vue-cli中的element-ui的主题更改
主题安装分为全局安装和局部安装(局部安装指的是项目内进行安装)
局部安装:
使用局部安装方便他人使用,他人直接安装主题需要的依赖就可以进行使用
局部安装的步骤
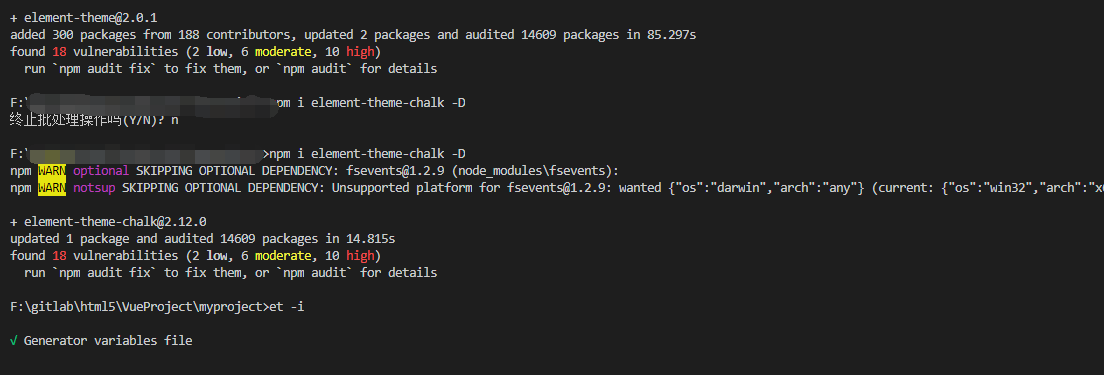
1.npm i element-theme

2.npm i element-theme-chalk -D

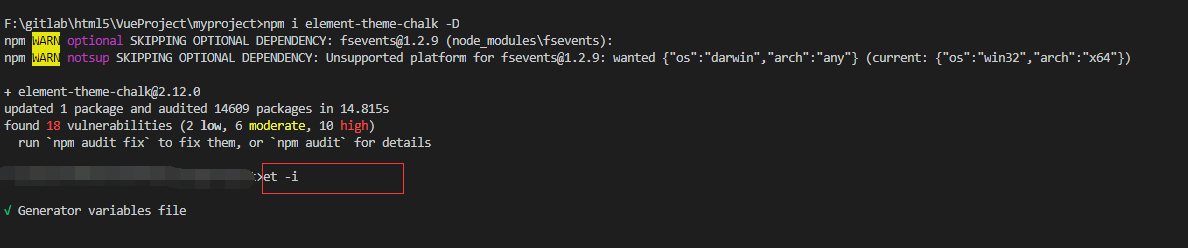
3. et -i

当命令行出现了 generator variables file的时候,文件的根目录下就会自动新增一个scss文件,这个scss文件里面就是包含的各种主题色,可以修改你想要变成的颜色,
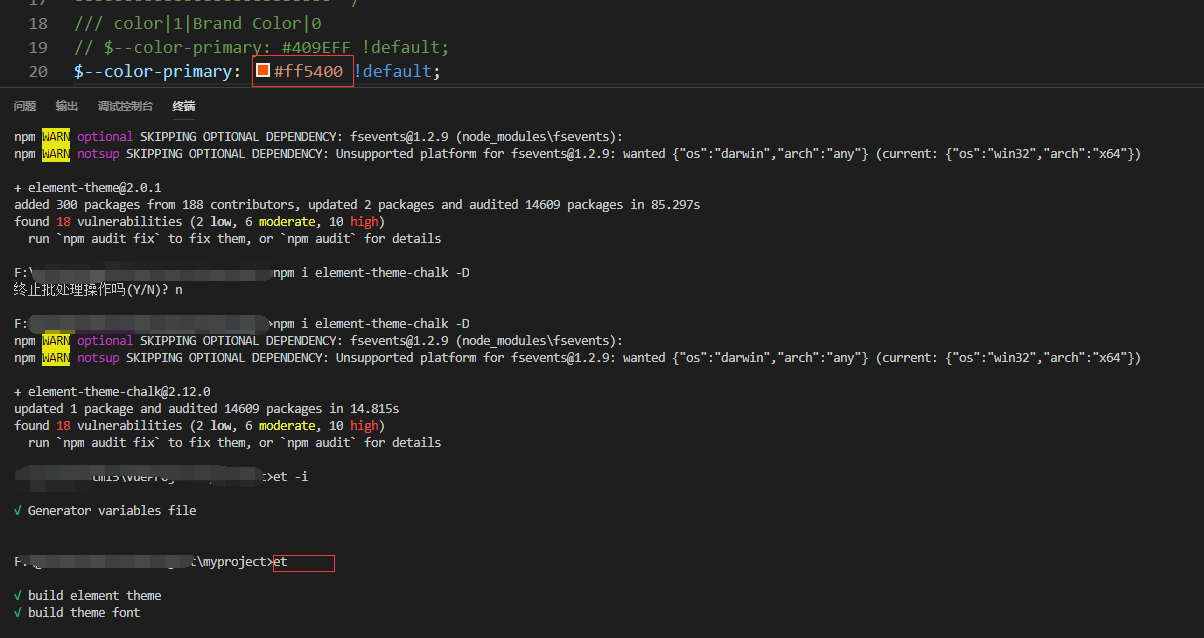
eg:$--color-primary: 改成红色
之后需要进行命令编译下你修改的主题
输入 et

当出现上方的bluid element theme 和build theme font 即为修改的主题生效了
vue-cli中的element-ui的主题更改的更多相关文章
- 在Vue项目中使用Element UI:按需引入和完整引入
下面操作在main.js文件中进行 完整引入: import Element from 'element-ui'; //样式文件,需单独引入 import 'element-ui/lib/theme- ...
- vue项目中使用element ui上传图片到七牛
1.获取token值 后台有接口调用直接返回token值 //请求后台拿七牛云token async getQiniuToken() { //token let uploadtoken = await ...
- 如何在 Vite 中使用 Element UI + Vue 3
在上篇文章<2021新年 Vue3.0 + Element UI 尝鲜小记>里,我们尝试使用了 Vue CLI 创建 Vue 3 + Element UI 的项目,而 Vue CLI 实际 ...
- 在vue中关于element UI 中表格实现下载功能,表头添加按钮,和点击事件失效的解决办法。
因为在element 中表格是使用el-table的形式通过数据来支撑结构,所以,表格的样式没有自己写的灵活,所以有了没法添加按钮的烦恼.下面是解决的方法. 准备工作: 一.下载npm安装包两个 1. ...
- Vue Cli 中使用 Karma / Chrome 执行样式相关单元测试
在 GearCase 开源项目 中,我使用了 Vue Cli 的默认测试框架.因此和样式相关的东西,都无法进行测试.因为它并不类似于无头浏览器,而是存在于虚拟内存之中. 现状 在如下 button.s ...
- vue问题三:element ui的upload组件上传图片成功和移除事件
element ui的upload组件上传图片成功和移除事件: 登录后获取到后台传的token存到中: sessionStorage.setItem("token",data.ob ...
- vue cli 中关于vue.config.js中chainWebpack的配置
Vue CLI 的官方文档上写:调整webpack配置最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象. Vue CLI 内部的 webpack 配置 ...
- vue cli中的env详解
前言 相信使用过 vueCli 开发项目的小伙伴有点郁闷,正常开发时会有三个接口环境(开发,测试,正式),但是 vueCli 只提供了两种 development,production(不包含 tes ...
- element ui 自定义主题失败(primordials is not defined)
卸载: 1.卸载cnpm npm uninstall cnpm -g 2.卸载vue-cli npm uninstall @vue/cli -g 3.卸载nodejs和删除文件 C:\Program ...
- php项目中使用element.ui和vue
1.plugins中添加axios,element-ui 2.全局文件下引入 <script src="/static/plugins/vue@2.5.13/vue.js"& ...
随机推荐
- 进程、线程、轻量级进程、协程与 go 的 goroutine
本文内容 进程 线程 协程 Go 中的 goroutine 参考资料 最近,看一些文章,提到“协程”的概念,心想,进程,线程,协程,前两个很容易,任何一本关于操作系统的书都有说,开发时也经常用,但是协 ...
- uni-app项目记录
1.如何定义一个全局属性 在App.vue 文件中,以 global.属性名= XXX; 定义 在其他页面就以 global.属性名来调用 或者在min.js 中使用 Vue.prototype 挂载 ...
- Spark GraphX图计算核心算子实战【AggreagteMessage】
一.简介 参考博客:https://www.cnblogs.com/yszd/p/10186556.html 二.代码实现 package graphx import org.apache.log4j ...
- nginx 安装第三方模块(lua)并热升级
需求: nginx上将特定请求拒绝,并返回特定值. 解决办法: 使用lua脚本,实现效果. 操作步骤: 安装Luajit环境 重新编译nginx(目标机器上nginx -V 配置一致,并新增两个模块n ...
- bert模型参数简化
我们下载下来的预训练的bert模型的大小大概是400M左右,但是我们自己预训练的bert模型,或者是我们在开源的bert模型上fine-tuning之后的模型的大小大约是1.1G,我们来看看到底是什么 ...
- Latex 调整断字,连接符,取消断词/断字
latex使用了处理断字的算法去自动的找断字的地方,而且latex会调整单词间距,使得文章看起来不会显得疏密不一致.大多数情况下,这些算法都工作得很好.但是因为断字的算法是根据某种规则来处理单词的断字 ...
- Python面试题(4)
1.Python下多线程的限制以及多进程中传递参数的方式 Python多线程有个全局解释器锁,这个锁的意思是任一时间只能有一个线程运用解释器.并发不是并行. 多进程间同享数据,能够运用multipro ...
- 201871010106-丁宣元 《2019面向对象程序设计(java)课程学习进度条》
<2019面向对象程序设计(java)课程学习进度条> 周次 (阅读/编写)代码行数 发布博客量/评论他人博客数量 课余学习时间(小时) 学习收获最大的程序阅读或编程任务 1 25/10 ...
- Kdevelop的安装-2种方法
使用 Ubuntu 的自带的源: sudo apt-get update sudo apt-get install kdevelop 这就可以了.update这部,假如不换源,更新非常慢.换源方法很简 ...
- 解决——》java.lang.IllegalArgumentException: Body parameter 0 was null
1.操作2.现象(错误信息)3.原因错误代码:4.解决1)方案一:@RequestBody(required=false)2)方案二:传参数时限制authSession不能为空ody paramete ...
