前端工程化与webpack
(1) 前端工程化
近几年来,前端领域飞速发展,前端的工作早已不再是切几张图,写几个页面那么简单,项目比较大时,很可能会多人协同开发,模块化,组件化,CSS预编译等技术也被广泛的使用。前端自动化(半自动化)工程已经成为现在的主流。前端工程化主要解决一下问题
- Javascript、CSS 代码的合并和压缩
- CSS 预处理:Less,Sass, Stylus的编译
- 生成雪碧图
- ES6 转ES5 语法
- 模块化
...
(2)Gulp 与 Webpack
相信很多小伙伴都不仅知道gulp和webpack,还了解grunt,他们有什么区别呢?
经过Gulp和Grunt合并压缩后的代码仍然是你写的代码,只是局部变量名被替换了,一些语法做了转换而已,整体的内容并没发生变化。
而webpack打包后的代码已经不只是你写的代码,其中夹杂了很多webpack自身的模块处理代码。在编译过程中,webpack工程会自动载入一些内容。
(3)Webpack 与工程
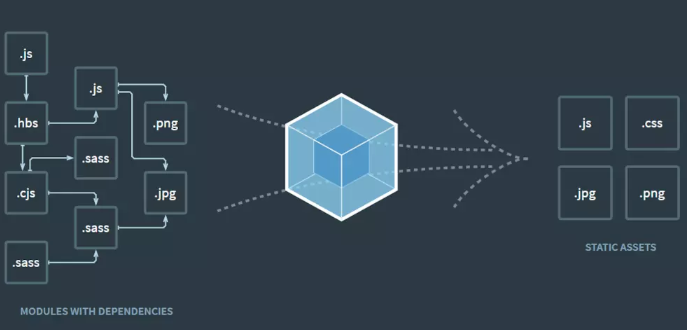
Webapack (Web网络pack包)主要适用场景是 单页面富应用(SPA---SinglePageApplication),SPA通常是由一个html文件,和一堆按需加载的js组成。webpack的依赖关系图如下所示:

左侧:moduls with dependencies(具有依赖性的模块) 右侧:static assets(静态资源/资产)
参考:
(1)入门Webpack,看这篇就够了:https://blog.csdn.net/linyouhappy/article/details/52567058(2)
webpack中loader加载器的使用及原理(常用的loader加载器):https://blog.csdn.net/songshuguowang/article/details/85263587
.
前端工程化与webpack的更多相关文章
- 前端工程化之webpack中配置babel-loader(四)
安装 安装:npm i -D babel-core babel-loader babel-plugin-transform-runtime 安装:npm i -D babel-preset-es201 ...
- Vue.js到前端工程化
b站视频地址:黑马程序员Vue.js到前端工程化(webpack打包,以及Vue-cli3和Element-UI的使用) vue学习系列 1.vue概述 2.vue基本使用 3.vue模板语法 4.指 ...
- [转]基于gulp和webpack的前端工程化
本文样例代码 :https://github.com/demohi/learning-gulp 本文主要简单介绍一下基于gulp和webpack的前端工程化. 技术栈 React.js reFlux ...
- 基于webpack的前端工程化开发解决方案探索(一):动态生成HTML(转)
1.什么是工程化开发 软件工程的工程化开发概念由来已久,但对于前端开发来说,我们没有像VS或者eclipse这样量身打造的IDE,因为在大多数人眼中,前端代码无需编译,因此只要一个浏览器来运行调试就行 ...
- 前端工程化(二)---webpack配置
导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord 继续上一遍的配置,本节主要记录 ...
- 使用webpack+vue.js构建前端工程化
参考文章:https://blog.csdn.net/qq_40208605/article/details/80661572 使用webpack+vue.js构建前端工程化本篇主要介绍三块知识点: ...
- 基于webpack的前端工程化开发解决方案探索(二):代码分割与图片加载
今天我们继续来进行webpack工程化开发的探索! 首先来验证上一篇文章 基于webpack的前端工程化开发解决方案探索(一):动态生成HTML 中的遗留问题:webpack将如何处理按需加载的 ...
- 前端工程化 Webpack基础
前端工程化 模块化 (js模块化,css模块化,其他资源模块化) 组件化 (复用现有的UI结构.样式.行为) 规范化 (目录结构的划分.编码规范化.接口规范化.文档规范化.Git分支管理) 自动化 ( ...
- 前端工程化(三)---Vue的开发模式
从0开始,构建前后端分离应用 导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord ...
随机推荐
- CollectionView缩放水平卡片布局
实现效果 实现思路 从Demo效果图中,可以看出来,主要是缩放系数的计算.对于不同距离的cell,其缩放系数要变化,以便整体协调显示. 所以,我们必须重写-layoutAttributesForEle ...
- HEOI2016 树
传送门 这道题还是很简单的,可以树剖,然后还有看大佬暴力模拟AC的????!! 我们就执行俩操作,一个是单点修改,这个随便修,然后就是查询一个点,离他最近的被打过标记过的祖先.这个可以这么想,我们先q ...
- 使用 SQL Server Management Studio的活动和监视器 查看运行的SQL语句
使用SQL Server Management Studio可以查看SQL Server 服务器执行的SQL语句,支持sql server,(LocalDB)\V11.0,Projects\v12和s ...
- 关于netty的简单实现
1. 新建两个maven项目, 分别为 netty-server: netty的服务端: 消息的消费者 netty-client: netty的客户端: 消息的生产者 2. 分别引入netty的mav ...
- Maven的-pl -am -amd参数学习
昨天maven的deploy任务需要只选择单个模块并且把它依赖的模块一起打包,第一时间便想到了-pl参数,然后就开始处理,但是因为之前只看了一下命令的介绍,竟然花了近半小时才完全跑通,故记录此文. 假 ...
- 10款Web开发最佳的Python框架
Python是跻身于当代IT世界最流行和代码最高效的编程语言之一.Python框架能帮助你快速启动Web应用. 1.CubicWeb CubicWeb的最重要的功能是其代码的可重用性,由一个个代码单元 ...
- E20170517-gg
jaw n. 下巴; 颌; indicator n. 指示器; gator n. 短吻鳄; median n. 中位数; 中线; [数] 中值;
- python 面向对象三 访问权限 下划线 双下划线
一.双下划线 如果要让内部属性不被外部访问,可以把属性的名称前加上两个下划线__,在Python中,实例的变量名如果以__开头,就变成了一个私有变量(private),只有内部可以访问,外部不能访问. ...
- git基本操作(入门)
下面以一个最简单的开发过程,呈现git最基本的操作命令 1.下载代码(以code命名仓库为例) git clone xxxxx/code.git cd code 2.查看所有分支 git branch ...
- 进击的Python【第七章】:python各种类,反射,异常处理和socket基础
Python的高级应用(三)面向对象编程进阶 本章学习要点: 面向对象高级语法部分 静态方法.类方法.属性方法 类的特殊方法 反射 异常处理 Socket开发基础 一.面向对象高级语法部分 静态方法 ...
