【Gamma】项目展示
团队成员介绍
大娃
:后端开发人员,主要工作为后端开发,文档撰写。
大娃的个人博客
二娃
PM,主要工作为项目进度把控,例会博客撰写。
二娃的个人博客
三娃*
PM,主要工作为项目进度把控,用户需求分析,组织平日例会,各类博客的撰写和项目推广。
三娃的个人博客
四娃
前端开发人员,主要工作为网页各项功能的实现,文档撰写。
四娃的个人博客
五娃
前端开发人员,主要工作为页面开发,文档撰写。
五娃的个人博客
WF
测试,主要工作为测试前后端代码,发现bug交付给开发组。
WF的个人博客
七弟
前端开发人员,主要工作为页面开发,文档撰写。
七弟的个人博客
此外,团队博客中也有一篇关于团队成员的详细介绍(附成员美照),链接如下:团队成员介绍
工程相关信息
1.用户定位
需求分析
如今deep learning大火,很多计算机人甚至其他专业的人都会向deep learning中跳,但从0到入门这一过程中着实面临着一些困难:
- 除了看教材以外,没有好的入门方法
- 教材中的概念比较抽象,不易弄懂
- 教材中的例子都是以代码形式的,并不直观
可见现有的学习途径对初学者并不是很友好。所以我们想搭建一个在线平台, 提供给用户可拖拽的编程方法,通过图形连接自动生成程序。用这种方式可以帮助没有接触过deep learning的人更快、更直观地理解基本原理,并做一些前期的简单练习,能够快速入门。
同时,我们还会为用户提供论坛形式的讨论平台,帮助用户在学习过程中遇到困难有求助渠道,提高用户之间的互动性及用户体验。
典型用户
我们设想的典型用户为有一定计算机基础、想要学习deep learning的人,且通过教材、博客的学习感觉有些生涩难懂、吃力。
预期功能及用户数量
预期功能有:
- 拖拽搭建模型,并生成相应模型代码
- 支持用户注册账号,并将搭建好的模型保存在账号中
- 支持用户将生成的模型代码下载到本地
- 提供帮助文档和典型模型,辅助用户尽快上手熟悉网站各项功能
用户数量:
- 访问量上:预计突破1000
- 生成模型数量上:预计突破400
- 注册人数上:预计突破200
2.产品现状
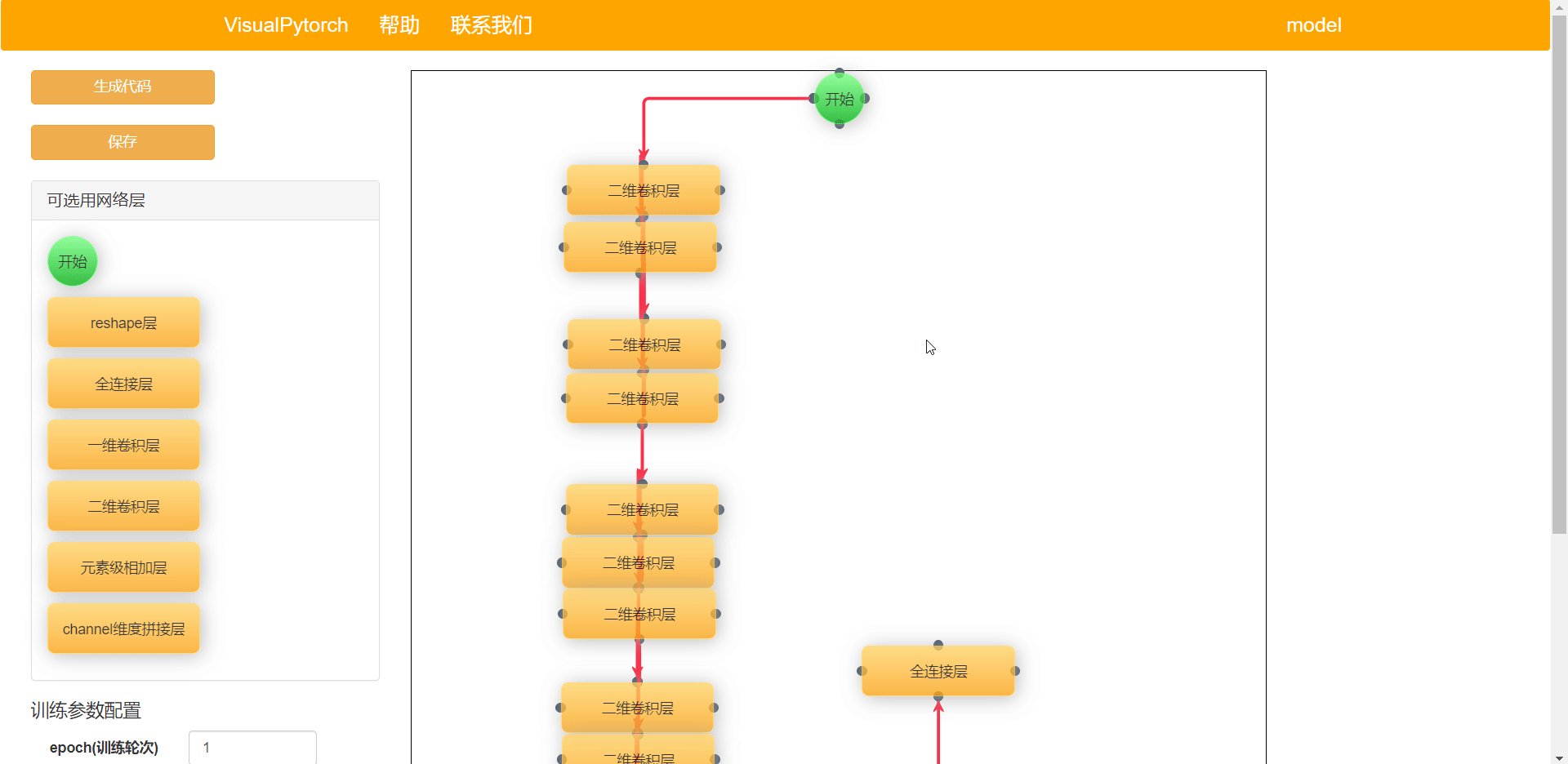
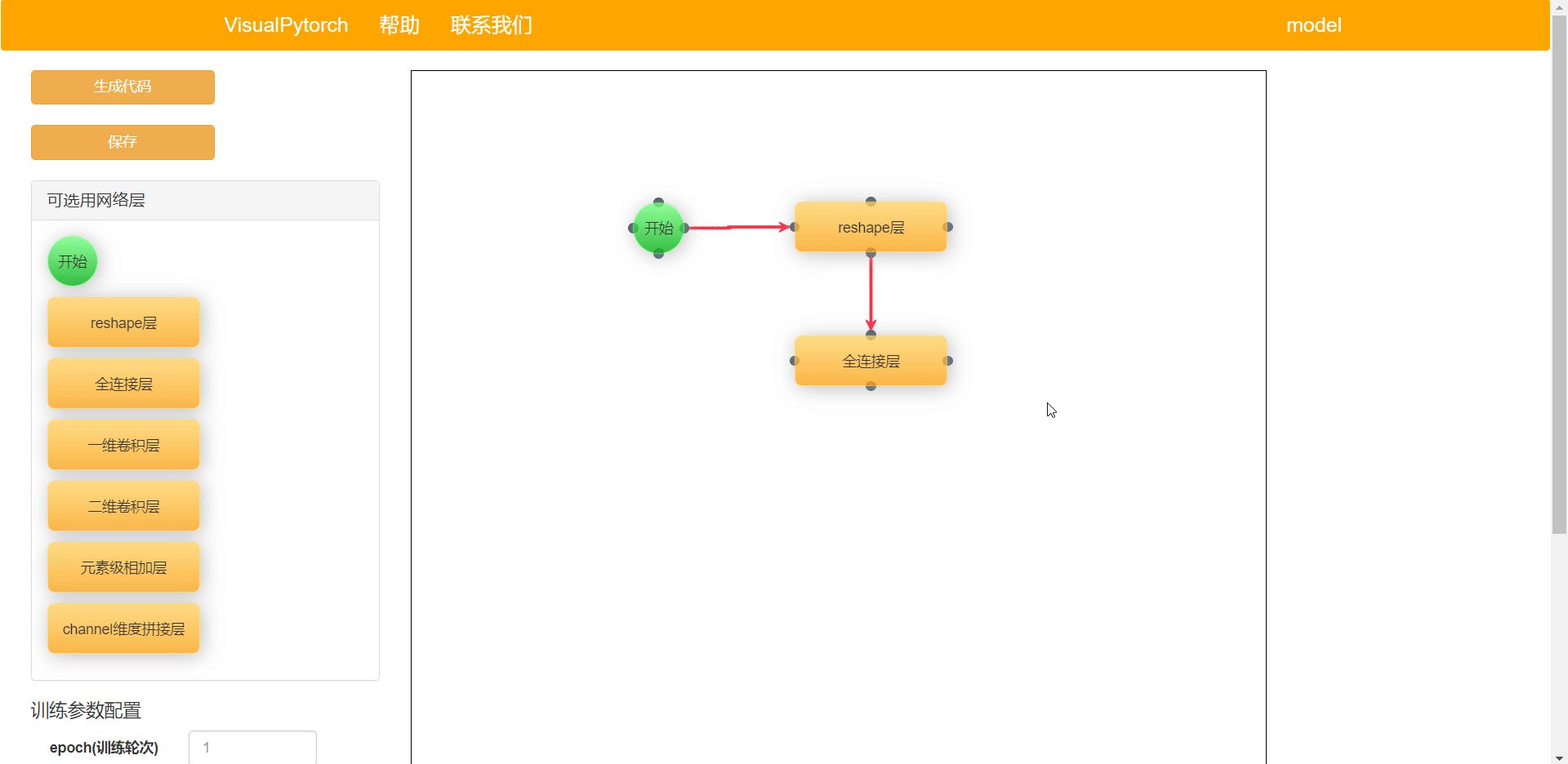
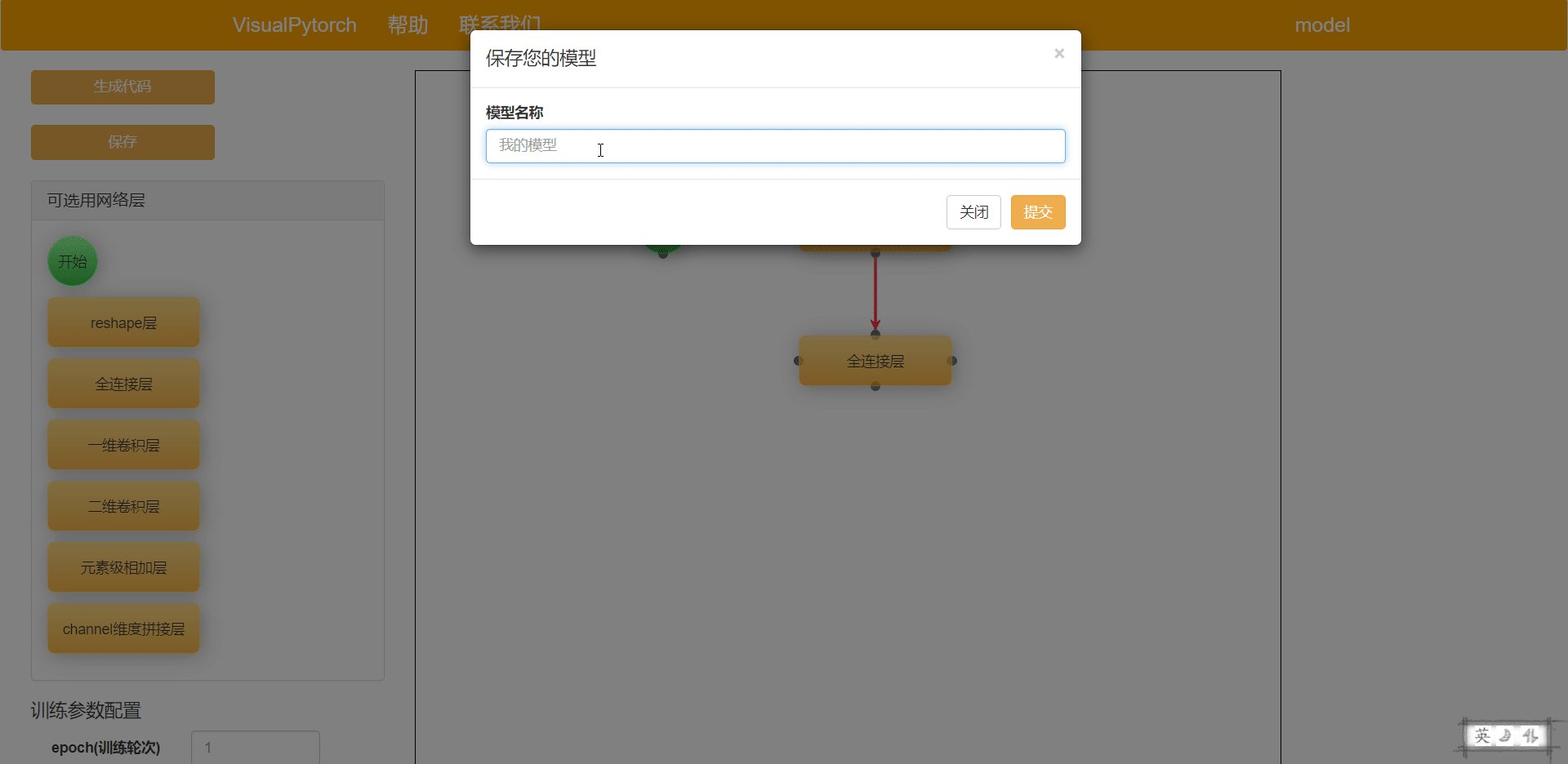
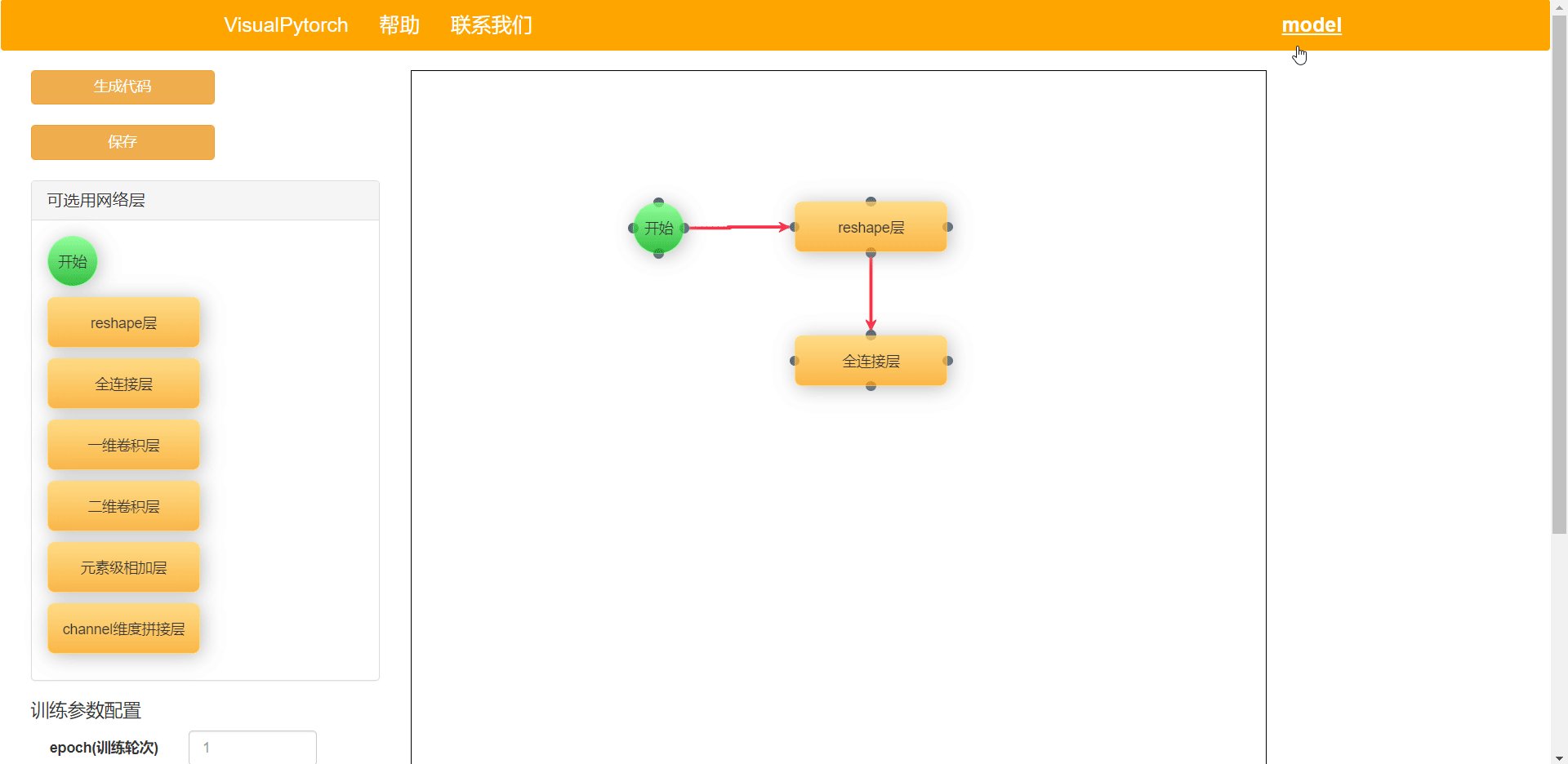
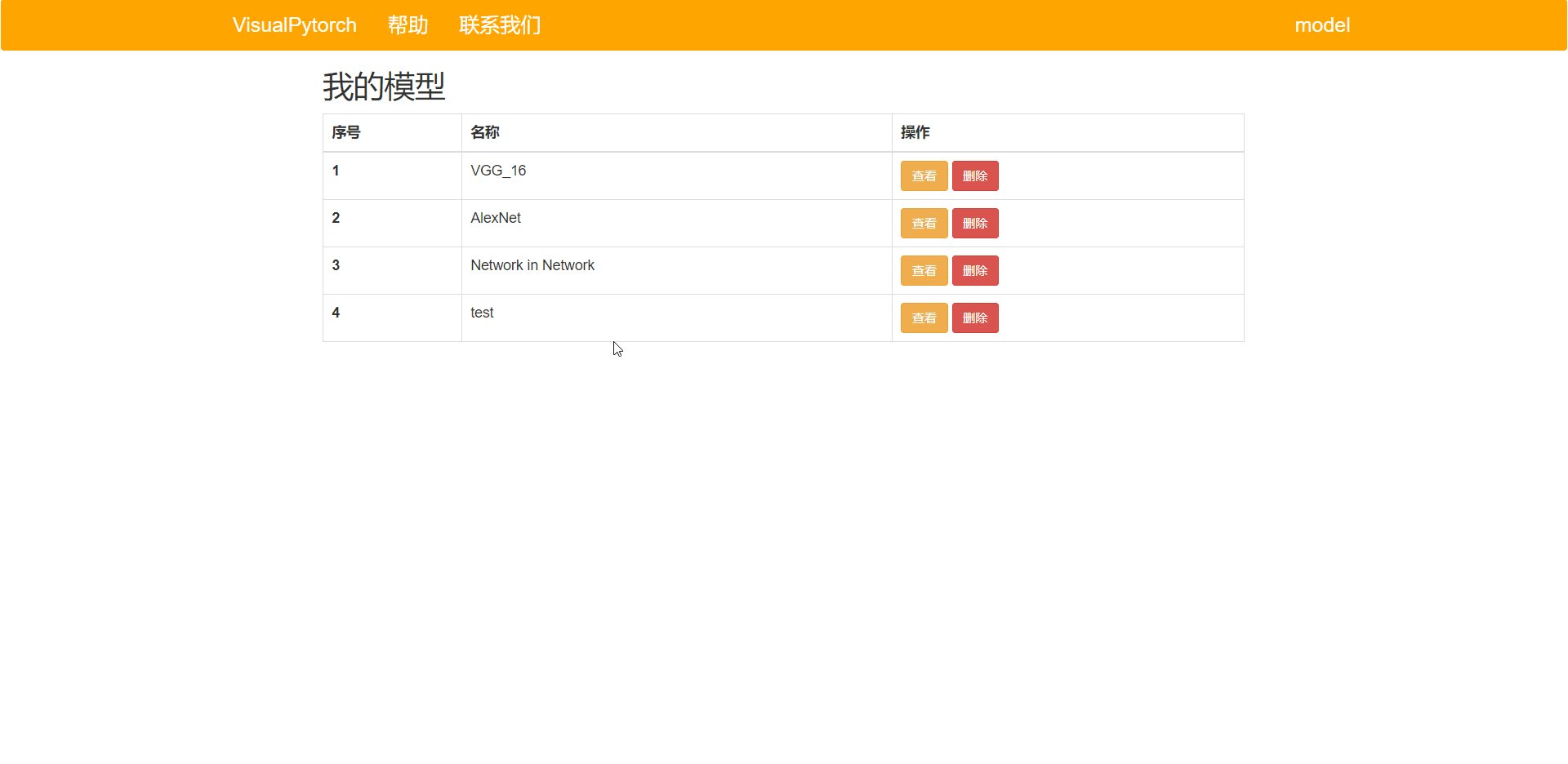
经历了Alpha、Beta和Gamma三个版本的迭代,从最开始的只支持搭建模型生成代码,到如今支持用户登录/注册、保存模型、下载代码且优化了前端给用户更舒适的体验。目前网站支持的功能主要为搭建模型——设置参数——生成代码 or 搭建模型——设置参数——保存模型——调用模型——修改模型并保存 or 调用样例模型——设置参数——生成代码,具体页面如下:
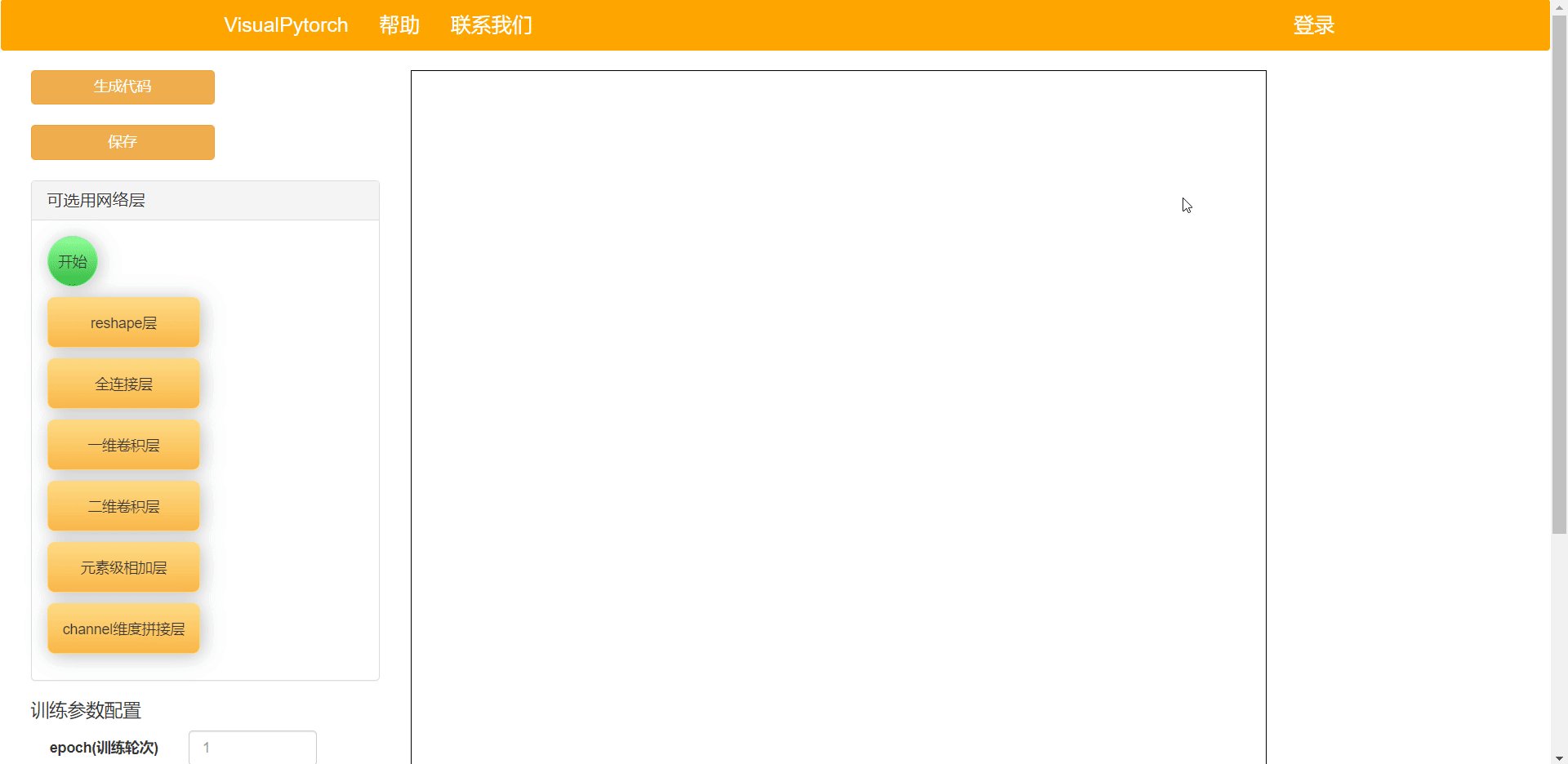
搭建模型

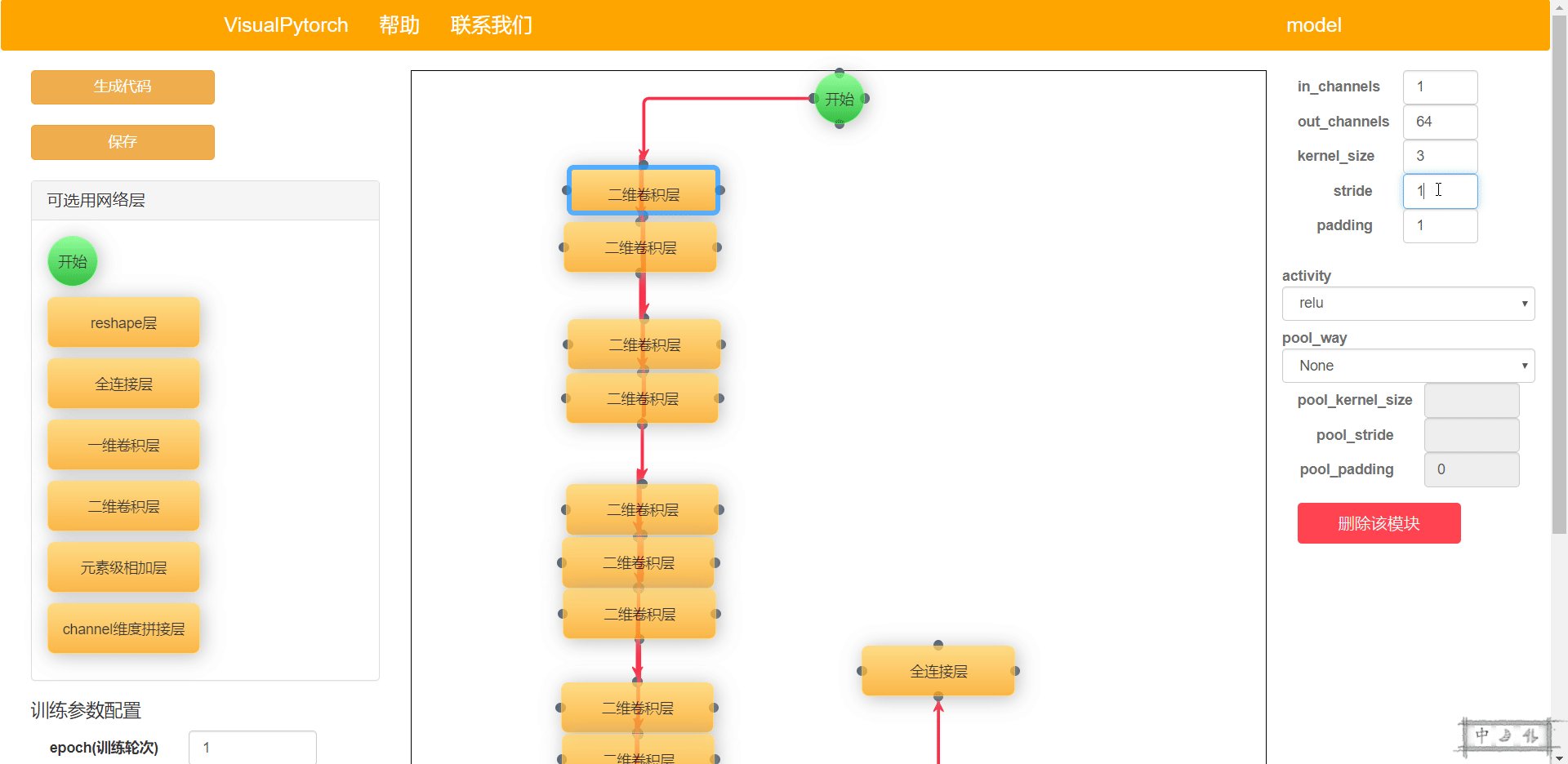
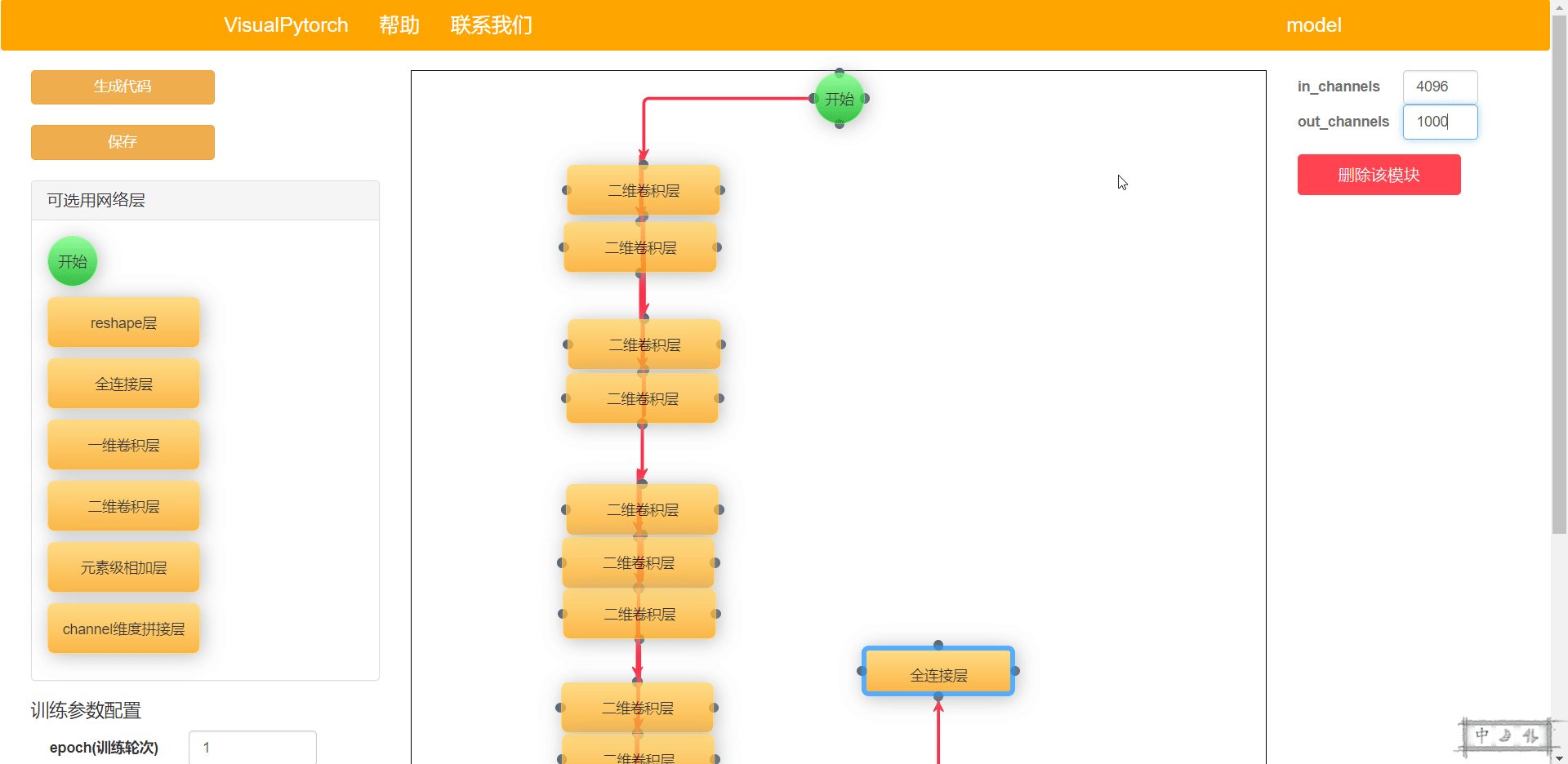
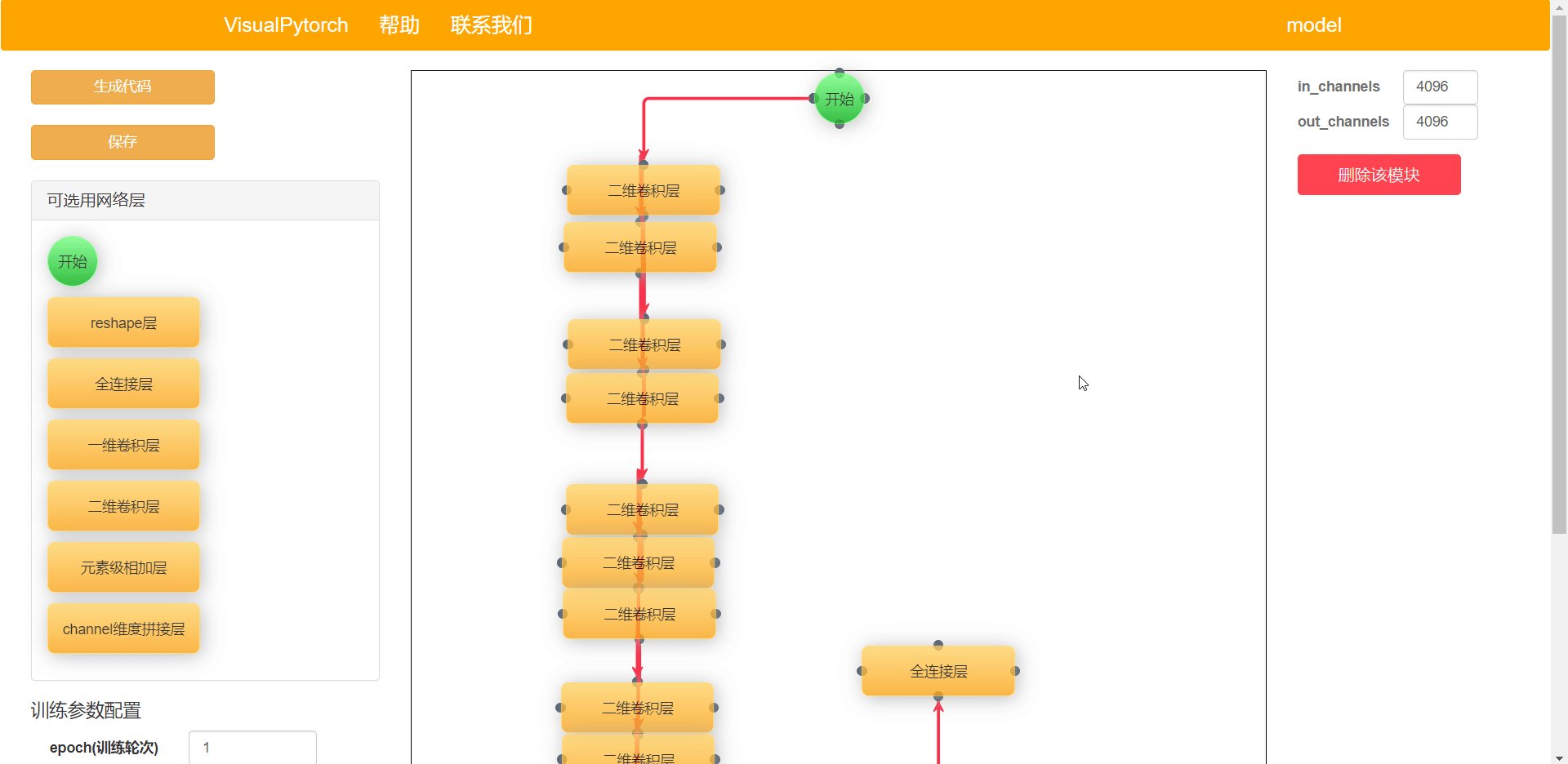
设置参数

生成代码

下载代码

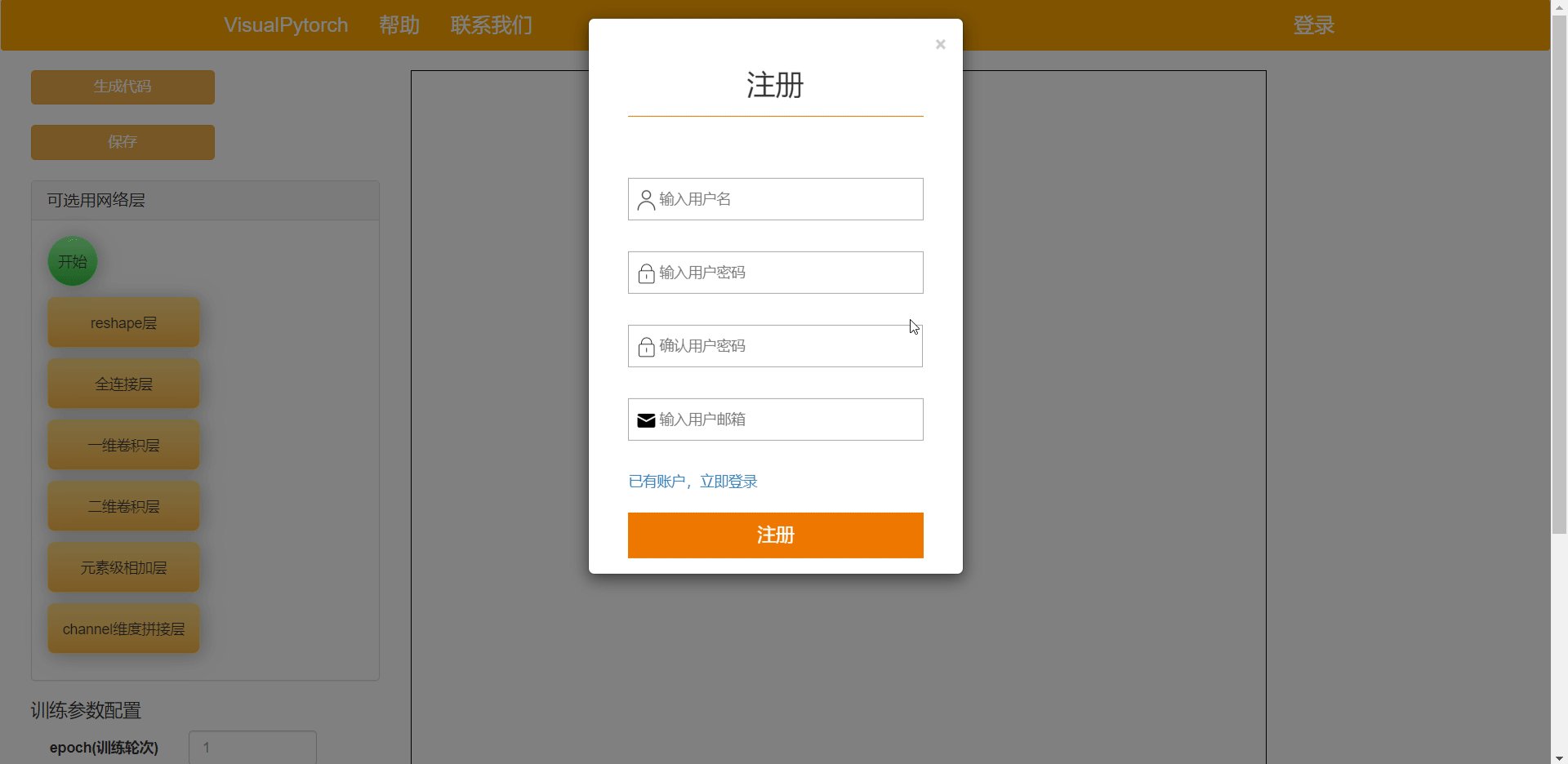
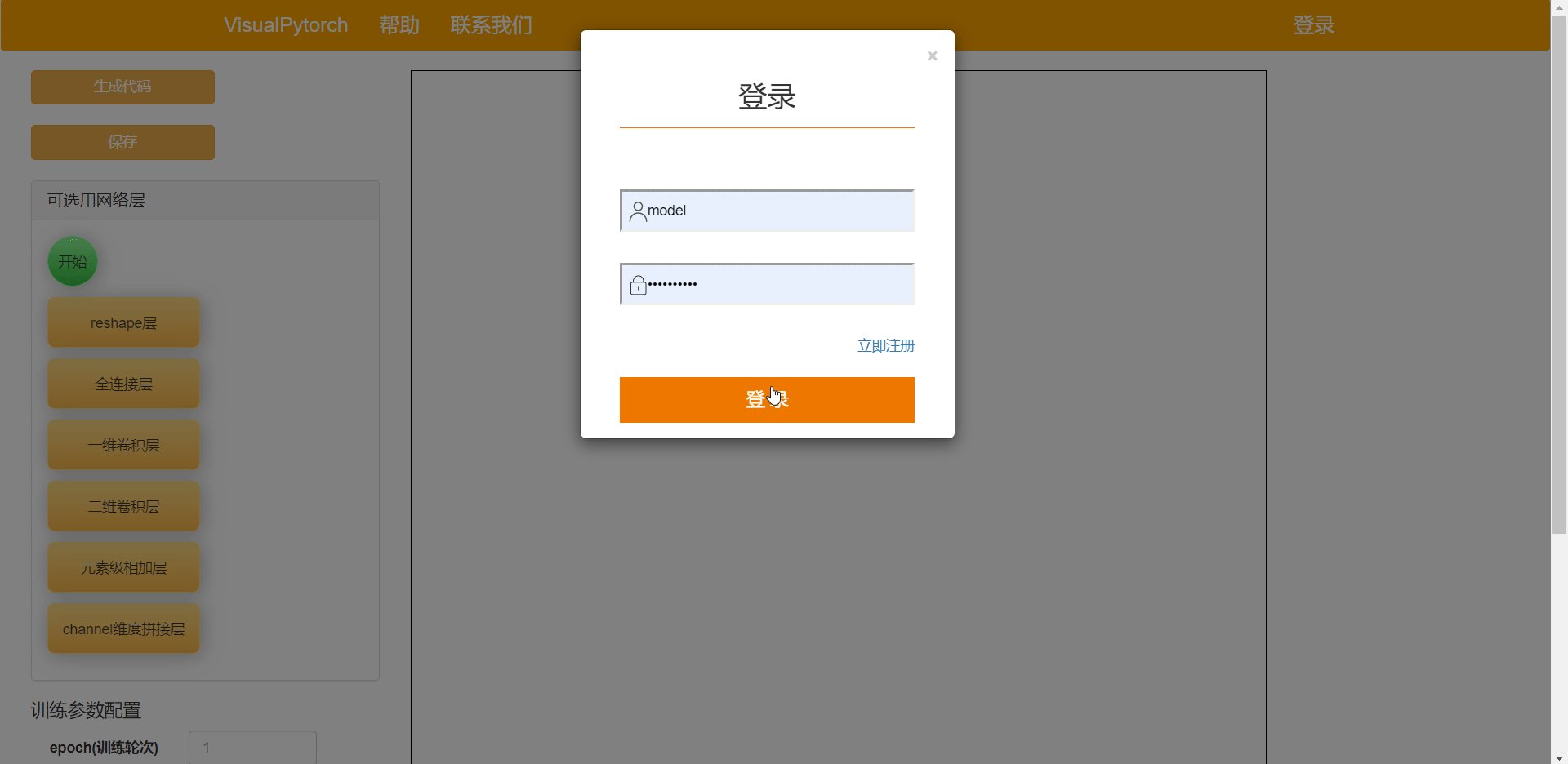
登录/注册

保存模型

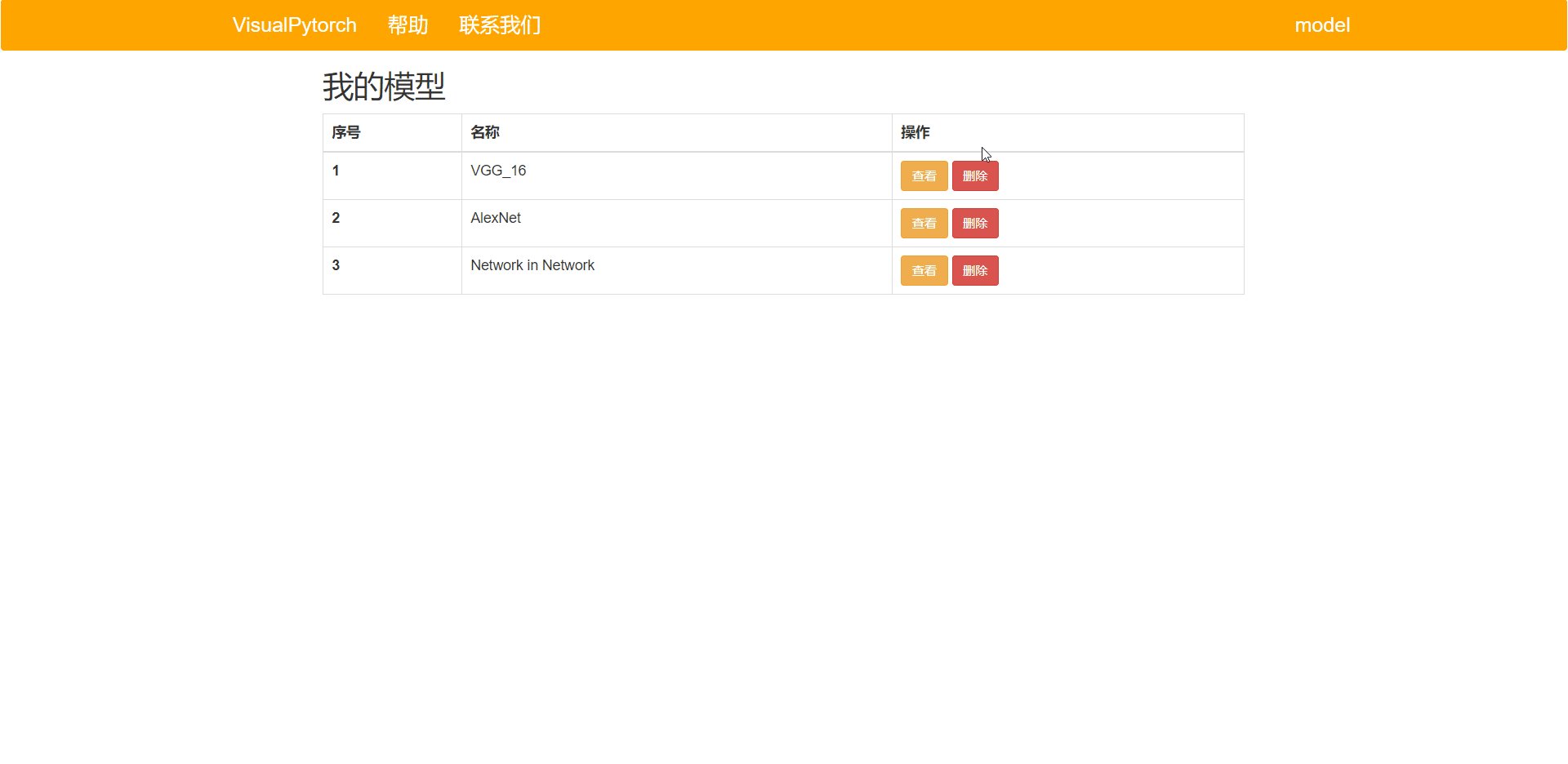
调用模型

修改模型并保存

调用样例模型

快速入门教程

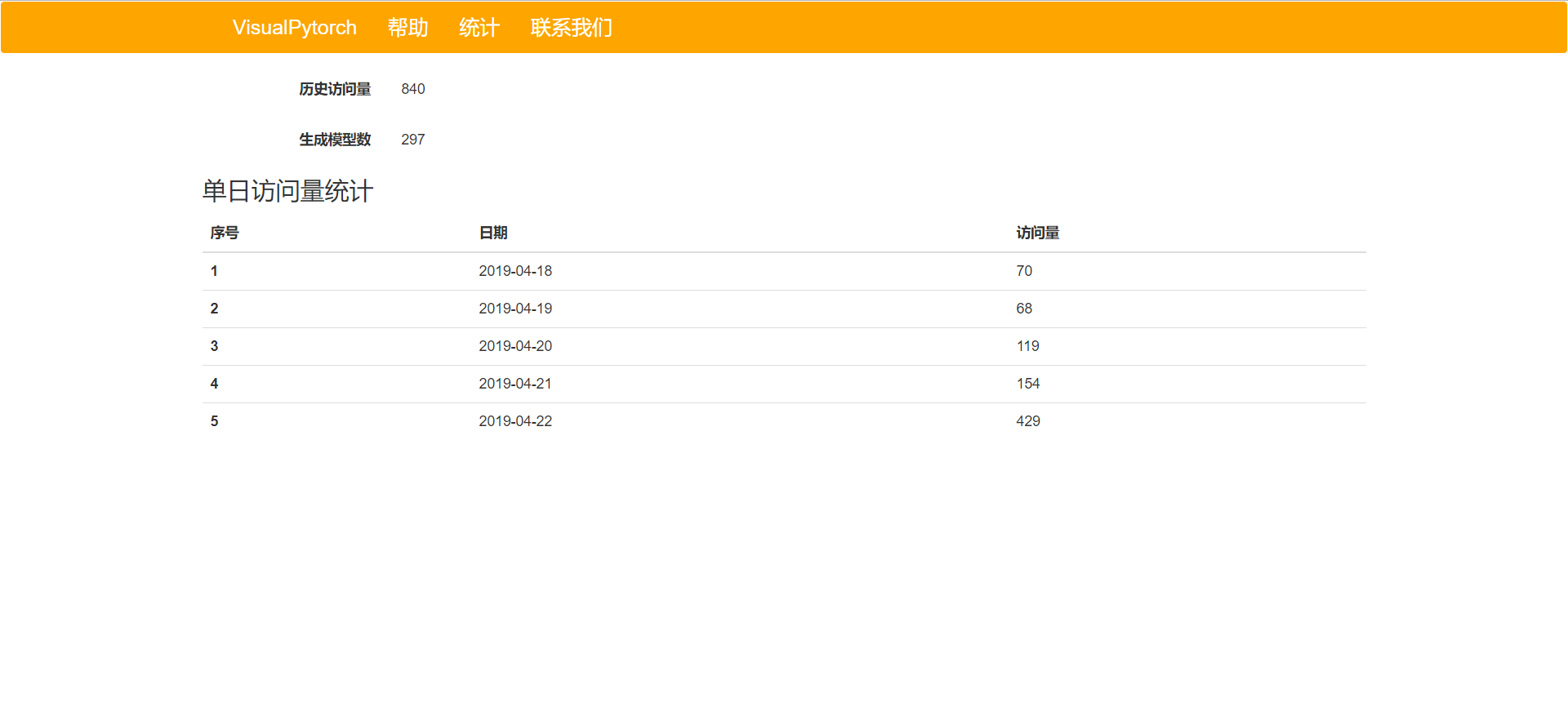
我们的第一代Alpha版本于2019.4.18部署上线,截止到Alpha阶段结束,已经有了840的访问量和247的生成模型数量,由于还未开放注册/登陆功能,因此还未统计注册用户量。目前的数据量如下:

Alpha阶段的访问量统计
在5月22日,我们的数据库被删除,导致之前的数据都无法恢复了,因此,我们只能统计5月22日至今的数据量。我们的Gamma版本于2019.6.14部署上线并推广,截止到目前已经有了875的访问量、244的生成模型数量和142的注册用户量。目前的数据量如下:

Gamma阶段的访问量统计
所以,Alpha、Beta和Gamma阶段加起来的网页访问量为1709、生成模型数量为491、注册用户量为142,达到了预期目标!
我们在16级和17级计算机学院群和18级士谔书院群进行了推广,此外还在天津大学、北京理工大学进行了推广,在我们推广之后,我们也收到了一些用户反馈,这为我们项目的改进明确了方向,具体反馈内容如下:

用户反馈1

用户反馈2
3.团队分工
分工协作
由于我们团队本身人数较多,为7个人,高于平均水平,又因为之前我们没有过做完整工程的经验,因此我们选择在标配的基础上,增加一个PM,以便于更好地整体规划和把控项目进度。在经历了Alpha阶段的探索后,我们发现由大娃一人可以完成后端的开发工作,于是我们从原来的“两人前端,两人后端”,调整为了“三人前端,一人后端”,由人员流动来的同学负责进行测试的任务。平时PM会发布任务,开发组根据日常进度推进开发,如果有突发情况,则团队成员人尽可兵、以尽快解决问题为第一要义。
经验教训
经历了Alpha、Beta和Gamma阶段,主要经验教训就是一个项目的推进,需要团队整体的积极状态,而不是一个两个人的Carry。大佬可能能够带领团队快速前进一段时间,但务必让团队成员跟上进度,能够几乎平均承担任务,而不是直接摸鱼。否则,可能到了开发后期,就会出现大佬自己身心俱疲、Carry不动,团队其他成员不懂该如何继续推进,心有余而力不足的情况,而一旦出现这种情况,要么压榨大佬,要么就要停下进度,从头开始学习,这样就会将之前的时间double,这两种局面都是对项目而言十分不利的。
4.项目管理
我们团队选用github来进行项目管理,项目链接为:VisualPytorch
PM和测试人员会在github上把相应的工作发布issue,并将其归在负责人的名下,当开发人员完成了任务以后可以在issue下留言,每天晚上PM会检查issue,并关闭已经被完成的issue。项目的issue的链接为:VisualPytorch_issue
在时间上,虽然之前听说能够每天早上一起去图书馆,坐在一起面对面开发是效率比较高、效果比较好的开发模式。但由于大三大家都比较忙,也都有自己的安排,有些同学要准备出国、考研等,时间上也不统一,因此我们并未对成员的具体工作时间作要求,只要在DDL之前能够保证质量地完成任务即可。
我们的项目是一个自选项目,还是和深度学习有关,而组内同学并不是所有人都对Pytorch熟悉,因此前期的学习成本比较高,学习周期较长,开发时间相对紧张一些。因此,在Alpha版本中,我们讲精力放在了核心功能的实现上;在Beta版本中,我们进一步丰富了我们的组件,并提供了下载代码的功能,且允许用户能够登录/注册自己的账号,并将模型保存在自己的账号下多次编辑;Gamma版本中,我们优化了前端页面的布局,使用户能有更好的使用体验,并添加了详细的使用文档和快速入门教程,使得无论用户对deep learning了解多少,都能够体验所有功能。
5.测试用例
| 测试矩阵 | 功能测试 | 页面测试 | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 测试浏览器 | 测试环境(浏览器版本) | 组件拖拽 | 组件删除 | 组件连线 | 参数输入 | 点击事件(组件、按钮、链接)下拉框选择 | 报错情况 | 注册登录 | 保存模型 | 查看模型 | 删除模型 | 生成代码 | 代码下载 | 主页面 | 联系我们页面 | 帮助页面 | 代码生成页面 | 页面切换 |
| chrome | 74.0.3729.131 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| 火狐 | 67.0(64位) | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| ie | 11.765.17134.0 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| edge | 42.17134.1.0 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| 10.4.3505.400 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | |
| UC | 6.2.4098.3 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| Opera | 60.0.3255.95 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| 搜狗 | 8.5.10.30358 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| 猎豹 | 6.5.115.18552 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
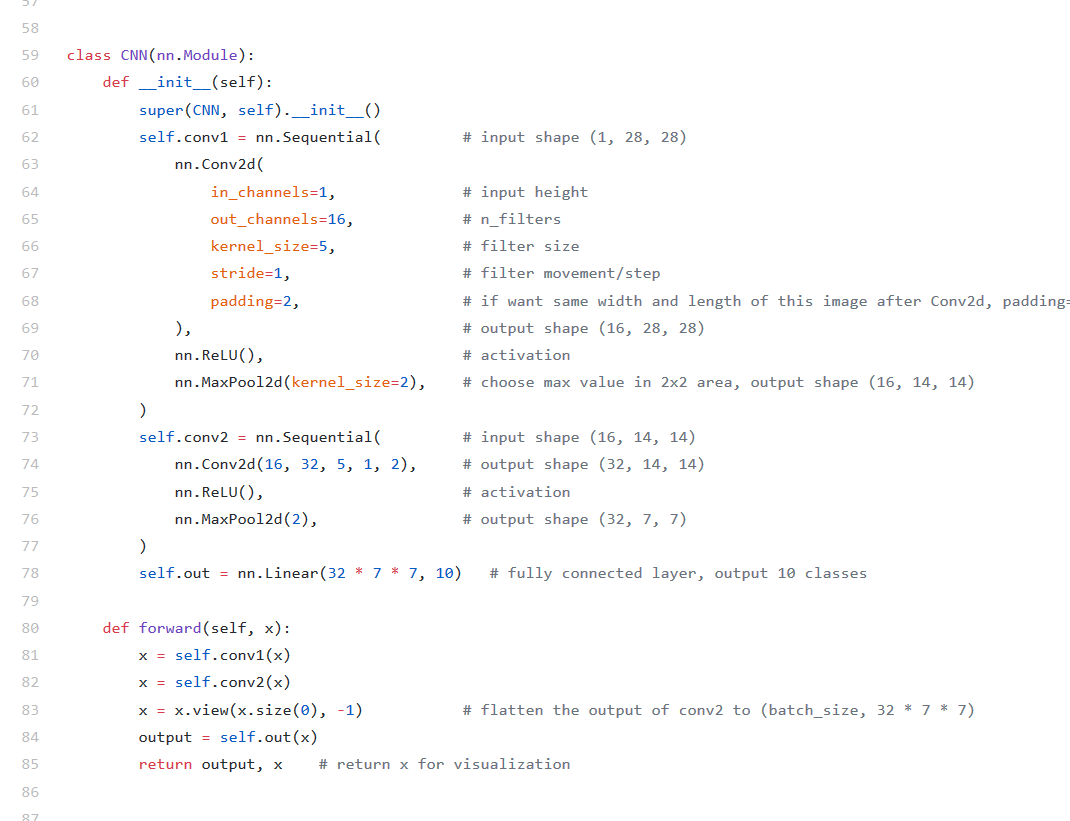
可以看到,我们的网站在不同的浏览器上的表现还是比较稳定的。此外,为了验证生成的代码是否正确,我们课下的测试方法为生成不同的模型然后覆盖工程中的模型代码,然后去验证是否正确。但为了展示方便,我们找到了一个用我们的组件可以拼接出的github上的模型,然后用它的模型部分代码和我们所生成的代码进行比对,截图如下:




我们找到的github的模型链接为:https://github.com/MorvanZhou/PyTorch-Tutorial/blob/master/tutorial-contents/401_CNN.py
6.代码规范及文档
代码规范和所有的文档都保存在github上,在github-doc分支中,文档链接为:VisualPytorch_doc

7.需求分析
我们的目标用户有以下几类:
- 典型用户一
| 属性 | 描述 |
|---|---|
| 姓名 | 张XX |
| 身份 | IT行业相关从事者、deep learning初学者 |
| 年龄 | 21岁 |
| 所占比例 | 60% ~ 65% |
| 重要性 | 十分重要,是本网站的核心用户,帮助他们快速入门、练习是本网站的核心功能 |
| 知识层次 | 有一定的计算机专业知识,系统学习过计算机相关课程 |
| 动机/目的 | 利用网站更直观地搭建模型,快速入门deep learning |
| 用户偏好 | 除了可进行模型搭建外,可能还希望有相应的教程、论坛等 |
| …… | …… |
- 典型用户二
| 属性 | 描述 |
|---|---|
| 姓名 | 马XX |
| 身份 | IT行业精英、资深deep learning从事者 |
| 年龄 | 40岁 |
| 所占比例 | 20 ~ 30% |
| 重要性 | 较为重要,可以在论坛中回答初学者的疑问,也会给网站的改进提供意见 |
| 知识层次 | 熟悉计算机专业知识,具有极强的编程能力,精通所从事的领域 |
| 动机/目的 | 出于兴趣逛到网站,为初学者解答疑惑 |
| 用户偏好 | 希望能够更方便地与人交流 |
| …… | …… |
- 典型用户三
| 属性 | 描述 |
|---|---|
| 姓名 | 蒋XX |
| 身份 | 计算机本科学生 || 路人 |
| 年龄 | 18岁 |
| 所占比例 | 10 ~ 15% |
| 重要性 | 一般重要,可以通过网站引起其对deep learning的兴趣,从而转化为核心用户 |
| 知识层次 | 学习过计算机相关课程 || 用过计算机 |
| 动机/目的 | 闲逛论坛/知乎时看到就点了进来看看 |
| 用户偏好 | 需要简单明了的操作指南,美观的UI,有趣的体验等 |
| …… | …… |
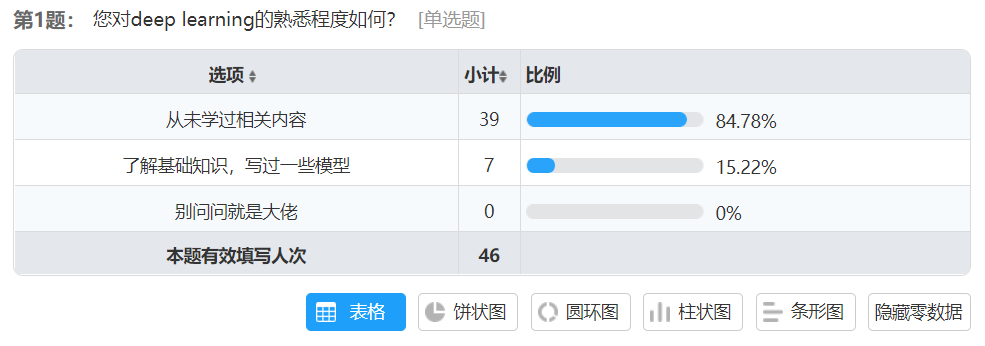
其中最为重要的还是deep learning的初学者,而这一批人主要是计算机相关专业在读学生或相关从业人员,考虑到我们身边接触的学生较多,我们以问卷的形式展开用户调查,主要调查用户是否喜欢这种模式的网站,以及对网站的功能还有哪些需求,问卷调查结果如下:


可以看到,这种网站的需求还是比较大的,而且也容易被用户所接受,具体的文件调查结果在我们的github-doc分支中,链接如下:用户需求调查
8.项目推广
在项目发布后,我们分别在北航16级、17级和18级的计算机学院中进行了推广,并在天津大学和北京理工大学进行了推广。

项目具体信息
1.项目实际进展

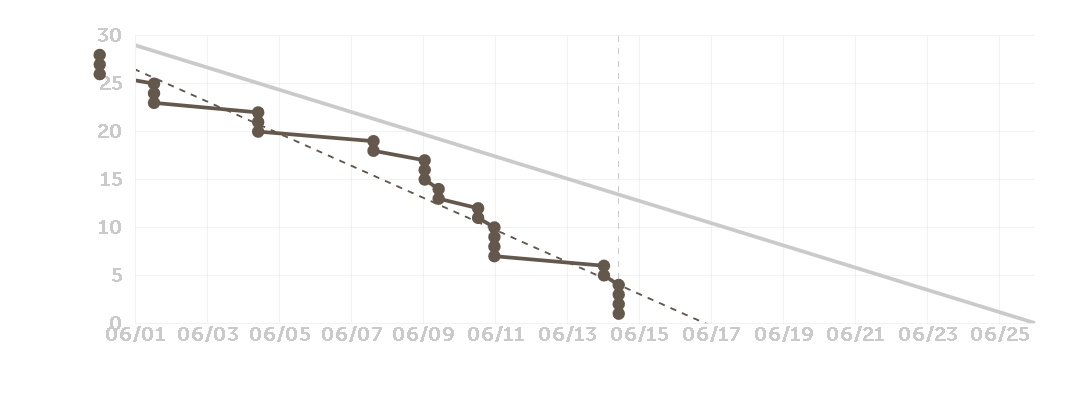
Beta阶段燃尽图

Gamma阶段燃尽图
2.发布功能
VisualPytorch的详细介绍请见产品发布说明,链接如下:VisualPytorch发布说明
3.产品发布
我们产品的IP地址为http://114.115.151.39,同时我们也申请了域名www.visualpytorch.xyz,但由于绑定需要进行备案,需要公司实体等,因此未能够绑定。
团队成员贡献
| 名字 | 分工 | 团队贡献分 | 具体贡献 |
|---|---|---|---|
| tdc | 后端开发 | 50 | (1)加入代码注释 (2)完善生成的代码,使其基本可运行 |
| ywt | PM | 52 | (1)十次scrum meeting博客记录 (2)项目展示答辩 (3)Gamma阶段发布说明的撰写 |
| zzw | PM | 55 | (1)组织召开scrum meeting (2)Gamma阶段项目展示博客的撰写 (3)整合博客目录 (4)1次技术博客发布 (5)项目推广 |
| mhx | 前端开发 | 54 | (1)优化前端参数设置框的实现方法 (2)修复前端bug (3)技术博客的撰写 |
| wgh | 前端开发 | 46 | 完善帮助文档 |
| wf | 测试 | 48 | (1)后端代码单元测试、接口测试、回归测试、压力测试等 (2)撰写测试报告 |
| bwj | 前端开发 | 45 | 优化header |
总结
网站特色
我们的网站旨在让入门deep learning变得简单、直观、有趣。因为deep learning是一个有趣而又玄学的东西,但如果让初学者因为高门槛、枯燥等因素而被劝退,着实十分可惜。我们的网站就可以让初学者们很直观地进行模型的搭建,就好像搭积木一样,并返回代码,覆盖他已有的模型文件即可进行训练。
Alpha、Beta和Gamma阶段心得
认识到了PM的难度,如何协调、控制好团队进度绝非易事,而如果PM失控,团队进度很容易崩溃
一切开发都是基于设计的,设计先行
任何一个成果都需要团队共同的努力,而不仅仅是一个人的强大
对软件工程的建议
与Alpha阶段结束时我的认识相同,软件工程这门课程确实有很深的学问,它不仅仅是写好代码就可以顺利完成项目,还很考验团队协作能力,而团队协作能力是由多种因素所决定的,所以这门课程是对我们综合能力的提升。课程过程中,老师和助教们尽力为我们营造出一种真实的公司开发的氛围,是我们对软件工程的体会加深。但结合我们大三的现状,绝大多数同学面临着出国、考研、保研等需要精力来准备的事情,而敏捷开发本身是一个十分需要全身心投入的东西,而软件工程对于我们来说,确实只是一门课程,我们没办法做到把全部精力都投入到一门课程中去。综上,窃以为课程设置的各个环节有些复杂,也太过耗费精力,如果可以简化一下课程流程,降低课程工作量,与AI、嵌入式的工作量稍微平衡一下,会有更好的体验和口碑。也希望老师能够,把软件工程课程整个流程设计的有意义而不是复杂、劳累,并给同学引导而不仅仅是监督进度,这样也许能让同学们真正看到意义所在,而不仅仅是体会到劳累、感到不满。
【Gamma】项目展示的更多相关文章
- [Gamma] 项目展示
[Gamma] 项目展示 一.工程展示 1.项目简介 定位分析 我们的目标是做一个创意分享网站,在之前的阶段中完成了大框架的搭建,并以此为基础进行界面优化与功能扩展. 典型用户 用户 面临困境 需求功 ...
- 冰多多团队Gamma阶段项目展示
[冰多多]Gamma项目展示 冰多多项目: 语音coding助手 Gamma阶段目标: 推出一个更加完整的IDE,完善编辑器功能,优化UI 一. 团队成员的简介和个人博客地址 成员 角色 个人博客地址 ...
- Gamma阶段项目展示
Gamma阶段项目展示 一. 团队成员介绍 姓名 Gamma职责 个人博客 张圆宁 PM,后端 个人博客 王文珺 后端 个人博客 牛宇航 后端 个人博客 申化文 后端 个人博客 汪慕澜 测试,部署 个 ...
- 秘制牛肉Gamma阶段项目展示
秘制牛肉Gamma阶段项目展示 1.团队成员和个人博客 · 左顺:在项目中主要负责后端开发.个人博客 · 袁勤:精通网页项目开发,前端后端都很强,在完成自己后端任务后也会积极帮助其他人的任务.个人博客 ...
- [Gamma阶段]展示博客
水哥牛X团队[Gamma阶段]展示博客 微信小程序搜索"小小易校园"即可体验 项目愿景 想参加竞赛,锻炼自己,却找不到合适的队友 想进行实习,体验工作,每天不得不翻遍吐槽版的几百条 ...
- [BUAA软工]Alpha阶段项目展示
[冰多多]Alpha项目展示 冰多多项目: 语音coding 助手, alpha阶段目标: 语音辅助输入 一. 团队成员的简介和个人博客地址 成员 角色 个人博客地址 卓培锦 PM, 后端开发 htt ...
- Sharepoint页面项目展示画廊纯前端实现,后端用list/library简单维护
需求背景: Sharepoint页面项目展示画廊.图片+文字,要求图片与文字用Sharepoint Library维护,然后在sharepoint页面上被调用,生成项目展示画廊. 解决方案(纯前端), ...
- Alpha版本项目展示
成员简介 谷大鑫: 热爱编程,技术狂魔,可以对感兴趣的技术钻研到茶饭不思,队伍的技术中坚.标签:整个队伍里最靠谱的人. 个人博客:http://www.cnblogs.com/nrm1/ 杨金键: 未 ...
- GUI Design Studio——如何创建项目展示文件
打开一个做好的项目,我这次以系统自带的 welcome项目做示例 选择左上角的File->Create Distribution File... 我需要的是整个项目,所以选择了The whol ...
随机推荐
- Java 8——日期时间工具库(java.time)
一.前言 在介绍Java SE 8中新的日期时间库前,先了解下Java 8之前的日期时间工具的诟病. 在Java SE 8前,日期时间工具库在java.util包中,包括: java.util.Dat ...
- 《 .NET并发编程实战》阅读指南 - 第13章
先发表生成URL以印在书里面.等书籍正式出版销售后会公开内容.
- [转] Nginx配置性能优化
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了.而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能 ...
- net输出错误日志
在使用net开发webapi的时候,有时候程序异常了,外面只能看到一个错误:an error occur 怎么才能将具体的 错误堆栈信息输出来呢? 1.在startup.cs文件中添加如下代码就可以将 ...
- mvc_第二遍
之前,我们学习了mvc最基本的架构和用法. 在学习了真正的属性.委托和列表之后,我们就可以使用微软提倡的模型了. 需要注意的是,这种模型以及它的工作方式,身上有着浓浓的微软印记.在方便的同时,也要自行 ...
- 【知识点】SPU&SKU
SPU:标准化产品单元 SPU = Standard Product Unit (标准化产品单元),SPU是商品信息聚合的最小单位,是一组可复用.易检索的标准化信息的集合,该集合描述了一个产品的特性. ...
- Qt for Android修改应用程序的图标和名称
使用QT开发出的Android Apk安装后默认的图标是安卓的小机器人,下面介绍在QT5.12版本上修改APP名称和图标的方法. 1. 编译一次项目后,在编译目录下找到AndroidManifest ...
- android Gradle下载慢,使用阿里镜像
在Project下的 build.gradle添加阿里镜像 buildscript { repositories { maven{ url 'http://maven.aliyun.com/nexus ...
- open_basedir restriction in effect
vim /usr/local/nginx/conf/fastcgi.conf fastcgi_param PHP_ADMIN_VALUE "open_basedir=$document_ro ...
- MySQL数据备份概述
MySQL备份类型 热备份.温备份.冷备份 (根据服务器状态) 热备份:读.写不受影响: 温备份:仅可以执行读操作: 冷备份:离线备份:读.写操作均中止: 物理备份与逻辑备份 (从对象来分) 物理备份 ...
