vue-cli中使用rem,vue自适应
1.rem.js内容
! function(n) {
var e = n.document,
t = e.documentElement,
i = 720,
d = i / 100,
o = "orientationchange" in n ? "orientationchange" : "resize",
a = function() {
var n = t.clientWidth || 320;
n > 720 && (n = 720);
t.style.fontSize = n / d + "px"
};
e.addEventListener && (n.addEventListener(o, a, !1), e.addEventListener("DOMContentLoaded", a, !1))
}(window);
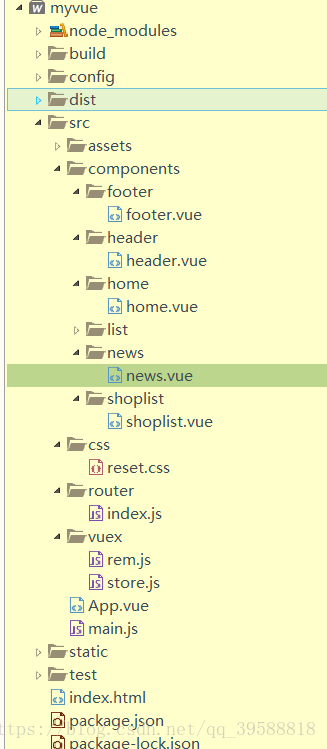
2.项目目录
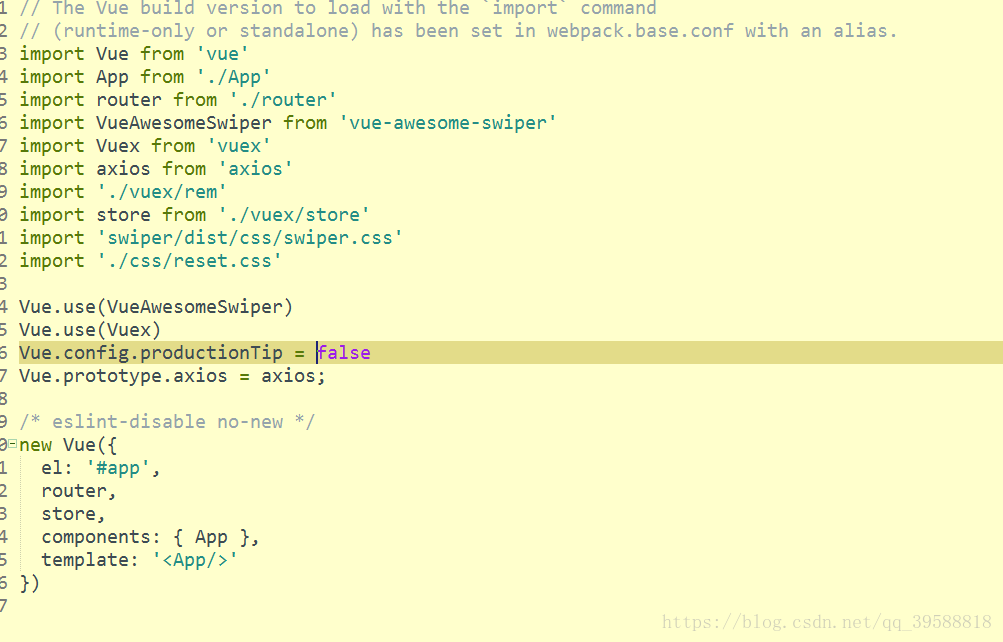
3.在main.js 中引入
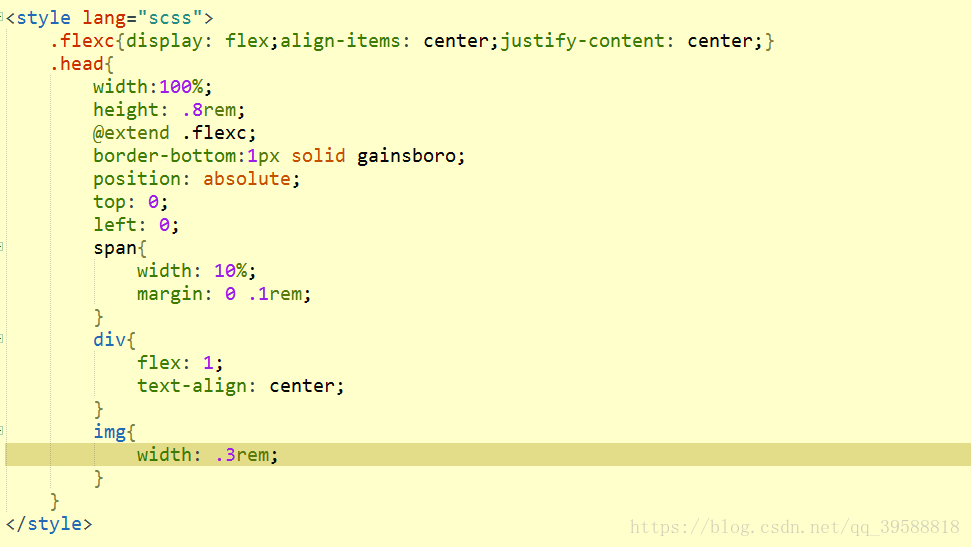
4.直接使用
vue-cli中使用rem,vue自适应的更多相关文章
- Vue Cli 中使用 Karma / Chrome 执行样式相关单元测试
在 GearCase 开源项目 中,我使用了 Vue Cli 的默认测试框架.因此和样式相关的东西,都无法进行测试.因为它并不类似于无头浏览器,而是存在于虚拟内存之中. 现状 在如下 button.s ...
- & vue项目中的rem适配
有个朋友问我在vue项目怎么做rem适配,我工作中都是用的dva,但是我感觉道理都是一样的,换汤不换药.配完就顺手写下来吧! 需要安装两个插件库 lib-flexible和px2rem-loader ...
- vue cli 中关于vue.config.js中chainWebpack的配置
Vue CLI 的官方文档上写:调整webpack配置最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象. Vue CLI 内部的 webpack 配置 ...
- vue cli中的env详解
前言 相信使用过 vueCli 开发项目的小伙伴有点郁闷,正常开发时会有三个接口环境(开发,测试,正式),但是 vueCli 只提供了两种 development,production(不包含 tes ...
- 前端——Vue CLI 3.x搭建Vue项目
一.Node安装 windows 1. Node.js (>=8.9, 推荐8.11.0+) Node官网下载 .msi 文件,按步骤下载安装即可. 安装完之后在cmd中输入 node -v,若 ...
- Vue项目中使用基于Vue.js的移动组件库cube-ui
cube-ui 是滴滴公司的技术团队基于 Vue.js 实现的精致移动端组件库.很赞,基本场景是够用了,感谢开源!感谢默默奉献的你们. 刚爬完坑,就来总结啦!!希望对需要的朋友有小小的帮助. (一)创 ...
- ubuntu下安装vue/cli提示No command 'vue' found
通过官方指令 npm install -g @vue/cli 安装vue脚手架提示: No command 'vue' found, did you mean: Command 'vpe' from ...
- Vue-axios 在vue cli中封装
common/post.js import axios from 'axios' // 引入axios import qs from 'qs' // 引入qs axios.defaults.baseU ...
- vue.cli 中使用 less 来写css样式
vue-cli 的webpack中已配置了less,但 package.json 中没有选项,为了方便开发中使用,需安装一下: 安装方式一: npm install less less-loader ...
随机推荐
- JSTL1.1函数标签库(functions)如fn:length
JSTL1.1函数标签库(functions)如fn:length 分类: java ssh22012-06-11 09:02 313人阅读 评论(1) 收藏 举报 stringcharacterxm ...
- 源代码管理工具SVN
1.源代码管理工具概述 2_SVN常用指令.hm Checkout把整个项目所有的源代码从服务器下载到本地 Update:将服务器上的代码更新到本地(只会更新被修改的文件) Commit:将本地的修改 ...
- 【繁琐工作自动化】pandas 处理 excel 文件
0. 一般处理 读取 excel 格式文件:df = pd.read_excel('xx.xlsx'),下面是一些简单查看文件内容的函数: df.head():展示前五行: df.columns:展示 ...
- 博弈论中的SG函数
SG函数的定义: g(x) = mex ( sg(y) |y是x的后继结点 ) 其中mex(x)(x是一个自然是集合)函数是x关于自然数集合的补集中的最小值,比如x={0,1,2,4,6} 则mex( ...
- AutoIT: 如何通过坐标相对位置来对无法识别的Menu以及GridView进行定位点击操作
一般情况下,GridView中的数据来自数据库,我们通过Windows Info,是无法获取GridView中的信息的.而软件定制的Menu,很多时候无法通过系统提供的WinMenuSelectIte ...
- XDCTF2015代码审计全解
此次CTF WEB2是一个大题,一共4个flag,分别代表:获取源码.拿下前台管理.拿下后台.getshell. 目标站:http://xdsec-cms-12023458.xdctf.win/ 根据 ...
- Tinkoff Challenge - Elimination Round C. Mice problem(模拟)
传送门 题意 给出一个矩形的左下角和右上角的坐标,给出n个点的初始坐标和运动速度和方向,询问是否存在一个时间使得所有点都在矩形内,有则输出最短时间,否则输出-1 分析 对于每个点如果运动过程中都不在矩 ...
- 只需3步,即可将你的Chromium Edge 浏览器设置成中文
最近,Chromium Edge 浏览器推出了添加语言包的功能,于是我们可以轻松将其界面设置成中文的. 第1步: 升级浏览器到最新版 在Chromium Edge 浏览器的地址栏中输入: edge:/ ...
- 设置mysql 定时备份任务
1 修改配置文件 /etc/my.conf (为了命令 mysqldump能省略输入密码执行,mysql5.5 之后已经不建议控制台直接输入密码的方式) 增加如下配置 [client]host=lo ...
- 解决Robot Framework运行时没有Log的方案
Robot Framework自动化测试过程中,运行多次后会出现RIDE没有log的情况. 造成这种现象的原因是: 执行失败的测试用例,chrome.exe和chromedriver.exe进程没有关 ...