prototype 和function关系等总结
js提供了一些内置类,如Array String Function等,只要有类就有原型。
1,function ,属性包括 arguments, caller,length,name ,prototype,__proto__,
2,prototype,属性又分为constructor: function () {},__proto__: Object,
3,__proto__从别的原型链继承过来可以直接用的,prototype是要加在自己原型链上的,供别人调用,或者直接实例化后,别人可以直接调用转成__proto__的。
__proto__是永远存在的,都指向下一层,最终是Object。
4,function 和prototype本身都含__proto__,其实本身也都是对象,自己继承过来的,他们2个也是基本类型的实例。
js的instanceof是根据prototype来判断两个对象是否存在继承关系,A instanceof B, js会沿着A的原型链查找 直到找到A.__proto__ === B.prototype 返回true。
一句话__proto__一层层都是指向继承的,最终到基本类型上。
一,function
function定义的是一个Object(对象),而且还是一个很特殊的对象,这个使用function定义的对象与使用new操作符生成的对象之间有一个重要的区别。
这个区别就是function定义的对象有一个prototype属性,使用new生成的对象就没有这个prototype属性。
prototype是function的一个属性。所有通过function 来定义的对象,都有prototype这个属性。
通过{}定义的对象字面量是没有prototype的,如
var a ={1:"a"}
console.log (a.prototype);
结果是undefined,原因是他已经实例化,
var a ={1:"a"}
console.log (a.__proto__);
结果是 Object {} ,相当于new 后的。
function 的length 参考http://www.cnblogs.com/52cik/p/js-function-length.html
函数的 length 属性只能得到他的形参个数,而无法得知实参个数。
function 是Object的实例,他自己的__proto__是Object.prototype
var A =function (age ){
this.age = age;
}
A.prototype.haha = function (){}
console.log( A instanceof Object)// true
console.log( typeof A) // function
console.log (Object.prototype.toString.call(A)) //[object Function]
数组类型typeof 是object,数组跟object更加接近
var B =[1,2,3]
console.log(typeof B)//object
console.log(typeof A)//function
var A =function (age ){
this.age = age;
}
A.prototype.haha = function (){}
var B =[1,2,3]
console.log(typeof A)//function
console.log(A instanceof Function)//true
console.log(A instanceof Object)//true
console.log(typeof B)//object
console.log(B instanceof Array)//true
console.log (Object.prototype.toString.call(A)) //[object Object]
caller:
返回一个对函数的引用,该函数调用了当前函数。
functionName.caller
functionName 对象是所执行函数的名称。
说明
对于函数来说,caller 属性只有在函数执行时才有定义。如果函数是由顶层调用的,那么 caller 包含的就是 null 。如果在字符串上下文中使用 caller 属性,那么结果和 functionName.toString 一样,也就是说,显示的是函数的反编译文本。
var A =function (age ){
this.age = age;
console.log(A.caller)
}
A.prototype.haha = function (){}
var B = function(type){
A();
}
B();
返回,最后是B的函数,谁调用我了,返回谁
function (type){
A();
}
arguments.callee :返回正被执行的 Function 对象,也就是所指定的 Function 对象的正文。
[function.]arguments.callee
可选项 function 参数是当前正在执行的 Function 对象的名称。
说明 : callee 属性的初始值就是正被执行的 Function 对象。
callee 属性是 arguments 对象的一个成员,它表示对函数对象本身的引用,这有利于匿名函数的递归或者保证函数的封装性,例如下边示例的递归计算1到n的自然数之和。而该属性仅当相关函数正在执行时才可用。还有需要注意的是callee拥有length属性,这个属性有时候用于验证还是比较好的。arguments.length是实参长度,arguments.callee.length是
形参长度,由此可以判断调用时形参长度是否和实参长度一致。
二、prototype
本身含constructor,__proto__
var A =function (age ){
this.age = age;
}
A.prototype.haha = function (){}
console.log (A.prototype) ;
可以看到的内容
Object {haha: function}
constructor: function (age ){
arguments: null
caller: null
length: 1
name: ""
prototype: Object
__proto__: function Empty() {}
<function scope>
haha: function (){}
__proto__: Object
constructor实际指向的是 函数创建时的那个function。
function Animal(name) {
this.name = name;
}
Animal.prototype = {
talk: function() {},
run: function() {}
}
function Dog(age,name) {
//Animal.call(this,name)
this.age=age;
}
// 要让 Dog 继承 Animal, 只需:__ 2个_
Dog.prototype = new Animal ; // 实例化后
Dog.prototype.constructor = Dog;//手工的把constructor给暴露出来了。可以通过dog.constructor来调用
//Dog.prototype = new Animal ; //Animal的构造函数和自己的prototype也都放到Dog上
Dog.prototype.haha = function () {};//
Dog.prototype.haha.tata = 4;
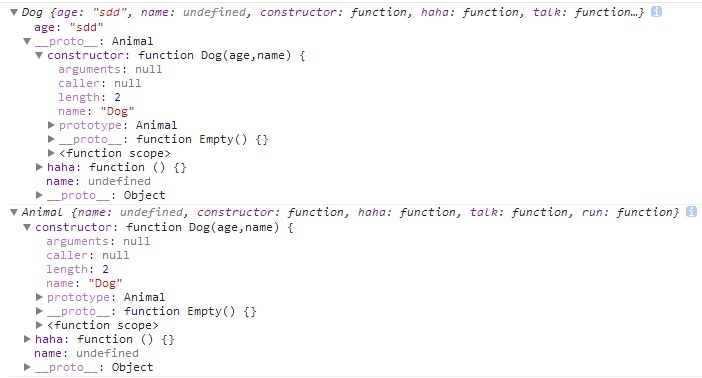
var dog = new Dog("sdd","bbb");
var animal = new Animal("aaaa");
console.log(dog);
console.log(Dog.prototype);
返回结果如下:

dog.__proto__.__proto__ === Animal.prototype 返回的true。
原型链作为实现继承的主要方法,其基本思想是:让原型对象等于另一个类型的实例,这样原型对象将包含一个指向另一个原型的指针,相应的,另一个原型中也包含着一个指向另一个构造函数的指针,假如另一个原型又是另一个类型的实例,如此层层递进,就构成了实例与原型的链条,这个链条就称之为原型链.
另外一个问题,prototype是存储放到共享区域内的,可以共同修改。
Dog.prototype = Animal.prototype的方法集成,如果子类重写了父类的方法,父类也会受到影响。
推荐的用法是
Dog.prototype.__proto__ = Animal.prototype
不用写Dog.prototype.constructor = Dog了,constructor 没有被覆盖,Dog本身就有了。
参考可以看下下面的例子, http://www.cnblogs.com/qiantuwuliang/archive/2011/01/08/1930548.html
代码 function Person(name)
{
this.name=name;
this.showMe=function()
{
alert(this.name);
}
}; Person.prototype.from=function()
{
alert('I come from prototype.');
}
var father=new Person('js');//为了下面演示使用showMe方法,采用了js参数,实际多采用无参数
alert(father.constructor);//查看构造函数,结果是:function Person(name) {...};
function SubPer()
{
}
SubPer.prototype=father;//注意这里
SubPer.prototype.constructor=SubPer; var son=new SubPer();
son.showMe();//js
son.from();//I come from prototype.
alert(father.constructor);//function SubPer(){...}
alert(son.constructor);//function SubPer(){...}
alert(SubPer.prototype.constructor);//function SubPer(){...}
关于prototype是共享和prototype的作用域问题
function Tree(x){
this.value = x;
}
Tree.prototype.children = [1,2];
var a =new Tree(2);
a.children=3;
var b = new Tree(4);
b.children=5;
var c = new Tree(6);
console.log (c.children)//[1,2]
这个对 a.__proto_ 没有做修改,最后依然是 a.__proto_ === Tree.prototype
a.children=3,相当于在a这个对象下面直接加了个children的属性。
function Tree(x){
this.value = x;
}
Tree.prototype.children = [1,2];
var a =new Tree(2);
a.children.push("3");
var b = new Tree(4);
b.children.push("5");
var c = new Tree(6);
console.log (c.children);//[1,2,"3","5"]
a.children相当于开始是undefined,如果直接复制的话,就是在a对象下加属性了,然后在.操作,相当于从原型链上去取了。
var A = function(b){
this.b =b;
}
A.prototype.hh="222";
$.extend(A.prototype,{
b:"333",
hh:"444"
});
var a = new A();
console.log(a);
- b: undefined
- __proto__: Object
- b: "333"
- constructor: function (b){
- arguments: null
- caller: null
- length: 1
- name: ""
- prototype: Object
- __proto__: function Empty() {}
- <function scope>
- hh: "444"
- __proto__: Object
prototype 和function关系等总结的更多相关文章
- Js中Prototype、__proto__、Constructor、Object、Function关系介绍
一. Prototype.__proto__与Object.Function关系介绍 Function.Object:都是Js自带的函数对象.prototype,每一个函数对象都有一个显式的proto ...
- 【转】Js中Prototype、__proto__、Constructor、Object、Function关系介绍
一 Prototype.__proto__与Object.Function关系介绍 Function.Object:Js自带的函数对象. prototype,每一个 ...
- Function、Object、Prototype 之间的关系解析
前提:js中所有的内置对象都是Function 的实例. 例如:Array\String\Number... 等 原理剖析: 对象属性搜索的原理就是按照对象的 __proto__ 属性进行搜索,直到_ ...
- 原型链(_proto_) 与原型(prototype) 有啥关系?
prototype对象里面方法及属性是共享的...... 1.JavaScript 中每一个对象都拥有原型链(__proto__)指向其构造函数的原型( prototype),object._prot ...
- 为什么Object.prototype在Function的原型链上与Function.prototype在Object的原型链上都为true
关于javascript的原型链有一个问题我一直很疑惑:为什么 Function instanceof Object 与 Object instanceof Function都为true呢? Func ...
- length prototype 函数function的属性,以及构造函数
前言:学到一些JavaScript高级的知识,在这里记下,方便以后的查找 1.length代表函数定义的形参的个数,挺简单的 例如:function Pen(price,cname) { . ...
- 应用:计算字符串的长度(一个双字节字符长度计2,ASCII字符计1) String.prototype.len=function(){return this.replace(/[^\x00-\xff]/g,"aa").length;}
应用:计算字符串的长度(一个双字节字符长度计2,ASCII字符计1) String.prototype.len=function(){return this.replace(/[^\x00-\xff] ...
- prototype __proto__ Function
我们创建的每个函数都有一个prototype属性,这个属性是一个指针,指向一个对象.(注意:是函数才有prototype属性) 而__proto__属性每一个对象都有. 在js中如果A对象是由B函数构 ...
- Object.prototype和Function.prototype一些常用方法
Object.prototype 方法: hasOwnProperty 概念:用来判断一个对象中的某一个属性是否是自己提供的(主要是判断属性是原型继承还是自己提供的) 语法:对象.hasOwnProp ...
随机推荐
- adb shell报错:error: insufficient permissions for device的解决办法
1.错误描述 执行 adb shell 时,报错如下; error: insufficient permissions for device 2.解决办法 1,终端执行 lsusb 结果如下,注意绿 ...
- awr 收集时间
windows 收集 awr 报告,一分钟一个.
- jquery选择器 选择除当前点击元素外所有的元素
问题: 多个select选择,如果已选择某些value ,该value不可再选 思路: 点击当前元素,js列出除当前元素外所有的元素 当前解决办法: function symbolDefine(ob ...
- 文件共享服务 FTP,NFS 和 Samba
DAS DAS 指 Direct Attached Storage,即直连附加存储,这种设备直接连接到计算机主板总线上,计算机将其识别为一个块设备,例如常见的硬盘,U 盘等,这种设备很难做到共享. N ...
- 3个解析url的php函数
通过url进行传值,是php中一个传值的重要手段.所以我们要经常对url里面所带的参数进行解析,如果我们知道了url传递参数名称,例如 /index.php?name=tank&sex=1#t ...
- php url地址栏传中文乱码解决方法集合
php地址栏传中文$_GET下来后乱码,urlencode和urldecode,iconv,base64_encode等方法,整理基本是常用的了. php地址栏传中文$_GET下来后乱码,urlen ...
- iOS三句话实现文本转语音:AVSpeechSynthesizer
一.介绍 从iOS5开始,iOS系统已经在siri上集成了语音合成的功能,但是是私有API.但是在iOS7,新增了一个简单的API----AVSpeechSynthesizer来做这件事情. 二.案例 ...
- Java并发——结合CountDownLatch源码、Semaphore源码及ReentrantLock源码来看AQS原理
前言: 如果说J.U.C包下的核心是什么?那我想答案只有一个就是AQS.那么AQS是什么呢?接下来让我们一起揭开AQS的神秘面纱 AQS是什么? AQS是AbstractQueuedSynchroni ...
- Spring-bean(一)
配置形式:基于xml文件的方式:基于注解的方式 Bean的配置方式:通过全类名(反射),通过工厂方法(静态工厂方法&实例工厂方法),FactoryBean 依赖注入的方式:属性注入,构造器注入 ...
- CF749D Leaving Auction
题目链接: http://codeforces.com/problemset/problem/749/D 题目大意: 一场拍卖会,共n个买家.这些买家共出价n次,有的买家可能一次都没有出价.每次出价用 ...
