使用cordova把h5应用打包成apk
由于h5应用开发不是本例重点,因此直接提供一个最简单的h5应用代码,此应用使用vue-cli框架开发
此h5应用叫vue1,用webstrom打开vue1,进行npm install安装引用
vue1代码可从百度网盘下载:链接: https://pan.baidu.com/s/1eSq71IU 密码: 1spk
PS:此套代码npm install时会报错

可以运行以下命令解决:
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
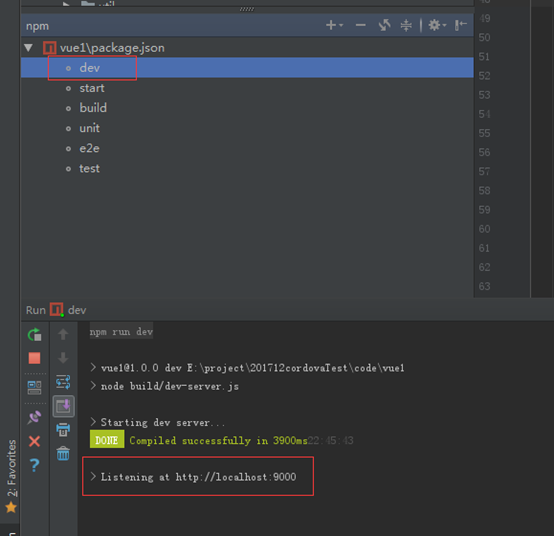
然后run dev测试开发环境
看到> Listening at http://localhost:9000说明成功,然后在浏览器访问http://localhost:9000

看到这样子说明,这样vue程序是正常的,然后准备用cordova打包成apk

首先打包vue应用

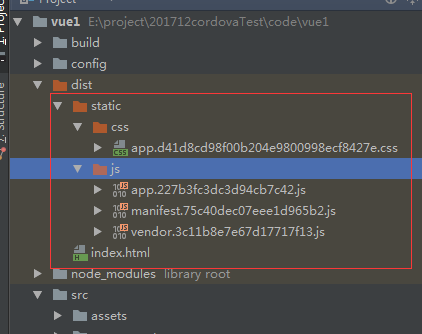
打包输出的文件,dist文件夹下都是

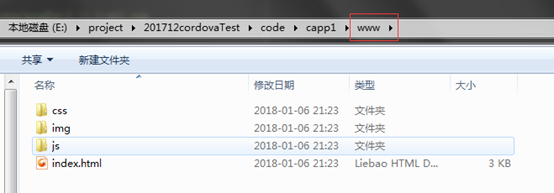
然后重新回到capp1,capp1有www目录

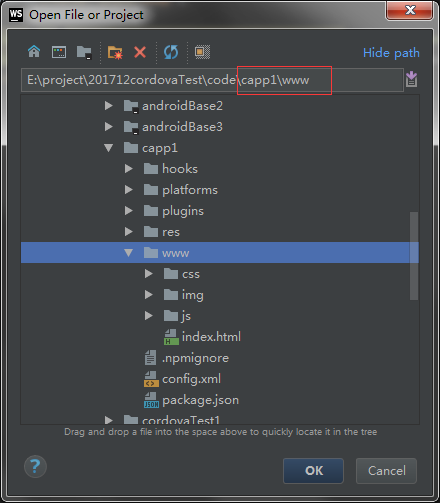
再打开一个webstrom(此webstrom命名为www),打开的目录就是这个www文件夹
PS:以下还会打开多个webstrom和as,以防搞混每个都有单独命名,注意不要搞错

打开后,首先把www已有的文件除了index.html都删掉

删完后的样子

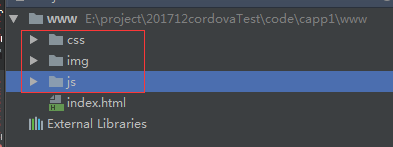
把vue1打包的文件,除了index.html文件外,都拷到www文件夹下
拷完后效果

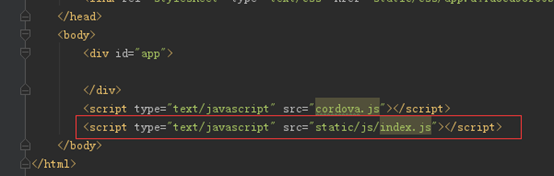
然后打开index.html,进行几项修改
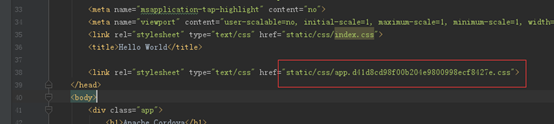
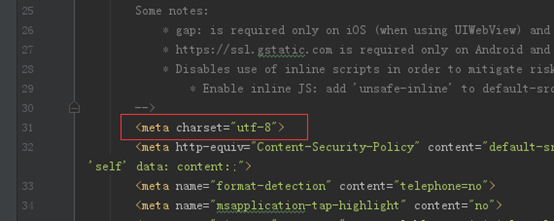
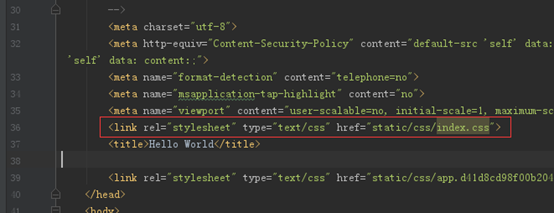
首先在head部分添加引用个css文件(就是刚才拷的打包后文件,注意这些文件名都有一串随机文字)


在meta加上<meta charset="utf-8">
PS:否则中文会乱码

这个css文件引用删掉

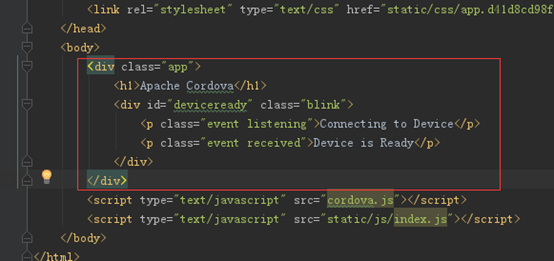
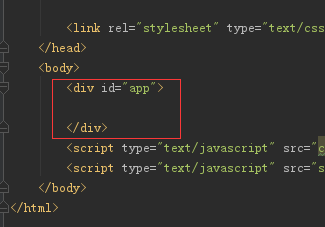
把这个div删掉

添加个div,id叫app

删掉此js文件引用

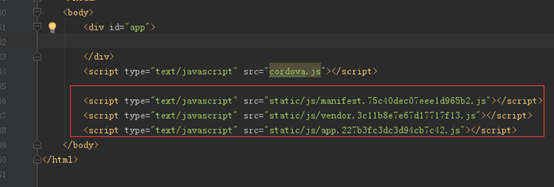
添加以下几个js文件引用

到此index.html编辑结束
PS:以上所有的www文件夹的文件修改,都是为了把h5程序(也就是vue1)拷到cordova的目录,作为cordova打包apk的文件
PS:www目录原来的文件是cordova自带的h5应用的demo,可作为参考
PS:www目录的index.html文件不覆盖而是在原来的基础上改,是因为这个用于cordova的页面跟一般的html页面格式与配置有不同
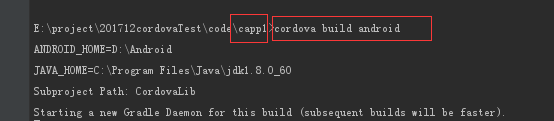
然后开始cordova打包apk,命令行进入capp1的目录,运行命令cordova build android

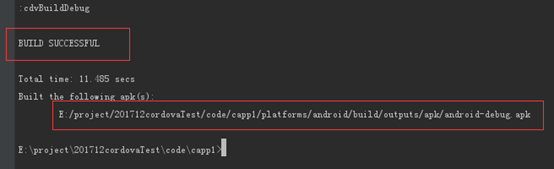
成功后的样子,可以看到打包后的apk文件路径,此文件可以拷到手机安装并运行,如果只要打包apk就到此结束

cordova打包的程序还能用as调试,回到capp1的as,build一下
PS:一定要手动build一次

然后插上手机,开始调试,可以看到跟vue1在浏览器打开一个样子

对于一般的cordova应用开发者,做到这里一般就可以,以下展示更复杂的开发场景
使用cordova把h5应用打包成apk的更多相关文章
- cordova将vue项目打包成apk
1,若vue项目不在cordova项目里,直接把它复制进来,避免改动代码的麻烦 2,直接按照以下链接进行操作即可 链接:https://www.cnblogs.com/qirui/p/8421372. ...
- VUE+Ionic,项目搭建&打包成APK
安装Vue&创建Vue工程 1.安装Vue CLI: npm install -g vue-cli 2.创建新的Vue项目,创建最后一步会提醒是否使用npm install 自动安装,如果选择 ...
- 初级——程序如何打包成apk文件
将Eclipse Android项目打包成APK文件是本文要介绍的内容,主要是来了解并学习Eclipse Android打包的内容,具体关于Eclipse Android内容的详解来看本文.Eclip ...
- Android项目打包成APK文件
第一步:右键单击该项目选择Export项目 显演示样例如以下界面:选择Exprot Android Application 第二步:输入项目名称,默认的情况下是原始的项目名称 下一步: 点击 Crea ...
- react-native 打包成apk 文件
用android studio 打包成apk 文件 js build 执行: react-native bundle --platform android --dev false --entry-fi ...
- vue项目利用apicloud打包成apk过程
最近公司要求我们用apicloud做一个app,正好利用这个机会学习下app的制作过程~ 页面的开发过程跟我们平时开发一样,利用vue把页面全部完成,最后进行npm run build将项目打包. 接 ...
- 将文件打包成apk
Android Studio的打包成apk文件 https://blog.csdn.net/woaichimahua/article/details/54427528
- Android Studio将项目打包成apk
Android Studio将项目打包成apk 第一种方法:适合自己调试用. (1)直接在项目中生成: (2)位置是在你的项目中 第二种方法:适合发布应用. (1)找到Generate Signed ...
- uni-app初体验及打包成apk
首先用HBuilderX新建建一个uni-app项目 新建一个目录ucenter,该目录下新建两个vue文件ucenter.vue和setting.vue ucenter.vue <templa ...
随机推荐
- CodeChef:Little Elephant and Colored Coins
类似墨墨的等式 设f[2][j][k]表示a[i].c是否和当前颜色相同,到当前枚举到的颜色为止,颜色数为j,对mnv取模为k的最小数 这是个无限循环背包,用spfa优化 #include<cs ...
- 各种DP总结
一.数位DP 1.含有或不含某个数“xx”: HDU3555 Bomb HDU2089 不要62 2.满足某些条件,如能整除某个数,或者数位上保持某种特性: HDU3652 B-number Code ...
- MYSQL进阶学习笔记六:MySQL视图的创建,理解及管理!(视频序号:进阶_14,15)
知识点七:MySQL视图的创建(14) 视图的定义: 什么是视图: 视图数由查询结果形成的一张虚拟的表. 什么时候要用到视图? 如果某个查询结果出现的非常频繁,也就是,要经常拿这个查询结果来做子查询. ...
- html5--3.2 input元素(2)
html5--3.2 input元素(2) 学习要点 input元素及其属性 input元素 用来设置表单中的内容项,比如输入内容的文本框,按钮等 不仅可以布置在表单中,也可以在表单之外的元素使用 i ...
- 1Q84 BOOK 1-3 笔记
1Q84 BOOK 1-3 村上春树 18个笔记 ◆ 第2章 青豆 不要被外表迷惑 >> 在这三十年的人生中,究竟听过多少次同样的台词?为了这个姓氏,曾经多少次遭人调侃?如果不 ...
- 【转载】u3d游戏客户端架构(---)
原文:http://blog.csdn.net/xtxy/article/details/8474506 主要是mvc架构, M层为数据层,两个用途:1保存数据:2发送数据更新信息: V层为视图层,两 ...
- 识别String类型变量的问题
碰到了android无法识别string的问题 Cursor cursor = db.query(true, "user", new String[]{"id" ...
- linux的存储结构
在linux中存储结构如下: Linux系统中的文件存储结构 那么在linux中每个目录都是什么含义呢 在linux中相对路径和绝对路径是必须要了解的一个概念 绝对路径(absolute path): ...
- node fs模块
Node.js的文件系统的Api //公共引用 var fs = require('fs'), path = require('path'); 1.读取文件readFile函数 //readFile( ...
- bzoj4556
后缀自动机+二分+倍增+线段树合并 后缀自动机真好用 后面一个串是固定的,那么我们要对前面的串进行一些操作.我们想既然是求lcp,那么我们得先翻转原串,这样前缀变成了后缀,然后二分一下,从d在自动机上 ...
