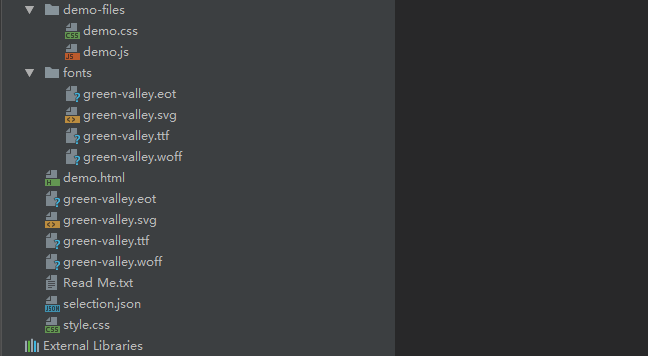
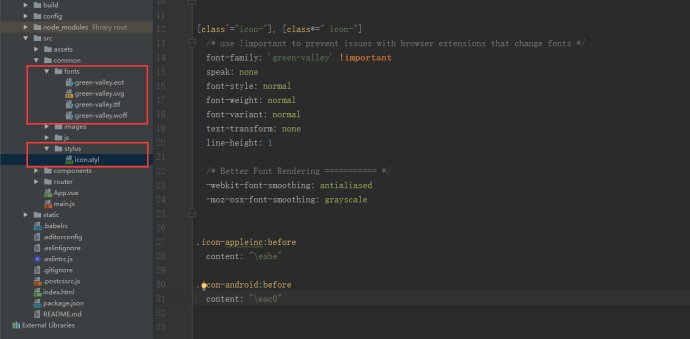
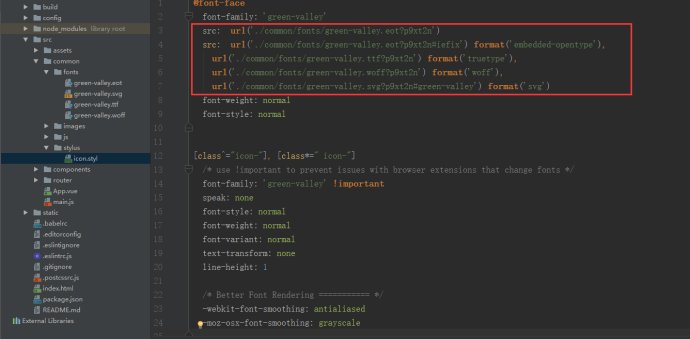
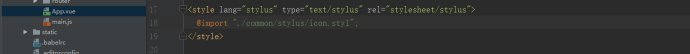
Vue如何引入icon图标







Vue如何引入icon图标的更多相关文章
- Vue Element 使用 icon 图标 (第三方)
Vue Element 使用 icon 图标 (第三方) element-ui 自带的图标库还是不够全, 还是需要需要引入第三方 icon, 自己在用的时候一直有些问题, 参考了些教程, 详细地记录补 ...
- 认识CSS中标题引入icon图标
前端之HTML,CSS(十一) icon图标 icon图标的使用 获取网站的中标题icon图标,以京东为例:在域名后添加/favicon.ico Enter打开 鼠标右键,图标另存为下载icon图标, ...
- vue项目中icon图标的完美引入
第一步: 进入阿里矢量图标库并登录 地址:https://www.iconfont.cn 第二步: 选择项目需要的图标添加到库 第三步: 选完之后点击右上角的购物车,打开后点击添加到项目,没有就自己建 ...
- Vue Element使用icon图标(第三方)
element-ui自带的图标库还是不够全,还是需要需要引入第三方icon,自己在用的时候一直有些问题,参考了些教程,详细地记录补充下 对于我们来说,首选的当然是阿里icon库 教程: 1.打开阿里i ...
- vue中引入字体图标报错,找不到字体文件
在用vue + webpack进行开发的时候,在引用字体图标遇到字体无法加载的问题: 报以下错误 搞了好久没搞定,最后才找到解决方法(还是没有找到原因) 修改字体图标的css中引入字体文件的路径 以前 ...
- vue中引入.svg图标,使用iconfont图标库
阿里巴巴的iconfont是一个很好的图标库,海量的素材可以快速满足开发人员日常对图标的诉求,我们采用symbol引用,官方介绍 创建SvgIcon组件 <template> <sv ...
- VUE设置浏览器icon图标
一.将[logo.png]格式图片转换为[logo.bmp]格式 ps打开图片- 存储为 BMP格式 保存好的[logo.bmp] 格式的图片重命名为[logo.ico] 二.将[logo.ico]图 ...
- Vue Element使用第三库icon图标
一:引入单设图标 1.打开 阿里icon,注册 >登录>图标管理>我的项目 2.新建项目 返回阿里icon首页,点进去你想要的icon库,因为没有批量导入购物车,所以一般情况下需要一 ...
- vue中引入第三方字体图标库iconfont,及iconfont引入彩色图标
iconfont字体图标使用就不多说了,大致是几部: 1.在iconfont官网选图标,加入购物车,加入项目,下载到本地,解压 2.在项目assets目录新建目录iconfont,用于存放刚才下载解压 ...
随机推荐
- tableView 加载更多
在ios开中中,由于屏幕尺寸限制,如果需要显示的数据很多,需要用到分页加载. 原理:先数据放到一个table中,先显示10条,table底部有一察看更多选项,点击察看更多查看解析的剩余数据.基本上就是 ...
- Unix\Linux | 总结笔记 | 邮件发送
实验:在本地实现不同用户收发邮件 #root发送邮件 #stu 收邮件 #stu 查看邮件 并回复邮件 #root 查看stu回复的邮件
- poj 3295 Tautology 伪递归
题目链接: http://poj.org/problem?id=3295 题目描述: 给一个字符串,字符串所表示的表达式中p, q, r, s, t表示变量,取值可以为1或0.K, A, N, C, ...
- 人工智能-深度学习(2)TensorFlow安装及基本使用(学习笔记)
一.TensorFlow 简介 TensorFlow 是 Google 开源的一款人工智能学习系统.为什么叫这个名字呢? Tensor 的意思是张量,代表 N 维数组:Flow 的意思是流,代表基于数 ...
- 187 Repeated DNA Sequences 重复的DNA序列
所有DNA由一系列缩写为A,C,G和 T 的核苷酸组成,例如:“ACGAATTCCG”.在研究DNA时,识别DNA中的重复序列有时非常有用.编写一个函数来查找DNA分子中所有出现超多一次的10个字母长 ...
- 在Paint事件中绘制控件(边框)
单纯的自己记录,将来会继续添加,侥幸被大家发现了的话请不要太鄙视... private void panel4_Paint(object sender, PaintEventArgs e) { Con ...
- [转]Android项目快速开发框架探索(Mysql + OrmLite + Hessian + Sqlite)
前言 结合之前所用的ormlite和hessian,再加上SAE已经支持JAVA,把服务端切换到JAVA,也就有了本文.使用hessian来做数据传输,ormlite来实现客户端与服务端的数据存储,极 ...
- [转]Using the Interop Activity in a .NET Framework 4 Workflow
本文转自:http://msdn.microsoft.com/en-us/library/ee264174(v=vs.100).aspx This topic applies to Windows W ...
- 阿里云OSS搭建移动应用直传服务的.Net C#示例
OSS好几个都没有.Net示例,只有SDK 于是我就拿Java改成C#代码:使用前先去Nuget包管理器下载Aliyun.Acs.Core还有Aliyun.Acs.Sts: 在安装这个两个包的时候安装 ...
- zTree树形控件讲解
由于截图时间距离有些长,找不到原文出处,如有侵权请联系删除.
