js 字符串截取 substring() 方法、 substr() 方法、slice() 方法、split() 、join();
三种 js 截取字符串的方法:
- substring() 方法;
- substr() 方法;
- slice() 方法;
- 1、:substring() 方法:string.substring(from, to) 方法从 from 位置截取到 to 位置,to 可选,没有设置时默认到末尾【用于提取字符串中介于两个指定下标之间的字符】
2、slice() 方法:slice(start,end) 方法用于提取字符串的某个部分(从参数 start 到 end 位置),并以新的字符串返回被提取的部分。类似 substring()
3、substr() 方法:substr(start [, length ])可在字符串中截取从开始下标开始的指定数目的字符。
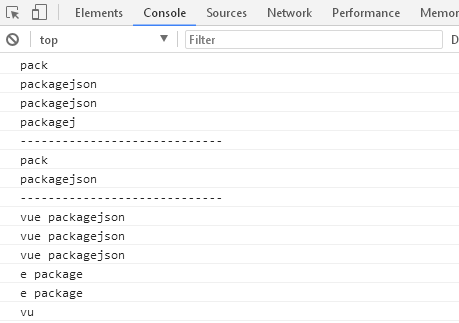
let str = 'vue packagejson'
console.log(str.substring(4,8)) //substring 截取第5个到第8个 ;返回:pack
console.log(str.substring(4)) // 截取 第5个到末尾 ;返回:packagejson
console.log(str.substr(4)) // 截取 第5个到末尾 ;返回:packagejson
console.log(str.substr(4,8)) // 截取 第5个字符开始截取8个字符 ;返回:packagej
console.log('-----------------------------')
console.log(str.slice(4,8)) // slice截取第5个到第8个 ;返回:pack
console.log(str.slice(4)) // 截取 第五个到末尾 ;返回:packagejson
console.log('-----------------------------')
console.log(str.slice(0)) // 返回整个字符串 ;返回:vue packagejson
console.log(str.substring(0)) // 返回整个字符串 ;返回:vue packagejson
console.log(str.substr(0)) // 返回整个字符串 ;返回:vue packagejson
//------------在上面的例子中我们可以看出slice()和substring()的用法是相同的--------------
// -----------返回的值也是一样的,但当参数为负数时,他们的返回值却不一样
console.log(str.slice(2,-4)) // 截取第3个到第11(2,11) ;返回:e package
console.log(str.slice(2,11))
console.log(str.substring(2,-4)) // 实际上是substring(2,0),负数转换为0,substring总是把较小的数作为起始位置。返回:vu
//------------------

函数:split()
功能:使用一个指定的分隔符把一个字符串分割存储到数组
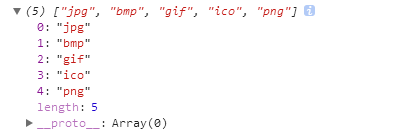
let strA = 'jpg|bmp|gif|ico|png'
let arr=strA.split('|')
console.log(arr)

函数:John() --------------------字符串拼接
功能:使用您选择的分隔符将一个数组合并为一个字符串
let myList=new Array('jpg', 'bmp', 'gif', 'png');
let pList=myList.join('|');
console.log(pList) // 返回: jpg|bmp|gif|png ---string 类型 // 遇到过后台入参需要用 逗号隔开时
js 字符串截取 substring() 方法、 substr() 方法、slice() 方法、split() 、join();的更多相关文章
- 【JS点滴】substring和substr以及slice和splice的用法和区别。
那么就由一道笔试题引入吧,已知有字符串a=”get-element-by-id”,写一个function将其转化成驼峰表示法”getElementById”: var a = "get-el ...
- 14. js字符串截取substring用法
columnIds = columnIds.substring(0, columnIds.length-1);
- javascript字符串截取的substring、substr和slice
本文详细的介绍了javascript中substring().substr()和slice()三个JS字符串截取的方法,substring()方法用于提取字符串中介于两个指定下标之间的字符.subst ...
- JavaScript进阶(四)js字符串转换成数字的三种方法
js字符串转换成数字的三种方法 在js读取文本框或者其它表单数据的时候获得的值是字符串类型的,例如两个文本框a和b,如果获得a的value值为11,b的value值为9 ,那么a.value要小于b. ...
- JS字符串截取 “指定字符” 前面和后面的内容!
JS字符串截取 “指定字符” 前面和后面的内容! var string= "07/12" var before = string.split('/')[0] var after = ...
- js字符串截取函数slice()、substring()、substr()
摘要 在js中字符截取函数有常用的三个slice().substring().substr()了,下面我来给大家介绍slice().substring().substr()函数在字符截取时的一些用法与 ...
- js 字符串截取函数substr,substring,slice之间的差异
js 字符串的截取,主要有三个函数,一般使用三个函数:substr,substring,slice. 而这三个函数是不完全一样的,平时很难记住,在这里做下笔记,下次遇到的时候,直接从这里参考,调用合适 ...
- JS字符串截取函数slice(),substring(),substr()的区别
在JS中,slice().substring().substr()都有截取字符串的作用,那他们有哪些用法上的区别呢?如果你也有疑惑,这篇文章或许能够帮助到你. 一.substring() substr ...
- substr和substring,slice和splice的区别,js字符串截取和数组截取
本文参考了文章:https://blog.csdn.net/kenberkeley/article/details/50983734 博主已经总结得很好了,看完之后也能明白,不过还是觉得要自己动手敲一 ...
随机推荐
- NSArray是强引用容器
经常比较疑惑NSArray.NSDictionary.NSSet这几个对象容器管理对象所采用的方式是“强引用”还是“弱引用”. 通过简单的命令行程序得到的结论是“NSArray.NSDictionar ...
- java web项目的目录结构
- Codefroces #404 Div2
A题 分析:把多面体和面数一一对应即可 #include<iostream> #include<map> #include<cstring> #include< ...
- 区间DP 青蛙的烦恼
池塘中有n片荷叶恰好围成了一个凸多边形,有一只小青蛙恰好站在1号荷叶上,小青蛙想通过最短的路程遍历所有的荷叶(经过一个荷叶一次且仅一次),小青蛙可以从一片荷叶上跳到另外任意一片荷叶上. 输入数据(fr ...
- MySQL主从详细安装步骤
网站: 程序在:web服务器192.168.1.100上面 数据库在:MySQL服务器192.168.1.123上面 实现目的:增加一台MySQL备份服务器(192.168.1.124),作为MySQ ...
- oracle 查看表是否存在、包含某字段的表、表是否包含字段
表是否存在: select count(*) from user_tables where table_name = #{tablename} 包含某个字段的表 select * from user_ ...
- Ubuntu中字体的改变
1.sudo dpkg-reconfigure console-setup 2.弹出 Configuring console-setup 界面,选择适当的编码格式,我们一般选择默认的UTF-8,选择O ...
- POJ 3419 Difference Is Beautiful (DP + 二分 + rmq)
题意:给n个数(n<=200000),每个数的绝对值不超过(10^6),有m个查询(m<=200000),每次查询区间[a,b]中连续的没有相同数的的最大长度. 析:由于n太大,无法暴力, ...
- 一文教您如何通过 Docker 快速搭建各种测试环境(Mysql, Redis, Elasticsearch, MongoDB) | 建议收藏
欢迎关注个人微信公众号: 小哈学Java, 文末分享阿里 P8 高级架构师吐血总结的 <Java 核心知识整理&面试.pdf>资源链接!! 个人网站: https://www.ex ...
- HDU5213(容斥定理+莫队算法)
传送门 题意 给出n个数和幸运数k,m次询问,每次询问[l1,r1]和[l2,r2]有多少对数满足x+y=k,x∈[l1,r1],y∈[l2,r2] 分析 看到m只有3e4,可以考虑\(m\sqrt{ ...
