【转】Android的WebView控件载入网页显示速度慢的究极解决方案
Android客户端中混搭HTML页面,会出现虽然HTML内容载入完成,标题也正常显示,但是整个网页需要等到近秒(甚至更多)时间才会显示出来。研究了很久,搜遍了国外很多网站,也看过PhoneGap的代码,一直无解。
一般人堆WebView的加速,都是建议先用webView.getSettings().setBlockNetworkImage(true); 将图片下载阻塞,然后在浏览器的OnPageFinished事件中设置webView.getSettings().setBlockNetworkImage(false); 通过图片的延迟载入,让网页能更快地显示。
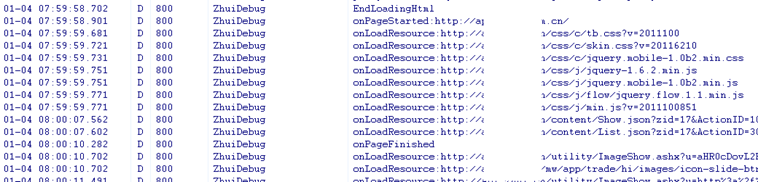
但是,通过实际的日志发现,Android的OnPageFinished事件会在Javascript脚本执行完成之后才会触发。如果在页面中使用JQuery,会在处理完DOM对象,执行完$(document).ready(function() {});事件自会后才会渲染并显示页面。如下图 可以看到在载入完最后一个JS脚本之后,对DOM元素的渲染和处理就花了秒,然后执行了AJAX方法载入外部页面又花了、秒,最后才会触发onPageFinished显示页面。再往后由于程序中设置了setBlockNetworkImage(false),所以开始载入外部图片。(如果不控制这个参数,图片载入会在渲染期间下载。 综上,由于JS脚本的处理,造成了一张页面打开多花了秒左右时间。而同样的页面在iPhone上却是载入相当的快,显示完页面才会触发脚本的执行。(提示:如果使用JQueryMobile,更会慢得离谱)
可以看到在载入完最后一个JS脚本之后,对DOM元素的渲染和处理就花了秒,然后执行了AJAX方法载入外部页面又花了、秒,最后才会触发onPageFinished显示页面。再往后由于程序中设置了setBlockNetworkImage(false),所以开始载入外部图片。(如果不控制这个参数,图片载入会在渲染期间下载。 综上,由于JS脚本的处理,造成了一张页面打开多花了秒左右时间。而同样的页面在iPhone上却是载入相当的快,显示完页面才会触发脚本的执行。(提示:如果使用JQueryMobile,更会慢得离谱)
要解决这个问题,就是想办法让浏览器延迟加载JS脚本,但是Android的WebView控件没有这样的参数。无法单独阻塞JS脚本,另外有个setBlockNetworkLoads,用了之后也无法实现类似图片的异步载入的功能,页面成了光板,连CSS也阻塞了。
就是这个问题困扰了很久,直到在做HTML照片墙时,由于setBlockNetworkImage在OnPageFinished之后才会释放,导致在JS脚本载入图片过程中无法获取图片的高宽信息,最后巧妙地通过$(document).ready(function() {setTimeout(func,10)});,成功将函数在onPageFinished之后运行。那么延伸来想,是否可以将JS脚本也用同样的方式延迟载入呢?
答案是肯定的,在http://wonko.com/post/painless_javascript_lazy_loading_with_lazyload可以找到JS脚本延迟加载的第三方组件。
我改造了之前速度奇慢的界面,我所使用的核心JS代码如下:
<script src="/css/j/lazyload-min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
loadComplete(){
//instead of document.read()
}
function loadscript()
{
LazyLoad.loadOnce([
'/css/j/jquery-1.6.2.min.js',
'/css/j/flow/jquery.flow.1.1.min.js',
'/css/j/min.js?v=2011100852'
], loadComplete);
}
setTimeout(loadscript,10);
</script>
就是混搭setTimeout和layzload,让JS脚本可以真正在onPageFinish之后执行。
最终执行的效果如图:

可以看到非常显著的改善,从onPageStarted到onPageFinished只用了秒不到的时间,这个时间主要花在HTML和CSS渲染上。从界面上来看,就是一闪而过的网页载入进度条,立即显示CSS渲染过的页面效果,然后再载入并执行JS脚本,逐块显示需要通过AJAX获取的数据。
综上,解决Android载入WebView页面慢的问题,不是Android程序员的事情,而是Web前端工程师的问题。如果您使用基于WebView的Android第三方壳工具(例如PhoneGap,可以通过这种方式改善UI界面的响应时间)。
发布这个解决方案,希望基于Web的客户端解决方案能更上一层楼,让HTML和原生APP混搭或的纯WEBAPP实现效果可以更理想,功德无量......
【转】Android的WebView控件载入网页显示速度慢的究极解决方案的更多相关文章
- Android的WebView控件载入网页显示速度慢的究极解决方案
Android的WebView控件载入网页显示速度慢的究极解决方案 [转载来源自http://hi.baidu.com/goldchocobo/] 秒(甚至更多)时间才会显示出来.研究了很久,搜遍了国 ...
- Android学习笔记50:使用WebView控件浏览网页
在Android中,可以使用Webview控件来浏览网页.通过使用该控件,我们可以自制一个简单的浏览器,运行效果如图1所示. 图1 运行效果 1.WebView 在使用WebView控件时,首先需要在 ...
- 通过webview控件访问网页
初学android开发,在界面编辑器上放了一个webview控件,可惜不知道如何访问控件,在网上看到一段代码记录下来,算是第一次学习笔记. 要想让程序联网需要授权,在AndroidManifest.x ...
- 修复android下webView控件的总结
游戏中有一个收集玩家问题反馈的网页,很早之前就有同事反映说android在游戏无法上传附件,在浏览器中是可以正常使用的.最近能腾出手来的时候,就仔细看了一下这个问题,发现很里藏着不少问题,这里一一记录 ...
- Android 使用WebView控件展示SVG图
1.添加布局界面代码: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xm ...
- android 调用webview控件,为逆向h5app做准备
activity对应layout文件加入: <WebView android:id="@+id/main_web" android:layout_width="ma ...
- Android下实现控件的叠加显示
<FrameLayout android:layout_width="fill_parent" android:layout_height="match_paren ...
- (转载)android控件之WebView控件缩小
android控件之WebView控件缩小 作者: 字体:[增加 减小] 类型:转载 时间:2013-05-16我要评论 发现这个控件挺好用,能自已控制进度条,而且这个控件的功能非常壮大,先上个简单的 ...
- android WebView控件显示网页
有时需要app里面显示网页,而不调用其他浏览器浏览网页,那么这时就需要WebView控件.这个控件也是很强大的,放大,缩小,前进,后退网页都可以. 1.部分方法 //支持javascriptweb.g ...
随机推荐
- java_线程类的基本功能
Thread类是实现了Runnable接口 其方法有: start()开始:开始线程 run()跑:线程内容 currentThread()现在的线程:返回当前线程 getName():获取线程名 s ...
- Spring Boot 与消息
一.消息概述 在大多数应用中,可以通过消息服务中间件来提升系统的异步通信.扩展解耦和流量削峰等能力. 当消息发送者发送消息后,将由消息代理接管,消息代理保证消息传递到指定目的地. 消息队列主要有两种形 ...
- python OOP(2)
调用方法有两种形式 实例调用 直接调用后序参数即可 类调用 调用时需要先加上实例 示例 class test1: def pt(self,txt): #定义函数 test1.txt=txt print ...
- python3.x Day3 文件编码
文件编码: 知识点不多,但及其重要,python2和python3处理机制还有不同点,需要注意. 首先: 编码.数据类型,完全不同的概念. 文件编码:可以遵循开发环境.可以自行设定. 变量值编码:py ...
- linux ltrace-跟踪进程调用库函数的情况
当前位置:硬件 | 监测 | 内核 | Shell / 性能监测与优化 /ltrace ltrace命令是用来跟踪进程调用库函数的情况. 语法 ltrace [option ...] [command ...
- 使用Mybatis的逆向工程自动生成代码
1.逆向工程的作用 Mybatis 官方提供了逆向工程,可以针对数据库表自动生成Mybatis执行所需要的代码(包括mapper.xml.Mapper.java.pojo). 2.逆向工程的使用方法 ...
- 【OpenCV, MFC】利用MFC和OpenCV通过系统对话框打开和保存图片
打开图片: void CImageProDlg::OnImageopen() { // TODO: 在此添加命令处理程序代码 Invalidate(); CFileDialog dlg(TRUE, N ...
- 完美解决在Servlet中出现一个输出中文乱码的问题
@Override public void doPost(HttpServletRequest reqeust, HttpServletResponse response) throws Servle ...
- 【04】AngularJS 表达式
AngularJS 表达式 AngularJS 使用 表达式 把数据绑定到 HTML. AngularJS 表达式 AngularJS 表达式写在双大括号内:{{ expression }}. Ang ...
- Ubuntu 16.04安装汇编编译器NASM
NASM支持intel语法. 安装过程: 1.通过二进制包方式 下载: http://www.nasm.us/pub/nasm/releasebuilds/2.13/ 如果要下载其它版本可以把地址靠前 ...
