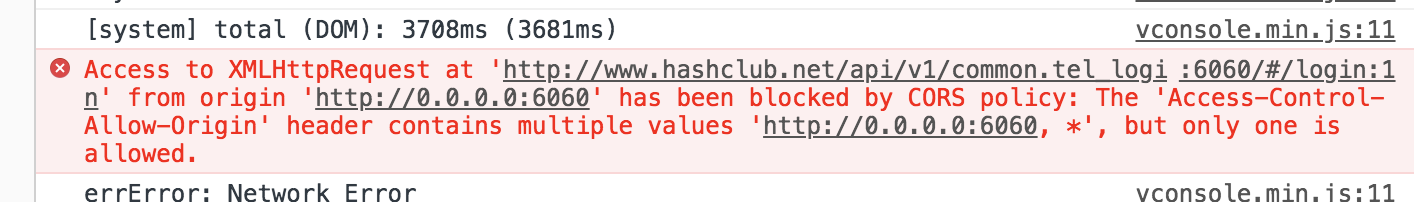
but only one is allowed(重复处理跨域请求)
情景:vue的项目中在本地调试项目,在前端的跨域配置没有问题的情况下,出现这样的报错。
解决方案,参考:
https://www.cnblogs.com/zsg88/articles/11576324.html
https://blog.csdn.net/qq_29832217/article/details/97797816
but only one is allowed(重复处理跨域请求)的更多相关文章
- java、ajax 跨域请求解决方案('Access-Control-Allow-Origin' header is present on the requested resource. Origin '请求源' is therefore not allowed access.)
1.情景展示 ajax调取java服务器请求报错 报错信息如下: 'Access-Control-Allow-Origin' header is present on the requested ...
- axios跨域请求报错:Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response.
在做项目时,用到axios,数据用post提交时,老是报错,错误提示为: Access to XMLHttpRequest at 'http://127.0.0.1:3000/api/add' fro ...
- vue开发之跨域请求,请求头not allowed by Access-Control-Allow-Headers,后端cookie session值取不到(二)
原因:你本地的请求ajax的get和post请求:如果你的请求头内放一些可用验证数据Token的时候就会存在跨域请求这是浏览器所不允许的问题: 方案一:后台的接口请求模式都写成jsonp请求,前端去调 ...
- [1.6W字] 浏览器跨域请求限制的详细原理分析&寻找一种最简单的方式实现XHR跨域(9种方法, 附大招可以纯前端实现跨域!)
Title/ 浏览器跨域(CrossOrigin)请求的原理, 以及解决方案详细指南 #flight.Archives011 序: 最近看到又有一波新的创作活动了, 官方给出的话题中有一个" ...
- [1.6W字]浏览器跨域请求的原理, 以及解决方法(可以纯前端实现) #flight.Archives011
Title/ 浏览器跨域(CrossOrigin)请求的原理, 以及解决方案详细指南 #flight.Archives011 序: 最近看到又有一波新的创作活动了, 官方给出的话题中有一个" ...
- 关于试用jquery的jsonp实现ajax跨域请求数据的问题
我们在开发过程中遇到要获取另一个系统数据时,就造成跨域问题,这就是下文要说的解决办法: 先我们熟悉下json和jsonp的区别: 使用AJAX就会不可避免的面临两个问题,第一个是AJAX以何种格式来交 ...
- 利用CORS实现跨域请求(转载)
跨域请求一直是网页编程中的一个难题,在过去,绝大多数人都倾向于使用JSONP来解决这一问题.不过现在,我们可以考虑一下W3C中一项新的特性--CORS(Cross-Origin Resource Sh ...
- [转]Ajax跨域请求
一.编一个服务器端servlet @RequestMapping("/haha") @ResponseBody String haha(String haha, HttpServl ...
- JSON跨域请求
原理:首先客户机会注册一个callback,在发送跨域请求之前,会在url后附带注册的callback参数(如:callback1982342322),随后服务器拿到了callback参数,获取数据后 ...
随机推荐
- win10如何找回自带的照片查看器
1.接着我们在打开的记事本中一字不差的输入以下代码 Windows Registry Editor Version 5.00 ; Change Extension's File Type [HKEY_ ...
- windows命令查看端口占用情况
打开cmd 查看端口占用情况:netstat -aon 查看PID对应的进程:tasklist /FI "PID eq 16948"
- hive Hive 2.0函数大全(中文版)(转)
转自:https://www.cnblogs.com/MOBIN/p/5618747.html#1 摘要 Hive内部提供了很多函数给开发者使用,包括数学函数,类型转换函数,条件函数,字符函数,聚合函 ...
- React Virtual DOM Explained in Simple English
If you are using React or learning React, you must have heard of the term “Virtual DOM”. Now what is ...
- Spring Data JPA:关联映射操作
1.一对一的关系关联 需求:用户和角色一对一关联 package com.example.jpa.pojo; import javax.persistence.*; @Entity @Table(na ...
- MongoDB 实现多key group by 并实现 having
1.group by多个key db.testcol.aggregate( {"$group": {_id:{card:"$card",account:& ...
- PipelineWise illustrates the power of Singer
转自:https://www.stitchdata.com/blog/pipelinewise-singer/ Stitch is based on Singer, an open source st ...
- JS函数基础
一.函数 1.函数是什么 具有特定功能的n条语句的封装体. 只有函数是可执行的,其它类型的数据是不可执行的. 函数也是对象. 2.为什么要用函数 提高代码复用 便于阅读和交流 3.如何定义函数 函数声 ...
- 常用方法 Entitys转换为DataTable
效率比较屁,将近可以用 public static DataTable EntitiesToDataTable<T>(List<T> entitys) { Type t = t ...
- STL next_permutation 全排列
调用方法: ]={,,,}; )){ ;i<;i++) printf("%d ",arr[i]); puts(""); } 测试效果: 注:可以看到1 2 ...
