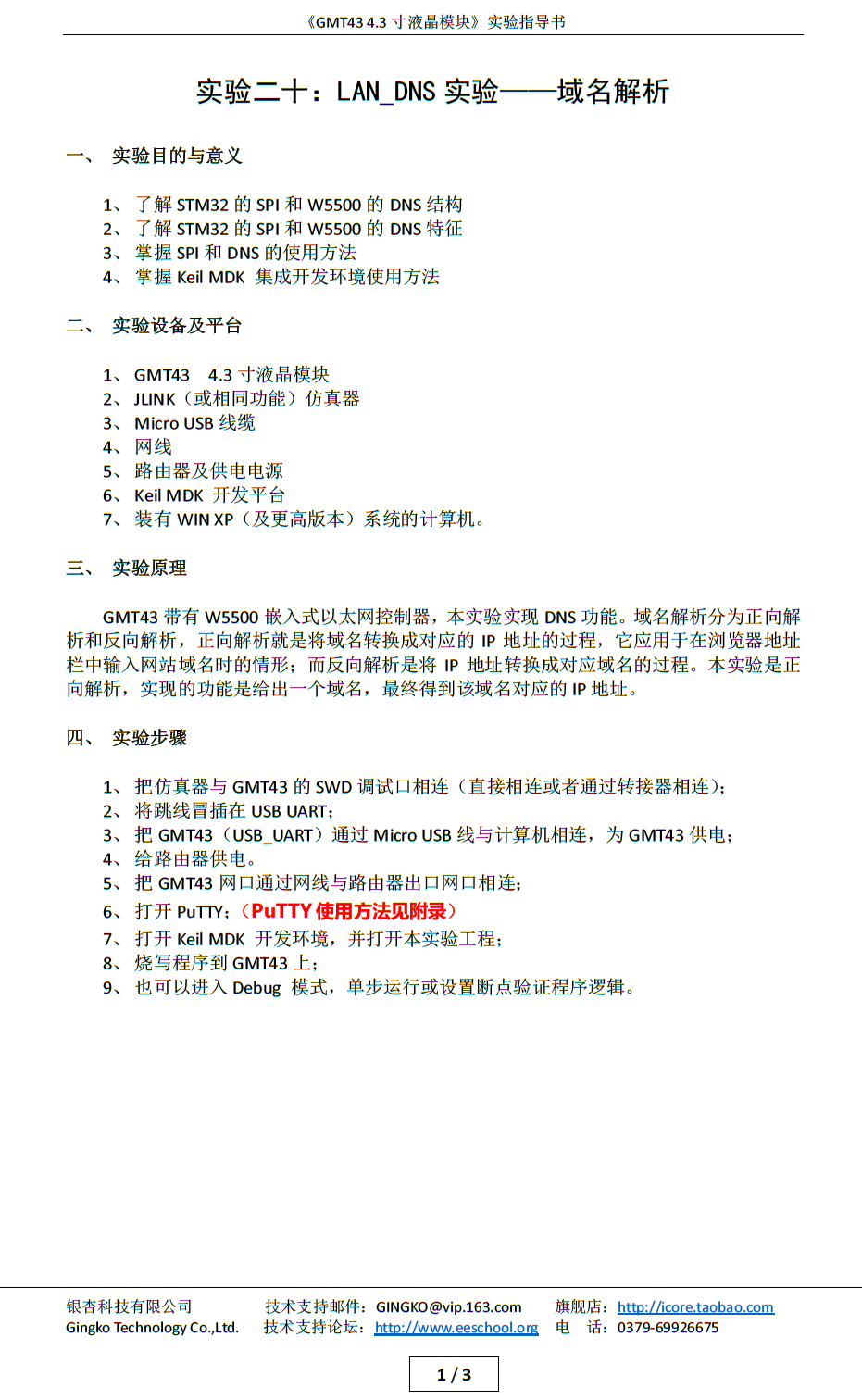
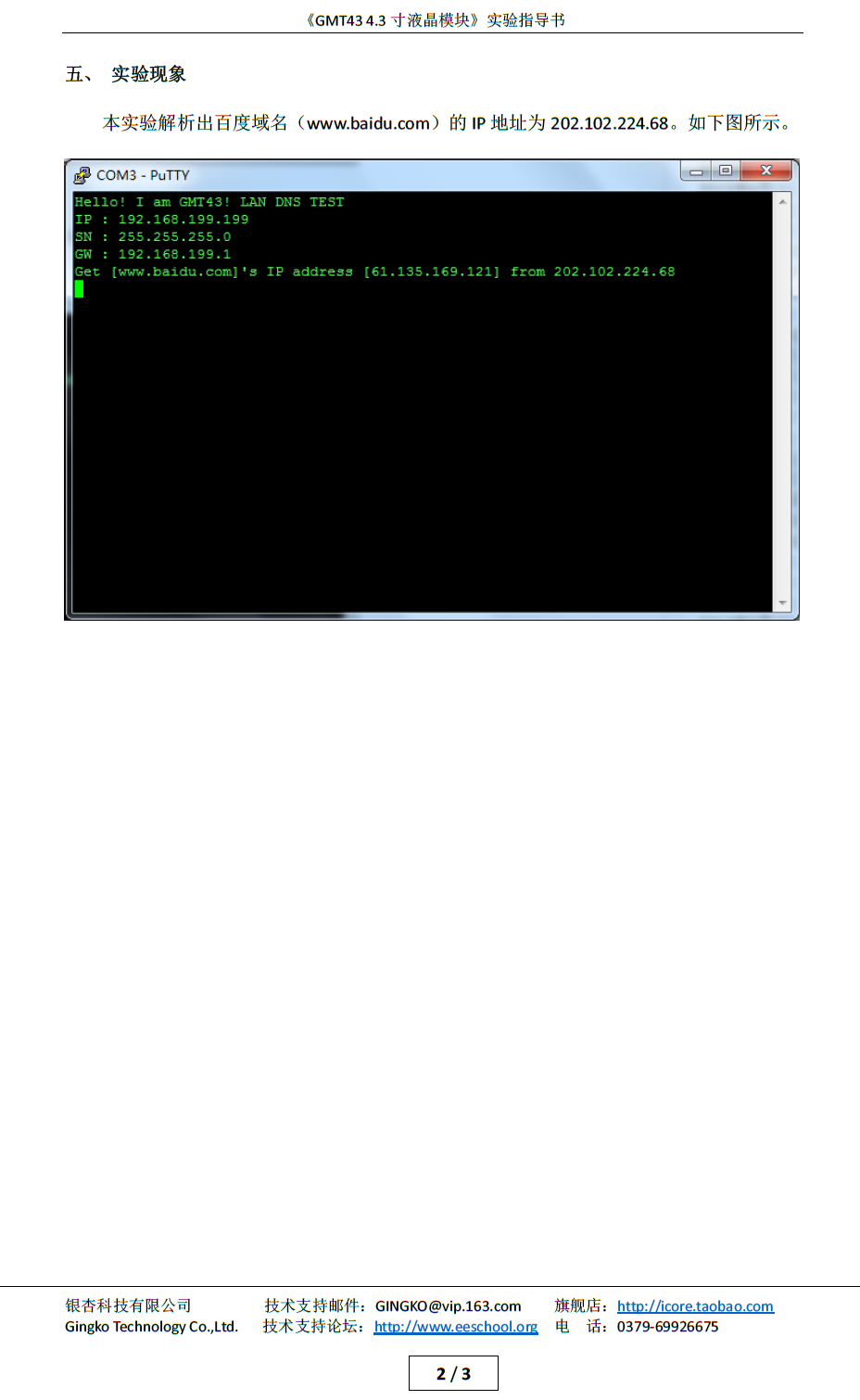
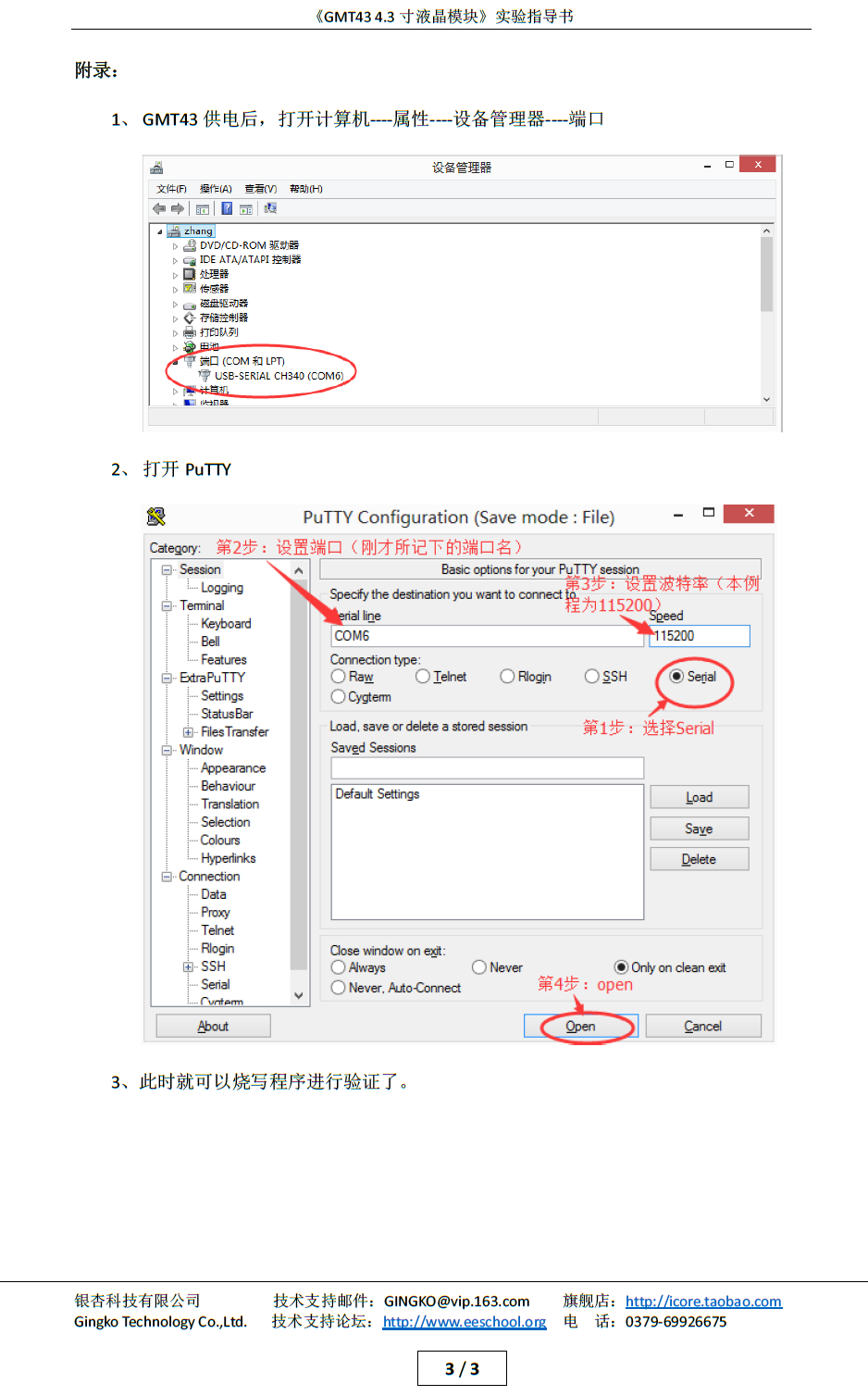
【GMT43智能液晶模块】例程二十:LAN_DNS实验——域名解析



源代码下载链接:
链接:https://pan.baidu.com/s/16EW6AYpHpXljmBdNvMJM7g
提取码:6lyk
复制这段内容后打开百度网盘手机App,操作更方便哦
GMT43购买链接:


【GMT43智能液晶模块】例程二十:LAN_DNS实验——域名解析的更多相关文章
- 【GMT43智能液晶模块】例程二:串口通信实验
实验原理: GMT43智能液晶模块的串口包括USB_UART(CH340),TTL,RS-232,RS-485/ RS-422等四部分,USB_UART部分通过CH340芯片与STM32F429的US ...
- 【GMT43智能液晶模块】例程十二:SDIO实验——读取SD卡信息
实验原理: STM32F429上带有SDIO控制器,GMT43液晶模块上将SDIO连接到TF卡座上.本 实验将Micro SD卡插入TF卡座上即可.SD卡中可存放液晶显示模块需要显示的图片.字 库等资 ...
- 【GMT43智能液晶模块】例程二十二:USB_HID实验——双向数据传输
源代码下载链接: 链接:https://pan.baidu.com/s/1iSAUQnHoLI3WRPm-DimeSA 提取码:69vp 复制这段内容后打开百度网盘手机App,操作更方便哦 GMT43 ...
- 【GMT43智能液晶模块】例程二十二:USB_CDC实验——高速数据传输
源代码下载链接: 链接:https://pan.baidu.com/s/10KOWONWbNYlonyuX0W0Mcg 提取码:ggpo 复制这段内容后打开百度网盘手机App,操作更方便哦 GMT43 ...
- 【GMT43智能液晶模块】例程十:DMA实验——存储器到存储器的传输
实验原理: DMA(直接存储器访问)传输不需要占用CPU,可以在存储器至存储器实现高速的数据 传输.本实验采用DMA2控制器的数据流0,选用通道0进行数据传输.通过液晶控制传输 和结果显示. 示例截图 ...
- 【GMT43智能液晶模块】例程二十一:DMA LAN实验——高速数据传输测速
源代码下载链接: 链接:https://pan.baidu.com/s/1wQomZvOUP9_ZslZus_NSIA 提取码:3fmf 复制这段内容后打开百度网盘手机App,操作更方便哦 GMT43 ...
- 【GMT43智能液晶模块】例程十九:LAN_DHCP实验——动态分配IP地址
源代码下载链接: 链接:https://pan.baidu.com/s/19Euul9LYFKYdKdXTRBfx5w 提取码:p6k8 复制这段内容后打开百度网盘手机App,操作更方便哦 GMT43 ...
- 【GMT43智能液晶模块】例程十八:LAN_HTTP实验——网页服务器
源代码下载链接: 链接:https://pan.baidu.com/s/1sr4a7TBPyvs18jTfCfVj8Q 提取码:jwfv 复制这段内容后打开百度网盘手机App,操作更方便哦 GMT43 ...
- 【GMT43智能液晶模块】例程十六:LAN_TCPS实验——以太网数据传输
源代码下载链接: 链接:https://pan.baidu.com/s/1e5Qp-xASjlA0pje3S7TdIg提取码:9v37 复制这段内容后打开百度网盘手机App,操作更方便哦 GMT43购 ...
随机推荐
- zabbix--微信告警
zabbix 微信告警机制 zabbix 告警机制有很多,比如邮件.微信.电话.短信等等.很多,但是像电话和短信都是有钱人玩的,我们这些穷屌丝玩玩 微信 邮件 就可以了. 参考:https://git ...
- PyCharm专业版激活(2018年Windows版)
友情提示: 本教程仅供学习交流使用,如需商业用途,强烈建议使用官方正式版.(官网正式链接为:https://www.jetbrains.com/pycharm/) 当然网上有很多其他激活教程,我看到的 ...
- socks_send(fd,sbuf,strlen(sbuf));
unix 命名socket发送直接发送 1024字节 计算strlen 计算的字符不正确,截取 无法正常发送
- 金融类openapi
股市URL解析 http://money.finance.sina.com.cn/moneyflow/?stockName=上证指数&symbol=sh000001&stockSymb ...
- Modular Production Line (MCMF)
Modular Production Line \[ Time Limit: 1000ms\quad Memory Limit: 65536kB \] 题意 给出 \(N\) 种零件,现在你可以用连续 ...
- js replace(a,b)替换指定字符
var a="aaabbb" a= a.replace("aaa", "ccc") console.log(a) //a ="c ...
- tab吸顶的神奇-- css粘性属性
position: -webkit-sticky; position: sticky; top: 0.86rem; //可以自定义设置大小 亲测,目前谷歌浏览器等都已经支持该属性.
- [RN] React Native 打包时 减少 Apk 的大小
React Native 打包时 减少 Apk 的大小 主要有两个方法: 在打包前设置 android\app\build.gradle 文件中 1) def enableProguardInRele ...
- 【JZOJ5553】【20190625】谜
题目 给出一个\(2\times n\)个点的二分图的邻接矩阵\(M\) 以及\(m\)个行替换元,\(k\)个列替换元 \(q\)次询问:op u v 表示用第v个行/列替换元去替换矩阵的第u行/列 ...
- 用正确的姿势使用 celery
简介 celery 是一个简单.灵活.可靠的分布式系统,可以处理大量的消息. celery 是一个任务队列,关注实时处理,同时支持任务调度. 它的工作机制是这样的: 快速使用 安装:pip3 inst ...
