如何在textarea多行文本框中设置滚动条样式
其中设置滚动条的组成都有以下部分
- ::-webkit-scrollbar 滚动条整体部分
- ::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)
- ::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb)
- ::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
- ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
- ::-webkit-scrollbar-corner 边角,即两个滚动条的交汇处
- ::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
然后:

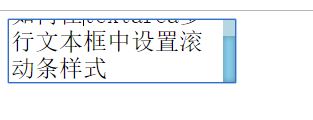
效果图:

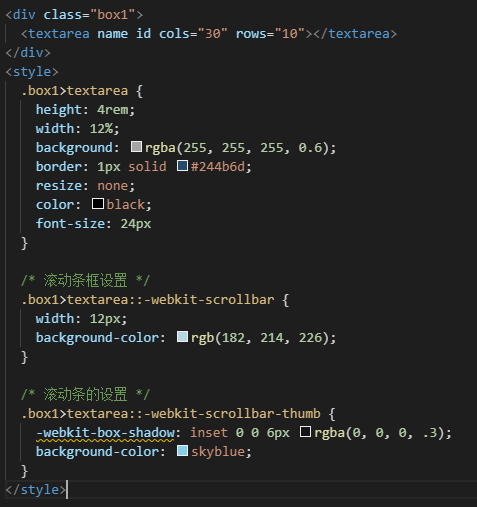
代码:
如何在textarea多行文本框中设置滚动条样式的更多相关文章
- vue中修改滚动条样式
这是一个在VUE中的设置滚动条样式的方法,该方法只适用于Chrome浏览器,亲测在火狐不适用 样式写在 APP.vue 中,可以用在全局,如果只用在那个盒子中,只需要在::前面加上盒子的class名就 ...
- 在css中定义滚动条样式
1,Overflow内容溢出时的设置 overflow 水平及垂直方向内容溢出时的设置 overflow-x 水平方向内容溢出时的设置 overflow-y 垂直方向内容溢出时的设置 以上三个属性设置 ...
- CSS——textarea多行文本框禁止拖动问题解决
文本框这样配置就好 textarea{ resize:none; }
- textarea多行文本框自适应高度
<script src="https://cdn.bootcss.com/jquery/1.8.1/jquery.js"></script> <scr ...
- 如何在AD6(altium designer 6.x)中设置PCB大小
做一块板子,体积比较的大(长度有20CM),而AD默认的长度只有15cm,满足不了本人要求.在网上找到了解决方法: 先在Mechanical(机械层,如Mechanical1)下绘制一个板框,也就是你 ...
- 记住密码, 不需要默认填写的input框中设置 autocomplete="new-password"
- CSS中设置字体样式
<style type="text/css"> body{ font-family: SimHei,"微软雅黑",sans-serif; } < ...
- div中设置滚动条的问题
<div srtle="width:100px;height:50px;"></div> 这样的一个div,当文本超出的时候我们就会设: overflow: ...
- 项目中 -- 设置tabBar样式 (旅游局)
- (void)addChildViewController:(UIViewController *)ViewController image:(UIImage *)image selectImg:( ...
随机推荐
- JavaBitSet学习
一.背景 之前公司项目需要对会员人群进行去重过滤,人群的维度是user_id: 因此采用了BitSet做简单的去重,方案将user_id作为bitset中的bit索引: 通过and\or\xor基础运 ...
- 第09组 Beta冲刺(1/4)
队名:软工9组 组长博客:https://www.cnblogs.com/cmlei/ 作业博客:https://edu.cnblogs.com/campus/fzu/SoftwareEngineer ...
- 【软工实践】Beta冲刺(1/5)
链接部分 队名:女生都队 组长博客: 博客链接 作业博客:博客链接 小组内容 恩泽(组长) 过去两天完成了哪些任务 描述 登陆注册.查看用户信息.添加用户任务.查看任务等API的完善 tomcat的学 ...
- LDAP -- ldap 的cn, ou, dc的含义
1. LDAP的存储规则 区分名(DN,Distinguished Name) 和自然界中的树不同,文件系统/LDAP/电话号码簿目录的每一片枝叶都至少有一个独一无二的属性,这一属性可以帮助我们来区别 ...
- Mysql创建测试大量测试数据
修改mysql配置 max_heap_table_size=4000M innodb_flush_log_at_trx_commit=0sync_binlog=500 创建测试数据库 create d ...
- N以内的素数计算(Java代码)
列出小于N的所有素数 普通计算方式, 校验每个数字 优化的几处: 判断是否整除时, 除数使用小于自身的平方根的素数 大于3的素数, 都在6的整数倍两侧, 即 6m - 1 和 6m + 1 publi ...
- 【转】史上最强Tomcat8性能优化
https://blog.csdn.net/ThinkWon/article/details/102744033 文章目录授人以鱼不如授人以渔目的服务器资源Tomcat配置优化Linux环境安装运行T ...
- CocosCreator之打包android
1:准备资料 1:sdk,下载地址http://www.androiddevtools.cn/ 2:jdk下载地址http://www.oracle.com/technetwork/Java/java ...
- (转)nginx 安全配置文档
原文:https://www.cnblogs.com/heaven-xi/p/9961357.html#top 1.配置文档中有多处明确写出了nginx的配置文件路径,该路径是测试环境中的路径,线上系 ...
- docker 删除含有指定字符的container
docker container ls -a|grep 指定字符 | awk '{print $1}'| xargs -I{} docker rm {}
