Flutter web环境变量搭建及开发
使用flutter开发app已有三个月,有一些行为形成了惯性,在搭建flutter web环境变量时走了不少的坑,分享出来,免得其他小伙伴再走一遍。
首先flutter的版本要使用1.5及以上版本
dart要用2.3.0及以上版本。
安装webdev,webdev是启动本地服务器使用
flutter pub global activate webdev
然后配置环境变量
export PATH="$PATH":"$HOME/flutter/.pub-cache/bin"
/*************下部分讲解环境变量怎么配置*************/
1)打开终端,输入
sudo vim .bash_profile
前面加sudo是防止没有权限修改.bash_profile文件
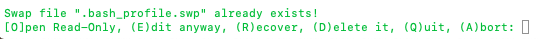
如果该文件有权限,需要先输入密码,然后出现下图所示,输入E,进入编辑模式

进入.bash_profile文件输入i,开始编辑,添加
export PATH="$PATH":"$HOME/flutter/.pub-cache/bin"
后,按Esc,再按英文的冒号“:”,输入wq,保存后退出
最后终端输入
source .bash_profile
进行更新环境变量
/*************上部分讲解环境变量怎么配置*************/
git clone flutter_web的代码
在指定的文件夹内执行
git clone https://github.com/flutter/flutter_web.git
打开examples/hello_world
cd examples/hello_world/
更新包
输入
flutter pub upgrade
出现下面内容后,便是更新成功
$ flutter pub upgrade! flutter_web 0.0.0 from path ../../flutter_web! flutter_web_ui 0.0.0 from path ../../flutter_web_uiRunning "flutter pub upgrade" in hello_world... 5.0s
执行
webdev serve
出现下面内容后,表示本地服务器启动成功
[INFO] Generating build script completed, took 331ms...[INFO] Building new asset graph completed, took 1.4s...[INFO] Running build completed, took 27.9s...[INFO] Succeeded after 28.1s with 618 outputs (3233 actions)Serving `web` on http://localhost:8080
在chrome浏览器中输入http://localhost:8080
就可以看到效果了
当然也可以使用AS 或者VS code创建一个flutter web工程。
以VS code为例
首先打开VS code
选择顶部状态栏的View——>Command Palette...
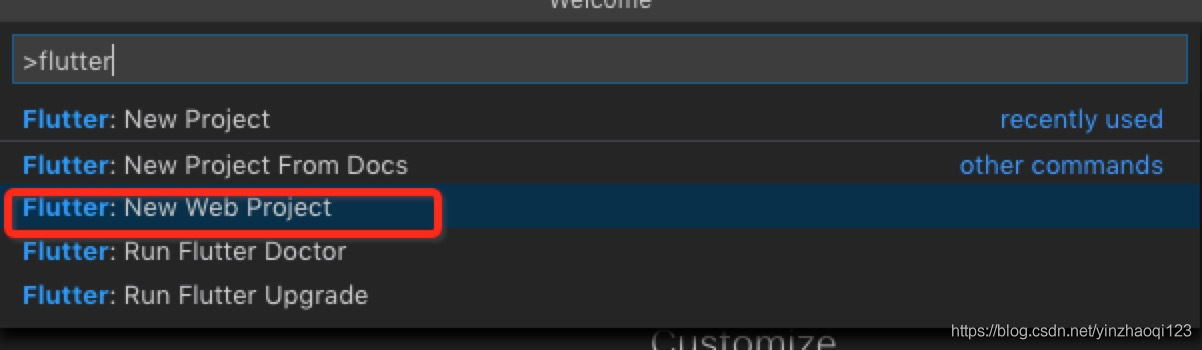
出现下图,输入flutter,选择Flutter: New Web Project, 编辑一个文件名,然后保存在指定的文件夹

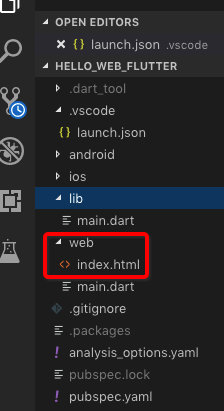
出现web文件夹,并且web文件夹中有index.html,证明创建是成功的,

最后使用上面的方法运行该项目就可以。
祝各位小伙伴学习flutter成功,收获多多。
Flutter web环境变量搭建及开发的更多相关文章
- 班级作业:Java Web环境的搭建
Java Web环境的搭建 一.开发所需工具.(根据你的电脑以及系统选择合适的版本下载) 1.JDK .下载链接:https://www.oracle.com/technetwork/java/jav ...
- 在win10环境下搭建 solr 开发环境
在win10环境下搭建 solr 开发环境 2017年05月30日 09:19:32 SegaChen0130 阅读数:1050 在win10环境下搭建 solr 开发环境 安装环境 Windo ...
- 在package.json里面的script设置环境变量,区分开发及生产环境。注意mac与windows的设置方式不一样
在package.json里面的script设置环境变量,区分开发及生产环境. 注意mac与windows的设置方式不一样. "scripts": { "publish- ...
- 搭建phonegap开发环境,搭建安卓开发环境
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- JAVA 基础(1)开发环境的搭建以及开发工具的选择
我们现在还是在学习阶段因此我们不用配置那么多的jdk,配置一个jdk8就够应付日常的学习了.前面的文章我尽量写详细一些照顾刚入坑的朋友.后文还有教大家怎么使用企业版的idea. 一.开发环境的搭 ...
- Linux环境下搭建Android开发环境
最近在折腾linux.因为咱是搞安卓开发的,所以少不了需要搭建Android开发环境,就此小记,希望能给向我一样的开发者一点帮助!开干! 1.安装JDK 下载JDK包,得到的是类似于jdk-8u65- ...
- Centos7.4环境下搭建Python开发环境(虚拟机安装+python安装+pycharm安装)
目录 一.安装 Centos7.4虚拟机 二.安装 python3.6.7 三.安装 pycharm 一般情况下,大家都是在 Windows平台下进行 Python开发,软件安装和环境搭建都非常&qu ...
- ubuntu14.04安装及web环境的搭建
在进行接下来的工作之前首先得准备一个Ubuntu的启动U盘以及腾出一个至少50G的系统盘(在网上看到有人用20G的,不知道效果怎么样).关于Ubuntu启动U盘大家可以参考这个帖子 http://ti ...
- java Android SDK安装与环境变量配置以及开发第一个Android程序
JAVA的安装与环境变量的配置 1.先下载JAVA,并且安装. 下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk-7u3 ...
随机推荐
- ACTION 关联表之间查询语句 SQL语句写法
/** EquUseRecord * @author cll * @return * @右边菜单中的使用记录操作 */ public String QueryAllEquUserecordAllInf ...
- POJ - 3352 Road Construction(边双连通分支)
1.给定一个连通的无向图G,至少要添加几条边,才能使其变为双连通图. 2.POJ - 3177 Redundant Paths(边双连通分支)(模板) 与这道题一模一样.代码就改了下范围,其他都没动 ...
- HTTP网络请求原理 (三) 简单模拟HTTP服务器
HTTP实际上是基于TCP的应用层协议,它在更高的层次封装了TCP的使用细节,是网络请求操作更为易用. TCP连接是因特网上基于流的可靠连接,它为HTTP提供了一条可靠的比特传输管道. 从TCP连接一 ...
- CodeForces-427D:Match & Catch (后缀自动机)
Police headquarter is monitoring signal on different frequency levels. They have got two suspiciousl ...
- WEB开发框架系列教程 (一)快速创建解决方案
执行<华东信息辅助开发工具> 程序 打开程序界面如下图 输入用户名.密码进行登录 如果暂时还没有用户名和密码,点击注册提供机器码给管理员进行注册. 管理员QQ:93346562 下图是:点 ...
- (转)Javascript中console.log()用法
原文地址应该是这个吧:http://my.oschina.net/junn/blog/142728 注意:必须要提前打开IE的开发者模式才能看到输入 否则就会报错. IE下可以这个判断: if (co ...
- MySQL ERROR Got an error reading communication packets
200 ? "200px" : this.width)!important;} --> 介绍 经常会在错误日志中看到这个报错,首先我们可以从show GLOBAL statu ...
- html5 canvas+js实现ps钢笔抠图(速抠图 www.sukoutu.com)
html5 canvas+js实现ps钢笔抠图(速抠图 www.sukoutu.com) 根据html5 canvas+js实现ps钢笔抠图的实现,aiaito 开发者开发了一套在线抠图工具,速抠 ...
- MHA高可用 MHA+Keepalive
MHA高可用 MHA简介 MHA(Master High Availability)目前在MySQL高可用方面是一个相对成熟的解决方案,它由日本DeNA公司youshimaton(现就职于Facebo ...
- SpringMVC之HttpMessageConverter
http://blog.csdn.net/zmx729618/article/details/53034420 HttpMessageConverter接口: T read(Class<? ex ...
