web常见之音乐播放器
代码来源于:这位Github小伙伴,我只负责解说!
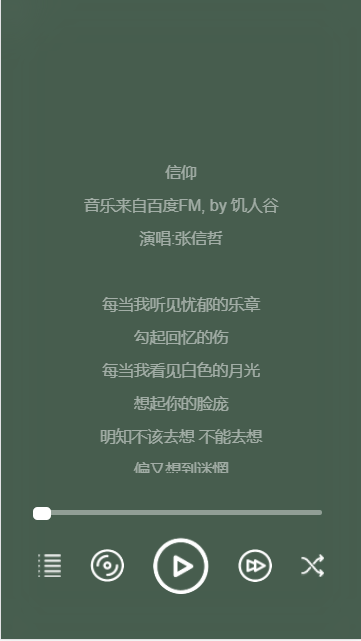
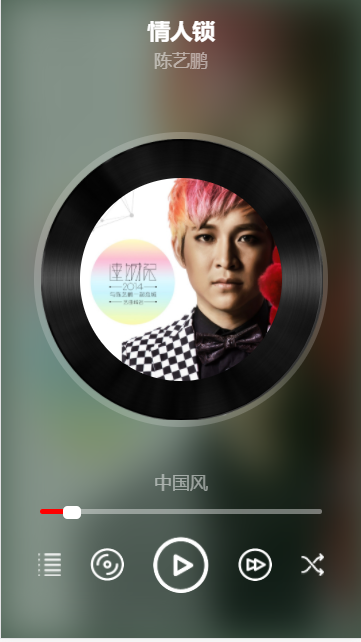
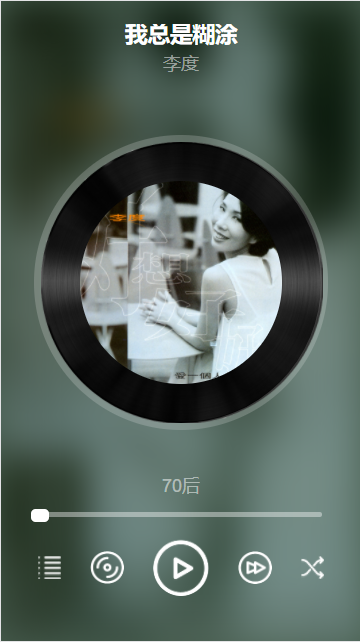
效果图如下:


先上HTML代码
源码:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<meta name="referrer" content="no-referrer">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>与喜欢的音乐不期而遇</title>
<link rel="shortcut icon" href="img/pic.jpg" />
<link rel="stylesheet" type="text/css" href="css/html5-doctor-reset-stylesheet.min.css" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<script src="js/flexible.js" type="text/javascript" charset="utf-8"></script>
</head> <body>
<header>
<h1 class="song-title"></h1>
<div class="singer"></div>
</header>
<div class="content">
<div class="record-wrapper" style="display: block;">
<div class="record-bg mid">
<div class="record-pic mid">
<img src="img/pic.jpg" alt="唱片图片">
</div>
</div>
</div>
<div class="lyrics-wrapper">
<ul class="lyrics"></ul>
</div>
</div>
<footer>
<div class="channel" data-channel-id=""></div>
<div class="progress-bar">
<div class="progress"></div>
<div class="progress-btn"></div>
</div>
<div class="btns">
<div class="show-lyrics icon-sides"></div>
<div class="change-channel icon-middle"></div>
<div class="play"></div>
<div class="next icon-middle"></div>
<div class="mode icon-sides"></div>
</div>
</footer>
<div class="glass">
<img>
</div>
<audio id="mic_audio"></audio> <script src="js/original_ajax.js" type="text/javascript" charset="utf-8"></script>
<script src="js/index.js" type="text/javascript" charset="utf-8"></script>
</body> </html>
head注释:
<head>
<meta charset="utf-8" />
<meta name="referrer" content="no-referrer">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>与喜欢的音乐不期而遇</title>
<link rel="shortcut icon" href="img/pic.jpg" />
<link rel="stylesheet" type="text/css" href="css/html5-doctor-reset-stylesheet.min.css" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<script src="js/flexible.js" type="text/javascript" charset="utf-8"></script>
</head>
先从head标签开始
meta: 包含网页的一些元信息,至于包含那些元信息,后面的文章将介绍到
<meta charset="utf-8" />
charset :请求到的网页编码(一般是gb2312和utf-8)
<meta name="referrer" content="no-referrer">
referrer:可以看这篇文章
<link rel="shortcut icon" href="img/pic.jpg" />
shutcut icon:可以设置网页的缩略图标

<link rel="stylesheet" type="text/css" href="css/html5-doctor-reset-stylesheet.min.css" />
rel 指明样式,type指明文本类型(不写的话可能一些老的浏览器识别不了)
<script src="js/flexible.js" type="text/javascript" charset="utf-8"></script>
我说一下src和href的区别吧,src一般是指本地的文件路径,而href一般是指互联网上面的资源路径。
src 的内容,是页面必不可少的一部分,是引入。href 的内容,是与该页面有关联,是引用。区别就是,引入和引用。
有的人会奇怪,为什么引入js还要charset= "utf-8",那是因为指明要请求到的是utf-8类型的文件。
body注释:
<body>
<header>
<h1 class="song-title"></h1>
<div class="singer"></div>
</header>
<div class="content">
<div class="record-wrapper" style="display: block;">
<div class="record-bg mid">
<div class="record-pic mid">
<img src="img/pic.jpg" alt="唱片图片">
</div>
</div>
</div>
<div class="lyrics-wrapper">
<ul class="lyrics"></ul>
</div>
</div>
<footer>
<div class="channel" data-channel-id=""></div>
<div class="progress-bar">
<div class="progress"></div>
<div class="progress-btn"></div>
</div>
<div class="btns">
<div class="show-lyrics icon-sides"></div>
<div class="change-channel icon-middle"></div>
<div class="play"></div>
<div class="next icon-middle"></div>
<div class="mode icon-sides"></div>
</div>
</footer>
<div class="glass">
<img>
</div>
<audio id="mic_audio"></audio> <script src="js/original_ajax.js" type="text/javascript" charset="utf-8"></script>
<script src="js/index.js" type="text/javascript" charset="utf-8"></script>
</body>
注意层次感以及嵌套不能超过3层,语义化标签以及命名规范(驼峰、下划线)

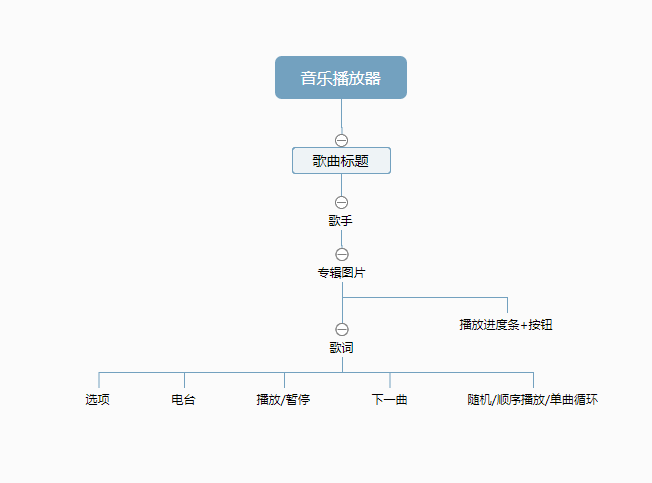
用脑图表达的话即是这样:

再上CSS代码

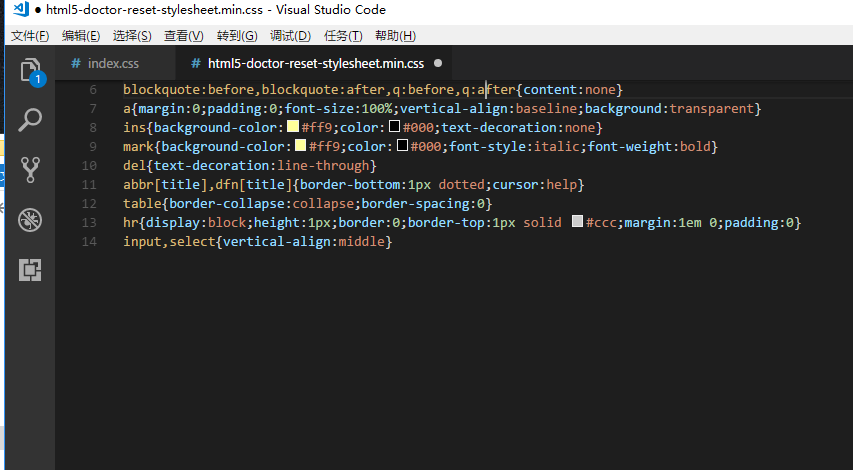
这位小伙伴用了css插件!主要满足下列需要:
1. 各浏览器对应的margin,padding以及一些其它标签元素的尺度不确定性.
2.min.css 和 .css 即一个是展开模式一个是压缩模式(以上就是一个压缩模式).

这位小伙伴用的是rem,而不是px长度单位!
rem对移动端友好
px对PC端友好
vh对他们都友好(支持度欠缺)!!!
咳咳,方便书写,单位0.xxx应改为 .xxx
至于css其它的不便再说了,和一般的没区别,进入js阶段
后上JavaScript代码

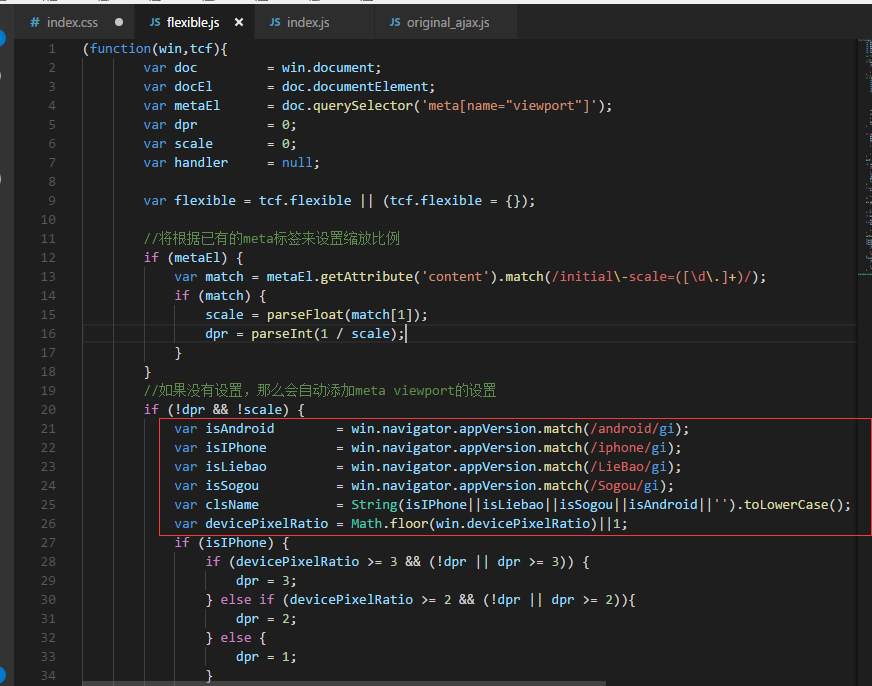
flexible.js 检验是移动机型以及PC端
index.js 主页逻辑代码
original_ajax.js 封装POST和GET请求code
flexible.js 直接pass掉

index.js

1. 驼峰命名

2.加载延迟

3.针对手机端的touchmove ,你可以尝试掉取消,哈哈

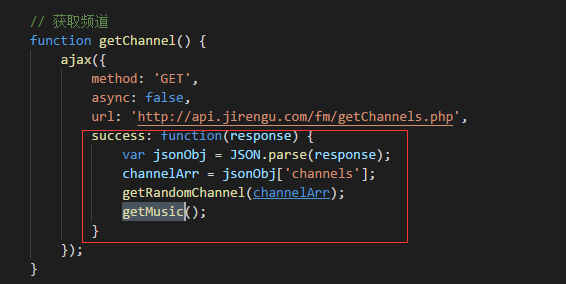
逻辑代码专区

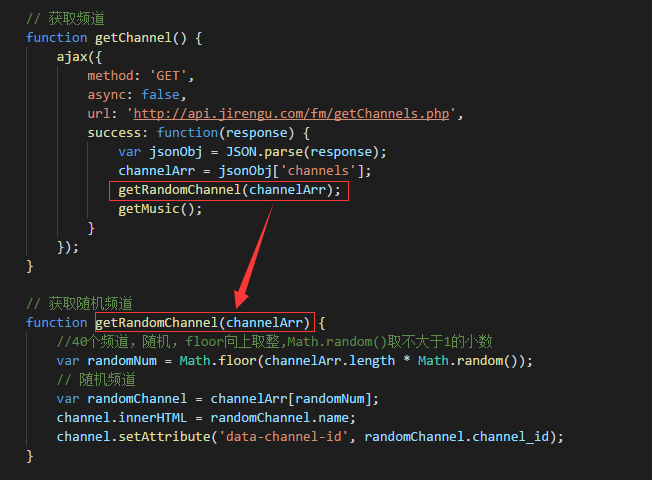
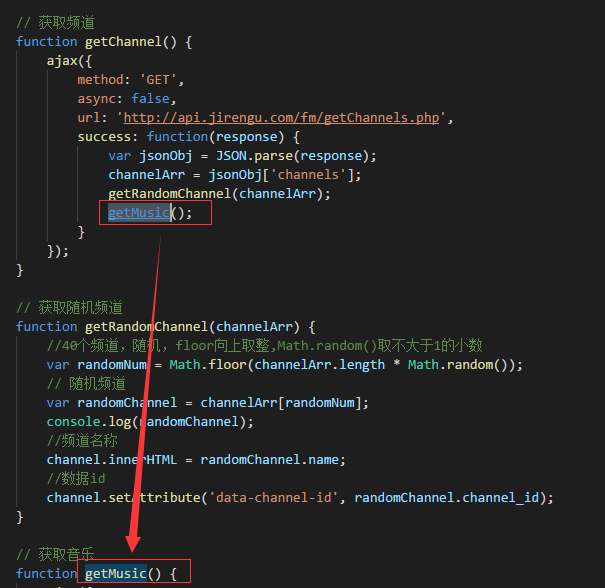
调用getChannel(); 也就是或获取电台频道

把JSON格式格式化有已用二种方式:
1.把json格式的字符串转换成javascript对象或数组
var jsonObj = JSON.parse(response);
2.eval("("+jsonString+")")
var jsonObj = eval("(" + response + ")");
JS对象转换成JSON(stringify)
var data = new Object();
var json_data = JSON.stringify(data);
很多时候,也许会弹出【object object】,这种非我们能识别的方法,怎么办?
可能是输出的字符串+数组形成了对象


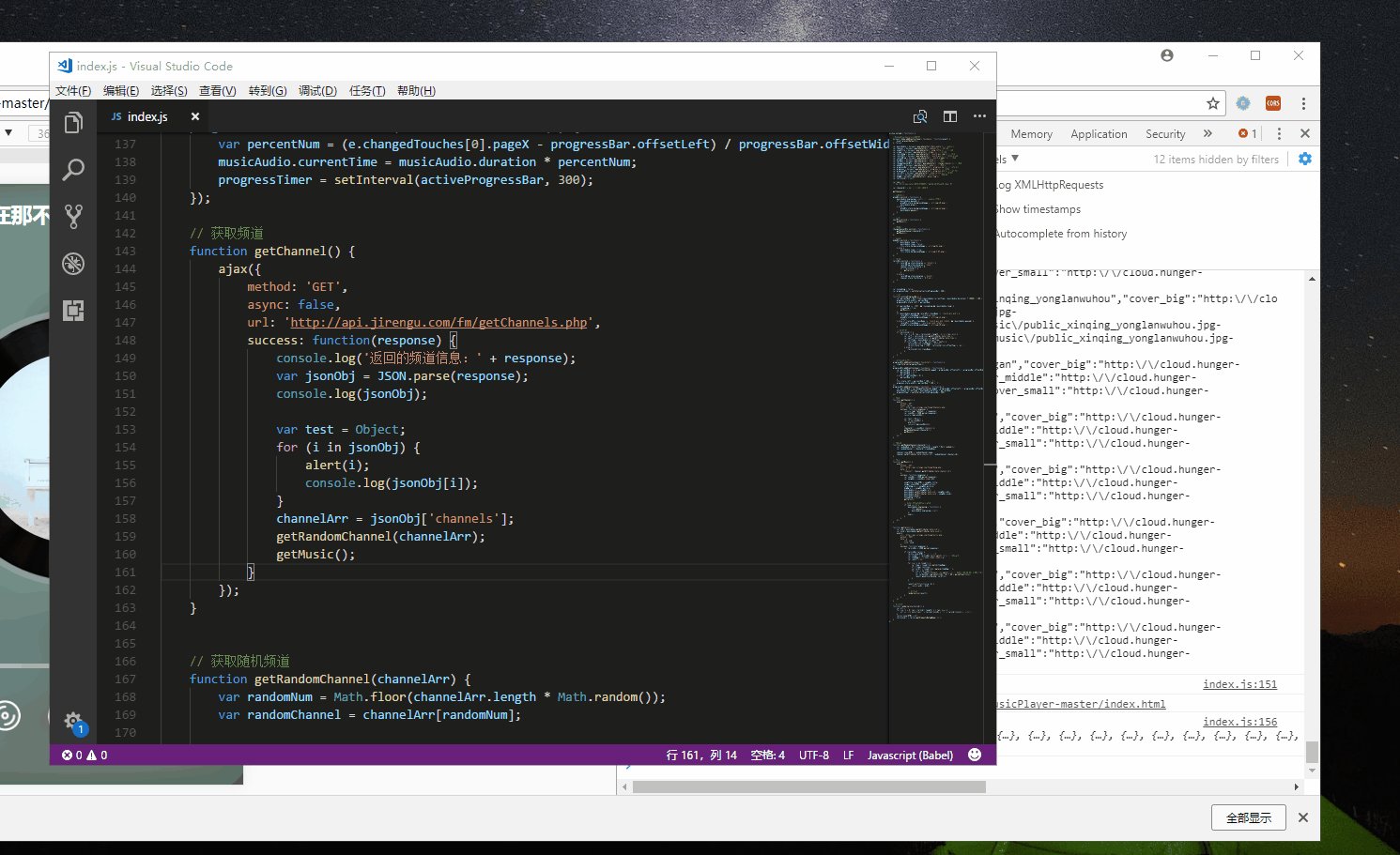
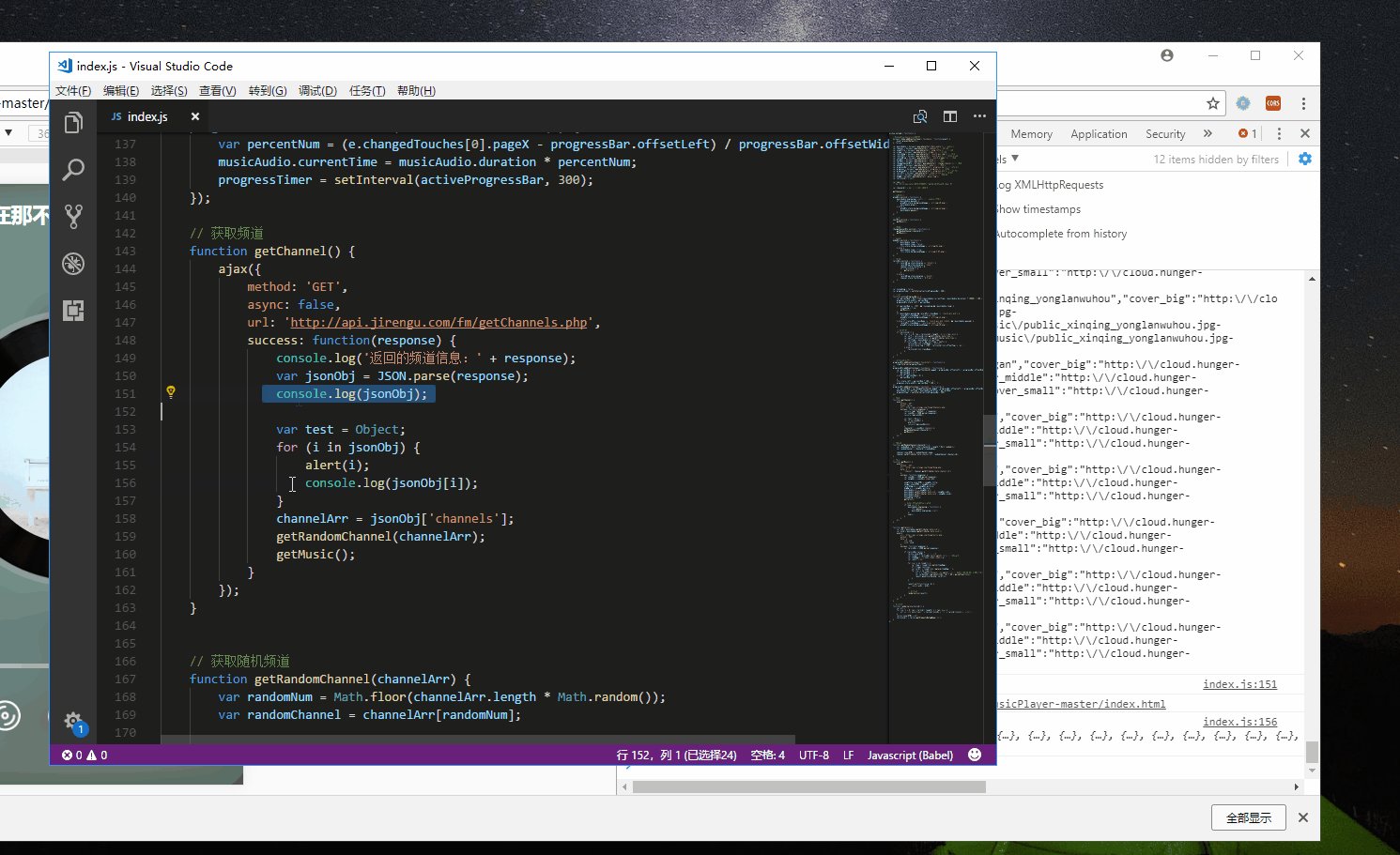
用for .. in 遍历循环对象成数组
var test = Object;
for (i in jsonObj) {
alert(i);
console.log(jsonObj[i]);
}

async: 默认false,你可以省掉
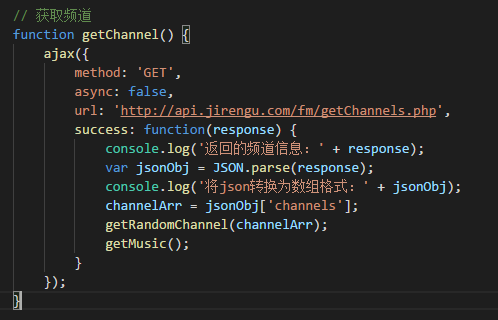
一个简单的ajax调用
console.log('返回的频道信息:' + response);

console.log('将json转换为数组格式:' + jsonObj);

检验


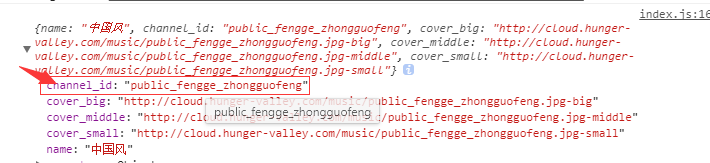
channelArr = jsonObj['channels'];

从数组对象里,取出数组并且存放到
channelArr
存放。
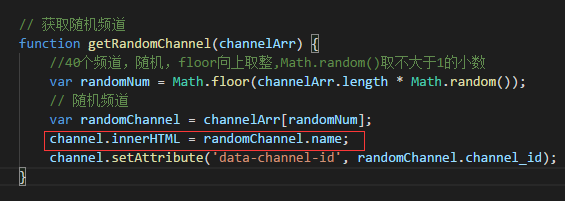
获取随机频道





innerHTML和innerText有什么不同?
innerHTML指的是从对象的起始位置到终止位置的全部内容,包括Html标签。
innerText 指的是从起始位置到终止位置的内容,但它去除Html标签(单纯文本)。
innerHTML 是所有浏览器都支持的,innerText 是IE浏览器和chrome 浏览器支持的,Firefox浏览器不支持。其实,innerHTML 是W3C 组织规定的属性;而innerText 属性是IE浏览器自己的属性,不过后来的浏览器部分实现这个属性罢了。
setAttribute是什么意思?
设置元素属性,使用方法:
channer.setAttribute('设置的type属性','替换的type属性');
可移步至w3c
channel.setAttribute('data-channel-id', randomChannel.channel_id);

获取歌曲

下面我就好好介绍一下ajax插件编写以及使用问题
AJAX = Asynchronous JavaScript and XML.
AJAX 是一种用于创建快速动态网页的技术。
AJAX 通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个页面。
有很多使用 AJAX 的应用程序案例:Google Maps、Gmail、Youtube 和 Facebook。
请求有四种,常用的只有GET和POST请求,我们只需编写这两种即可.
AJAX 基于因特网标准,并使用以下技术组合:
- XMLHttpRequest 对象(与服务器异步交互数据)
- JavaScript/DOM(显示/取回信息)
- CSS(设置数据的样式)
- XML(常用作数据传输的格式)
总的一句来说就是更新某个页面的一部分不需要请求整个网页(虽然请求了,用户看不到页面刷新)!
封装的ajax代码
/* 封装ajax函数
* @param {string}opt.type http连接的方式,包括POST和GET两种方式
* @param {string}opt.url 发送请求的url
* @param {boolean}opt.async 是否为异步请求,true为异步的,false为同步的
* @param {object}opt.data 发送的参数,格式为对象类型
* @param {function}opt.success ajax发送并接收成功调用的回调函数
*/
function ajax(opt) {
opt = opt || {};
opt.method = opt.method.toUpperCase() || 'POST';
opt.url = opt.url || '';
opt.async = opt.async || true;
opt.data = opt.data || null;
opt.success = opt.success || function() {};
var xmlHttp = null;
if (XMLHttpRequest) {
// IE9以上以及Firefox和Chrome
xmlHttp = new XMLHttpRequest();
} else {
// IE6以及以上IE8以下
xmlHttp = new ActiveXObject('Microsoft.XMLHTTP');
}
var params = [];
// 遍历数组对象
for (var key in opt.data) {
params.push(key + '=' + opt.data[key]);
}
var postData = params.join('&'); // POST
if (opt.method.toUpperCase() === 'POST') {
// 打开请求,格式:请求方法,请求地址,是否异步
xmlHttp.open(opt.method, opt.url, opt.async);
// 获取请求头信息
xmlHttp.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded;charset=utf-8');
// 发送数据
xmlHttp.send(postData); // GET
} else if (opt.method.toUpperCase() === 'GET') {
xmlHttp.open(opt.method, opt.url + '?' + postData, opt.async);
xmlHttp.send(null);
} // 准备状态为4,请求为200完成时,返回成功信息
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
opt.success(xmlHttp.responseText);
}
};
}
具体Ajax信息,请移步至:ajax教程
名词解释:回调
回调即常说的回调函数,即底层满足某种条件后调用高层的策略。


持续更新... 上次更新时间2018-1-1上午10:21分!
web常见之音乐播放器的更多相关文章
- 一个使用 Web Components 的音乐播放器: MelodyPlayer
先上效果预览: Web Components 首先,什么是 Web Components ? MDN 给出的定义是: Web Components 是一套不同的技术,允许您创建可重用的定制元素(它们的 ...
- 网页播放音频、视频文件——基于web的html 5的音乐播放器(转载)
文章转载自:开源中国社区 [http://www.oschina.net] 想通过手机客户端(支持 Android.iPhone 和 Windows Phone)访问开源中国:请点这里 HTML5 是 ...
- web音乐播放器
今天闲暇时间,花了2小时,写了个简单音乐播放器.欢迎大家来吐糟 先看下界面截图 大体实现:播放,停止,上一曲,下一曲,循环播放功能. 知识点:1.html 中audio 2.css 位置fixed 其 ...
- 4个小时实现一个HTML5音乐播放器
技术点:ES6+Webpack+HTML5 Audio+Sass 这里,我们将一步步的学到如何从零去实现一个H5音乐播放器. 首先来看一下最终的实现效果:Demo链接 接下来就步入正题: 要做一个音乐 ...
- Android开发6:Service的使用(简单音乐播放器的实现)
前言 啦啦啦~各位好久不见啦~博主最近比较忙,而且最近一次实验也是刚刚结束~ 好了不废话了,直接进入我们这次的内容~ 在这篇博文里我们将学习Service(服务)的相关知识,学会使用 Service ...
- Dewplayer 音乐播放器
Dewplayer 是一款用于 Web 的轻量级 Flash 音乐播放器.提供有多种样式选择,支持播放列表,并可以通过 JavaScript 接口来控制播放器. 注意事项: 该播放器只支持 mp3 格 ...
- iOS开发拓展篇—音频处理(音乐播放器2)
iOS开发拓展篇—音频处理(音乐播放器2) 说明:该文主要介绍音乐播放界面的搭建. 一.跳转 1.跳转到音乐播放界面的方法选择 (1)使用模态跳转(又分为手动的和自动的) (2)使用xib并设置跳转 ...
- 【竞品分析】Android音乐播放器的竞品分析
迄今为止最长的一篇博客,各位看官笑纳~~ 本次分析基于Android平台,选取了几款我体验过的播放器进行比较分析.主要分为两类,一类是大而全的,功能全面,可满足用户管理歌曲.导入导出歌单等多方面需求, ...
- C# 一款属于自己的音乐播放器
本文利用C# 调用Windows自带的Windows Media Player 打造一款属于自己的音乐播放器,以供学习分享使用,如有不足之处,还请指正. 概述 Windows Media Player ...
随机推荐
- 迅为4418开发板Qt移植移动4G模块第二部分
第一部分: http://www.cnblogs.com/topeet/p/6509248.html 第二部分: 5.ping不通域名一般是DNS没有设置对造成的.在etc下有一个文件resolv.c ...
- 迅为7寸工业平板电脑|人机界面|工业触摸屏|工控机|HMI|工业显示器
型号:iTOP-HMI070-C 7寸工业平板电脑特点: 1.iTOP-HMI070-C(CAN) 7寸工业触摸屏,CAN总线型触摸屏,配有2组独立的串口和一路CAN总线口: 2.串口都支持各种PLC ...
- CSS3 自动旋转
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- chown - 修改文件所有者和组别
总览 chown [options] user [:group] file... POSIX 选项: [-R] GNU 选项(最短格式): [-cfhvR] [--dereference] [--re ...
- element-UI el-table添加序号列时序号永远都是从1开始?
Part.1 示例 当我们想在 el-table 中添加序号列时,如下: <el-table-column label="序号" type="index" ...
- ssd训练自己的数据集
1.在ssd/caffe/data下创建VOC2007的目录,将ssd/caffe/data/VOC0712里的create_data.sh.create_list.sh和labelmap_voc.p ...
- swiper实现响应式全屏自动轮播
html: <!--轮播 --> <div class="Excellent_swi"> <div class="swiper-contai ...
- python爬取网页图片
# html:网页地址 def getImg2(html): soup = BeautifulSoup(html, 'html.parser') href_regex = re.compile(r'^ ...
- mui.openWindow的html5+和web传参的兼容
mui.openWindow兼容web&plus环境下的页面传参 背景介绍 刚刚好要写个微信公众号和html5+兼容的项目 发现总是用localStorage传参不是事啊 太不优雅了 想了想还 ...
- selenium3 简单使用
from selenium import webdriverimport time browser = webdriver.Chrome()url = 'https://baidu.com' brow ...