Linux - nginx+uWSGI+django+virtualenv+supervisor发布web服务器
Linux - nginx+uWSGI+django+virtualenv+supervisor发布web服务器
crm django项目部署流程
项目部署,环境准备
1.python3虚拟环境准备
mkvirtualenv -p python3 my_django
2.安装uwsgi
pip3 install uwsgi
安装 django
pip3 install django==1.11.18
pip3 install -i https://pypi.douban.com/simple pymysql
pip3 install -i https://pypi.douban.com/simple django-multiselectfield
3.通过uwsgi启动django项目
1.进入项目的第一层
cd Ace_crm
2.执行命令启动django
uwsgi --http :8000 --module Ace_crm.wsgi
4.热加载uwsgi 命令如下
uwsgi --http :8088 --module mysite.wsgi --py-autoreload=1
5.通过配置文件,启动uwsgi
这个文件叫做 uwsgi.ini
#手动创建这个配置文件,写入如下信息
[uwsgi]
# Django-related settings
# the base directory (full path)
#这里写入项目的绝对路径
chdir = /opt/crm/Ace_crm
# Django's wsgi file
#写入django的第二层文件夹,和wsgi.py文件
module = Ace_crm.wsgi
# the virtualenv (full path)
#虚拟环境的绝对路径
home = /root/Envs/my_django
# process-related settings
# master
master = true
# maximum number of worker processes
processes = 5
#如果你没用nginx,想直接访问django后台,可以使用http协议
#http = 0.0.0.0:8000
#如果你用了nginx进行反向代理,请使用socket协议,注释掉http协议
#如果你用了nginx进行反向代理,请使用socket协议,注释掉http协议
#如果你用了nginx进行反向代理,请使用socket协议,注释掉http协议
socket = 0.0.0.0:8000
# ... with appropriate permissions - may be needed
# chmod-socket = 664
# clear environment on exit
vacuum = true
启动
uwsgi --ini uwsgi.ini
6.nginx结合uwsgi 启动
1.修改nginx配置 nginx.conf如下
#是nginx进行反向代理
location / {
include uwsgi_params;
uwsgi_pass 0.0.0.0:8000;
}
#http://192.168.11.250/static/admin/css/base.css
#当请求url,从static路径开始时,我们就让他去找某一个文件夹
#解决静态文件的配置方式
location /static {
alias /opt/aceCrmStatic;
}
2.修改django的settings.py,收集静态资源
1.修改settings.py如下
STATIC_ROOT="/opt/aceCrmStatic"
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
3.使用命令收集django的静态文件
python3 manage.py collectstatic
4.此时静态页面配置完毕
使用supervisro启动uwsgi,退出虚拟环境, 使用物理环境的python2去安装
1.安装supervisor
yum install python-setuptools
easy_install supervisor
2。安装完毕后,生成配置文件
echo_supervisord_conf > /etc/supervisord.conf
3.在配置文件中,添加任务,管理uwsgi
vim /etc/supervisord.conf #在最底行,写入配置如下
[program:s17uwsgi]
command=/root/Envs/my_django/bin/uwsgi --ini /opt/crm/Ace_crm/uwsgi.ini
stopasgroup=true
killasgroup=true
[program:s17nginx]
command=/opt/tnginx220/sbin/nginx
stopasgroup=true
killasgroup=true
4.启动supervisor服务
supervisord -c /etc/supervisord.conf
5.通过命令管理任务,管理uwsgui
supervisorctl -c /etc/supervisord.co
6。学习管理supervisor的命令
start 任务名
stop 任务名
stop all
start all
status 任务名
nginx + uwsgi + crm + mariadb +supervisor
前后端分离项目部署流程
一.准备代码
二. 从后端搞起
解决环境依赖
把可以正常运行路飞哪个机器地下的python包,全部导出来,就可以
pip3 freeze > requirements.txt把这个文件,传输给linux系统
linux再通过命令安装
pip3 install -r requirements.txt 通过模块依赖文件,直接安装,着是从讲师机器上下载的 手动创建依赖文件,然后写入
(s17luffy) [root@master luffy_boy]# cat requirements.txt
certifi2018.11.29
chardet3.0.4
crypto1.4.1
Django2.1.4
django-redis4.10.0
django-rest-framework0.1.0
djangorestframework3.9.0
idna2.8
Naked0.1.31
pycrypto2.6.1
pytz2018.7
PyYAML3.13
redis3.0.1
requests2.21.0
shellescape3.4.1
urllib31.24.1
uWSGI==2.0.17.1安装uwsgi启动后端
pip3 install uwsgi
启动方式1,用参数启动uwsgi --socket :8000 --module luffy_boy.wsgi 启动方式2:用配置文件启动
touch uwsgi.ini
写入配置: [uwsgi]
# Django-related settings
# the base directory (full path)
chdir = /opt/luffy_boy
# Django's wsgi file
module = luffy_boy.wsgi
# the virtualenv (full path)
home = /root/Envs/vue
# process-related settings
# master
master = true
# maximum number of worker processes
processes = 1
# the socket (use the full path to be safe
socket = 0.0.0.0:6666
# ... with appropriate permissions - may be needed
# chmod-socket = 664
# clear environment on exit
vacuum = true
二. 开始搞前段(vue)
1. 准备node环境 ,下载node环境包
wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz
2. 解压缩node包
tar -zxvf node-v8.6.0-linux-x64.tar.gz
3. 添加node到环境变量
PAHT="node环境"
vim /etc/pro..
source /etc/pro..
4. 开始编译打包前端vue文件
1.修改vue提交的请求地址,修改文件是
/opt/s17luffy/07-luffy_project_01/src/restful/api.js
2.更改接口内的地址
原本是 127.0.0.1:8000/
改成服务器的ip地址+端口
sed -i "s/127.0.0.1/192.168.11.175/g" /opt/07-luffy_project_01/src/restful/api.js
此时进入vue代码的第一层文件夹
cd /opt/s17luffy/07-luffy_project_01
3.安装node模块,这是找到package.json,安装它的内容
npm install
4.编译打包vue代码,这一步会生成dist静态文件夹,用于nginx展示,路飞的页面都在这了
npm run build
5. 配置nginx去找到这个路飞学城页面
修改nginx.conf(也可以利用include /opt/tnginx220/conf/conf.d/*.conf; 去conf.d配置) 参数如下
虚拟主机1,用于找到vue页面
server {
listen 80;
server_name s17dnf.com;
location / {
root /opt/07-luffy_project_01/dist;
index index.html;
}
}
虚拟主机2,用于反向代理,找到django
server{
listen 8000;
server_name 192.168.11.250;
location / {
include uwsgi_params;
uwsgi_pass 0.0.0.0:6666;
}
}
6. 重启 nginx
7. 启动redis数据库,支撑购物车数据
redis-server redis.conf
三. 确保前端vue正常,后端django正常,nginx启动正常,redis启动正常,在windows中访问页面
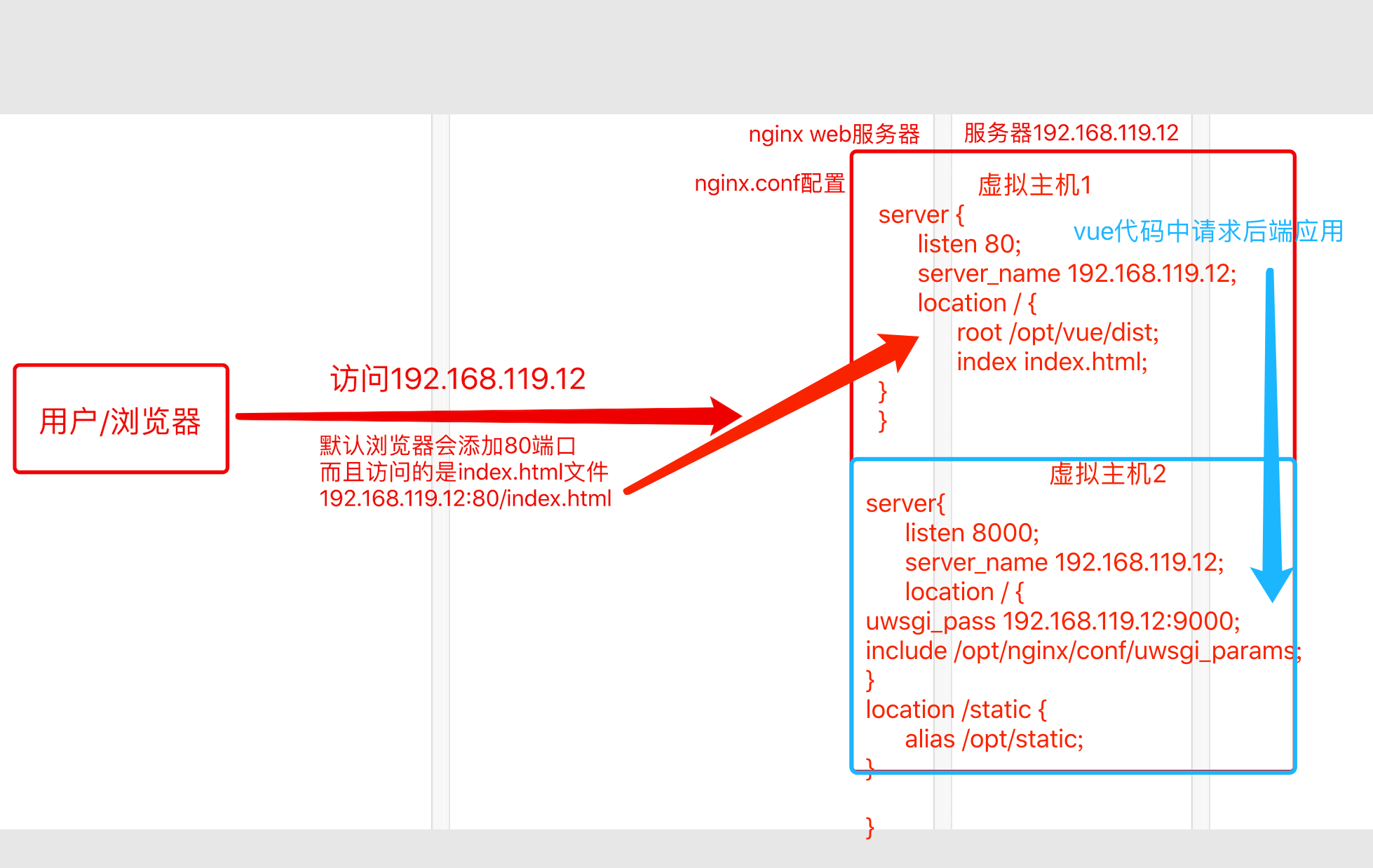
原理图

Linux - nginx+uWSGI+django+virtualenv+supervisor发布web服务器的更多相关文章
- nginx+uWSGI+django+virtualenv+supervisor发布web服务器
nginx+uWSGI+django+virtualenv+supervisor发布web服务器 导论 WSGI是Web服务器网关接口.它是一个规范,描述了Web服务器如何与Web应用程序通信,以 ...
- 12,nginx+uWSGI+django+virtualenv+supervisor发布web服务器
导论 WSGI是Web服务器网关接口.它是一个规范,描述了Web服务器如何与Web应用程序通信,以及Web应用程序如何链接在一起以处理一个请求,(接收请求,处理请求,响应请求) 基于wsgi运行的框架 ...
- nginx+uWSGI+django+virtualenv+supervisor发布web服务器流程
导论 WSGI是Web服务器网关接口.它是一个规范,描述了Web服务器如何与Web应用程序通信,以及Web应用程序如何链接在一起以处理一个请求,(接收请求,处理请求,响应请求)基于wsgi运行的框架有 ...
- 08 nginx+uWSGI+django+virtualenv+supervisor发布web服务器
一.为什么要用nginx,uwsgi? 1 首先nginx 是对外的服务接口,外部浏览器通过url访问nginx, 2nginx 接收到浏览器发送过来的http请求,将包进行解析,分析url,如果是静 ...
- 三 nginx+uWSGI+django+virtualenv+supervisor发布web服务器
https://www.cnblogs.com/pyyu/p/9481344.html?tdsourcetag=s_pcqq_aiomsg 一 uwsgi安装 1.安装uwsgi,进入到一个虚拟机环境 ...
- nginx+uwsgi+django+virtualenv+supervisor部署web服务器
wsgi 全称web server gateway interface,wsgi不是服务器,也不是python模块,只是一种协议,描述web server如何和web application通信的规则 ...
- nginx+uWSGI+django+virtualenv+superviso发布web服务器
1.环境依赖 yum groupinstall "Development tools" -y yum install zlib-devel bzip2-devel pcre-dev ...
- Linux(8)- nginx+uWSGI+virtualenv+supervisor 发布web服务器
一.理论梳理 WSGI是web服务器的网关接口,它是一个规范,描述了web服务器(下图中的WEB server)如何与web应用程序(下图中的Application)通信,以及web应用程序如何链接在 ...
- [阿里云部署] Ubuntu+Flask+Nginx+uWSGI+Mysql搭建阿里云Web服务器
部署地址:123.56.7.181 Ubuntu+Flask+Nginx+uWSGI+Mysql搭建阿里云Web服务器 这个标题就比之前的"ECS服务器配置Web环境的全过程及参考资料&qu ...
随机推荐
- 负margin使用注意的一个问题
在项目实力中经经常使用到负margin 如: <div id="test"> <ul> <li>子元素1</li> <li&g ...
- SoapUI报ClientProtocolException错误
在SoapUI中出现了这个错误 org.apache.http.client.ClientProtocolException 检查后发现是SoapUI安装目录下lib中多了httpclient-*** ...
- ubuntu安装go语言
1.下载安装包 2.解压 sudo tar -zvxf go1.10.linux-amd64.tar.gz -C /usr/local 3.配置 sudo vim /etc/profile 添加 #s ...
- Bing Maps进阶系列五:通过DeepEarth的MiniMap控件为Bing Maps扩展迷你小地图
Bing Maps进阶系列五:通过DeepEarth的MiniMap控件为Bing Maps扩展迷你小地图 Bing Maps Silverlight Control虽然为我们提供了简洁.方便的开发模 ...
- 用回调函数创建一个XMLHttpRequest,并从一个TXT文件中检索数据。
<script> var xmlhttp; function loadXMLDoc(url,soyo) { if (window.XMLHttpRequest) {// IE7+, Fir ...
- codevs1163访问艺术馆(树形dp)
1163 访问艺术馆 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 大师 Master 题目描述 Description 皮尔是一个出了名的盗画者,他经过数月的精心准备, ...
- Django day31 contentType组件,Django的缓存
一.contentType组件 1.干什么用的? 是一个django内置的一个组件,方便我们快速的连表操作 2.这两个字段都不会在数据库中生成,他只是用来查询,插入的 -在course表中: poli ...
- win快速搜索软件
Everything 与其他搜索工具的简单比较: Everything 是至今为止 X-Force 所使用过速度最快的文件搜索工具.与它相似的有异次元曾经介绍过一款很老的软件AVAFind,也非常的优 ...
- overflow:解决 div的高度塌陷问题
高度塌陷是如何引起的? 解析: 当一个 div中所有的子 div都进行了浮动后,那么会出现该问题,那么解决方就是在父 div中 设置其 overflow:hidden;即可解决高度塌陷问题. 方式 ...
- Server Tomcat v8.0 Server at localhost failed to start 问题解决方法?
bi编程jsp servlet 第一个程序: HelloServlet 运行错误 404: 十月 28, 2017 11:25:14 上午 org.apache.tomcat.util.digest ...
