webpack4前端工程化教程(一)
-本文作为webpack小白入门文章,会详细地介绍webpack的用途、具体的安装步骤、注意事项、一些基本的配置项,并且会以一个具体的项目实例来介绍如何使用webpack。另外,本文会简单地介绍一些最新的webpack4在安装、使用中需要注意的要点。
为什么需要webpack
随着前端的飞速发展,我们的网页也越来越复杂,随之带来的是越来越臃肿的前端代码。不同业务功能代码经常放在一起,以下问题逐渐凸显:
代码结构不清晰,结构混杂,后期维护困难
网页资源没按照顺序加载,js执行过程不清晰
引入大量页面不需要的代码,降低浏览器加载速度
入口页面加载了过多不会立即执行的代码
随着node.js的诞生,grunt,gulp,webpack等前端构建工具应运而生。那么什么是构建工具呢?
前端构建工具就是把开发环境的代码转化成运行环境代码。一般来说,开发环境的代码是为了更好的阅读,而运行环境的代码则是为了能够更快地执行。以前我们写前端代码的时候,js,css,html文件都是写好就直接丢到生产环境运行起来了。而现在借助构建工具我们会把前端代码经过压缩、预编译、模块化和打包处理后才会发布到生产环境。那这些构建工具有什么区别呢?
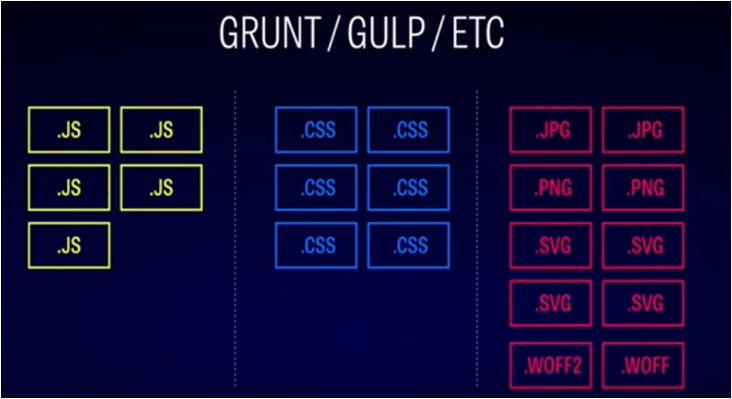
grunt、gulp只具备编译压缩合并功能,经过处理后的前端资源没有经过模块化处理,资源之间没有依赖性,如下图:

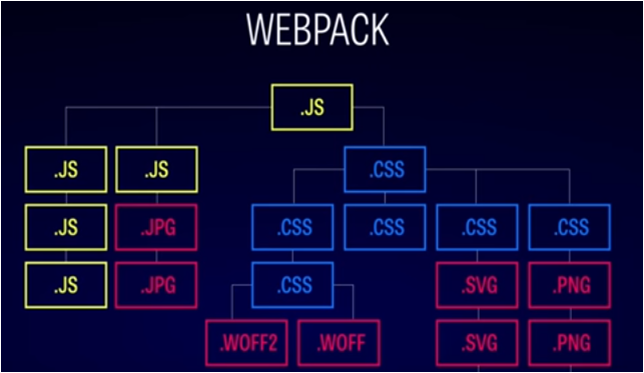
但是Webpack不仅具有它们所具备的这些编译压缩合并功能,同时还具备模块化开发和组件式开发等优点,在目前流行的前端框架React和Vue中也得到很好的支持。处理后的资源如下图:

webpack安装
首先安装node.js
在node.js官网下载对应操作系统版本安装后执行以下命令检查node.js 版本:
node -v
初始化node.js项目:新建文件夹demo1,在命令行切换到demo目录下然后执行
npm init -y
以上命令会在demo1目录下生成一个package.json文件,包含node.js项目说明,内容如下。 -y选项是会以默认值初始化package.json中的配置,如果你不发布你的项目到npm,这写都不重要。注意package.json里面的main配置要和你的入口js文件一致。
{
"name": "demo1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
安装webpack
npm install --save-dev webpack
npm install --save-dev webpack-cli
在命令行执行以上命令后会创建node_modules文件夹并安装webpack,webpack-cli相关依赖。如果你需要安装特定版本的webpack,运行一下命令
npm install --save-dev webpack@<version>
其中<version>换成你想安装的版本号。
项目实例
安装好webpack后在demo1/下面创建index.js:
const Foo = require('./foo');
document.body.appendChild(Foo())
再新建foo.js:
module.exports = function() {
let dom = document.createElement('div');
dom.innerHTML = 'foo';
return dom;
}
最后新建index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>index</title> </head> <body> <script src="./dist/main.js"></script> </body> </html>
在命令行执行:
npx webpack index.js -o dist/main.js
然后会在demo1/dist/文件夹下 生成main.js,打开index.html在浏览器中可以看到 页面显示 "foo"。

npx 会帮你执行依赖包里的二进制文件。如果你不想加这个选项的话可以执行以下命令全局安装webpack:
npm install --save-dev webpack
npm install --save-dev webpack-cli
使用webpack配置文件
如果每次我们都通过命令行传入参数那就太麻烦了而且容易出错,wepack提供了--config 命令行参数让我们 传入配置文件。
新建webpack.config.js:
const path = require('path');
const webpack = require('webpack');
module.exports = {
mode: 'development',
entry: {
app: path.resolve(__dirname, './index.js'), //唯一入口文件,__dirname是nodejs里的一个全局变量,它指向的是被执行 js 文件的绝对路径
},
output: {
path: path.resolve(__dirname, './dist'), //打包后的文件存放的地方
filename: 'main.js' //打包后输出文件的文件名
}
}
mode用于指定webpack的工作模式,默认为production,produciton模式下会自动压缩生成的文件。开发模式下 建议指定为development。
然后在package.json里面添加配置选项:
"scripts": {
"start": "webpack --config webpack.config.js"
},
在命令行执行:
npm start
同样也会在demo1/dist/下生成main.js,打开index.html可以看到同样效果。
好了,到这里你已经掌握了webpack基本知识和最初级的配置。接下来的文章我会继续讲解webpack开发过程中用到的loader和plugins。webpack更像是一个工具的集成,有了这些loader和plugins你的开发才会如虎添翼。
-END-
如果你觉得本文对你有用,请转发支持一下
长按并识别下方二维码,点击关注,即可获取最新走心文章
记得把我设为星标或置顶哦

在公众号后台回复“前端资源”即可获取最新前端开发资源
webpack4前端工程化教程(一)的更多相关文章
- gulp前端工程化教程
gulp npm install -g gulp-concat 文件打包 npm install -g gulp-rename 文件重命名 npm install -g gulp-imagemin 图 ...
- 10分钟学会前端工程化(webpack4.0)
一.概要 1.1.前端工程化 随着前端的不断发展与壮大,前端变得越来越复杂,组件化.模块化.工程化.自动化成了前端发展中不可或缺的一部分,具体到前端工程化,面临的问题是如何提高编码->测试-&g ...
- webpack4.x + vue2.x 构建前端工程化(1)
本篇文篇纯属个人笔记,实现工程化打包(用打包后的文件可以正常渲染页面),后续继续更新配置开发环境与生产环境,如果有不合理的地方还望各位指点! 不用脚手架,直接用vue和webpack搭建前端工程化项目 ...
- 前端工程化(三)---Vue的开发模式
从0开始,构建前后端分离应用 导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord ...
- 前端工程化系列[04]-Grunt构建工具的使用进阶
在前端工程化系列[02]-Grunt构建工具的基本使用和前端工程化系列[03]-Grunt构建工具的运转机制这两篇文章中,我们对Grunt以及Grunt插件的使用已经有了初步的认识,并探讨了Grunt ...
- 页面仔初窥"前端工程化"
今天看了几篇前端界的一位大牛--张云龙的文章,其中一篇在自己的理解范围内看得懂一些,有所收获,说的是前端工程化的事,看完算是对前端工程形成了一个模糊的概念. 现在我所接触到的前端开发,还是张云龙大神所 ...
- 推荐20个很有帮助的 Web 前端开发教程
在平常的搜索中,我碰到过很多有趣的信息,应用程序和文档,我把它们整理在下面这个列表.这是收藏的遇到的有用内容的一个伟大的方式,可以在你需要的时候方便查阅.相信你会在这个列表中发现对你很有用的资料. 您 ...
- 前端工程化开发之yeoman、bower、grunt
上两遍文章介绍了前端模块化开发(以seaJs为例)和前端自动化开发(以grunt为例)的流程,参见: http://www.cnblogs.com/luozhihao/p/4818782.html ( ...
- [转]基于gulp和webpack的前端工程化
本文样例代码 :https://github.com/demohi/learning-gulp 本文主要简单介绍一下基于gulp和webpack的前端工程化. 技术栈 React.js reFlux ...
随机推荐
- 机器学习经典算法笔记-Support Vector Machine SVM
可供使用现成工具:Matlab SVM工具箱.LibSVM.SciKit Learn based on python 一 问题原型 解决模式识别领域中的数据分类问题,属于有监督学习算法的一种. 如图所 ...
- Linux的gnu c下itoa的代替函数用sprintf(转载)
转自:http://www.linuxidc.com/Linux/2011-01/31600.htm int number = 12345; char string[25]; // itoa(numb ...
- selenium中关于driver的小记
1: Ubuntu系统将driver放入 /usr/bin 目录下,即可直接启动浏览器. 2: WIN10系统讲Driver放入python安装的根目录下,即可直接启动浏览器. 3: WIN10 ...
- bzoj 3751: [NOIP2014]解方程【数学】
--我真是太非了,自己搞了7个质数都WA,从别人那粘5个质数就A了-- 就是直接枚举解,用裴蜀定理计算是否符合要求,因为这里显然结果很大,所以我们对多个质数取模看最后是不是都为0 #include&l ...
- 洛谷 P2770 航空路线问题【最大费用最大流】
记得cnt=1!!因为是无向图所以可以把回来的路看成另一条向东的路.字符串用map处理即可.拆点限制流量,除了1和n是(i,i+n,2)表示可以经过两次,其他点都拆成(i,i+n,1),费用设为1,原 ...
- Win7下安装MongoDB4.0.10
前言 MySQL与MongoDB都是开源的常用数据库,但是MySQL是传统的关系型数据库,MongoDB则是非关系型数据库,也叫文档型数据库,是一种NoSQL的数据库.它们各有各的优点,关键是看用在什 ...
- 使用Quartz实现定时作业
该文章是系列文章 基于.NetCore和ABP框架如何让Windows服务执行Quartz定时作业 的其中一篇. Quartz是一个开源的作业调度框架,准确的称谓应该是 Quartz.Net,它是Ja ...
- icons使用
1.将选中图标加入项目 2.unicode方式查看连接在线连接 3.复制代码到样式表 4.引用样式,并设置I标签,颜色和大小可以通过设置i标签color和font-size进行调整 <i cla ...
- jQuery 动作效果
隐藏和显示 jQuery hide() 和 show() 通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素: jQuery toggle() 通过 jQ ...
- [CF997E] Good SubSegment
Description Transmission Gate 给你一个长度为n的排列P,定义一段子区间是好的,当且仅当这个子区间内的值构成了连续的一段.例如对于排列\(\{1,3,2\}\),\([1, ...
