一步一步学Silverlight 2系列(10):使用用户控件
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章带您快速进入Silverlight 2开发。
本文为系列文章第10篇,主要介绍Silverlight 2中的用户控件使用。
创建用户控件
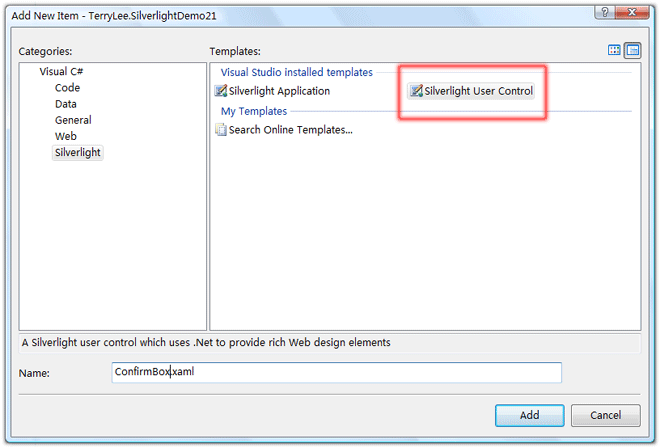
在Silverlight 2中,我们可以根据开发自定义控件或者创建用户控件,以达到控件重用的目的,添加一个新的用户控件:

编写用户控件实现代码:
<Grid x:Name="LayoutRoot" Background="White">
<Rectangle HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
Opacity="0.7" Fill="#FF8A8A8A"/>
<Border CornerRadius="15" Width="400" Height="150" Background="LightPink" Opacity="0.9">
<StackPanel Orientation="Horizontal" Height="50">
<Image Source="info.png" Margin="10 0 0 0"></Image>
<Button Background="Red" Width="120" Height="40"
Content="OK" Margin="10 0 0 0" FontSize="18"/>
<Button Background="Red" Width="120" Height="40"
Content="Cancel" Margin="50 0 0 0" FontSize="18"/>
</StackPanel>
</Border>
</Grid>
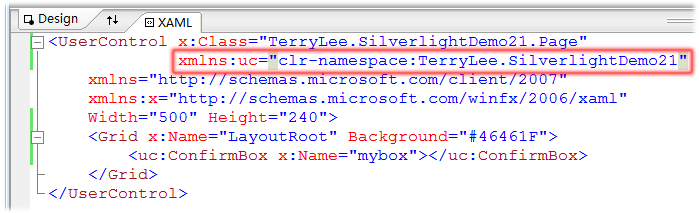
在需要使用该用户控件的页面XAML中注册命名空间:

使用用户控件:
<Grid x:Name="LayoutRoot" Background="#46461F">
<uc:ConfirmBox x:Name="mybox"></uc:ConfirmBox>
</Grid>
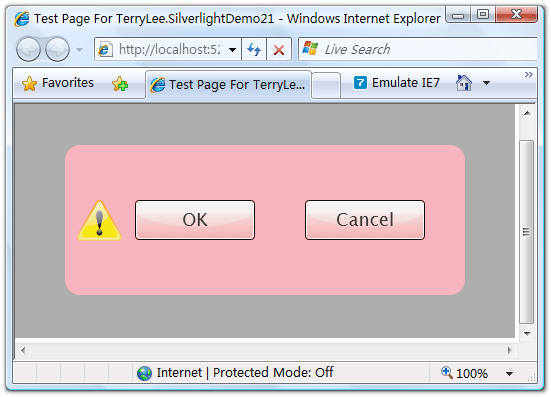
整个过程就这么简单,运行后效果如下:

为用户控件添加属性
简单的修改一下上面示例中的XAML文件,添加一个文本块控件,用它来显示文字提示信息。
<Grid x:Name="LayoutRoot" Background="White">
<Rectangle HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
Opacity="0.7" Fill="#FF8A8A8A"/>
<Border CornerRadius="15" Width="400" Height="150" Background="LightPink" Opacity="0.9">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="60"></RowDefinition>
<RowDefinition Height="90"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock x:Name="message" FontSize="18" Foreground="White"
HorizontalAlignment="Left" VerticalAlignment="Center"
Margin="50 20 0 0"/>
<StackPanel Orientation="Horizontal" Height="50" Grid.Row="1">
<Image Source="info.png" Margin="10 0 0 0"></Image>
<Button Background="Red" Width="120" Height="40"
Content="OK" Margin="10 0 0 0" FontSize="18"/>
<Button Background="Red" Width="120" Height="40"
Content="Cancel" Margin="50 0 0 0" FontSize="18"/>
</StackPanel>
</Grid>
</Border>
</Grid>
定义属性:
public partial class ConfirmBox : UserControl
{
public ConfirmBox()
{
InitializeComponent();
} public String Message
{
get { return this.message.Text; }
set { this.message.Text = value; }
}
}
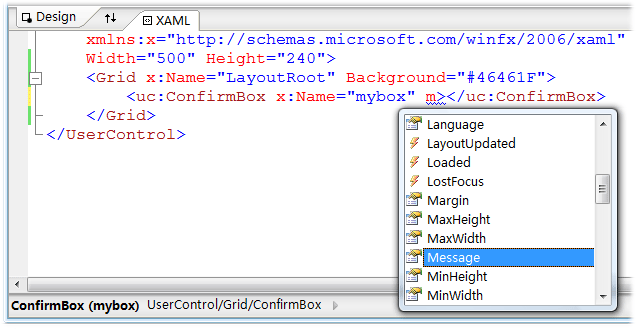
在页面使用用户控件的属性,XAML编辑器能够识别出属性并提示:

为ConfirmBox控件的Message属性赋值:
<Grid x:Name="LayoutRoot" Background="#46461F">
<uc:ConfirmBox x:Name="mybox" Message="使用用户控件成功"></uc:ConfirmBox>
</Grid>
运行后效果如下所示:

动态添加用户控件
用户控件可以动态的添加到页面中,修改一下Page.xaml中的XAML代码,放入一个Canvas作为用户控件的容器。
<Grid x:Name="LayoutRoot" Background="#46461F">
<Canvas x:Name="ContainerCanvas"> </Canvas>
</Grid>
编写添加用户控件代码:
private void LayoutRoot_Loaded(object sender, RoutedEventArgs e)
{
ConfirmBox confirmbox = new ConfirmBox(); confirmbox.Message = "动态添加用户控件成功!"; ContainerCanvas.Children.Add(confirmbox);
}
运行后效果如下所示,当然我们也可以控制用户控件显示的位置等。

结束语
本文简单介绍了在Silverlight 2中使用用户控件,包括创建用户控件、添加属性、动态添加用户控件等内容,你可以从这里下载本文示例代码。
出处:http://terrylee.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
一步一步学Silverlight 2系列(10):使用用户控件的更多相关文章
- 一步一步学Silverlight 2系列文章
概述 由TerryLee编写的<Silverlight 2完美征程>一书,已经上市,在该系列文章的基础上补充了大量的内容,敬请关注.官方网站:http://www.dotneteye.cn ...
- 一步一步学Silverlight 2系列(32):图形图像综合实例—“功夫之王”剧照播放
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(31):图形图像综合实例—实现水中倒影效果
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(29):使用Transform实现更炫的效果(上)
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(28):图片处理
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(27):使用Brush进行填充
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(26):基本图形
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(25):综合实例之Live Search
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(24):与浏览器交互相关辅助方法
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
随机推荐
- gridview和detailsview的完美结合运用实现增删改
原文发布时间为:2008-07-24 -- 来源于本人的百度文章 [由搬家工具导入] 1、因Gridview中没有增加记录,所以应利用datalistview或formview来弥补。 2、因为det ...
- PHP html_entity_decode() 函数
html_entity_decode(string,flags,character-set) 把 HTML 实体转换为字符. html_entity_decode() 函数是 htmlentities ...
- koa2 从入门到进阶之路 (一)
首先我们先来了解一下 Koa 是什么,https://koa.bootcss.com/,这是 Koa 的官方网站,映入眼帘的第一句就是 Koa -- 基于 Node.js 平台的下一代 web 开发框 ...
- Java常用API(Scanner,Random)匿名对象
API:即Application programming Interface,应用编程接口. Java中封装了许许多多的API供用户使用,Scanner与Random便是其中之一,API实际就是类,已 ...
- 将文件从已Root Android手机中copy出来的几个cmd窗口命令
将文件从已Root Android手机中copy出来的几个cmd窗口命令: 以shell身份登录adbadb shell进入adb后切换至root用户su更改文件的所属chown shell *更改文 ...
- 【Java TCP/IP Socket】深入剖析socket——TCP套接字的生命周期
建立TCP连接 新的Socket实例创建后,就立即能用于发送和接收数据.也就是说,当Socket实例返回时,它已经连接到了一个远程终端,并通过协议的底层实现完成了TCP消息或握手信息的交换. ...
- filter过滤器实现特殊字符转义
web.xml <!-- 特殊字符转义或转换 --> <filter> <filter-name>XssFilter</filter-name> < ...
- SqlServer 数据恢复
首先看看微软官方的给出的建议(摘自:http://technet.microsoft.com/zh-cn/library/ms189272.aspx): 在从完整恢复模式或大容量日志恢复模式切换前,请 ...
- 《C++ Primer Plus》学习笔记9
<C++ Primer Plus>学习笔记9 第15章 友元.异常和其他 <<<<<<<<<<<<<<& ...
- C#对二进制文件的特定位置进行读写小结
虽然网络上关于“C#对二进制文件进行读写”的文章多如牛毛,但具体到自己要处理的问题时,难免让人产生“书到用时方恨少”和“纸上读来终觉浅”的感觉.我现在感觉要真正解决自己的问题,最终还是要靠自己下功夫. ...
