html5--6-14 CSS3中的颜色表示方式
html5--6-14 CSS3中的颜色表示方式
实例

- 每个参数 (red、green 以及 blue) 定义颜色的强度,可以是介于 0 与 255 之间的整数,或者是百分比值(从 0% 到 100%)。


学习要点
- 掌握选择器的优先级问题
- 掌握CSS3中新增的颜色表示方式
选择器的优先级问题
- 原则上:元素选择器<类选择器< ID选择器<行内样式
- 谁指向精确谁的优先级高
- 并列的话谁在后边谁优先级高
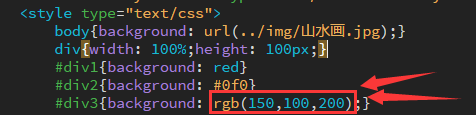
CSS2时代的颜色表示方法
关于颜色的小知识
颜色是通过对红、绿和蓝光的组合来显示的。早期的电脑只支持最多 256 种颜色时,但是现在大多数电脑都能显示数百万种颜色。
- 颜色名称
- 优点:方便快捷而且特定颜色比较准确
- 缺点:表示颜色数量有限,英文不好的不容易记住,不支持透明度的表示
- 十六进制方式
- 优点:表示颜色种类多,使用较方便
- 缺点:不支持透明颜色。
- RGB方式 三原色配色方式
- 优点:表示颜色种类多,使用较方便
- 缺点:不支持透明颜色。
- 每个参数 (red、green 以及 blue) 定义颜色的强度,可以是介于 0 与 255 之间的整数,或者是百分比值(从 0% 到 100%)。
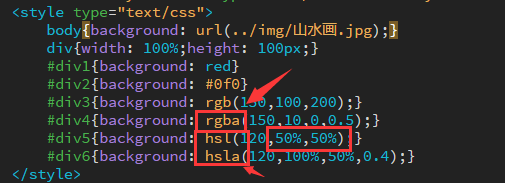
CSS3新增的颜色表示方法
- RGBA方式三原色配色方式
- 在RGB模式上新增了Alpha透明度。
- alpha 参数是介于 0.0(完全透明)与 1.0(完全不透明)的数字。
- HSL模式
- 语法:HSL(H,S,L),HSL分别表示色调,饱和度,亮度
- H:0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
- S:(饱和度)。取值为:0.0% - 100.0%
- L:(亮度)。取值为:0.0% - 100.0%
- HSLA模式
- HSL模式上新增了Alpha透明度。
html5--6-14 CSS3中的颜色表示方式的更多相关文章
- html5--6-13 CSS3中的颜色表示方式
html5--6-13 CSS3中的颜色表示方式 学习要点 掌握选择器的优先级问题 掌握CSS3中新增的颜色表示方式 选择器的优先级问题 原则上:元素选择器<类选择器< ID选择器< ...
- css3中的颜色
1颜色.color:rgba(R,G,B,A) R,G,B是分别代笔红,绿,蓝值是在0到255之间的数也可以是0.0% - 100.0%,A代表的是透明度0到1之间. 2.渐变.background- ...
- CSS3中的变形与动画(二)
CSS3动画 过渡属性transiton-property 早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成.但在CSS3中新增加了一个新的模块transition,它可 ...
- html5 css3中的一些笔记
<!DOCTYPE html> <html> <head> <meta charset="utf-8" > <title> ...
- HTML5 Canvas 中的颜色、样式和阴影的属性和方法
颜色.样式和阴影的属性与方法 fillStyle 设置或返回用于填充绘画的颜色.渐变或模式 strokeStyle 设置或返回用于笔触的颜色.渐变或模式 ...
- CSS3中渐变gradient详解
这几天看了一本HTML5的书,里面对于页面的背景使用了大量的渐变效果,因此在这里写一些关于渐变Gradient的东西. CSS3中的Gradient有两种,分别是线性渐变(linear-gradien ...
- CSS3中的弹性流体盒模型技术详解
先回顾一下CSS1 和 CSS2中都已经定义了哪些布局方面的属性,这样也会增加我们理解弹性布局. 其实我们现在有很多一部分人,你们刚刚接触CSS层叠样式表,或者接触有一段时间了,但是却没有很好的去 ...
- CSS3中border-image属性详解
border-images可以说也是CSS3中的重量级属性,如同圆角.边框颜色属性border-color.块阴影属性一样,也是属于边框属性中的一员. 从其字面意思上看,我们可以理解为“边框-图片”, ...
- 不可不看!CSS3中三十一种选择器用法
原文 The 30 CSS Selectors you Must Memorize 由 Jeffrey Way 发表于 2012 年 6 月,介绍了 30 种最常用的 CSS 选择器用法,多加了一种, ...
随机推荐
- idea 自定义工具栏
问题:在笔记本上面使用idea的时候,有时候,需要使用 Ctrl+Alt+左箭头 / Ctrl+Alt+右箭头 跳转到 上一次,查看代码的问题,然而存在快捷冲突的时候,很蛋疼.下面是解决办法. 效果 ...
- Unity3D 对象池思想 在游戏开发中的运用
分类:U3D 1.在王者荣耀中,每30秒小兵会出现一波,出现之后会被敌方玩家或敌方小兵销毁,一局游戏下来,小兵会被创建多次,同时也会被销毁,在游戏中,这种频繁的创建和销毁游戏对象是很损耗性能的.在游戏 ...
- RabbitMQ核心组件及应用场景
一.适用场景 1.解耦 2.最终一致性 3.广播 4.错峰与流控(秒杀业务用于流量削峰场景) 秒杀场景 二.核心组件,关键点(交换器.队列.绑定) AMPQ消息路由必要三部分:交换器.队列.绑定. J ...
- luogu P2296 寻找道路
题目描述 在有向图G 中,每条边的长度均为1 ,现给定起点和终点,请你在图中找一条从起点到终点的路径,该路径满足以下条件: 1 .路径上的所有点的出边所指向的点都直接或间接与终点连通. 2 .在满足条 ...
- Java普通员工管理系统
login GUI界面(登录) package 普通员工管理系统; import java.awt.event.ActionEvent; import java.awt.event.ActionLis ...
- rm -rf /* 注意
mkdir -p ~/.trash //创建一个目录作为回收站,这里使用的是用户家目录下的.trash目录 alias rm=trash //命令别名 rm改变为trash,通过将rm命令别名值t ...
- mysql PROCEDURE ANALYSE() 用法
PROCEDURE ANALYSE() 会让 MySQL 帮你去分析你的字段和其实际的数据,并会给你一些有用的建议.只有表中有实际的数据,这些建议才会变得有用,因为要做一些大的决定是需要有数据作为基础 ...
- 汉澳sinox通过ndis执行windows驱动程序
汉澳sinox不仅能通过wine执行windows应用程序.还能通过ndis执行windows驱动程序 汉澳sinox使用 Windows NDIS 驱动程序 详细实现方法是用ndisgen把wind ...
- android 内部文件读取
Android 文件管理方法 Android使用的是基于Linux的文件系统,对于文件的訪问和管理是通过权限设置来限制的. 在Linux系统中,文件权限分别描写叙述了创建者.同组用户和其它用户对文件的 ...
- UFLDL教程笔记及练习答案三(Softmax回归与自我学习***)
:softmax回归 当p(y|x,theta)满足多项式分布,通过GLM对其进行建模就能得到htheta(x)关于theta的函数,将其称为softmax回归. 教程中已经给了cost及gradie ...
