Ztree节点前加上两个自定义按钮
前言:
在我的权限管理模块遇到了给某些角色加权限的问题,这时就需要实现将每个模块做成树,在每个节点前加上预览和编辑的按钮,这样可以根据数据库的某个字段给每个角色赋权限。
必须必须吐槽的是,这部分的功能在网上没找到类似的,所以花了我好长的时间去研究,不过这事已经过去很久了,最近测试代码的时候拿出来看看,当时有些遗留的问题都豁然开朗了。当然这么写我一直都觉得不好,特别是最后跟据按钮icon名称选择节点信息,总觉得不好,但是又实在没想到好办法,希望有大佬指教。
需求:
Ztree节点前添加编辑和预览按钮
实现效果:
实现步骤:
前提是对ztree有些了解。
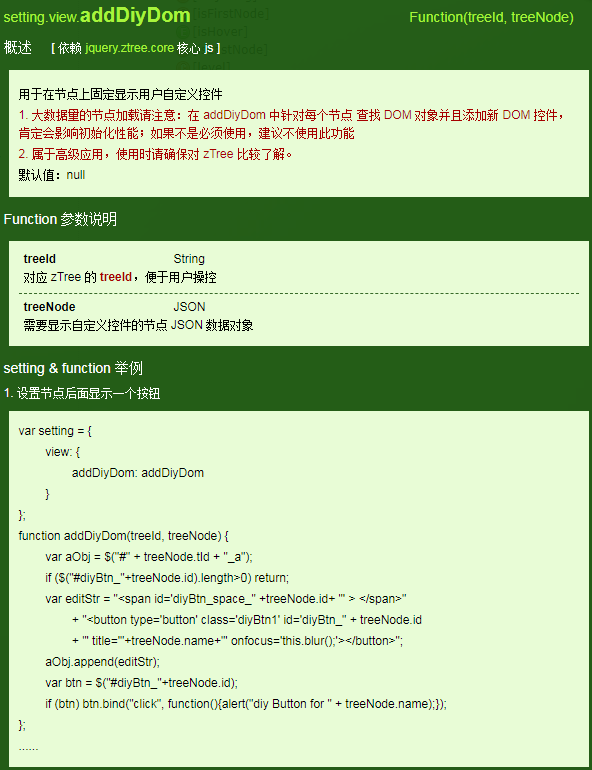
使用的是ztree官方文档里的addDiyDom,下图是该方法介绍。
附上Ztree官方文档地址:点击这里

然后我们模仿该方法可以将节点前面加上自己想要的按钮,官方文档里只加了一个,我这边加上了两个,因为分了预览和编辑的权限。
function addDiyDom(treeId, treeNode) {
var aObj = $("#" + treeNode.tId + "_a");
var preview = "<image src='"+seeCloseIcon+"' class='diyBtn1' id='diyBth_"+ treeNode.module_code + "' onclick='preview(this)'></image>";
var compile = "<image src='"+editCloseIcon+"' class='diyBtn2' id='diyBth_"+ treeNode.id + "' onclick='compile(this)'></image>";
aObj.before(preview).before(compile);
}
红色标出的是该按钮的icon,接下来写橙色标出的按钮的onclick方法,即按钮点击图片切换,有个小细节即有编辑权限的一定需要先有预览权限。
function preview(d) {// 预览
if(d.src.search(seeCloseIcon)!=-1) {
d.src=seeOpenIcon;
}else{
d.src = seeCloseIcon;
if(d.nextSibling.src.search(editOpenIcon) != -1) {
d.nextSibling.src = editCloseIon;
}
}
}
function compile(d1) { // 编辑
if(d1.src.search(editCloseIcon)!=-1) {
d1.src = editOpenIcon;
// 判断该元素之前的预览权限,有编辑权限必须有预览权限
if(d1.previousSibling.src.search(seeCloseIcon)!=-1) {
d1.previousSibling.src = seeOpenIcon;
}
}else{
d1.src=editCloseIcon;
}
}
这样的话就实现了ztree节点前加按钮的效果,但是如何获得选中的节点的信息?
这里我根据按钮src的图片名称选择,使用$('.diyBtn1').each(function() {}方法遍历所有class为diyBtn1的按钮,判断按钮的src名称为选中还是未选中,选中的话就获得其节点信息,多个节点用逗号隔开拼接成字符串存放在隐藏域中。参考代码如下(总觉得这个方法不好,但又想不出什么好办法,后续有好办法再记录):
function zTreeOnCheck() {
var id = "";// 仅拥有预览权限
var id2 = "";// 同时拥有预览和编辑权限
$('.diyBtn1').each(function() {
var src = $(this)[0].src;
var nextSrc = $(this).next()[0].src;
var priviewIconName = src.substring(src.lastIndexOf('/'),src.lastIndexOf('.'));
var compileIconName = nextSrc.substring(nextSrc.lastIndexOf('/'),nextSrc.lastIndexOf('.'));
var priviewImageName = seeOpenIcon.substring(seeOpenIcon.lastIndexOf('/'),seeOpenIcon.lastIndexOf('.'));
var compileImageName = editOpenIcon.substring(editOpenIcon.lastIndexOf('/'),editOpenIcon.lastIndexOf('.'));
if(priviewIconName == priviewImageName) {
if(compileIconName == compileImageName) {
id2 += $(this)[0].id.substring($(this)[0].id.lastIndexOf('_')+1) + ",";
}else{
id += $(this)[0].id.substring($(this)[0].id.lastIndexOf('_')+1) + ",";
}
}
});
if(0 < id.length) {
id = id.substring(0, id.length - 1);
}
if(0 < id2.length) {
id2 = id2.substring(0, id2.length - 1)
}
$("#perm_id").val(id);
$("#perm_id2").val(id2);
}
Ztree节点前加上两个自定义按钮的更多相关文章
- 常用样式制作思路 自定义按钮~自适应布局~常见bug seajs简记 初学者必知的HTML规范 不容忽略的——CSS规范
常用样式制作思路 学习常用样式总结参考来自这里 带点文字链接列表利用:before实现 1 <!DOCTYPE html> 2 <html lang="en" ...
- 自定义按钮~自适应布局~常见bug
一.元件 自定义按钮可用button或a display为 inline-block 方便设置格式,通过 padding,height,line-height,font-size设置按钮的大小 & ...
- Web jquery表格组件 JQGrid 的使用 - 5.Pager翻页、搜索、格式化、自定义按钮
系列索引 Web jquery表格组件 JQGrid 的使用 - 从入门到精通 开篇及索引 Web jquery表格组件 JQGrid 的使用 - 4.JQGrid参数.ColModel API.事件 ...
- C# Winform 实现Ajax效果自定义按钮
技术看点 WinForm自定义控件的使用 自定义控件gif动画的播放 需求及效果 又来一波 C# GDI自定义控件show .这个控件已经使用几年了,最近找出来重构一下.原来是没有边框的,那么导致导航 ...
- 基于element-ui的后台系统表格、dialog、筛选、自定义按钮、分页的一次性封装
方便基础业务开发封装的一套组件,基于vue2.5.x和element-ui,可以通过配置自动生成表格展示,表格新增.编辑功能.分页.筛选项.自定义显示表格数据等功能. 先上演示图片 --------- ...
- zTree节点排序、jsTree节点排序
项目中遇到了这个问题,网上也没找到比较清晰的答案,索性提供一个方案吧. 原理:将整个树形插件的数据源进行排序,插件在构造UI时,自然也是按照顺序来排列的,目前这种思路适用于 zTree 和 jsTre ...
- springboot2.0整合springsecurity前后端分离进行自定义权限控制
在阅读本文之前可以先看看springsecurity的基本执行流程,下面我展示一些核心配置文件,后面给出完整的整合代码到git上面,有兴趣的小伙伴可以下载进行研究 使用maven工程构建项目,首先需要 ...
- wordpress优化之结合prism.js为编辑器自定义按钮转化代码
原文链接 http://ymblog.net/2016/07/24/wordpress-prism/ 继昨天花了一天一夜的时间匆匆写了主题Jiameil3.0之后,心中一直在想着优化加速,体验更好,插 ...
- WPF自定义控件与样式(2)-自定义按钮FButton
一.前言.效果图 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 还是先看看效果 ...
随机推荐
- js 获取url的request参数
方法1: function getRequest(strParame) { var args = new Object(); var query = location.search.substrin ...
- 【OpenJ_Bailian - 4152 】最佳加法表达式(动态规划)
最佳加法表达式 Descriptions: 给定n个1到9的数字,要求在数字之间摆放m个加号(加号两边必须有数字),使得所得到的加法表达式的值最小,并输出该值.例如,在1234中摆放1个加号,最好的摆 ...
- 采购发票检验MIRO差异科目设置
采购订单发票检验时,最终的金额可能跟采购订单的价格不一样,对于这部分差异,系统提供了后台配置科目的方式. 配置科目可通过OBYC,在BSX存货差异配置相关评估类型对应科目. 当库存商品少于采购订单数量 ...
- centos7开启路由转发
centos7开启路由转发 编辑/etc/sysctl.conf,添加一下内容. vim /etc/sysctl.conf net.ipv4.ip_forward=1 net.ipv4.conf.al ...
- Maven环境搭建操作记录
Maven官方网站: http://maven.apache.org/index.html Maven下载地址: http://maven.apache.org/download.cgi Maven历 ...
- 比较C#中几种常见的复制字节数组方法的效率[转]
[原文链接] 在日常编程过程中,我们可能经常需要Copy各种数组,一般来说有以下几种常见的方法:Array.Copy,IList<T>.Copy,BinaryReader.ReadByte ...
- 关于cocoapods安装与使用的总结
昨天晚上研究了很入的cocoapods,在各大论坛也看过了很多方法,这里把之前的方法做一个总结. 这里我把自己遇到的一些问题,大概的说了一下.也让广告初学者少走弯路. 先是来自code4app的文章: ...
- Normal equations 正规方程组
前面我们通过Gradient Descent的方法进行了线性回归,但是梯度下降有如下特点: (1)需要预先选定Learning rate: (2)需要多次iteration: (3)需要Feature ...
- 419 Battleships in a Board 甲板上的战舰
给定一个二维的甲板, 请计算其中有多少艘战舰. 战舰用 'X'表示,空位用 '.'表示. 你需要遵守以下规则: 给你一个有效的甲板,仅由战舰或者空位组成. 战舰只能水平或者垂直放置.换句话 ...
- xUtils 简介
## xUtils简介* xUtils 包含了很多实用的android工具.* xUtils 最初源于Afinal框架,进行了大量重构,使得xUtils支持大文件上传,更全面的http请求协议支持(1 ...
