js鼠标事情
js鼠标事情


<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>7-70 课堂演示</title>
<style type="text/css">
div{
background: green;
padding: 20px;
width: 150px;
height: 150px;
left: 15px;
position: relative;
}
</style>
</head>
<body>
<div id="div1"></div>
<hr>
<input type="button" id="btn1" value="myFun1" ondblclick="myFun1()">
<input type="button" id="btn2" value="myFun2" >
<script>
var div1=document.getElementById('div1');
var btn1=document.getElementById('btn1');
var btn2=document.getElementById('btn2'); function myFun1(){
div1.innerHTML='<h2>鼠标双击事件</h2>'
div1.style.border='2px solid orange'
}
function myFun2(){
div1.innerHTML = "你在 div 中点击了鼠标右键!";
div1.style.color = "orange";
}
function myFun3() {
div1.innerHTML=('<h3>鼠标按下')
div1.style.color='red'
} function myFun4() {
div1.innerHTML=('<h3>鼠标松开')
div1.style.color='red'
}
function myFun5() {
div1.innerHTML=('<h3>鼠标移入')
div1.style.color='red'
}
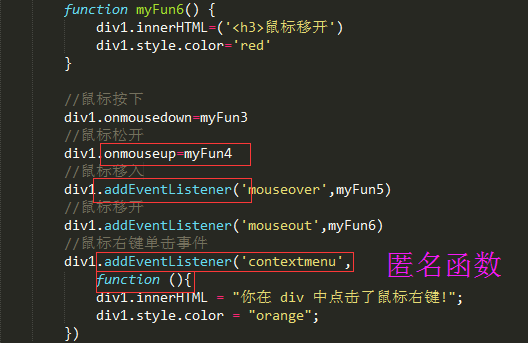
function myFun6() {
div1.innerHTML=('<h3>鼠标移开')
div1.style.color='red'
} //鼠标按下
div1.onmousedown=myFun3
//鼠标松开
div1.onmouseup=myFun4
//鼠标移入
div1.addEventListener('mouseover',myFun5)
//鼠标移开
div1.addEventListener('mouseout',myFun6)
//鼠标右键单击事件
div1.addEventListener('contextmenu',
function (){
div1.innerHTML = "你在 div 中点击了鼠标右键!";
div1.style.color = "orange";
})
</script>
</body>
</html>
js鼠标事情的更多相关文章
- js鼠标及对象坐标控制属性详细解析
对js鼠标及对象坐标控制属性进行了详细的分析介绍. offsetTop获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置. offsetLeft获取对象相对于版面或由 ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- js鼠标滚轮滚动图片切换效果
效果体验网址:http://keleyi.com/keleyi/phtml/image/12.htm HTML文件代码: <!DOCTYPE html PUBLIC "-//W3C// ...
- js 鼠标事件的抓取代码
js 鼠标事件的抓取代码,分享给大家. 1.通过ele.setCapture();设置鼠标事件的抓取. 2,应用可以通过单.双击文字来获取时间. <html> <head> & ...
- js鼠标移入移出效果【原】
<HTML> <HEAD> <!-- meta 解释 : http://www.haorooms.com/post/html_meta_ds --> <met ...
- JS鼠标滚动插件scrollpath使用介绍
JS鼠标滚动插件scrollpath:在这个插件中首先要引人的JS是jQuery,因为后面的JS都是基于它的.再者需要引入的是jquery.scrollpath.js.scrollpath.css还有 ...
- js鼠标划过事件
js鼠标划过事件一般有两对 onmouseover/onmouseout onmouseenter/onmouseleave 区别: 1.onmouseover/onmouseout 鼠标经过自身会触 ...
- js 鼠标和键盘事件
js 鼠标和键盘事件 鼠标事件 聚焦事件 离焦事件 鼠标单击和双击 鼠标的其他事件 鼠标事件对象 键盘事件 鼠标事件 聚焦事件 <input type="text" id=& ...
- js 鼠标滚动到某屏时,加载那一屏的数据,仿京东首页楼层异步加载模式
js用处:在做商城时,首页图片太多,严重影响首页打开速度,所以我们需要用到异步加载楼层.js名称:鼠标滚动到某屏时,加载那一屏的数据,仿京东首页楼层模式js解释:1.用于商城的楼层内容异步加载,滚动条 ...
随机推荐
- CSU2179: 找众数
Description 由文件给出N个1到30000间无序数正整数,其中1≤N≤10000,同一个正整数可能会出现多次,出现次数最多的整数称为众数.求出它的众数及它出现的次数. Input 输入文件第 ...
- 【Jsp,Servlet初学总结】 含 cookie和session的使用
一.Jsp 1. 指令: <%@ page language="java" import="java.*" contextType="text/ ...
- [Android] java代码无错误,但跳转失败
今天在调代码的时候,出现了这样的问题,我晕了半天,才找到解决办法. 查看日志发现:Initialize Binary Program Cache: Load Failed 从来没见过这种问题,Java ...
- express中间件的意思
中间件就是请求req和响应res之间的一个应用,请求浏览器向服务器发送一个请求后,服务器直接通过request定位属性的方式得到通过request携带过去的数据,就是用户输入的数据和浏览器本身的数据信 ...
- source insight中的快捷键总结
1.快捷键 1,Shift+F8高亮显示指定字符. 2,Ctrl+F找出来的结果用F4,F3前进后退查找. 3,Alt+,后退alt+.前进查找关键字. 4,Alt+G或者F5跳转到某个固定的行号. ...
- MySQL:视图、触发器、存储过程、事务
视图: 视图,虚拟表 创建虚拟表: # 语法: # create view 虚拟表名称 as 虚拟表; create view course_and_teacher as select * from ...
- Linux下汇编语言学习笔记51 ---
这是17年暑假学习Linux汇编语言的笔记记录,参考书目为清华大学出版社 Jeff Duntemann著 梁晓辉译<汇编语言基于Linux环境>的书,喜欢看原版书的同学可以看<Ass ...
- Count the Colors-ZOJ1610(线段树区间求)
Painting some colored segments on a line, some previously painted segments may be covered by some th ...
- Windows上安装Mac OS
在windows上开发ios程序,是一件比較痛苦的事情.由于: 开发android程序,使用eclipse.eclipse有windows版同一时候也有mac版,所以mac上开发android程序和w ...
- SaltStack学习系列之自定义grains
Master端 打开存放自定义grains的目录 vim /etc/salt/master file_roots: base: - /srv/salt/ 建立自定义模块 cd /srv/salt mk ...
