vue-cli webpack打包开启Gzip 报错—— Cannot find module 'compression-webpack-plugin
异常描述:
复用以前框架,打包的时候报异常提示:
Cannot find module 'compression-webpack-plugin"
然后安装插件:
npm install --save-dev compression-webpack-plugin
重新打包,又报异常如下:
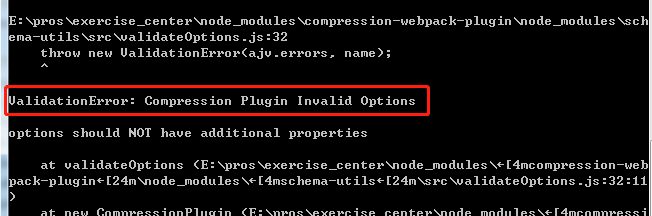
ValiDationError: Compression Plugin Invalid Options

解决问题:
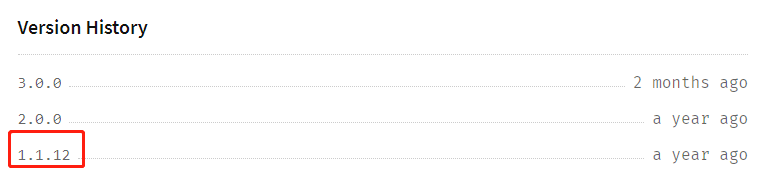
经查证,系插件版本问题导致。目前这个插件版本已经到3.0.0,但是网上普遍给出的可用版本是 v1.1.12,那么先解决问题,安装低版本插件:
npm install --save-dev compression-webpack-plugin@1.1.
或者在packagejson修改版本号 "compression-webpack-plugin": "1.1.12" 直接npm install。
重新打包,问题解决。
后记:
关于为什么要把插件的版本降低,系高版本要求的node版本比较高(大部分人用的node版本都没这么高,所以就会有不少人遇到这个问题了)。详见官网:https://www.npmjs.com/package/compression-webpack-plugin。


如上,2.0版本已经需要v6.9的node以及v4.0的webpack,查看下了项目的配置:


怪不得,webpack版本太低了。那么提升下webpack版本,再将压缩插件的版本恢复到最新试试:


安装插件,重新打包,报错了:

看了下webpack的官方介绍,貌似4.0版本改动较大,应该是用法上也有很大改动吧,暂且继续使用低版本的吧,有时间再研究。
vue-cli webpack打包开启Gzip 报错—— Cannot find module 'compression-webpack-plugin的更多相关文章
- Vue -- vue-cli webpack打包开启Gzip 报错
前两天项目上线,用vue-cli npm run build命令打包,打包完成后我擦吓了一跳,15M.本来暂时不打算优化的,但是每次看着部署包这么大,想想还是先优化一下,让包好看点,免得以后出现心理阴 ...
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- webpack打包字体图标报错的解决办法
webpack打包字体图标需要两个加载器 url-loader 和 file-loader 另外 字体图标的引入方式 本来应该是 url("....") 这样的方式,但是w ...
- Vue+webpack项目中,运行报错Cannot find module 'chalk'的处理
刚开始用vue + webpack新建项目,在github上下载了一个示例,输入npm init >>>npm run dev 后报错 Cannot find module 'cha ...
- nodejs+react使用webpack打包时控制台报错
一.错误:Uncaught ReferenceError: process is not defined 解决方法: new webpack.DefinePlugin({ 'process.env': ...
- Nuxt.js vue init nuxt-community/koa-template 初始化项目报错
报错提示: Module build failed: Error: Plugin/Preset files are not allowed to export objects, only functi ...
- PHP开启页面报错的代码
PHP开启页面报错的方法很简单,在<?php内加入下面的代码就可以了: <?php ini_set("display_errors", "On"); ...
- pyinstaller打包多个py文件仍报错ModuleNotFoundError: No module named 'xxx'
[问题现象] 使用pyinstaller A.py -p b.py -p c.py打包多个文件 或者使用main.spec在Analysis配置好各个文件打包 打包成功后,运行main.exe仍然报错 ...
- vue cli 3 打包过大问题
vue cli 3 打包命令 npm run build,这种情况下的打包可以通过设置 vue.config.js里面的 productionSourceMap: false. 如果是自己设置的打包环 ...
随机推荐
- 最新的JavaScript知识总结,欢迎各位大佬指正,需要的留下邮箱,给你们发原稿(PDF版)
小编整理javascript用的是有道云笔记,导出的word版本,但是代码块显示格式是乱的,不便于阅读 所以,各位有需要的话,小编可以将导出的pdf版发给大家!pdf版跟word没有什么区别,知识没法 ...
- OSPF 高级配置
这是一个综合的实验,包含了静态路由.默认路由.RIP.OSPF四种路由.通过配置,最终实现全网互通. 实验拓扑 如图所示连接,地址规划如下: 名称 接口 IP地址 R1 f0/0 192.168.10 ...
- 【Nginx】将http升级到https并且同时支持http和https两种请求
一.如何将http升级到https 需要满足下面三个: 1.域名 2.nginx 3.SSL证书 一般第三方证书颁发机构下发的证书是收费的,一年好几千. 1) 从腾讯云申请免费的SSL证 ...
- CentOS6.7搭建部署DHCP服务 (详解主配置文件)
DHCP服务 dhcp:动态主机配置协议.从bootp演变而来,引进了租约.续租功能,成为了现在的DHCP. 需要就分配,不需要就回收. 工作过程: 1.当获得地址是,有租约期限,当你关机时,IP地址 ...
- Xmind8 Pro 最新版破解教程(序列号|破解文件|视频教程)
文字教程: (文字说明部分是为了增强教程的完整性,可以直接看视频教程部分) 一.下载XMindCrack.jar文件: 百度云(https://pan.baidu.com/s/1x5Y4FFG61MT ...
- Distance(2019年牛客多校第八场D题+CDQ+树状数组)
题目链接 传送门 思路 这个题在\(BZOJ\)上有个二维平面的版本(\(BZOJ2716\)天使玩偶),不过是权限题因此就不附带链接了,我也只是在算法进阶指南上看到过,那个题的写法是\(CDQ\), ...
- Excel——读取——导出目录
/** * 导出Excel文件到具体的目录 * <一句话功能简述> * <功能详细描述> * @param fileName 导出的文件名 * @param sheetName ...
- LeetCode 422. Valid Word Square
原题链接在这里:https://leetcode.com/problems/valid-word-square/ 题目: Given a sequence of words, check whethe ...
- yugabyte与cockroachdb 的几个区别
下图是来自官方文档 说明 今天打算尝试使用yugabyte做为hasura graphql-engine 的pg 引擎,发现比较完美,仔细看官方文档,原来yugabyte 底层实现直接是基于原生pg ...
- 使用 ML.NET 对 K-Means 平均值聚类分析和分类
数据集 :https://en.wikipedia.org/wiki/Iris_flower_data_set 聚类分析 非监管式机器学习任务,用于将数据实例分组到包含类似特性的群集. 聚类分析还可用 ...
