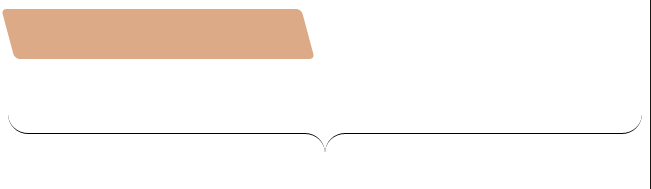
css3 平行四边形 、大括弧

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>平行四边形 与大括号</title>
</head>
<style>
.div1{
width:300px;
height:50px;
border-radius: 5px;
background-color: #da8;
transform: skew(15deg,0);
}
</style>
<body>
<!-- 平行四边形 -->
<div class="div1"></div>
<br><br><br>
<!-- 大括弧 -->
<div class="quote"><div></div></div>
<style type="text/css">
.quote {
position: relative;
width: 100%;
height: 40px;
}
.quote::before, .quote::after, .quote ::before, .quote ::after {
content: '';
display: block;
position: absolute;
width: calc(50% - 20px);
height: 20px;
border-style: solid;
border-color: #000;
border-width:;
}
.quote ::before, .quote ::after {
top:;
border-bottom-width: 1px;
}
.quote::before, .quote::after {
top: 20px;
border-top-width: 1px;
}
.quote ::before {
left:;
border-bottom-left-radius: 20px;
}
.quote ::after {
right:;
border-bottom-right-radius: 20px;
}
.quote::before {
left: 20px;
border-top-right-radius: 20px;
}
.quote::after {
right: 20px;
border-top-left-radius: 20px;
}
</style>
</body>
</html>
css3 平行四边形 、大括弧的更多相关文章
- CSS3幸运大转盘最简单的写法
点击开始 直接css动画 如果你要自己控制转到哪里 那就多写几个class 根据不同角度 运行不同的class..<pre>.zhuandong{ animation: zhuandong ...
- 9款经典华丽的CSS3分享按钮
如果你经常活跃在一些社交网站上,那么你肯定会看到过很多形式各异的分享按钮,目前由于HTML5和CSS3的普及,很多分享按钮也都应用了CSS3样式,甚至会有很多带有动画的CSS3分享按钮.本文就向大家介 ...
- 8套迷人精致的CSS3 3D按钮动画
1.纯CSS3 3D按钮 按钮酷似牛奶般剔透 CSS3按钮一般都可以设计的非常漂亮,利用投影.渐变等CSS3属性特效可以把按钮渲染的十分动感.今天分享的这款CSS3按钮外观非常特别,它看上去酷似晶莹剔 ...
- 淘宝ued - 前端智勇大闯关(第三季)答案(更新)
淘宝ued - 前端智勇大闯关(第三季)答案(更新) 下午在微博上看到了淘宝智勇大闯关第三季的信息,感觉挺有意思的,于是就尝试做了下.附上题目地址: http://ued.campus.alibaba ...
- css3实现梯形三角
近期移动端项目中,图片很多 移动端尽量少图片,以便提升加载速度!这时候css3可以大放光芒比如梯形的背景图 --------------------------------- ------------ ...
- CSS3 画基本图形,圆形、椭圆形、三角形等
CSS3圆角#css3-circle{ width: 150px; height: 150px; border-radius: 50%; }CSS3 椭圆形css3 radius#css3-elips ...
- CSS3 实现圆形、椭圆形、三角形等各种形状样式
CSS3 圆形 #css3-circle{ width: 150px; height: 150px; border-radius: 50%; background-color: #232323;} C ...
- 初步认识Less
LESS 是一个流行的样式表语言,它提供了 CSS3 也未曾实现的多种功能,让您编写 CSS 更加方便,更加直观.LESS 已经被广泛使用在多种框架中 ( 例如:BootStrap).本文将介绍 LE ...
- Adobe Dreamweaver代码编辑
Adobe Dreamweaver 同义词 DW(Adobe Dreamweaver的缩写)一般指Adobe Dreamweaver Adobe Dreamweaver,简称“DW”,中文名称 &qu ...
随机推荐
- UVA - 11488 Hyper Prefix Sets(trie树)
1.给n个只含0.1的串,求出这些串中前缀的最大和. 例1: 0000 0001 10101 010 结果:6(第1.2串共有000,3+3=6) 例2: 01010010101010101010 1 ...
- OpenMediaVault 系统安装问题
/********************************************************************* * OpenMediaVault 系统安装问题 * 说明: ...
- 并不对劲的bzoj4651:loj2086:uoj222:p1712:[NOI2016]区间
题目大意 有\(n\)(\(n\leq 5*10^5\))个闭区间\([L_1,R_1],[L_2,R_2],...,[L_n,R_n]\)(\(\forall i\in [1,n],0\leq L_ ...
- 并不对劲的bzoj4197:loj2131:uoj129:p2150:[NOI2015]寿司晚宴
题目大意 有两个集合\(S_1,S_2 \subseteq [2,n] (n\leq 500)\),且对于\(\forall x\in S_1,y\in S_2 , gcd(x,y)=1\) 求\(S ...
- OAuth学习总结
1.为什么需要OAuth? 新浪微博就是你的家.偶尔你会想让一些人(第三方应用)去你的家里帮你做一些事,或取点东西.你可以复制一把钥匙(用户名和密码)给他们,但这里有三个问题: 1)别人拿了钥匙后可以 ...
- 谁动了我的cpu——oprofile使用札记
引言 cpu无端占用高?应用程序响应慢?苦于没有分析的工具? oprofile利用cpu硬件层面提供的性能计数器(performance counter),通过计数采样,帮助我们从进程.函数.代码层面 ...
- 使用css borer实现图层蒙版效果
需要js 思路:假设目标元素是target.在外层定义元素宽高等于target,通过border设置元素铺满整个文档,设置border的透明图,实现蒙版,在元素的内部设置子元素,宽高100%;设置圆角 ...
- _bzoj1003 [ZJOI2006]物流运输【预处理】
传送门:http://www.lydsy.com/JudgeOnline/problem.php?id=1003 预处理出第i天到第j天走一条航线时的最短路. #include <cstdio& ...
- Frequency of String CodeForces - 963D
http://codeforces.com/contest/963/problem/D 题解:https://www.cnblogs.com/Blue233333/p/8881614.html 记M为 ...
- 在Windows上部署Zabbix客户端
将Zabbix for Windows客户端拷贝到windows系统的c盘,修改配置文件的相关配置项后,打开cmd窗口执行: # 安装服务 c:\zabbix\bin\win32\zabbix_age ...
