GitHub代码托管平台搭建
GitHub代码托管平台搭建
注册账户以及创建仓库
要想使用github第一步当然是注册github账号了, github官网地址:https://github.com/。 之后就可以创建仓库了(免费用户只能建公共仓库),Create a New Repository,填好名称后Create,之后会出现一些仓库的配置信息,这也是一个git的简单教程。
Github 安装
配置Git
首先在本地创建ssh key;
$ ssh-keygen -t rsa -C "your_email@youremail.com"
后面的your_email@youremail.com改为你在github上注册的邮箱,之后会要求确认路径和输入密码,我们这使用默认的一路回车就行。成功的话会在~/下生成.ssh文件夹,进去,打开id_rsa.pub,复制里面的key。
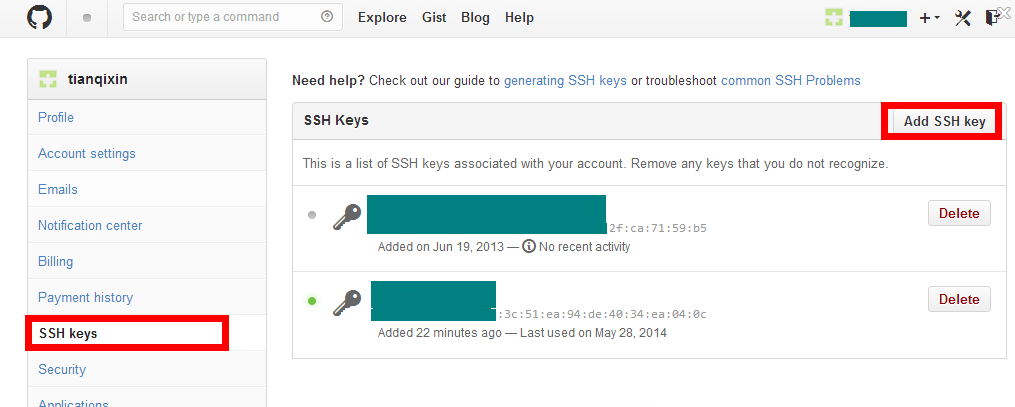
回到github上,进入 Account Settings(账户配置),左边选择SSH Keys,Add SSH Key,title随便填,粘贴在你电脑上生成的key。

为了验证是否成功,在git bash下输入:
$ ssh -T git@github.com
如果是第一次的会提示是否continue,输入yes就会看到:You've successfully authenticated, but GitHub does not provide shell access 。这就表示已成功连上github。
接下来我们要做的就是把本地仓库传到github上去,在此之前还需要设置username和email,因为github每次commit都会记录他们。
$ git config --global user.name "your name"
$ git config --global user.email "your_email@youremail.com"
进入要上传的仓库,右键git bash,添加远程地址:
$ git remote add origin git@github.com:yourName/yourRepo.git
后面的yourName和yourRepo表示你再github的用户名和刚才新建的仓库,加完之后进入.git,打开config,这里会多出一个remote "origin"内容,这就是刚才添加的远程地址,也可以直接修改config来配置远程地址。
<h3创建新仓库< h3="">
创建新文件夹,打开,然后执行 git init 以创建新的 git 仓库。
检出仓库
执行如下命令以创建一个本地仓库的克隆版本:
git clone /path/to/repository
如果是远端服务器上的仓库,你的命令会是这个样子:
git clone username@host:/path/to/repository
工作流
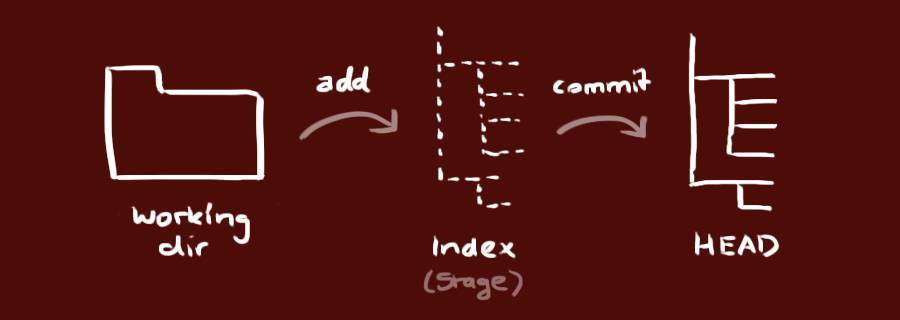
你的本地仓库由 git 维护的三棵"树"组成。第一个是你的 工作目录,它持有实际文件;第二个是 暂存区(Index),它像个缓存区域,临时保存你的改动;最后是 HEAD,它指向你最后一次提交的结果。
你可以提出更改(把它们添加到暂存区),使用如下命令:git add <filename>git add *
这是 git 基本工作流程的第一步;使用如下命令以实际提交改动:git commit -m "代码提交信息"
现在,你的改动已经提交到了 HEAD,但是还没到你的远端仓库。

推送改动
你的改动现在已经在本地仓库的 HEAD 中了。执行如下命令以将这些改动提交到远端仓库:git push origin master
可以把 master 换成你想要推送的任何分支。
如果你还没有克隆现有仓库,并欲将你的仓库连接到某个远程服务器,你可以使用如下命令添加:git remote add origin <server>
如此你就能够将你的改动推送到所添加的服务器上去了。
分支
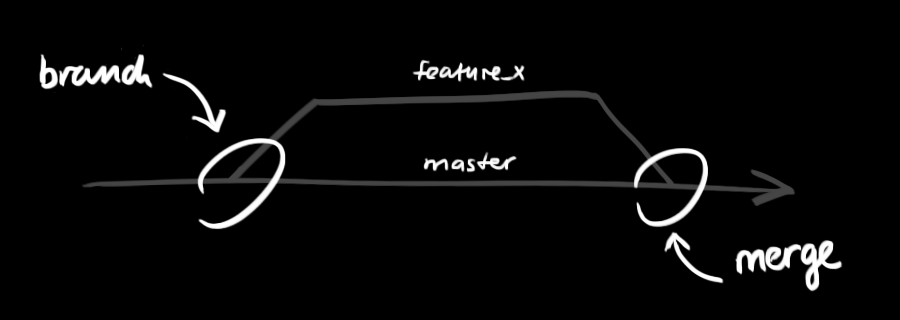
分支是用来将特性开发绝缘开来的。在你创建仓库的时候,master 是"默认的"分支。在其他分支上进行开发,完成后再将它们合并到主分支上。

创建一个叫做"feature_x"的分支,并切换过去:git checkout -b feature_x
切换回主分支:git checkout master
再把新建的分支删掉:git branch -d feature_x
除非你将分支推送到远端仓库,不然该分支就是 不为他人所见的:git push origin <branch>
更新与合并
要更新你的本地仓库至最新改动,执行:git pull
以在你的工作目录中 获取(fetch) 并 合并(merge) 远端的改动。
要合并其他分支到你的当前分支(例如 master),执行:git merge <branch>
在这两种情况下,git 都会尝试去自动合并改动。遗憾的是,这可能并非每次都成功,并可能出现冲突(conflicts)。 这时候就需要你修改这些文件来手动合并这些冲突(conflicts)。改完之后,你需要执行如下命令以将它们标记为合并成功:git add <filename>
在合并改动之前,你可以使用如下命令预览差异:git diff <source_branch> <target_branch>
标签
为软件发布创建标签是推荐的。这个概念早已存在,在 SVN 中也有。你可以执行如下命令创建一个叫做 1.0.0 的标签:git tag 1.0.0 1b2e1d63ff
1b2e1d63ff 是你想要标记的提交 ID 的前 10 位字符。可以使用下列命令获取提交 ID:git log
你也可以使用少一点的提交 ID 前几位,只要它的指向具有唯一性。
替换本地改动
假如你操作失误(当然,这最好永远不要发生),你可以使用如下命令替换掉本地改动:git checkout -- <filename>
此命令会使用 HEAD 中的最新内容替换掉你的工作目录中的文件。已添加到暂存区的改动以及新文件都不会受到影响。
假如你想丢弃你在本地的所有改动与提交,可以到服务器上获取最新的版本历史,并将你本地主分支指向它:git fetch origingit reset --hard origin/master
实用小贴士
内建的图形化 git:gitk
彩色的 git 输出:git config color.ui true
显示历史记录时,每个提交的信息只显示一行:git config format.pretty oneline
交互式添加文件到暂存区:git add -i
链接与资源
图形化客户端
- GitX (L) (OSX, 开源软件)
- Tower (OSX)
- Source Tree (OSX, 免费)
- GitHub for Mac (OSX, 免费)
- GitBox (OSX, App Store)
指南和手册
相关文章
- Github 简明指南:http://rogerdudler.github.io/git-guide/index.zh.html
- 如何高效利用GitHub:http://www.yangzhiping.com/tech/github.html
GitHub代码托管平台搭建的更多相关文章
- 国内代码托管平台(Git)
可以说GitHub的出现完全颠覆了以往大家对代码托管网站的认识.GitHub不但是一个代码托管网站,更是一个程序员的SNS社区.GitHub真正迷人的是它的创新能力与Geek精神,这些都是无法模仿的. ...
- 国内代码托管平台(Git和SVN)
Github(Git和SVN)https://github.com/ 可以说GitHub的出现完全颠覆了以往大家对代码托管网站的认识.GitHub不但是一个代码托管网站,更是一个程序员的SNS ...
- Git学习总结(3)——代码托管平台简介
可以说GitHub的出现完全颠覆了以往大家对代码托管网站的认识.GitHub不但是一个代码托管网站,更是一个程序员的SNS社区.GitHub真正迷人的是它的创新能力与Geek精神,这些都是无法模仿的. ...
- GIT → 04:Git与代码托管平台
4.1 Git 与 GitHub比较 Git 是一个版本管理工具 , 只在本地使用的一个版本管理工具,其作用就是可以让你更好的管理你的程序,比如你原来提交过的内容,后面虽然修改过,但是通过git这个工 ...
- 探讨 Git 代码托管平台的若干问题
关于 Git 版本控制软件种类繁多,维基百科收录的最早的版本控制系统是 1972 年贝尔实验室开发的 Source Code Control System.1986 年 Concurrent Vers ...
- 探讨 Git 代码托管平台的若干问题 - 2019 版
关于 Git 版本控制软件种类繁多,维基百科收录的最早的版本控制系统是 1972 年贝尔实验室开发的 Source Code Control System.1986 年 Concurrent Vers ...
- oschina(开源中国)的Git代码托管平台使用教程
oschina(开源中国)的Git代码托管平台使用教程 第一章 平台介绍 一. Git@OSC简介 开源中国的Git@OSC一个账号最多可以创建1000个项目,包含公有和私有,开源中国代码托管地址:h ...
- 程序员必须知道的几个Git代码托管平台
上一篇博客中2015继续任性——不会Git命令,照样玩转Git我们简单的介绍了在VS2013中使用Git,和GitHub客户端的使用.那么使用Git到底有什么好处呢?最为明显的是支持Git代码托管的平 ...
- Coding.net代码托管平台建立WordPress
Coding.net这是一个国内新兴的代码托管平台,功能主要包括:代码托管.在线运行环境.监控代码质量,兼有一定的社交功能,在线运行环境支持Java.Ruby.Node.js.PHP.Python.G ...
随机推荐
- AWR and ADDM
The Automatic Workload Repository Oracle collect a vast amount of statistics regarding the performan ...
- SpringMVC断言--Assert
Web 应用在接受表单提交的数据后都需要对其进行合法性检查,如果表单数据不合法,请求将被驳回.类似的,当我们在编写类的方法时,也常常需要对方法入参进行合 法性检查,如果入参不符合要求,方法将通过抛出异 ...
- vim 快速搜索的快捷键
当光标在某个单词上面的时候 按 shift + #键(或 shift + * )就可以了!!! ----------------------------------- If you are worki ...
- The return type is incompatible with JspSourceDependent.getDependants():JasperException问题分析与解决方法
Linux下基于JSP的报表集成到项目中后,显示不出来,查看tomcat的日志.有例如以下报错信息: The return type is incompatible with JspSourceDep ...
- android 请求网络异步载入
/** * 封装ProecssDialog对话框 * */ public class LoadDialog extends ProgressDialog { private String title ...
- 解析cocos2d-lua项目中的Hello World
创建完cocos2d-x的lua项目后.打开项目的Resources目录,找到hello.lua.cocos2d-x的lua项目的測试样例主要就是由这个脚本文件运行的. require "A ...
- 线段树+离散化 IP地址段检查 SEGMENT TREE
Problem: Give a series of IP segments, for example, [0.0.0.1-0.0.0.3], [123.234.232.21-123.245.21.1] ...
- javaScript 检測 能否够连接指定server
本文主要讲述怎样在js里面从多个服务端servlet中找到可用的地址 一般项目部署到生产环境之后会有一个生产网段(就是你能够在家訪问)和一个办公网段(仅仅能在公司才干訪问). 我们的项目部署好了之后, ...
- 数据分析在web交互设计中的作用 页面跳出率 100% 原因分析
通过分析访问的路径,发现,访问者访问其他页面,直接跳出 页面跳出率 100% 说明: 连作者都发现的导航路径不清晰 对导航进行改版:清晰.明了
- CSS自适应宽度的高级应用,一般人不会告诉你。
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAxgAAACdCAIAAAC4iknFAAAgAElEQVR4nO2d3VsTV7uH51/wqhKotn
