react组件是怎么来的
组件的创造方法为React.createClass() ——创造一个类,react系统内部设计了一套类系统,利用它来创造react组件。但这并不是必须的,我们还可以用es6的class类来创造组件,这也是Facebook官方推荐的写法。

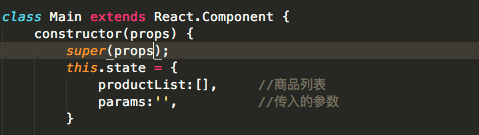
这两种写法实现的功能一样但是原理却是不同,es6的class类可以看作是构造函数的一个语法糖,可以把它当成构造函数来看,extends实现了类之间的继承 —— 定义一个类Main 继承React.Component所有的属性和方法,组件的生命周期函数就是从这来的。constructor是构造器,在实例化对象时调用,super调用了父类的constructor创造了父类的实例对象this,然后用子类的构造函数进行修改。这和es5的原型继承是不同的,原型继承是先创造一个实例化对象this,然后再继承父级的原型方法。了解了这些之后我们在看组件的时候就清楚很多。
当我们使用组件< Main />时,其实是对Main类的实例化——new Main,只不过react对这个过程进行了封装,让它看起来更像是标签。
有三点值得注意:1、定义类名字的首字母必须大写 2、因为class变成了关键字,类选择器需要用className来代替。 3、类和模块内部默认使用严格模式,所以不需要用use strict指定运行模式。
react组件是怎么来的的更多相关文章
- React 组件性能优化探索实践
转自:http://www.tuicool.com/articles/Ar6Zruq React本身就非常关注性能,其提供的虚拟DOM搭配上Diff算法,实现对DOM操作最小粒度的改变也是非常的高效. ...
- webpack 打包一个简单react组件
安装Webpack,并加载一个简单的React组件 全局的npm模块安装: npm install -g webpack 安装jsx-loader npm install --save-dev jsx ...
- React 组件性能优化
React组件性能优化 前言 众所周知,浏览器的重绘和重排版(reflows & repaints)(DOM操作都会引起)才是导致网页性能问题的关键.而React虚拟DOM的目的就是为了减少浏 ...
- React组件属性部类(propTypes)校验
React组件属性类型(propTypes)校验 Prop 验证 随着应用不断变大,保证组件被正确使用变得非常有用.为此我们引入propTypes.React.PropTypes 提供很多验证器 (v ...
- 使用reflux进行react组件之间的通信
前言 组件之间为什么要通信?因为有依赖. 那么,作为React组件,怎么通信? React官网说, 进行 父-子 通信,可以直接pass props. 进行 子-父 通信,往父组件传给子组件的函数注入 ...
- 野心勃勃的React组件生命周期
当你还在写着Angular指令,过滤器,注入,服务,提供者,视图模版的时候,是不是觉得很烦,好在这个时候,React已经神一样的出现在历史舞台. React组件 React实现了UI=Fn(St ...
- React组件性能优化
转自:https://segmentfault.com/a/1190000006100489 React: 一个用于构建用户界面的JAVASCRIPT库. React仅仅专注于UI层:它使用虚拟DOM ...
- React组件生命周期过程说明
来自kiinlam github94 实例化 首次实例化 getDefaultProps getInitialState componentWillMount render componentDidM ...
- React组件
React组件 组件是React中的基本单位,在每个组件里面又封装了程序逻辑,通过reader标出界面片段或者回传一段描述,组件再通过React.renderComponent将组件展示在浏览器中.每 ...
- React组件系统、props与状态(state)
多个组件合成一个组件: var style = { fontSize: 20, color: '#ff0000' }; var WebSite = React.createClass({ rende ...
随机推荐
- maven多模块项目,多web合并项目使用心得
Fixflow,做中国最好的开源流程引擎!项目地址https://github.com/fixteam/fixflow 此文章适合maven初学者或想接触maven的用户,讲的只是皮毛,高手请自觉略过 ...
- Django中使用多线程发送邮件
1.settings.py 增加Email设置 #mail EMAIL_HOST = ‘smtp.gmail.com’ #邮件smtp服务器 EMAIL_POR ...
- rsync_ssh
rsync -av -e "ssh" /data/wwwroot/a1 node2:/data/wwwroot/
- mysql事件【定时器】
一,借鉴[luo奔的蜗牛] 1.创建一张表 create table mytable ( id int auto_increment not null, name ) not null default ...
- mvc core 中使用 redis
redis 下载安装路径: https://github.com/MicrosoftArchive/redis/releases 右键打开cmd命令行,运行命令: .\redis-server.e ...
- 第3节 mapreduce高级:7、自定义outputformat实现输出到不同的文件夹下面
2.1 需求 现在有一些订单的评论数据,需求,将订单的好评与差评进行区分开来,将最终的数据分开到不同的文件夹下面去,数据内容参见资料文件夹,其中数据第九个字段表示好评,中评,差评.0:好评,1:中评, ...
- OpenGL C#绘图环境配置
OpenGL C#绘图环境配置 OpenGL简介 OpenGL作为一种图形学编程接口已经非常流行, 虽然在大型游戏方面DirectX有一定的市场占有率, 但由于OpenGL的开放性,可移植性等优点 ...
- 微信小程序(template的使用)
小程序的template是一个模版功能,在创建一个template后,其他的页面可以引用,相比component较简单.方便! template只需要两个文件,一个wxss文件和wxml文件,也只有这 ...
- vue-cli项目中使用mockjs(基础使用和全局配置使用)
参考:vue+mockjs 模拟数据,实现前后端分离开发 (Github-Demo可查看全部代码),Mockjs ,Axios 很多时候前后端分离的项目在开发过程中前端所需数据和后端接口并不会同步开发 ...
- 题解 洛谷P1903/BZOJ2120【[国家集训队]数颜色 / 维护队列】
对于不会树套树.主席树的本蒟蒻,还是老老实实的用莫队做吧.... 其实这题跟普通莫队差不了多远,无非就是有了一个时间,当我们按正常流程排完序后,按照基本的莫队来,做莫队时每次循环对于这一次操作,我们在 ...
