Base64图片编码的使用
一、base64编码介绍
Base64是网络上最常见的用于传输8Bit字节代码的编码方式之一,Base64编码可用于在HTTP环境下传递较长的标识信息。采用Base64编码具有不可读性,即所编码的数据不会被人用肉眼所直接看到。
在MIME格式的电子邮件中,base64可以用来将binary的字节序列数据编码成ASCII字符序列构成的文本。使用时,在传输编码方式中指定base64。使用的字符包括大小写字母各26个,加上10个数字,和加号“+”,斜杠“/”,一共64个字符,等号“=”用来作为后缀用途。
Base64编码要求把3个8位字节(3*8=24)转化为4个6位的字节(4*6=24),之后在6位的前面补两个0,形成8位一个字节的形式。 如果剩下的字符不足3个字节,则用0填充,输出字符使用'=',因此编码后输出的文本末尾可能会出现1或2个'='。
为了保证所输出的编码位可读字符,Base64制定了一个编码表,以便进行统一转换。编码表的大小为2^6=64,这也是Base64名称的由来。
二、base64图片使用介绍
支持 PNG、GIF、JPG、BMP、ICO 格式。
支持查看图片的具体大小。上传过程无需网络。
将图片转换为Base64编码,可以让你很方便地在没有上传文件的条件下将图片插入其它的网页、编辑器中。 这对于一些小的图片是极为方便的,因为你不需要再去寻找一个保存图片的地方。
假定生成的代码为“data:image/jpeg;base64, .....”,那么你只需要全部复制,然后在插入图片的时候,地址填写这段代码即可。
CSS中使用:
background-image: url("data:image/png;base64,iVBORw0KGgo=...");
HTML中使用:
<img src="data:image/png;base64,iVBORw0KGgo=..." />
图片转换Base64,无线开发、HTML5、CSS3必备的工具,CSS DataURI Base64 工具。
将图片转换成base64编码的,在web网上一般用于小图片上,不仅可以减少图片的请求数量(集合到js、css代码中),还可以防止因为一些相对路径等问题导致图片404错误。
三、base64图片编码大小与原图文件大小之间的联系
Base64编码要求把3个8位字节(3*8=24)转化为4个6位的字节(4*6=24),之后在6位的前面补两个0,形成8位一个字节的形式。 如果剩下的字符不足3个字节,则用0填充,输出字符使用’=’,因此编码后输出的文本末尾可能会出现1或2个’=’通过base64编码原理我们知道,base64的图片字符流中的每8个字符就有两个是用0补充,而且字符流的末尾还可能存在‘=’号,我们可以通过这个原理计算图片的文件流大小。
我们以以下base64编码为例子:
data:image/png;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAQAQAAAAAAAAAAAAAAAAAAAAAAAB9SR//fUkf/31JH/99SR//fUkf/31JH/99SR//fUkf/31JH/99SR//fUkf/6mHbP+LXDf/fUkf/31JH/99SR//fUkf/31JH/99SR//fUkf/31JH/99SR//i104/5lwT/+RZkP/fksh/6eFaP/8/Pv/mG9N/31JH/99SR//fUkf/31JH/99SR//fUkf/31JH/+tjHL/6uHb//7+/v////////////Xx7v/8+/r//////6N/Yv99SR//fUkf/31JH/99SR//fUkf/35LIf/PvK3///////////////////////////////////////////+vj3b/fUkf/31JH/99SR//fUkf/31JH/++pI/////////////08Oz/vqSQ/8y3p///////////////////////u6CK/31JH/99SR//fUkf/31JH/+IWDL/+vn3///////s5d//iVo1/6B7XP/6+ff/8Orl/9TDtv+5nYb/nXZX/4NRKf9+SyL/fUkf/31JH/99SR//sJF3////////////onxe/35LIv+ge1z/ils1/31JH/99SR//fUkf/6qIbf/dz8T/1MK0/31JH/99SR//fUkf/8WunP///////Pv7/39MIv99SR//fUkf/31JH/99SR//fUkf/31JH//ay7///////+ri2/99SR//fUkf/31JH//Frpv///////38+/9/TCP/fUkf/31JH/99SR//fUkf/31JH/99SR//2szA///////q4dv/fUkf/31JH/99SR//r491////////////pIBi/31JH/99SR//fUkf/31JH/99SR//hVUt//j29P//////1MK1/31JH/99SR//fUkf/4dXMP/59/b//////+7o4/+MXjn/fUkf/31JH/99SR//gE0k/9XFuP///////////6aDZ/99SR//fUkf/31JH/99SR//up+I////////////9vPw/8OrmP+si3D/uZ2G/+ri2////////////97Rx/99SiD/fUkf/31JH/99SR//fUkf/31KIP/KtqX//v7+/////////////////////////////////+Xb0/+HWDH/fUkf/31JH/99SR//fUkf/31JH/99SR//fUkf/6eFaP/l2tL//v7+////////////8evn/7yhi/+BTyb/fUkf/31JH/99SR//fUkf/31JH/99SR//fUkf/31JH/99SR//fUkf/4dXMP+Uakf/jV86/31JH/99SR//fUkf/31JH/99SR//fUkf/31JH/9/SyH/f0sh/39LIf9/SyH/f0sh/39LIf9/SyH/f0sh/39LIf9/SyH/f0sh/39LIf9/SyH/f0sh/39LIf9/SyH/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==
1.需要计算文件流大小,首先把头部的data:image/png;base64,(注意有逗号)去掉。
str=str.substring();
2.找到等号,把等号也去掉
int equalIndex= str.indexOf('=');
if(str.indexOf('=')>0)
{
str=str.substring(0, equalIndex);
}
3.原来的字符流大小,单位为字节
int strLength=str.length();
4.计算后得到的文件流大小,单位为字节
int fileLength=strLength*3/4;
5.输出文件流大小
System.out.println(fileLength);
完整例子如下:
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.IOException; import org.apache.commons.codec.binary.Base64; public class TestBase64 {
//java将图片转base64代码示例
public static String encodeBase64File(String filePath){
File file = new File(filePath);
FileInputStream inputFile = null;
try {
inputFile = new FileInputStream(file);
byte[] buffer = new byte[(int) file.length()];
inputFile.read(buffer);
inputFile.close();
String code = new String(Base64.encodeBase64(buffer));
return code;
} catch (FileNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally{
if(inputFile != null){
try {
inputFile.close();
} catch (IOException e) {
e.printStackTrace();
}
} }
return null;
}
public static void main(String[] args) {
String str="data:image/png;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAQAQAAAAAAAAAAAAAAAAAAAAAAAB9SR//fUkf/31JH/99SR//fUkf/31JH/99SR//fUkf/31JH/99SR//fUkf/6mHbP+LXDf/fUkf/31JH/99SR//fUkf/31JH/99SR//fUkf/31JH/99SR//i104/5lwT/+RZkP/fksh/6eFaP/8/Pv/mG9N/31JH/99SR//fUkf/31JH/99SR//fUkf/31JH/+tjHL/6uHb//7+/v////////////Xx7v/8+/r//////6N/Yv99SR//fUkf/31JH/99SR//fUkf/35LIf/PvK3///////////////////////////////////////////+vj3b/fUkf/31JH/99SR//fUkf/31JH/++pI/////////////08Oz/vqSQ/8y3p///////////////////////u6CK/31JH/99SR//fUkf/31JH/+IWDL/+vn3///////s5d//iVo1/6B7XP/6+ff/8Orl/9TDtv+5nYb/nXZX/4NRKf9+SyL/fUkf/31JH/99SR//sJF3////////////onxe/35LIv+ge1z/ils1/31JH/99SR//fUkf/6qIbf/dz8T/1MK0/31JH/99SR//fUkf/8WunP///////Pv7/39MIv99SR//fUkf/31JH/99SR//fUkf/31JH//ay7///////+ri2/99SR//fUkf/31JH//Frpv///////38+/9/TCP/fUkf/31JH/99SR//fUkf/31JH/99SR//2szA///////q4dv/fUkf/31JH/99SR//r491////////////pIBi/31JH/99SR//fUkf/31JH/99SR//hVUt//j29P//////1MK1/31JH/99SR//fUkf/4dXMP/59/b//////+7o4/+MXjn/fUkf/31JH/99SR//gE0k/9XFuP///////////6aDZ/99SR//fUkf/31JH/99SR//up+I////////////9vPw/8OrmP+si3D/uZ2G/+ri2////////////97Rx/99SiD/fUkf/31JH/99SR//fUkf/31KIP/KtqX//v7+/////////////////////////////////+Xb0/+HWDH/fUkf/31JH/99SR//fUkf/31JH/99SR//fUkf/6eFaP/l2tL//v7+////////////8evn/7yhi/+BTyb/fUkf/31JH/99SR//fUkf/31JH/99SR//fUkf/31JH/99SR//fUkf/4dXMP+Uakf/jV86/31JH/99SR//fUkf/31JH/99SR//fUkf/31JH/9/SyH/f0sh/39LIf9/SyH/f0sh/39LIf9/SyH/f0sh/39LIf9/SyH/f0sh/39LIf9/SyH/f0sh/39LIf9/SyH/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
str=str.substring();
int equalIndex= str.indexOf('=');
if(str.indexOf('=')>)
{
str=str.substring(, equalIndex);
}
int strLength=str.length();
int fileLength=strLength*3/4;
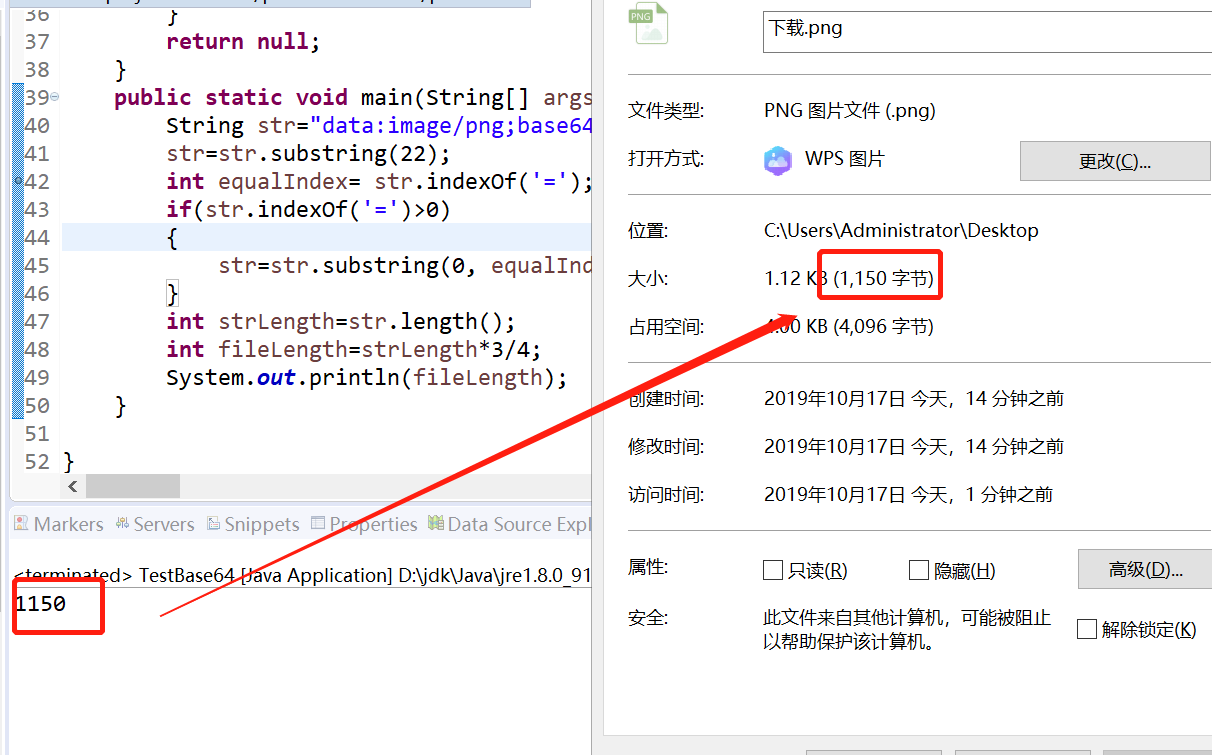
System.out.println(fileLength);
} }
最好看下大小差别:

Base64图片编码的使用的更多相关文章
- Base64图片编码原理,base64图片工具介绍,图片在线转换Base64
Base64图片编码原理,base64图片工具介绍,图片在线转换Base64 DataURI 允许在HTML文档中嵌入小文件,可以使用 img 标签或 CSS 嵌入转换后的 Base64 编码,减少 ...
- base64图片编码大小与原图文件大小之间的联系
base64图片编码大小与原图文件大小之间的联系 有时候我们需要把canvas画布的图画转换成图片输出页面,而用canvas生成的图片就是base64编码的,它是由数字.字母等一大串的字符组成的,但是 ...
- Java base64 图片编码转换
package com.test; import org.junit.Test; import sun.misc.BASE64Decoder; import sun.misc.BASE64Encode ...
- Base64图片编码优化
通过对图片进行base64编码,将base64(或其他数据)内嵌在image标签的属性当中(或者CSS中或JavaScript中),可以实现将图片直接嵌入代码中的目的,如此一来,可以减少HTTP请求, ...
- python base64(图片)编码
参考:https://blog.csdn.net/Good_Luck_Kevin2018/article/details/80953312 通常会在网页中遇到用src="data:image ...
- base64 图片编码之再优化
首先进入网站: http://b64.io/ 最多可减少图片体积容量近70%,建议不要优化base 64 图片格式为gif , 已实测如果用gif的话会增加容量.
- [转]关于CLOB存储Base64图片编码,直接在前台显示解决方案
转至:http://ouapi.com/tool/imgtob 两种方案: Base64在CSS中的使用 .yanshishuxing{ background-image: url("dat ...
- PHP将图片转base64编码以及base64图片转换为图片并保存代码
图片转base64编码 /*图片转换为 base64格式编码*/ $img = 'uploads/01.png'; $base64_img = base64EncodeImage($img); ech ...
- 011_如何decode url及图片转为base64文本编码总结
一.咱们经常会遇到浏览器给encode后的url,如何转换成咱们都能识别的url呢?很简单,talk is easy,Please show me your code,如下所示: (1)英文decod ...
随机推荐
- 拉格朗日插值法(c++)
已给sin0.32=0.314567,sin0.34=0.333487,sin0.36=0.352274,计算sin0.3367的值 #include <iostream> #includ ...
- Maven的具体使用和优点
1.Apache软件基金会提供的项目自动化构建和项目管理软件. 基于项目对象模型(POM)概念,Maven利用一个中央信息片段能管理一个项目的构建.报告.文档等步骤. 官方网站:http://mave ...
- Hadoop综合大作业1
本次作业来源于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/3363 一.课程评分标准: 分数组成: 考勤 10 平时作业 30 爬 ...
- NGINX心跳检测
NGINX心跳检测 upstream springboot { server 10.3.73.223:8080 max_fails=2 fail_timeout=30s; server 10.3.73 ...
- mysql union all limit的使用
To apply ORDER BY or LIMIT to an individual SELECT, place the clause inside the parentheses that enc ...
- Spark2-数据探索
freqItems sampleBy cov crosstab approxQuantitle boolmFilter 布隆选择器 corr 皮尔逊相关系数 countMinSketch Spark2 ...
- Gan-based zero-shot learning 论文整理
1 Feature Generating Networks for Zero-Shot Learning Suffering from the extreme training data imbala ...
- django 表操作
添加表纪录 # Create your models here. class Book(models.Model): id = models.AutoField(primary_key=True) t ...
- MongoDB的局域网连接问题
问题前两天在本机连接虚拟机的MongoDB,总是连接拒绝 上网百度了一堆,找到一些看似解释,实则不一定管用的玩意. 自己找到一个解法是改etc/mongodb.conf文件,把bindIp的127.0 ...
- win10查看激活到期时间
我们知道Windows系统需要激活后才可以使用全部功能,那么你的Windows10激活了吗?如何查看激活时间呢?是不是永久激活的?带着这些问题,下面我们就一个一个逐一查看一下吧. 工具/原料 Wi ...
