过自己尝试搭建网站,在移动端上js代码运行出错?如果你的回答是肯定的,那么\(eruda\)就正好适合你!
1. \(eruda\)简介

github开源项目网址:eruda
\(\text{Eruda}\) 是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、捕获XHR请求、显示本地存储和 Cookie 信息等等。
其有以下功能:
Console面板:捕获Console日志,支持log、error、info、warn、dir、time/timeEnd、clear、count、assert、table;支持占位符,包括%c自定义样式输出;支持按日志类型及正则表达式过滤;支持快捷命令加载underscore、jQuery库;支持JavaScript脚本执行。
Elements面板:查看标签内容及属性;查看应用在Dom上的样式;支持页面元素高亮;支持屏幕直接点击选取;查看Dom上绑定的各类事件。
Network面板:捕获请求,查看发送数据、返回头、返回内容等信息。
Resources面板:查看并清除localStorage、sessionStorage及cookie;查看页面加载脚本及样式文件;查看页面加载图片。
Sources面板:查看页面源码;格式化html,css,js代码及json数据。
Info面板:输出URL及User Agent;支持自定义输出内容。
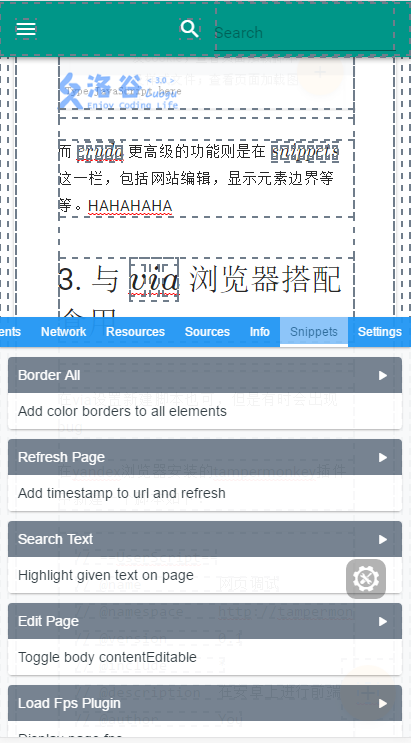
Snippets面板:页面元素添加边框;加时间戳刷新页面;支持自定义代码片段。
说白了,就是等同于大家电脑浏览器上的 <F12>,甚至功能更加强大!
2. 简单的实现
说起来这么高级,那么怎么用呢?
首先,复制以下的代码:
javascript:(function () { var script = document.createElement('script'); script.src="//cdn.jsdelivr.net/npm/eruda"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();
然后随便打开一个网页,把以上代码粘贴到手机浏览器的地址栏里面去,接着,奇迹发生了!
你会发现网页右下角出现一个齿轮的图标!

点开它,就是浏览器的控制台,你可以在这里写js或者jQuery代码。

而\(eruda\)更高级的功能则是在\(snippets\)这一栏,包括网站编辑,显示元素边界等等有趣的插件。

3. 与小书签搭配实现(部分系统浏览器不支持)
注意!!!via浏览器用户请移步下一小节,via上的小书签将无法删除!
为了更方便使用\(eruda\),而不是每次使用都要重新复制一遍代码,我们可以用小书签的形式将代码存下来。
首先,将随便一个网站添加为收藏,然后选择“编辑”,把它的网址替换成上述的代码,然后把名字改一下即可。
打开网站以后,在浏览器地址栏上面搜一下你之前给这个书签命的名,找到以后点一下即可(这不是废话吗)。
4. 与\(via\)浏览器搭配食用
首先,点击\(via\)浏览器首页右下角的菜单:

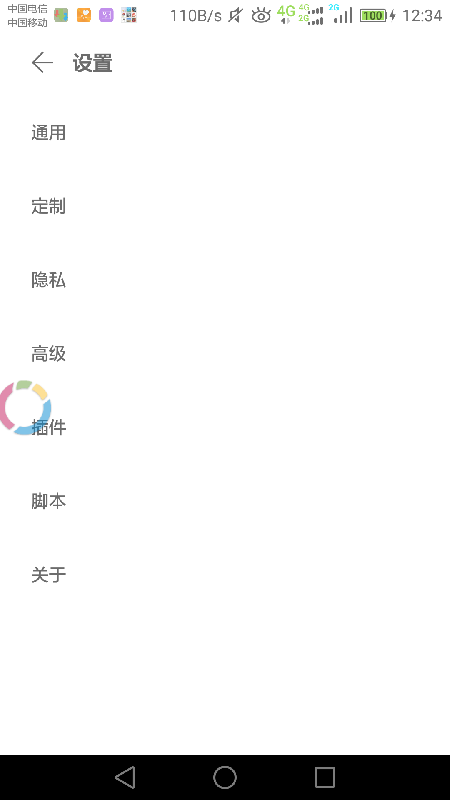
进入设置:

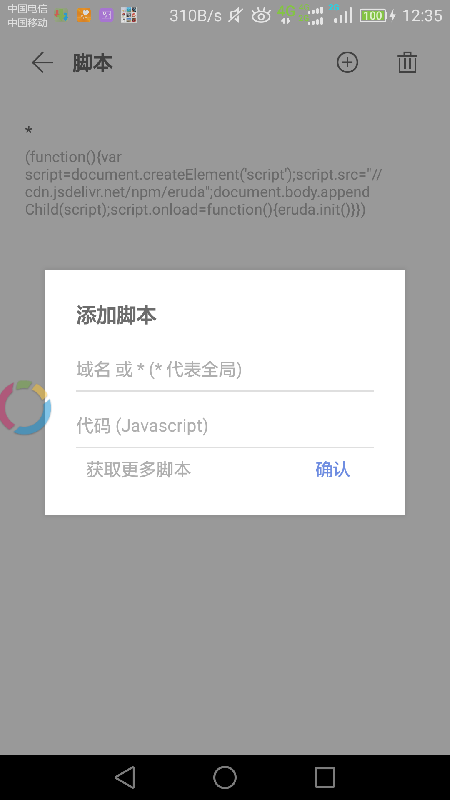
选择脚本那一栏,然后点击右上角的加号,新建脚本

域名填写 * ,代码栏填写以下代码:
(function(){var script=document.createElement('script');script.src="//cdn.jsdelivr.net/npm/eruda";document.body.appendChild(script);script.onload=function(){eruda.init()}})();
大功告成!
5. 与tampermonkey和yandex浏览器搭配食用
首先,在你的安卓机上下载yandex浏览器,然后再chorme扩展商店或者“其他途径”安装tamper monkey插件。因为某种原因,在此不再赘述。
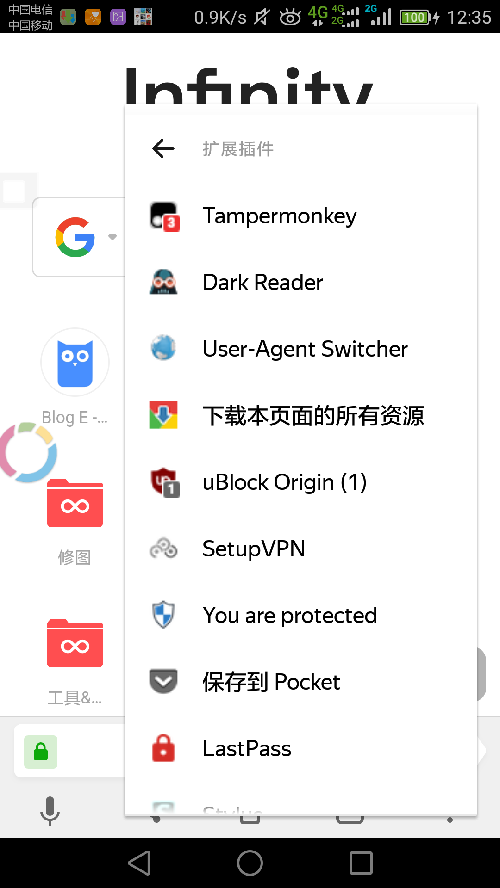
安装完毕之后,点开插件栏中tamper monkey的图标。

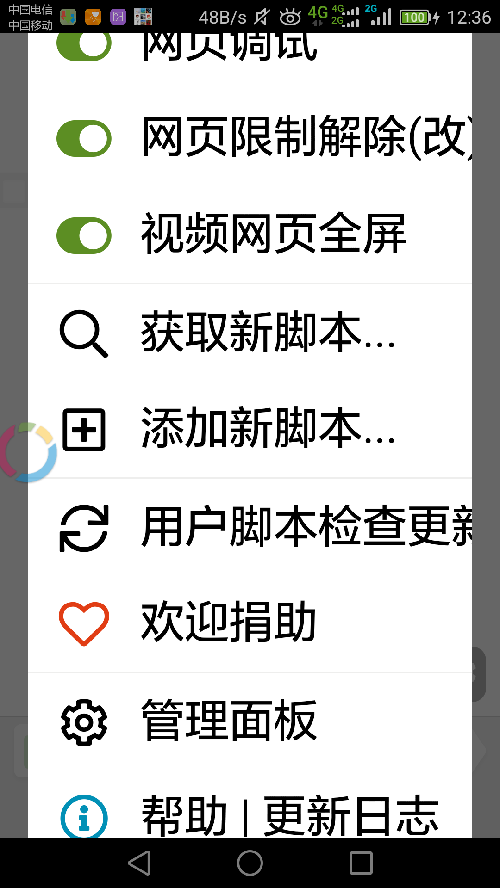
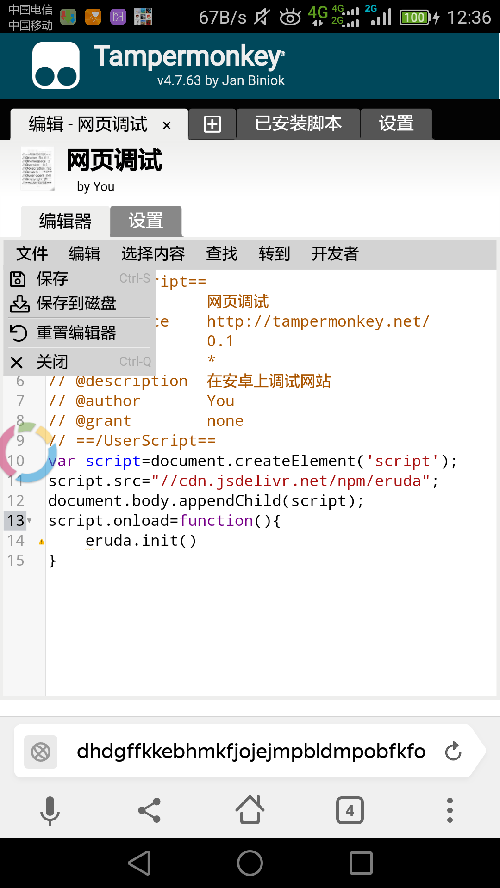
再点击弹出菜单中的“添加新脚本”

在编辑器中输入以下代码:
// ==UserScript==
// @name 网页调试
// @namespace http://tampermonkey.net/
// @version 0.1
// @include *
// @description 在安卓上进行前端调试
// @author You
// @grant none
// ==/UserScript==
var script=document.createElement('script');
script.src="//cdn.jsdelivr.net/npm/eruda";
document.body.appendChild(script);
script.onload=function(){
eruda.init()
}
点击左上角的文件->保存

大功告成!
6. 致谢
- 感谢\(eruda\)原作者,开发出如此优秀的调试工具
- 感谢via,yandex,tampermonkey等作者
- 感谢\(sm.ms\)图床,提供这篇文章的图床
- 感谢我妈对我表示支持
- 感谢信息老师对我表示支持
- 感谢我们班里一直“在精神上支持我”的同学
- 感谢机房的电脑&我的手机
优雅地使用eruda在移动端上调试网页的更多相关文章
- 使用Chrome(PC)调试移动设备上的网页
最早开始调试移动端网页时,本人都是采取PC上改几行代码,手机上刷新一下看效果这种笨方法来开发的,效率低而且容易让人抓狂.最近偶然发现原来可以使用PC上的浏览器来调试移动设备,不由得感叹相逢恨晚. 工具 ...
- 如何设计一个优雅健壮的Android WebView?(上)
转:如何设计一个优雅健壮的Android WebView?(上) 前言 Android应用层的开发有几大模块,其中WebView是最重要的模块之一.网上能够搜索到的WebView资料可谓寥寥,Gith ...
- 安卓手持智能POS端上能扫描开单的软件-店面销售开单系统
安卓移动POS终端上能扫描开单的软件: 一.登录验证,以业务员.密码登录: 二.订单列表,显示相关信息,包括日期.单据号.客户名.金额.单据状态.有新增订单及按特定条件查询订单的功能(日期.客户等). ...
- webview之如何设计一个优雅健壮的Android WebView?(上)(转)
转接:https://iluhcm.com/2017/12/10/design-an-elegant-and-powerful-android-webview-part-one/ 前言 Android ...
- 数据採集之Web端上传文件到Hadoop HDFS
前言 近期在公司接到一个任务.是关于数据採集方面的. 需求主要有3个: 通过web端上传文件到HDFS; 通过日志採集的方式导入到HDFS; 将数据库DB的表数据导入到HDFS. 正好近期都有在这方面 ...
- 网络编程 UDP协议 TCP局域网客户端与服务端上传下载电影示例
UDP协议 (了解) 称之为数据包协议,又称不可靠协议. 特点: 1) 不需要建立链接. 2) 不需要知道对方是否收到. 3) 数据不安全 4) 传输速度快 5)能支持并发 6) 不会粘包 7) 无需 ...
- 编写Java程序,实现客户端向服务端上传文件的功能
查看本章节 查看作业目录 需求说明: 实现客户端向服务端上传文件的功能 当启动服务端后,运行客户端程序,系统提示客户在客户端输入上传文件的完整路径.当客户在客户端输入完成后,服务端实现文件上传 实现思 ...
- 如何在移动设备上调试html5开发的网页
在我们用phoengap+html5做的移动app中,经常遇到的问题就是 本地网页兼容但是到了app出现不兼容的情况,原因是手机端页面,大多运行在webkit内核的浏览器上,但还是会因平台.厂商的不同 ...
- 利用jvisualvm使用btrace进行线上调试案例
用途:btrace主要用于线上调试.通过btrace,可在不改动代码的前提下,方便的发现以下问题: 1.定位性能慢的接口服务: 2.实时打印堆栈信息,定位死锁位置: 3.定位占用大量内存空间的代码块: ...
随机推荐
- vue中如何判断checkbox是否选中
console.log(event.target.checked) 例:
- PHP 中使用ajax时一些常见错误总结整理
这篇文章主要介绍了PHP 中使用ajax时一些常见错误总结整理的相关资料,需要的朋友可以参考下 PHP作为后端时,前端js使用ajax技术进行相互信息传送时,经常会出错误,对于新手来说有些手足无措.总 ...
- iOS加密之AES
心急的童鞋直接看这里Demo 运行之后可以去在线加密网站验证 AES(Advanced Encryption Standard)高级加密标准,又称Rijndael加密法,是美国联邦政府采用的一种区块加 ...
- 如何方便引用自己的python包
有时候想要把一些功能封装成函数然后包装到模块里面最后形成一个包,然后在notebook里面去引用它去处理自己的数据和分析一些有用的部分,比如自己在 之前用到的一个datascience模板就是这样组织 ...
- 根据值获取枚举类对象工具类EnumUtils
枚举类 public enum Sex { man("M","男"),woman("W","女"); private S ...
- Flink 原理(六)——异步I/O(asynchronous I/O)
1.前言 本文是基于Flink官网上Asynchronous I/O的介绍结合自己的理解写成的,若有不正确的欢迎大伙留言交流,谢谢! 2.Asynchronous I/O简介 将Flink用于流计 ...
- 批处理引擎MapReduce程序设计
批处理引擎MapReduce程序设计 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.MapReduce API Hadoop同时提供了新旧两套MapReduce API,新AP ...
- Andrew Ng机器学习 五:Regularized Linear Regression and Bias v.s. Variance
背景:实现一个线性回归模型,根据这个模型去预测一个水库的水位变化而流出的水量. 加载数据集ex5.data1后,数据集分为三部分: 1,训练集(training set)X与y: 2,交叉验证集(cr ...
- mysql 用户创建,授权
关于mysql的用户管理,笔记 1.创建新用户 通过root用户登录之后创建 >> grant all privileges on *.* to testuser@localhost id ...
- AQS的子类在各个同步工具类中的使用情况
AQS AQS(AbstractQueuedSynchronizer)是 java.util.concurrent的基础.J.U.C中宣传的封装良好的同步工具类Semaphore.CountDownL ...
