Unity项目 - MissionDemolition 愤怒的小鸟核心机制
目录
游戏原型
爆破任务 MissionDemolition 是一款核心机制类似于愤怒的小鸟的游戏,玩家将用弹弓发射炮弹,摧毁城堡,最终目标是让发射的炮弹抵达城堡中心的目标区域。我们所希望实现的有:
- 当玩家鼠标光标处于弹弓区域内时,弹弓高亮,表示此时可以进行射击操作。
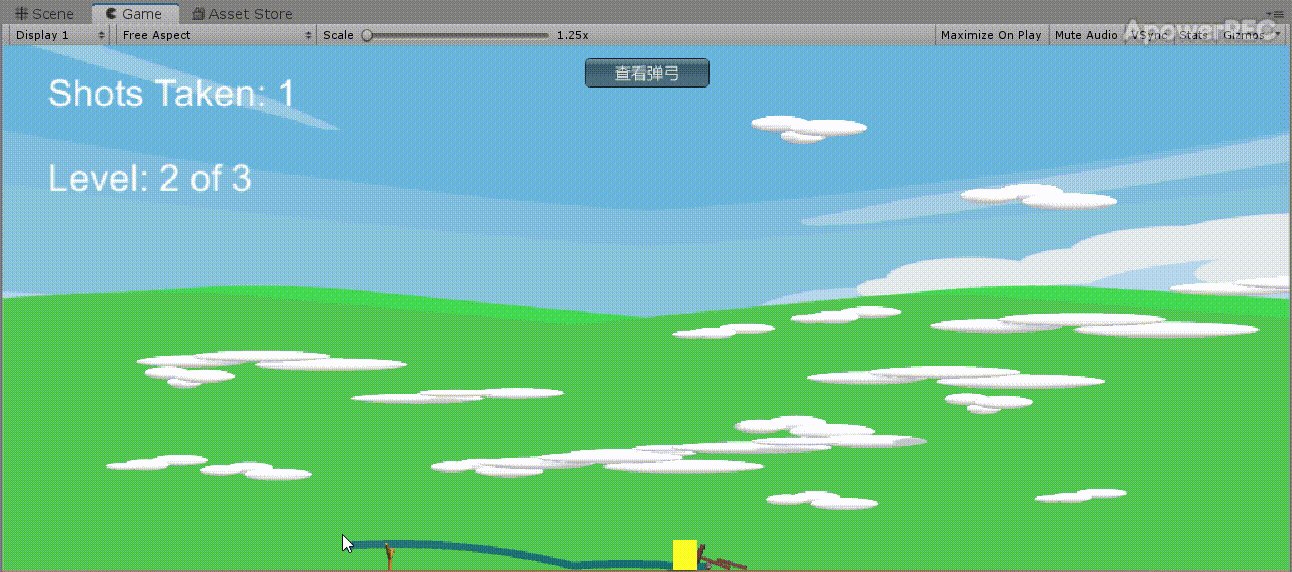
- 当玩家在该区域内按下左键,会实例化弹丸。玩家持续按住左键并且在一定范围内移动光标,实现不同角度拉伸弹弓。
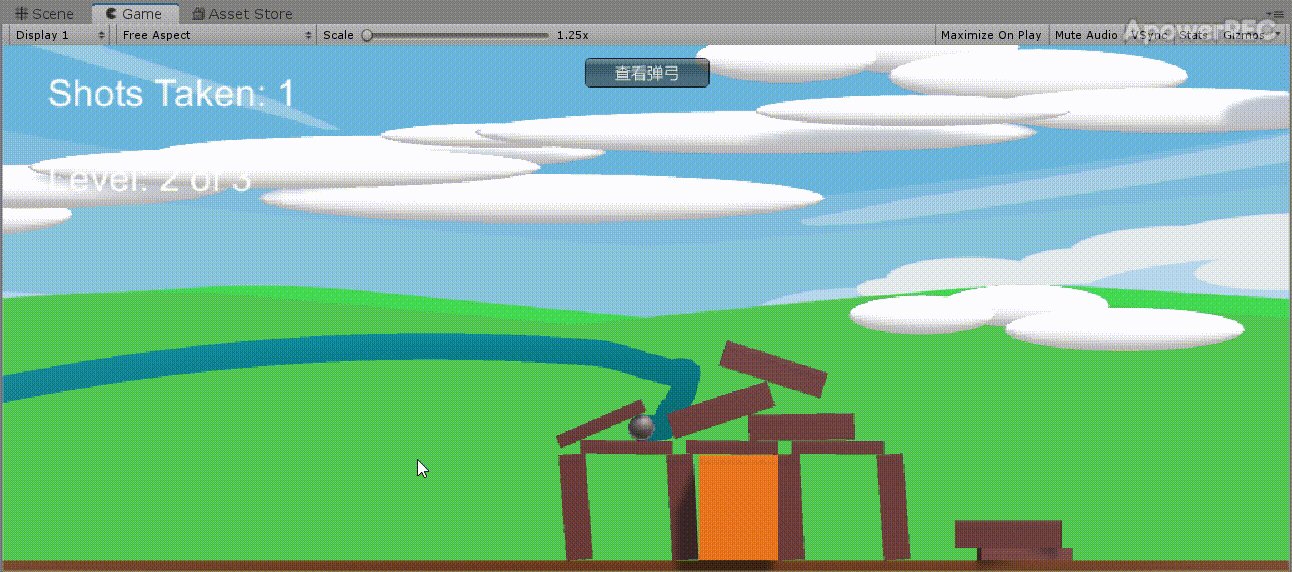
- 当玩家松开左键时,弹弓将弹丸弹射出去,并显示弹丸运动的轨迹。
- 不同关卡有不同的城堡样式,但我们的目的是一致的:摧毁城堡,让发射中的炮弹抵达城堡核心区域,否则炮弹将熄灭,无法摧毁目标。
项目演示

Github项目地址:MissionDemolition 爆破任务
试玩下载:MissionDemolition 爆破任务 提取码3wq7
绘图资源
- 地面:用极长条状Cube作为地面,赋予地面材质
- 摄像机:设置MainCamera的P[0,0,-10],投影方式Projection为Orthographic,Size为10,可另行修改天空盒
- 弹弓绘制:用3个圆柱体成一定角度组合而成弹弓,添加弹弓材质,设置为触发器。最终3个部件存于Slingshot物体下,完成弹弓
- 弹丸绘制:用Cube加刚体组件加暗色材质即可
- 云朵绘制:用移除碰撞器的球体,Shader组件执行Legacy Shaders->self-Illiumin->Diffuse,为其添加漫射光,调整拾色器为偏向灰白色。创建多个同类物体,进行拉伸缩放调整,最终创建4个云朵预制体
- 城堡绘制:用Cube加刚体组件,锁Z轴旋转,给城墙添加材质或物理材质,最终创建多个城堡作为预制体;还得添加城堡核心Goal,用其他颜色得Cube填充,设定为触发器,设为预制体
- ProjectileLine物体:仅添加Line Renderer组件、Material及后续ProjectileLine.cs脚本添加尾拖
- CloudAnchor物体:不添加其他组件,用于后续CloudCrafter.cs脚本添加云朵
- UI:Canvas内的Text有3个,包括:得分GT_Level,当前关卡GT_Score,胜利页面GT_Win
代码实现
| 脚本名称 | 实现功能 |
|---|---|
| Slingshot.cs | 挂载于Slingshot,实现弹弓激活时的高光、弹丸从实例化到发射、验证弹丸触及目标区域的合法性 |
| FollowCam.cs | 挂载于MainCamera,实现相机平滑跟踪发射出去的弹丸,在弹丸静止或者一定时限后回视角到弹弓 |
| Goal.cs | 挂载于Castle内的Goal,验证炮弹触及此目标区域的合法性,若验证成功则改变其颜色表示通过此关卡 |
| ProjectileLine.cs | 挂载于ProjectileLine物体,用于配置尾拖参数,实现尾拖特效 |
| CloudCrafter.cs | 挂载于CloudCrafter物体,实现不同类型云朵的实例化,并赋予其运动效果 |
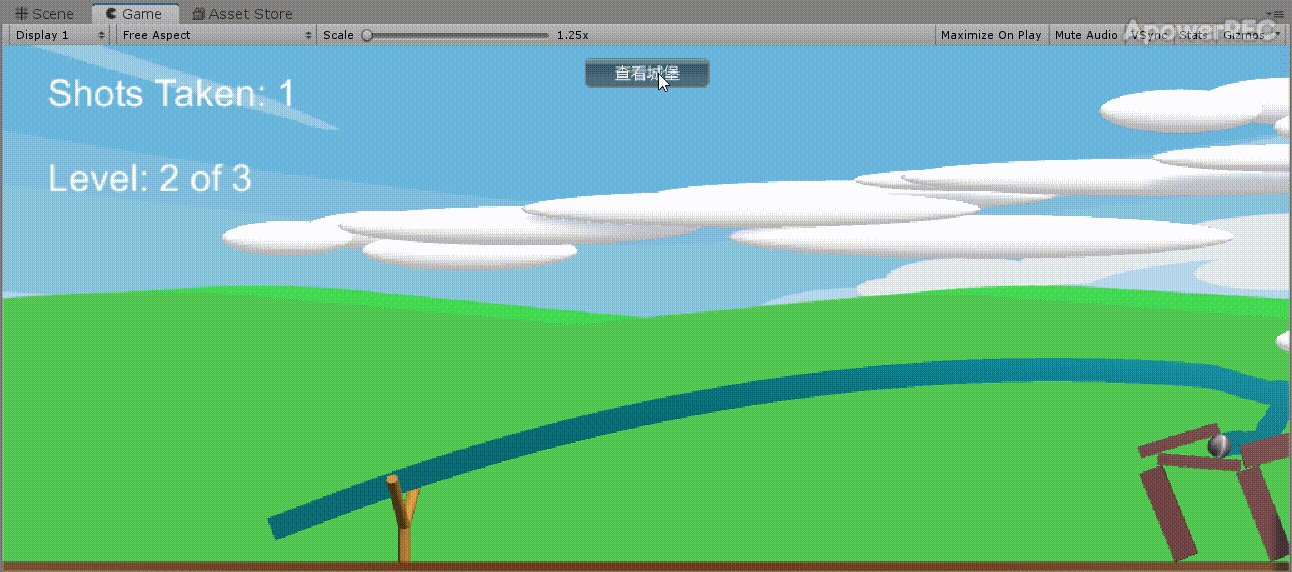
| MissionDemolition.cs | 挂载于MainCamera,实现关卡切换,游戏判定,UI更新,添加顶端button实现视角切换 |
注意事项
- Orthographic正交投影相机:其Size是指摄像机视野中心到底部或者顶部的距离,即Size是摄像机视野高度的一半
- IsKinematic运动学刚体:刚体的运动不会受到碰撞和重力的影响,但仍会影响其他非运动学的刚体。本例中处于拉伸瞄准状态的弹丸即是运动学刚体,当弹丸发射出去后立即改变状态为非运动学刚体,受到重力影响下坠
- UI自适应:设置Canvas内Canvas Scaler组件上UI Scale Mode为Scale With Screen Size,实现不同分辨率下UI大小自适应
技术探讨
- 城堡不稳定性:
- 问题描述:城堡堆到到一定层次后,会产生滑移,最终还未被弹丸碰撞即自行倒下
- 问题分析:首先可能为结构受力问题,头重脚轻;其次可能为物理材质内摩擦力的问题
- 解决方案:目前稍微可行的方案有:调整城堡堆垛结构,遵循三角形结构,底部材料可加重,顶部材料可减轻;其次设置物理材质,增大动静摩擦力,阻碍滑移(当复杂城堡仍未较好解决)
- 相机平滑跟踪:
- 问题描述:若只是单纯的将相机的position跟随弹丸的position,显得画面机械化,粗糙化
- 问题分析:position简单跟随无法实现平滑视角
- 解决方案:采用插值法,即
destination = Vector3.Lerp(transform.position, destination, easing);;Vector3.Lerp()返回两点之间的一个线性插值位置,取两点位置的加权平均值,当 easing=0 时,返回 transform.position;当 easing=0.05时,表示让相机从 当前位置向 目的地位置 移动,每帧靠近5%的距离。概念描述:设初始时当前位置p,目的地位置q,两点间距 d1=q-p;第二帧时,d2=(1-0.05)d1;第三帧时,d3=(1-0.05)d2,...,由此下去,相机每帧都会更靠近目标地点一定距离,由此,我们可以看到平滑跟随的视角
- 相机视角缩放:
- 问题描述:当弹丸发射到较高高度后,此时我们只能看到弹丸在天空中缓慢移动,无法直观判断快慢
- 问题分析:原本设置得摄像机正交视角Size=4,当弹丸过高时,地面脱离出视角
- 解决方案:首先限制相机目的地destination的x,y坐标,限制其不移动到弹弓左侧或是地面以下,即x,y的值不会为负:
destination.x = Mathf.Max(minXY.x, destination.x); destination.y = Mathf.Max(minXY.x, destination.y);。其次,设置相机Size的大小:GetComponent<Camera>().orthographicSize = destination.y + 10;,因为初始时Size的大小即为10,destination.y 由于上面代码的限制初始时为0,故无论初始时或者落地时,Size最小为10,且能随着弹丸飞高而扩大Size


参考来源
- 《游戏设计、原型与开发》 - Jeremy Gibson
- unity 打包时UI的自适应
- Unity 项目发布后屏幕自适应问题
- Unity - 物理材质
- unity5 Orthographic模式相机视截体尺寸计算
Unity项目 - MissionDemolition 愤怒的小鸟核心机制的更多相关文章
- Unity项目 - DeathtrapDungeon死亡地牢
目录 游戏原型 项目演示 绘图资源 代码实现 注意事项 技术探讨 参考来源 游戏原型 死亡地牢是一款 2D-Roguelike 的地牢冒险游戏.手握利刃,斩杀怪物,在凶险的地牢内生存下去.但注意,敌人 ...
- JAVA基础之两种核心机制
突然之间需要学习Java,学校里学的东西早就忘记了,得用最短的时间把Java知识理顺,重点还是J2EE,毕竟所有的ava项目中95%都是J2EE,还是先从基础的J2SE学起吧....... 首先是了解 ...
- Spring进阶之路(1)-Spring核心机制:依赖注入/控制反转
原文地址:http://blog.csdn.net/wangyang1354/article/details/50757098 我们经常会遇到这样一种情景,就是在我们开发项目的时候经常会在一个类中调用 ...
- WTL的核心机制
WTL背景介绍 WTL是微软ATL开发组成员Nenad Stefanovic先生在ATL Windowing机制上发展起来的一整套GUI框架,运用template技术组织和创建GUI对象,构筑了精致的 ...
- 【Unity游戏开发】用C#和Lua实现Unity中的事件分发机制EventDispatcher
一.简介 最近马三换了一家大公司工作,公司制度规范了一些,因此平时的业余时间多了不少.但是人却懒了下来,最近这一个月都没怎么研究新技术,博客写得也是拖拖拉拉,周六周天就躺尸在家看帖子.看小说,要么就是 ...
- 前端工程化系列[06]-Yeoman脚手架核心机制
在前端工程化系列[05] Yeoman脚手架使用入门这边文章中,对Yeoman的使用做了简单的入门介绍,这篇文章我们将接着探讨Yeoman这个脚手架工具内部的核心机制,主要包括以下内容 ❏ Yeoma ...
- javashop技术培训总结,架构介绍,Eop核心机制
javashop技术培训一.架构介绍1.Eop核心机制,基于spring的模板引擎.组件机制.上下文管理.数据库操作模板引擎负责站点页面的解析与展示组件机制使得可以在不改变核心代码的情况下实现对应用核 ...
- 7 -- Spring的基本用法 -- 3... Spring 的核心机制 : 依赖注入
7.3 Spring 的核心机制 : 依赖注入 Spring 框架的核心功能有两个. Spring容器作为超级大工厂,负责创建.管理所有的Java对象,这些Java对象被称为Bean. Spring容 ...
- 李洪强iOS开发之RunLoop的原理和核心机制
李洪强iOS开发之RunLoop的原理和核心机制 搞iOS之后一直没有深入研究过RunLoop,非常的惭愧.刚好前一阵子负责性能优化项目,需要利用RunLoop做性能优化和性能检测,趁着这个机会深入研 ...
随机推荐
- 前端微信小程序资讯类仿今日头条微信小程序
需求描述及交互分析设计思路和相关知识点新闻频道滑动效果设计首页新闻内容设计首页新闻详情页设计我的界面列表式导航设计系统设置二级界面设计 设计思路(1)设计底部标签导航,准备好底部标签导航的图标和建立相 ...
- B. Heaters ( Codeforces Round #515 (Div. 3) )
题解:对于每个点 i 来说,从 j = i + r - 1 开始往前找,如果找到一个 a [ j ] 是 1 ,那么就把它选上,但是我们需要判断交界处,也就是如果前面选的那个可以让这个点变温暖,就不用 ...
- 算法:贪心、回溯(su)、分治、动态规划,思想简要
贪心算法: 只做出当前看来最好的选择,而不从整体考虑最优,他所作出的是局部最优解.使用该算法的前提是必须具备无后效性,即某个状态以前的选择不会影响以后的状态的选择,只与当前状态有关. 回溯算法: 本质 ...
- Flask報錯 KeyError 'SQLALCHEMY_TRACK_MODIFICATIONS'.md
KeyError: 'SQLALCHEMY_TRACK_MODIFICATIONS' 关于flask-sqlalchemy中出现的 KeyError: 'SQLALCHEMY_TRACK_MODIFI ...
- 浅谈 Miller-Robbin 与 Pollard Rho
前言 $Miller-Robbin$ 与 $Pollard Rho$ 虽然都是随机算法,不过用起来是真的爽. $Miller Rabin$ 算法是一种高效的质数判断方法.虽然是一种不确定的质数判断法, ...
- D3.js的v5版本入门教程(第九章)——完整的柱状图
D3.js的v5版本入门教程(第九章) 一个完整的柱状图应该包括的元素有——矩形.文字.坐标轴,现在,我们就来一一绘制它们,这章是前面几章的综合,这一章只有少量新的知识点,它们是 d3.scaleBa ...
- Symfony之入门学习
最近因业务需要,主要针对Edusoho进行二次开发.但是对于Symfony,我并不熟悉,我所了解的是,它的那套与我在Java中常用的开发模式MVC,本质上并不多大差异,就是所使用的语言不一样而已.下面 ...
- javascript如何动态修改iframe的src
为什么需要动态修改iframe的src?一般情况我们使用iframe,其中的src通常是写死的,但是有些时候我们不希望它是死的src,而是一个活的src. 示例代码如下: <!DOCTYPE h ...
- python pycharm错误集锦
url:http://www.cnblogs.com/hinimix/p/8016859.html 1, this list creation could be rewritten as a list ...
- 如何通过配置tomcat或是web.xml让ie直接下载文件
web.xml(tomcat\conf\web.xml)中配置了 <mime-mapping> <extension>txt</extension> < ...
