HTML+CSS(12)
n CSS浮动和清除
- Float:让元素浮动,取值:left(左浮动)、right(右浮动)。
- Clear:清除浮动,取值:left(清除左浮动)、right(清除右浮动)、both(同时清除上面的左浮动和右浮动)。
1、CSS浮动
l 浮动的元素将向左或向右浮动,浮动到包围元素的边上,或上一个浮动元素的边上为止
l 浮动的元素,不再占空间了,并且浮动元素的层级要高于普通元素。
l 浮动的元素,一定是“块元素”。不管它原来是什么元素。
l 如果浮动元素,没有指定宽度的话,浮动后它将尽可能的变窄。因此,浮动元素一般要定宽和高。
l 一行中的多个元素,要浮动一起浮动,要不浮动都不浮动
浮动元素的功能:可以实现将多个块元素并列显示。
1、 CSS浮动清除
需要在浮动元素的下边,使用清除浮动操作。 clear:both | left | right;
或在父元素使用。 overflow: hidden;
- CSS清除浮动的功能有两个:(1)可以使包围元素从“视觉上”包住浮动元素,(2)清除之下的其它元素将恢复默认排版。
- 有浮动就得有清除。
- 如果包围元素(里面只有浮动元素,没有其它内容)指定了高度,那么可以不使用清除功能。



n CSS继承性
CSS属性继承:外层元素的样式,会被内层元素进行继承。多个外层元素的样式,最终都会“叠加”到内层元素上。
CSS文本属性都会被继承的:color、font-size、font-family、font-style、font-weight、text-align、text-decoration、text-indent、letter-spacing、line-height等
提示:<body>中的CSS属性会被所有的子元素继承
n CSS优先级
(1) 单个选择器的优先级
行内样式>id选择器>class选择器>标签选择器
(2) 多个选择器的优先级
多个选择器的优先级,一般情况下,指向越准确,优先级越高。
n display属性
- 功能:规定网页元素如何显示的问题。
- 取值:none(隐藏)、block(以块元素显示)、inline(以行内元素显示)
- block:可以实现将行内元素转成块元素。
- inline:可以实现将块元素转成行内元素
- inline-block:转成行内块元素。

n overflow属性:当内容溢出时,该如何显示
- overflow:当内容溢出时,溢出的内容如何显示。取值:visible(可见(默认值))、hidden(影藏)、scroll(出现滚动条)、auto(自动)
n cursor光标类型
cursor:网页中光标的类型,取值:text(文本)、help(帮助)、pointer(手形)等。
n CSS定位
- Position:元素定位方式,取值static、fixed、relative、absolute
- Static:静态定位(默认状态、不定位)
- Fixed:固定定位。
- Relative:相对定位。
- Absolute:绝对定位。
定位方式,要与定位属性配合使用
- 定位坐标:指定定位的元素,距离目标元素多远的距离。
- Left:定位元素,距离目标元素左边的距离。
- Top:定位元素,距离目标元素上边的距离。
- Right:定位元素,距离目标元素右边的距离。
- Bottom:定位元素,距离目标元素下边的距离。
n 固定定位,position:fixed
l 固定定位,是相对于浏览器窗口来进行的定位。
l 固定定位,不占空间,层级要高于普通元素。它不会随着网页的滚动而滚动。
l 如果不指定定位的坐标的话,固定定位元素的位置在原地不动。
l 固定定位元素,一定是“块元素”,不管原来它是什么元素。
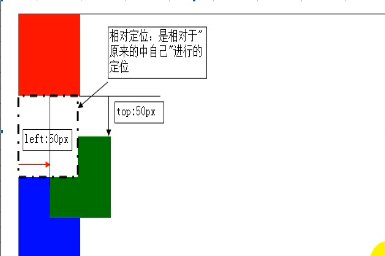
n 相对定位,position:relative;
l 相对定位,是相对于“原来的自己”进行定位。
l 相对定位,依然占空间,层级高于普通元素。
l 如果不指定定位坐标的话,相对定位元素的位置在原地不动。
l 相对定位,原来是行内元素,定位后还是行内元素;原来是块元素,定位后还是块元素。

提示:相对定位和绝对定位,一般情况下是配合使用的。
n 绝对定位,position:absolute;
l 相对于祖先定位元素(相对定位),来进行定位。
u 如果它的父元素没有进行任何定位的话,再往上找定位元素。
u 如果一直找到<body>都没有找到定位元素的话,那就相对于<body>来进行定位。
l 绝对定位元素,不占空间,层级要高于普通元素。
l 如果不指定定位坐标的话,绝对定位元素的位置在原地不动。.
l 绝对定位元素,一定是“块元素”,不管原来它是什么元素。
l 多个定位图片层叠时:

n HTML引入CSS的方法
1、嵌入式
通过<style>标记,来引入CSS样式。
语法格式:<style type=”text/css”></style>
提示:<style>中的CSS样式,只能给当前网页使用。
同一个网页中,<style>标记可以多次使用。
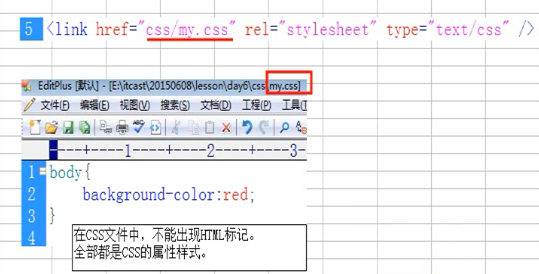
2、外联式
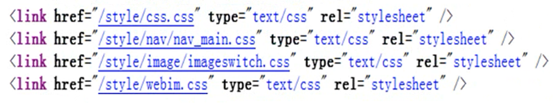
通过<link>标记,来引入一个外部的CSS文件(.css),这样的话,可以实现公共的CSS代码被多个网页共享
<link rel=”stylesheet” type=”text/css” href=”css/public.css”>
<link>标记的常用属性
l rel:也就是引入的是什么类型的文件,取值:stylesheet。
l type:内容类型。
l href:引入的CSS文件地址。
提示:<link>标记放在<head>标记中。
同一个网页中,可以使用多个<link>来链入多个外部文件。


2、 行内式(主要用于js控制元素的样式)
每一个HTML标记,都有一些公共的属性:class、id、title(鼠标放上有一个提示信息)、style。
HTML标记中的style属性的值,与CSS中样式一模一样。
行内样式的优先级最高,比ID选择器还要高。
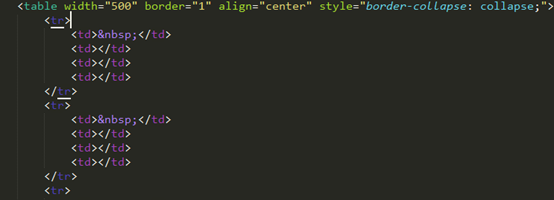
n CSS表格属性
Border-collapse:表格边框线合并,取值:collapse


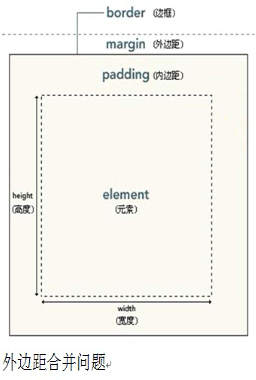
n 盒子模型
我们可以把每一个HTML标记,都看成是一个“盒子”。
“盒子”特征:内容的高度或高度、边框线、内填充、外边距。
“盒子”的总宽度:内容的宽度+边框宽度*2+左填充*2+左外边距*2

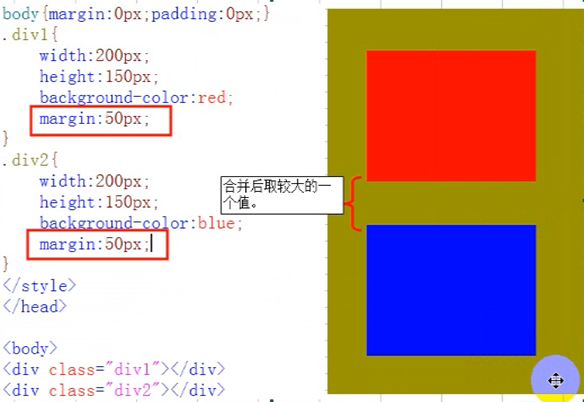
n 上下外边距合并问题——这是一种现象
上下两个块元素,如果每一个元素都指定了四个外边距,那么上下相邻的那个外边距会发生合并的现象,合并后取其中较大的外边距。

要实现上下两个<div>之间的距离为100px,该如何实现呢?
1、 上下两个<div>其中一个只指定margin-bottom:100px,而另外一个<div>的margin-top:0px,这样可以实现。
2、 可以在上下两个<div>中间,添加一个空的<div>,并且给空<div>指定高度为100px,也可以实现。
HTML+CSS(12)的更多相关文章
- 前端进阶(12) - css 的弱化与 js 的强化
css 的弱化与 js 的强化 web 的三要素 html, css, js 在前端组件化的过程中,比如 react.vue 等组件化框架的运用,使 html 的弱化与 js 的强化 成为了一种趋势, ...
- Web 在线文件管理器学习笔记与总结(11)获取文件夹信息 (12)返回上一级操作
(11)获取文件夹信息 文件夹没有修改操作. index.php: <?php require 'dir.func.php'; require 'file.func.php'; require ...
- 网站静态化处理—web前端优化—中(12)
网站静态化处理—web前端优化—中(12) Web前端很多优化原则都是从如何提升网络通讯效率的角度提出的,但是这些原则使用的时候还是有很多陷阱在里面,如果我们不能深入理解这些优化原则背后所隐藏的技术原 ...
- Netruon 理解(12):使用 Linux bridge 将 Linux network namespace 连接外网
学习 Neutron 系列文章: (1)Neutron 所实现的虚拟化网络 (2)Neutron OpenvSwitch + VLAN 虚拟网络 (3)Neutron OpenvSwitch + GR ...
- 前端学习 第五弹: CSS (一)
前端学习 第五弹: CSS (一) 创建css: <link rel="stylesheet" type="text/css" href="my ...
- 基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
在基于MVC4+EasyUI的Web开发框架里面,大量采用了Jquery的方法,对数据进行请求或者提交,方便页面和服务器后端进行数据的交互处理.本文主要介绍利用Jquery处理数据交互的几种方式,包括 ...
- Android菜鸟的成长笔记(12)——Handler、Loop、MessageQueue
原文:[置顶] Android菜鸟的成长笔记(12)——Handler.Loop.MessageQueue 当一个程序第一次启动时,Android会启动一条主线程(Main Thread),主线程主要 ...
- Windows Phone开发(12):认识一下独具个性的磁贴
原文:Windows Phone开发(12):认识一下独具个性的磁贴 对"磁贴"的理解是一点也不抽象的,为什么呢?只要你愿意启动WP系统,无论你是在模拟器中还是在真机中,是的,桌面 ...
- CSS——(2)与标准流盒模型
部分博客<CSS--(1)基础>中简介了CSS的概念和几种用法,如今主要是介绍其的核心内容. 盒子模型 为了理解盒子模型,我们能够先从生活中的盒子入手.盒子是用来放置物品的,内部除了有物品 ...
随机推荐
- Spring MVC_Hello World
[Hello World] 步骤: (1)加入jar包, (2)在web.xml中配置DispatcherServlet, (3)加入Spring MVC的配置文件, (4)编写处理请求的处理器,并标 ...
- 【03】WAMPServer集成环境下载和安装
WAMPServer集成环境下载和安装1.W:windows,A:Apache,M:MySQL,P:PHP2.下载WAMP开发包网址:www.wampserver.com 3.安装 ...
- 【Codeforces 1009C】Annoying Present
[链接] 我是链接,点我呀:) [题意] 题意 [题解] 其实就是让你最后这n个数字的和最大. 加上的x没有关系.因为肯定都是加上n个x 所以直接加上就可以了 主要在于如何选取j 显然我们要找到一个位 ...
- Codeforces Round #260 (Div. 2) D
D. A Lot of Games time limit per test 1 second memory limit per test 256 megabytes input standard in ...
- md5加密的工具类(from 韩顺平)
输入一个字符串,然后可以进行md5加密 import java.security.*; import java.security.spec.*; public class MyTools { publ ...
- 1. MissingInteger 最小遗失整数 Find the minimal positive integer not occurring in a given sequence.
package com.code; import java.util.Arrays; public class Test04_1 { public static int solution(int[] ...
- HDU 1973
Prime Path Time Limit: 5000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total ...
- MVC模式利用xib文件定制collectionCell
数据来源于豆瓣网~仅供学习交流~ 本实例练习用到了SDWebImage框架:实现从网络端下载图片的功能 下载地址:https://github.com/rs/SDWebImage 实现效果及框架: x ...
- Oracle 闪回区满解决的方法
闪回区满: OS: rm -rf [archivelog autobackup backupset controlfile flashback onlinelog] eg : archive ...
- jQuery事件传播,事件流
一. jQuery事件传播 在DOM2级事件模型中,一旦事件被触发.事件流首先从DOM树顶部(文档节点)向下传播.直到目标节点.然后再从目标节点向上传播到DOM树顶.从上到下的过程被称为捕获阶段.从下 ...
