Ant Design Pro Vue 时间段查询 问题
<a-form-item
label="起止日期"
:labelCol="{lg: {span: 7}, sm: {span: 7}}"
:wrapperCol="{lg: {span: 10}, sm: {span: 17} }">
<a-range-picker
name="buildTime"
style="width: 100%"
v-model="queryParam.date"
v-decorator="[
'buildTime',
{rules: [{ required: true, message: '请选择起止日期' }]}
]" />
</a-form-item>
查询的时候,URL地址会变成
his/list/advice?pageNo=1&pageSize=10&status=0&date[]=2019-11-26&date[]=2019-11-27
不符合URL规范
import { axios } from '@/utils/request'
import Mock from 'mockjs2'
import qs from 'qs'
const api = {
adviceList: '/mongo/his/list/advice',
}
export default api
export function getAdviceList (parameter) {
console.log('loadData.parameter =>', parameter)
if(parameter.date!=null && parameter.date.length>1){
//parameter.date = ['2019-11-17','2019-11-20']
parameter.date = [parameter.date[0].format('YYYY-MM-DD'),parameter.date[1].format('YYYY-MM-DD')]
parameter.date = qs.stringify(parameter.date, { indices: false })
console.log('loadData.parameter.date =>', parameter.date)
}
return axios({
url: api.adviceList,
method: 'get',
params: parameter
})
}
1.日期转字符串
2.数组转字符串 qs.stringify
注意:v-model="queryParam.date" 用的是moment,他是个对象,所在qs.stringify 的时候,要把它format成需要的字符串格式,重拼成数组,再用 qs.stringif转一下
parameter.date = ['2019-11-17','2019-11-20']
通过parameter.date = qs.stringify(parameter.date, { indices: false })
转换后,会得到 his/list/advice?pageNo=1&pageSize=10&status=0&date=0=2019-11-17&1=2019-11-20
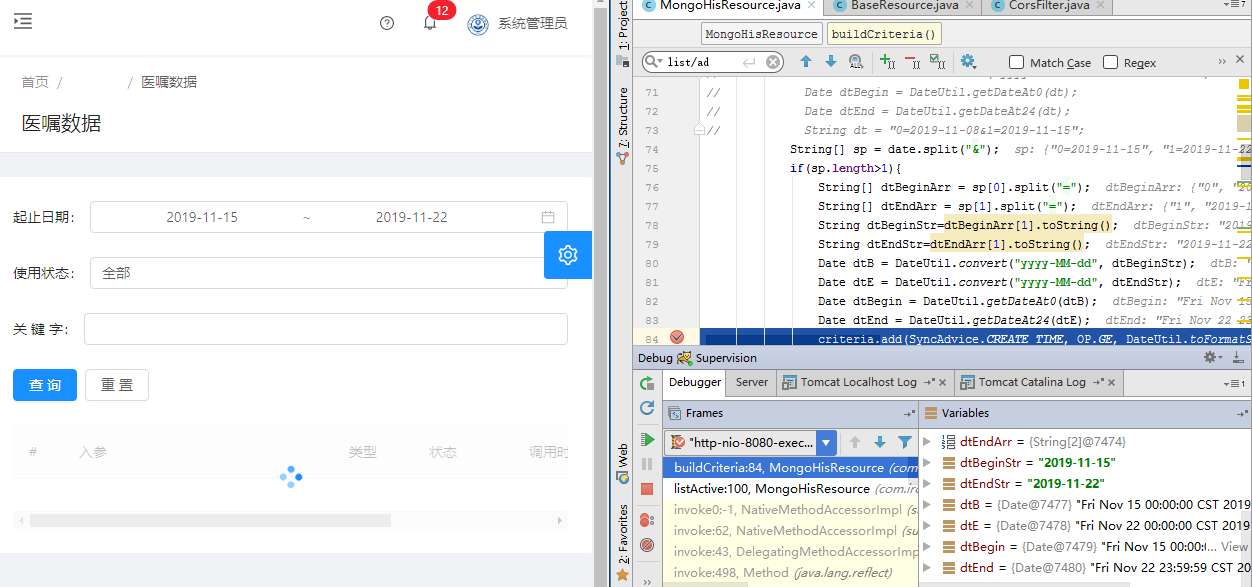
后台
private Criteria buildCriteria(HttpServletRequest request) {
String date = request.getParameter("date");
if (StringUtil.isNotEmpty(keyword)) {
criteria.add(SyncAdvice.CONTENT, OP.LIKE, keyword);
}
if (StringUtil.isNotEmpty(date)) {
// Date dt = DateUtil.convert("yyyy-MM-dd'T'HH:mm:ss.SSS'Z'", date.replace("\"", ""));
// Date dtBegin = DateUtil.getDateAt0(dt);
// Date dtEnd = DateUtil.getDateAt24(dt);
// String dt = "0=2019-11-08&1=2019-11-15";
String[] sp = date.split("&");
if(sp.length>1){
String[] dtBeginArr = sp[0].split("=");
String[] dtEndArr = sp[1].split("=");
String dtBeginStr=dtBeginArr[1].toString();
String dtEndStr=dtEndArr[1].toString();
Date dtB = DateUtil.convert("yyyy-MM-dd", dtBeginStr);
Date dtE = DateUtil.convert("yyyy-MM-dd", dtEndStr);
Date dtBegin = DateUtil.getDateAt0(dtB);
Date dtEnd = DateUtil.getDateAt24(dtE);
criteria.add(SyncAdvice.CREATE_TIME, OP.GE, DateUtil.toFormatString("yyyy-MM-dd'T'HH:mm:ss.SSS'Z'", dtBegin));
criteria.add(SyncAdvice.CREATE_TIME, OP.LE, DateUtil.toFormatString("yyyy-MM-dd'T'HH:mm:ss.SSS'Z'", dtEnd));
}
}
return criteria;
}
效果如下

Ant Design Pro Vue 时间段查询 问题的更多相关文章
- Ant Design Pro快速入门
在上一篇文章中,我们介绍了如何构建一个Ant Design Pro的环境. 同时讲解了如何启动服务并查看前端页面功能. 在本文中,我们将简单讲解如何在Ant Design Pro框架下实现自己的业务功 ...
- Ant Design Pro 脚手架+umiJS 实践总结
一.简介 1.Ant Design Pro Ant Design Pro是一款搭建中后台管理控制台的脚手架 ,基于React,dva.js,Ant Design (1)其中dva主要是控制数据流向,是 ...
- Ant design在vue,react的引入
文章地址: https://www.cnblogs.com/sandraryan/ 最近由于 一些不可描述的原因 要研究一下Ant design这个前端框架. 祭上官网: https://ant.de ...
- ant design pro 当中改变ant design 组件的样式和 数据管理
ant design pro 简介 官网简介 链接 https://pro.ant.design/docs/getting-started-cn 项目结构 https://github.com/ant ...
- Ant Design Pro入门教程,安装,运行(V5 Typescript版)
[前言] 找了很多Admin模板,最后还是看中了AntDesignPro这个阿里巴巴开源的Admin框架,长这样(还行吧,目前挺主流的): 官网地址:https://pro.ant.design/in ...
- Ant Design Pro+Electron+electron-builder实现React应用脱离浏览器,桌面安装运行
ant-design-pro ----> version :2.3.1 由于网上Ant Design Pro+Electron的资料太少,我就贡献一点经验 最近需要讲AntD Pro项目(以 ...
- 阿里开源项目之Ant Design Pro
本篇文章主要包含的内容有三个方面. 第一.Ant Design Pro简介; 第二.Ant Design Pro能做什么; 第三.初步使用; 我相信通过这三个方面的讲解能让你大概知道Ant Desig ...
- ant design pro (十五)advanced 使用 API 文档工具
一.概述 原文地址:https://pro.ant.design/docs/api-doc-cn 在日常开发中,往往是前后端分离的,这个时候约定好一套接口标准,前后端各自独立开发,就不会被对方的技术难 ...
- ant design pro (十四)advanced 使用 CLI 工具
一.概述 原文地址:https://pro.ant.design/docs/cli-cn 为了更好以及高效的开发效率,我们提供了配套的 ant-design-pro-cli 工具. pro cli 提 ...
随机推荐
- mysql考题
mysql 的考题 数据库考试题目 名字: 一.简答 1. mysql的管理员是?mysql的端口是? root,3306 2. mysql中常见的数据类型有哪些, int char varcha ...
- Monkey面试整理
1. 查找进程命令是什么? adb shell ps adb shell ps |findstr 名称 2. 如何获取包名 1)获取手机上的所有包名信息. adb shell pm list pack ...
- Java Excel 导入导出(二)
本文主要叙述定制导入模板——利用XML解析技术,确定模板样式. 1.确定模板列 2.定义标题(合并单元格) 3.定义列名 4.定义数据区域单元格样式 引入jar包: 一.预期格式类型 二.XML模板格 ...
- oracle数据库(五)
PL/SQL基础 PL/SQL语言是对oracle数据库语言的扩展,是一种高性能的基于处理事务的语言,能运行在任何oracle环境中,支持所有数据处理命令,支持所有SQL数据类型和函数,支持所有ora ...
- Python I/O编程 --读写文件、StringIO/ BytesIO
I/O编程 Input/Output 输入/输出 Stream(流)是一个很重要的概念,可以把流想象成一个水管,数据就是水管里的水 Input Stream就是数据从外面(磁盘.网络)流进内存,Ou ...
- 通过patch 方式解决cube.js 集成cratedb 的问题
今天有写过一个简单的cube.js 集成cratedb 的说明,主要是在driver 上的兼容问题,处理方法是删除不兼容的代码 实际上我们也可以通过类似linux c 开发中的patch 方式解决,简 ...
- SDU暑假排位第一场 (Gym - 100889)
啊今天有点挂机啊 D题和队友暴力后发现一组数据跑得飞快 然后遇上1e5组数据就没了..... 然后我疯狂优化暴力 然后去世了 最后半小时F也没写出来 主要还是最后有点慌并且没有考虑清楚 导致情况越写越 ...
- A1102 | 反转二叉树
#include <stdio.h> #include <memory.h> #include <math.h> #include <string> # ...
- 洛谷 P2356 【弹珠游戏】题解
自我感觉应该没有用结构体做的吧 这道题其实非常水 很适合初学贪心的同学做一下 我好像没有用贪心做,嘻嘻 首先先读题, 题目中说这个游戏只能消灭当前所在位置的行.列的敌人 首先特判一下: if(tt== ...
- pytest + allure 生成测试报告
pytest测试样例规则:测试文件以test_开头(以_test结尾也可以)测试类以Test开头,并且不能带有 init 方法测试函数以test_开头断言使用基本的assert即可 ubuntu 安装 ...
