Easy-Mock模拟get接口和post接口实例
1.先创建项目,再新建接口
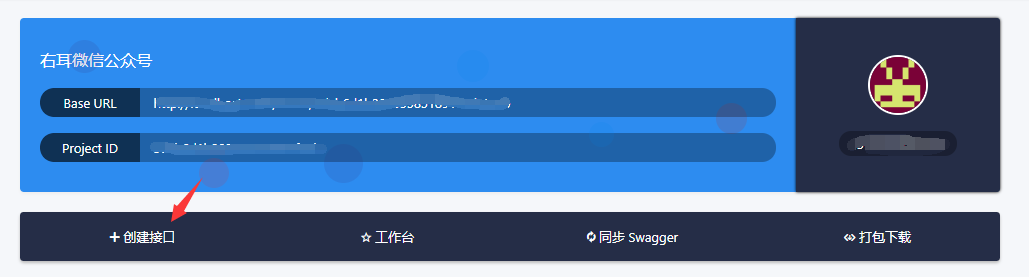
创建项目入口:首页右下角 + 按钮

创建接口入口如下图:

关于mock的语法这里不做说明,可查看mock.js官方查看更详情的资料。
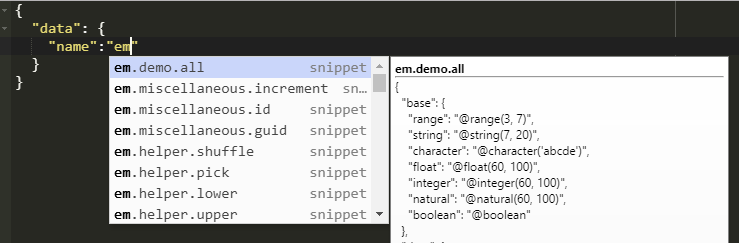
小tip:在Easy-Mock里面支持em的语法提示。就是你输入em.会提示支持的选项。如下图:

2.接口实例
get接口举例:
接口地址:/user/getUserInfo
- {
- "code": 200,
- "data": {
- "id": "471",
- "invite_code": "@string(5)",
- }
- }
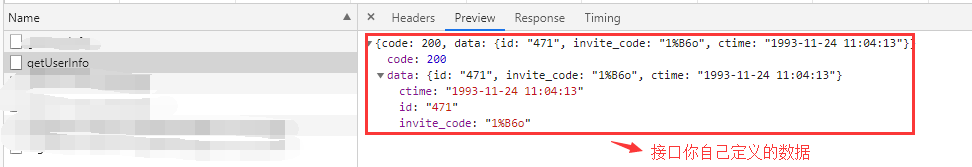
此时你访问接口,会返回你上面定义的数据:

post接口举例
接口地址:/user/getUserName?user_id=***
支持参数的判断,通过【_req.body.***】 匹配你传过来的数据,返回不同的数据。
- {
- "code": 200,
- "data": function({
- _req,
- Mock,
- }) {
- if (_req.body.user_id == "471") {
- /***
- * 如果你返回的数据需要支持Mock语法,则需要写在Mock.mock({})里面
- * 注意上面的Mock
- ***/
- let data = Mock.mock({
- "id": "471",
- "email": "@email"
- })
- /***
- * 如果你返回的数据不需要支持Mock语法,按下面这种写法即可,上面的Mock也不用写
- ***/
- // let data = {
- // "id": "471",
- // "email": "777777@qq.com"
- // }
- return {
- data
- }
- } else {
- return {
- "msg": "该用户不存在"
- }
- }
- }
- }
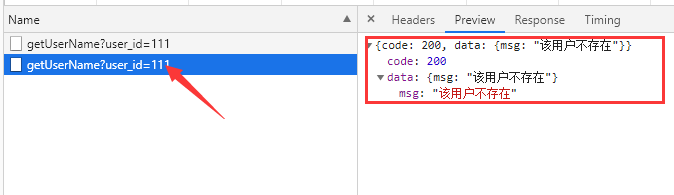
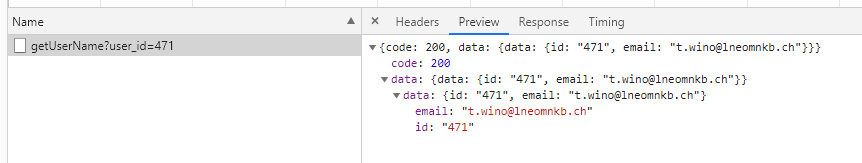
访问这个接口:
不符合条件时:

符合条件时:

模拟分页加载接口举例:
接口地址:
/pay/toAccountList?page=1&pageSize=10
通过【_req.query.***】 返回不同的数据。
- {
- "code": 200,
- "msg": "获取成功",
- "data": {
- "rows": function({
- _req,
- Mock
- }) {
- let i = 0,
- _data = [],
- page = _req.query.page, //当前页数
- pageSize = _req.query.pageSize, //每次返回的条数
- len = (45 - pageSize * (page - 1)) < pageSize ? (45 - pageSize * (page - 1)) : pageSize;
- for (i; i < len; i++) {
- _data.push(
- Mock.mock({
- "id": "@id",
- "order_no": '@natural()',
- "price": '@float(100, 500, 2, 2)',
- "order_status": '@natural(0,3)',
- "order_time": '@datetime()',
- })
- );
- }
- return _data;
- },
- "total": 45
- },
- }
Easy-Mock模拟get接口和post接口实例的更多相关文章
- Spring Boot(九)Swagger2自动生成接口文档和Mock模拟数据
一.简介 在当下这个前后端分离的技术趋势下,前端工程师过度依赖后端工程师的接口和数据,给开发带来了两大问题: 问题一.后端接口查看难:要怎么调用?参数怎么传递?有几个参数?参数都代表什么含义? 问题二 ...
- 使用移动自适应布局+easy mock实现移动界面的简单实现
一.使用easy mock模拟数据 easy mock链接地址 二.自己写移动自适应布局 自己编写主要是利用rem进行宽度栅格布局: html { /* 相当于一个界面适配器,pc以及移动端都可以进行 ...
- Mock, 让你的开发脱离接口
在前后台共同进行一个项目的时候常会遇到一种情景, 后台定义好接口,前端按照接口进行开发, 当前端开发完成后台接口却还没有开发完成, 这个时候要进行接口测试, 只能等后台开发完成才能测试, 在这中间浪费 ...
- vue从mock数据过渡到使用后台接口
说明: 最近在搭建一个前端使用vue-element-admin,后端使用springBoot的项目. 由于vue-element-admin使用的是mock的模拟数据跑起来的项目,所以在开发过程中难 ...
- Mock Server 实现post方法的接口(三)
Mock Server 实现post方法的接口(三) 1.mock server实现的接口,当request中未设置"method"时,会自动将所有method试一次,所以一定要指 ...
- mock server 实现get方法的接口(二)
mock server 实现get方法的接口(二) 下面是实现查询品牌的接口demo: 1.当response数据量小的时候,可以直接使用json, mock会自动设置headers为applicat ...
- MockJS和Easy Mock使用
之前做mock数据一直用的json-server,今天同事给我推荐了很好用的工具:Easy Mock,我看完之后是下图的状态 很得劲啊,感觉人生已经达到了高潮 既能伪造接口,又能根据既定的规则生成对应 ...
- 小程序——使用Easy Mock
使用Easy Mock 一.什么是Easy Mock Easy Mock 是一个可视化的能快速生成模拟数据的持久化服务.在实际开发中常见的Mock方式一般是将模拟数据直接写在代码里,利用Java ...
- 【重点突破】—— Easy Mock的使用及Mock.js规范
前言:在线使用Easy Mock可视化工具,可以提供快速生成“模拟数据”的持久化服务: Mock.js是一个JS插件,指定了一套规范,而Easy Mock工具就遵循这些规范. 一.Easy Mock ...
随机推荐
- Spring Cloud OkHttp设计原理
Spring Cloud 框架最底层核心的组件就是服务调用方式,一般Spring Cloud框架采用的是HTTP的调用框架,本文将在 Spring Cloud应用场景下,介绍组件OkHttp3的设计原 ...
- matlab利用m_map工具包画中国地图及散点云图
开始之前需要准备好malab,中国地图shp文件,m_map工具包. 中国地图shp文件可以在下面的链接中下载: https://gadm.org/download_country_v3.html 本 ...
- 搭建zipkin并以mysql的方式存储数据
zipkin以mysql的方式存储 (centos+java8+mysql+zipkin2.3.1) 前言: 这篇教程用于搭建已mysql作为存储的zipkin.(还不知道zipkin是什么的小伙伴请 ...
- VS2019 Nuget找不到包的问题处理
VS不记得改了什么设置之后,发现找不到EF 解决办法 1.点击右侧的设置按钮 2.弹出窗中左侧树形结构选择“程序包源”,再点击右上方的添加按钮 输入一下信息:https://www.nuget.org ...
- altermanager使用报错
报错如下: level=warn ts=2019-01-24T09:20:01.122920737Z caller=cluster.go:148 component=cluster err=" ...
- 查看mysql字符集、修改数据库、数据表、字段字符集
查看所有表的字符集 SELECT table_name, table_type, engine, version, table_collation FROM information_schema.ta ...
- Node.js 连接 MongoDB数据库
安装指令:npm install mongodb var mongodb = require("mongodb");// console.log(mongodb); var Mon ...
- 【开发笔记】-CentOS配置Java环境变量
如果开发java应用,经常需要配置JAVA_HOME路径,如果是通过yum安装的jdk(一般系统会自带open-jdk),下面讲述配置过程: A 定位JDK安装路径 1. 终端输入: which ja ...
- delphi安装控件
设置路径,要不就自己把文件copy到对应的文件夹里面再给你装一下装控件的 http://www.cppfans.com/vclcontrol.asp有关 VCL 控件的常见问题 (安装.卸载.升级BC ...
- 下拉菜单旋转出现css
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
