F12找到页面某一元素所绑定的点击事件
比如我要查看银行账号这个标签所绑定的事件。

操作过程中使用的是谷歌浏览器
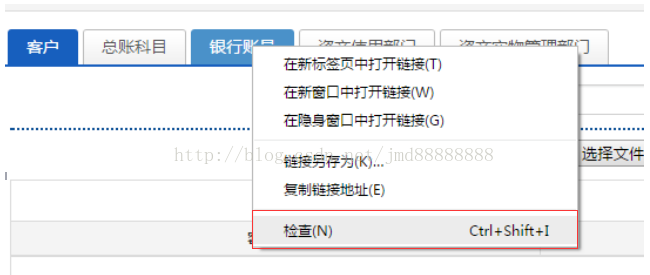
第一步:在该元素上右键→检查

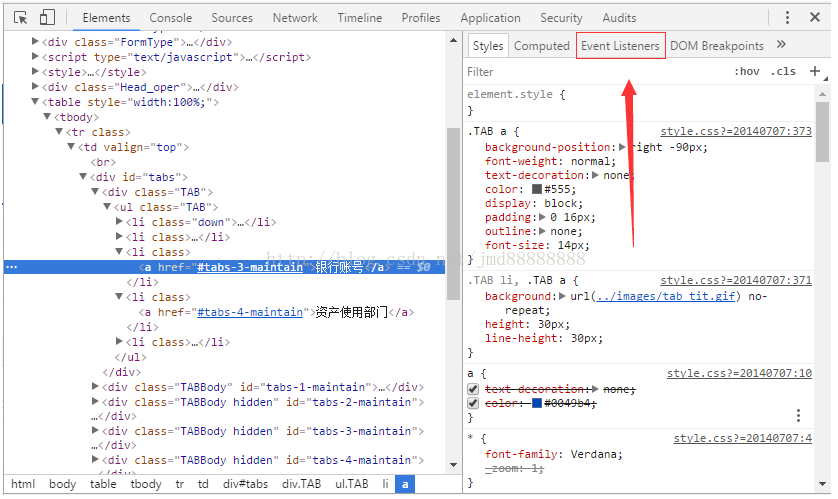
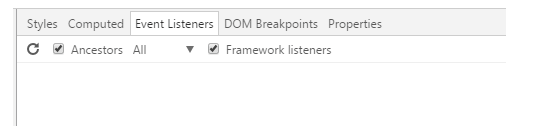
第二步:点击Event Listeners

这样就能看到该元素绑定的所有事件了

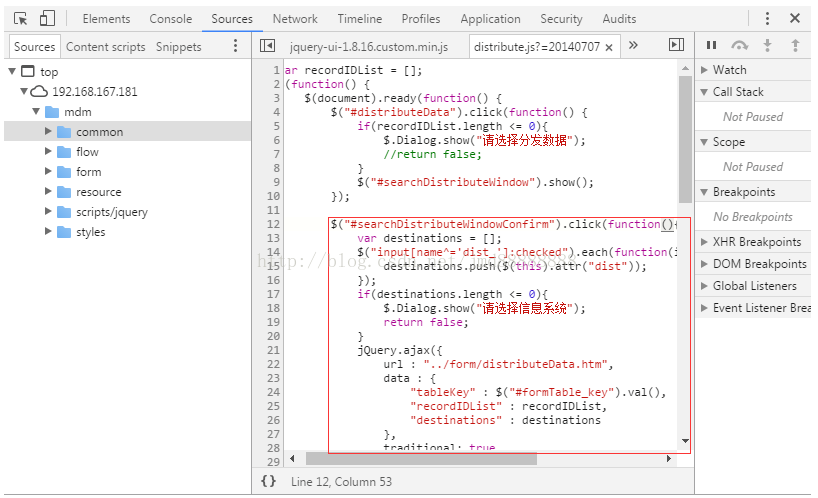
第三步:展开click,我们可以看到该元素所绑定点击事件的方法就在
jquery-ui-1.8.16.custom.min.js的第46行和
distribute.js的第12行

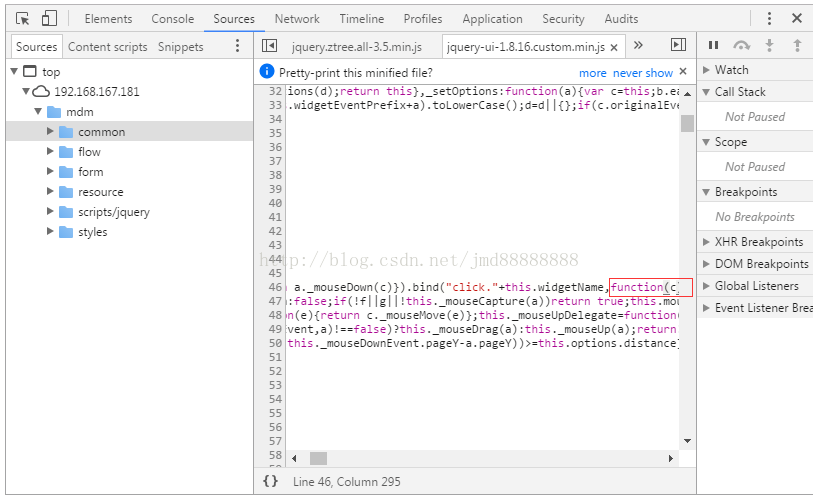
第四步:分别点击进去
光标停留处就是触发点击事件时执行的方法


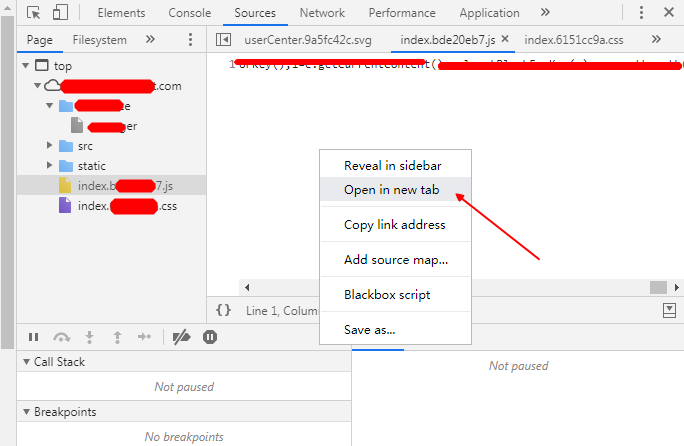
可以右键选择新窗口打开查看js文件,不过都是压缩之后的内容,看不到源代码的

补充一点
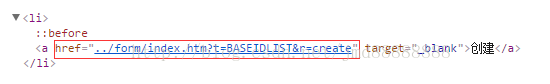
如果Event Listeners窗口中什么都没有,那就是该元素没有绑定任何事件。

那为啥点击它却跳转了呢,因为它就是个单纯的a链接啊

F12找到页面某一元素所绑定的点击事件的更多相关文章
- 如何最快速的找到页面某一元素所绑定的点击事件,并查看js代码
https://blog.csdn.net/jmd88888888/article/details/70919378
- 如何使用chrome浏览器进行js调试找出元素绑定的点击事件
大家有没有遇到这样的一个问题,我们在分析一些大型电子商务平台的Web前端脚本时,想找到一个元素绑定的点击事件,并不是那么容易,因为有些前端脚本封装的比较隐蔽,甚至有些加密脚本,用传统的查找元素ID.或 ...
- CSS 解决z-index上层元素遮挡下层元素点击事件问题
解决z-index上层元素遮挡下层元素点击事件问题 by:授客 QQ:1033553122 开发环境 Win 10 element-ui "2.8.2" Vue 2.9.6 需求 ...
- 后台找到repeater里面的div并添加客户端点击事件
public partial class Inv_SelectWorkservice : System.Web.UI.Page,IPostBackEventHandler{ } 通过OnItemCre ...
- 如何绑定android点击事件--跳转到另一个页面并实现关闭功能?
一.点击按钮跳转到另一个页面. eg:实现从一个页面点击跳转到另一个页面 1.首先在一个布局文件(.XML)中绘画了一个跳转按钮(id为btn1): <Button androi ...
- jquery on() bind()绑定的点击事件在js动态新添加的元素生效
方法一:$('.class').on("click",function(){……}); 相当于 $('.class').bind("click",functio ...
- 在tap的碎片上与活动进行绑定实现点击事件(日期时间选择以及按钮跳转时间)
主要是掌握怎样在Fragment类型的.java文件中实现对于文本框或者按钮点击事件的触发操作. 相应的出发时间都是之前的代码.主要是怎样在Fragment怎样实现相应的操作主要是对于getActiv ...
- Jquery 给Js动态新添加的元素 绑定的点击事件
//one $('.class').on("click",function(){ alert('one') }); //相当于$('.class').bind("clic ...
- jquery 对于新插入的节点 的操作绑定(点击事件,each等)
因为最近项目遇到这个问题,下面给大家带来一篇Jquery对新插入的节点 获取并对这个节点绑定事件失效的解决方法.我觉得挺不错的,大家也可以参考一下: 对于绑定事件来讲: 方法一:使用liv ...
随机推荐
- 过滤器+用session验证是否登陆过
过滤器: public class MyActionFilter : ActionFilterAttribute//继承ActionFilterAttribute类 { public override ...
- PLC编程的基础知识的总结
1.Programmable Logic Controller PLC 代替计算机实现复杂的逻辑控制系统 ,可编程控制器是一种数字运算操作电子系统,转门在工业控制系统中使用而设计的,采用一种可以 ...
- Linux kernel buffer ring
参考:What are the concepts of “kernel ring buffer”, “user level”, “log level”? Ring Buffer 原始问题 个人补充:r ...
- 17.centos7基础学习与积累-003-命令练习01
1.从头开始积累centos7系统运用 大牛博客:https://blog.51cto.com/yangrong/p5 linux命令的学习: 创建目录:mkdir mkdir /data mkdir ...
- git rebase 版本。。变基
git rebase,顾名思义,就是重新定义(re)起点(base)的作用,即重新定义分支的版本库状态.要搞清楚这个东西,要先看看版本库状态切换的两种情况: 我们知道,在某个分支上,我们可以通过git ...
- SUSE 12安装详解
1.部署步骤 1.1.启动安装程序 在启动页面上选择Installation,然后按Enter键,这将载入SUSE Linux服务器安装程序并以普通模式安装. 1.2.选择安装语言 Language和 ...
- 在linux上安装python
转自:https://www.cnblogs.com/qq631243523/p/10191726.html 一,前言 centos7默认是装有python的,咱们先看一下 [root@glh ~ 2 ...
- 【转】以Python为例的Async / Await的编程基础
转, 原文:https://www.cnblogs.com/middleware/p/11996731.html 以Python为例的Async / Await的编程基础 -------------- ...
- 重新打包rpm包
1.安装rpmrebuild 和安装rpmbuild rpmrebuild下载链接: https://sourceforge.net/projects/rpmrebuild/files/rpmrebu ...
- SPA项目开发--表单验证、增删改
1. 表单验证 Form组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则, 并将Form-Item的prop属性设置为需校验的字段名即可 <el-form- ...
