html与html5 总结
时间:于2017年12月3日 19:35:18开始
用于: 这文章用于个人技术总结(全文转发请标明出处,小段摘抄随意)
HTML笔记
1、html标签不区分大小写,但是建议小写
2、常用标签:
可用在head部分:
<head>
<title>...</title> //网页标题
<meta charset="UTF-8"> //提供有关页面信息
<link rel="stylesheet" type="text/css" href="theme.css"> //链接一个外部样式表
<style>...</style> //内部样式表
<script>...</script> //内部js代码
</head>
<body>
<p>段落文本</P> //文章段落放到<p>标签里
<h1>...<h6> //文章的标题,一到六个等级的标题
<b></b> //无意义的加粗,仅文本表现加粗(没有语义)
<strong></strong> //有意义的加粗,对搜索引擎友好
<i></i> //无意义的斜体(没有语义)
<em></em> //有意义的斜体,对搜索引擎友好
<span></span> //用来组合文档中的行内元素(没有语义)
<q></q> //短文本引用(文本不需要加双引号)
<blockquote></blockquote>//长文本引用
<br/> //换行标签
<hr/> //分割线标签
$nbsp; //特殊字符空格(分号必不可少)
<address>地址</address> //地址标签,默认是斜体
<code>代码</code> //单行代码标签
<pre>代码</pre> //多行代码标签(会保留空格和换行符)
<ul> //无序列表(list-style:none;样式去前面的点)
<li>信息</li>
<li>信息</li>
</ul>
<ol> //有序列表
<li>...</li>
<li>...</li>
</ol>
<div></div> //容器标签
<table>定义表格
<thead>表头
<tbody>表格主体
<tfoot>表格页脚(脚注或表注)
<tr>表格行
<th>表头
<td>表格单元格
<caption>表格标题
<col>为表格定义属性值
<colgroup>对表格的列进行组合
<table> //表格标签
<caption>大标题</caption>
<thead>
<tr>
<th>小标题</th>
<th>小标题</th>
<th>小标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</tbody>
</table>
<a href="网址">链接显示的文本</a> //超链接标签
<img src="图片地址" alt="图片不显示时的替换文本" title="提示文本"/> //插入图片
<form method="get/post" action="服务器文件(save.php)"></form> //表单标签
<input type="test/password" name="名称" value="值"/> //输入框
<textarea rows="行数" cols="列数">文本</textarea> //在表单中大段文字用
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
/*单选框radio与复选框checkbox checked="checked"为默认选中*/
<option value="提交值">选项</option> //下拉框
<form action="save.php" method="post">
<label for="a">爱好</label> //为input元素定义标注(for与input的id绑定,点击label也可以触发控件)
<select id="a"> //下拉框例子
<option value="看书">看书</option>
<option value="旅游" selected="selecred">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
</form>
<input type="submit" value="提交"/> //表单提交按钮
<input type="reset" value="重置"/> //表单重置按钮
</body>
3.语义化的作用:更容易被搜索引擎收录.
4.html的注释:<!--这是html的注释-->
5.HTML5新增表单元素
<form action="#" method="get"> //表单元素 action属性指这个表单要用哪个后台文件执行 method属性指要用“get”或者“post”方法传表单



<input type="range" name="user_range" value="1" max="100" min="1" step="10"> //滑动块 与number相识 只是显示的效果不同


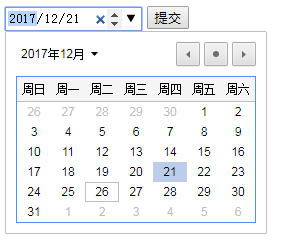
/*与之类似的还有 month week time 这里我就不一一举例了*/
<input type="search" name="user_search" > //搜索 与一般Input相比多了一个x

<input type="tel" name="user_tel" > //电话号码的输入 (除了语义,与普通input比看不出有什么区别)
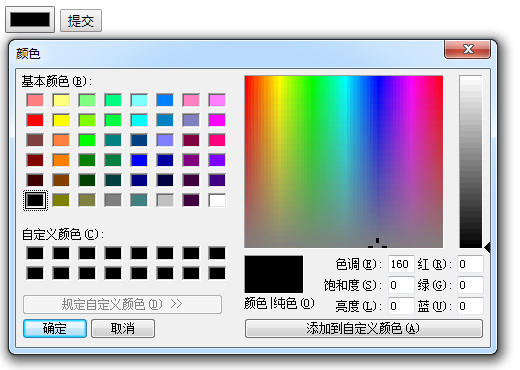
<input type="color" name="user_color" > //颜色 (很强大)

<input type="file" name="user_file" > //提交文件
<input type="img" name="user_img" > //提交图片
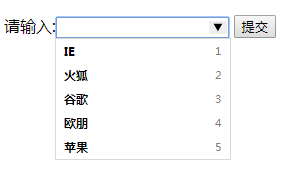
<datalist>元素 与<input>元素中的list属性 配套使用,例子:

6.HTML5新增表单属性
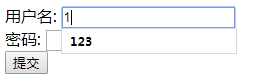
autocomplete="on"||autocomplete="off" //自动完成功能 例子:
<form action="#" method="get">
用户名: <input type="text" name="username" autocomplete="on"/> <br/>
密码: <input type="text" name="password" autocomplete="off"/> <br/>
</form>

autofocus="on" //默认获得焦点(加载页面后该属性所在的元素默认获得焦点)
multiple //提交多份文件或者图片
pattern="" //自定义正则表达式
placeholder="文本框提示信息" //文本框提示信息

required="required" //不能为空
7.canvas画布
<canvas>这里的文字会在浏览器不支持canvas的时候显示</canvas> //默认画布是width:300,height:150
由于canvas需要用到js 这里就不详细说明了 到时候在js总结里说 或者重新再写一个专门讲canvas的
*这篇html小结 大致就写到这里了,没基础的同学还是需要看书或者看视频详细的写一下并试着coding,这篇小结主要还是用于回顾一下学过的知识,加深影响.
html与html5 总结的更多相关文章
- 使用HTML5开发Kinect体感游戏
一.简介 我们要做的是怎样一款游戏? 在前不久成都TGC2016展会上,我们开发了一款<火影忍者手游>的体感游戏,主要模拟手游章节<九尾袭来 >,用户化身四代,与九尾进行对决, ...
- 读书笔记:《HTML5开发手册》--HTML5新的结构元素
读书笔记:<HTML5开发手册> (HTML5 Developer's CookBook) 虽然从事前端开发已有很长一段时间,对HTML5标签也有使用,但在语义化上面理解还不够清晰.之前在 ...
- HTML5 Boilerplate - 让页面有个好的开始
最近看到了HTML5 Boilerplate模版,系统的学习与了解了一下.在各种CSS库.JS框架层出不穷的今天,能看到这么好的HTML模版,感觉甚爽.写篇博客,推荐给大家使用. 一:HTML5 ...
- 戏说HTML5
如果有非技术人员问你,HTML5是什么,你会怎么回答? 新的HTML规范... 给浏览器提供了牛逼能力,干以前不能干的事...(确切地说应该是给浏览器规定了许多新的接口标准,要求浏览器实现牛逼的功能. ...
- nw.js桌面软件开发系列 第0.1节 HTML5和桌面软件开发的碰撞
第0.1节 HTML5和桌面软件开发的碰撞 当我们谈论桌面软件开发技术的时候,你会想到什么?如果不对技术本身进行更为深入的探讨,在我的世界里,有这么多技术概念可以被罗列出来(请原谅我本质上是一个Win ...
- Web大前端时代之:HTML5+CSS3入门系列
准备来一波新技术,待续.... Old: 联系源码:https://github.com/dunitian/LoTHTML5 文档下载:https://github.com/dunitian/LoTD ...
- 07. Web大前端时代之:HTML5+CSS3入门系列~H5 地理位置
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 源码:https://github.com/duniti ...
- HTML5 介绍
本篇主要介绍HTML5规范的内容和页面上的架构变动. 目录 1. HTML5介绍 1.1 介绍 1.2 内容 1.3 浏览器支持情况 2. 创建HTML5页面 2.1 <!DOCTYPE> ...
- HTML5 语义元素(一)页面结构
本篇主要介绍HTML5增加的语义元素中关于页面结构方面的,包含: <article>.<aside>.<figure>.<figcaption>.< ...
- HTML5 input元素新的特性
在HTML5中,<input>元素增加了许多新的属性.方法及控件.本文章分别对这三方面进行介绍. 目录 1. 属性 2. 方法 3. 新控件 1. 属性 <input>元素在H ...
随机推荐
- 如何使用python书写守护进程?daemon、python-daemon
可以参考的supervisor实现:https://github.com/Supervisor/supervisor:http://supervisord.org/configuration.html ...
- 使用requireJS的shim參数,完毕jquery插件的载入
没有requireJS框架之前,假设我们想使用jquery框架,会在HTML页面中通过<script>标签载入.这个时候jquery框架生成全局变量$和jQuery等全局变量.假设项目中引 ...
- hdu 5253 连接的管道(kruskal)(2015年百度之星程序设计大赛 - 初赛(2))
连接的管道 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Subm ...
- Java集合类汇总记录--JDK篇
接口类图 Java Collection由两套并行的接口组成,一套是Collection接口,一套是Map接口.例如以下图 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkb ...
- B. Amr and The Large Array(Codeforces Round #312 (Div. 2)+找出现次数最多且区间最小)
B. Amr and The Large Array time limit per test 1 second memory limit per test 256 megabytes input st ...
- spoj 1812 LCS2 - Longest Common Substring II (后缀自己主动机)
spoj 1812 LCS2 - Longest Common Substring II 题意: 给出最多n个字符串A[1], ..., A[n], 求这n个字符串的最长公共子串. 限制: 1 < ...
- Android6.0源码分析之录音功能(一)【转】
本文转载自:http://blog.csdn.net/zrf1335348191/article/details/54949549 从现在开始一周时间研究录音,下周出来一个完整的博客,监督,激励!!! ...
- Ubuntu 16.04下安装MacBuntu 16.04 TP 变身Mac OS X主题风格
Ubuntu 16.04下安装MacBuntu 16.04 TP 变身Mac OS X主题风格 sudo add-apt-repository ppa:noobslab/macbuntu sudo a ...
- BZOJ_3175_[Tjoi2013]攻击装置_二分图匹配
BZOJ_3175_[Tjoi2013]攻击装置_二分图匹配Description 给定一个01矩阵,其中你可以在0的位置放置攻击装置.每一个攻击装置(x,y)都可以按照“日”字攻击其周围的 8个位置 ...
- 4.7.5 Efficient Construction of LALR Parsing Tables
4.7.5 Efficient Construction of LALR Parsing Tables There are several modifications we can make to A ...
