WOW.js 动画使用
有的页面在向下滚动的时候,有些元素会产生细小的动画效果。虽然动画比较小,但却能吸引你的注意。比如刚刚发布的 iPhone 6 的页面(查看)。如果你希望你的页面也更加有趣,那么你可以试试 WOW.js。
WOW.js 依赖 animate.css,所以它支持 animate.css 多达 60 多种的动画效果,能满足您的各种需求。

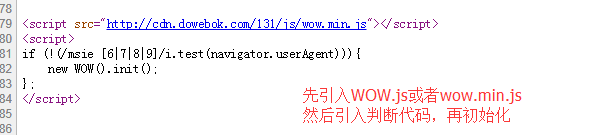
<script>
if (!(/msie [|||]/i.test(navigator.userAgent))){
new WOW().init();
};
</script>

1、引入文件使用方法
<link rel="stylesheet" href="css/animate.min.css">
2、HTML
<div class="wow slideInLeft"></div>
<div class="wow slideInRight"></div>
可以加入 data-wow-duration(动画持续时间)和 data-wow-delay(动画延迟时间)属性,如:
<div class="wow slideInLeft" data-wow-duration="2s" data-wow-delay="5s"></div>
<div class="wow slideInRight" data-wow-offset="" data-wow-iteration=""></div>
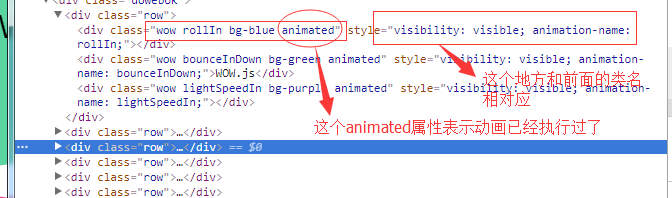
 class="wow sildeInLeft" 这个表示就可以了,data-wow-duration=“2s”,
class="wow sildeInLeft" 这个表示就可以了,data-wow-duration=“2s”,
data-wow-delay="5s" 上图中的类名,以及后面的style样式都是动画执行过了,代码里面的显示的样子。
3、JavaScript
new WOW().init();
如果需要自定义配置,可如下使用:
var wow = new WOW({
boxClass: 'wow',
animateClass: 'animated',
offset: ,
mobile: true,
live: true
});
wow.init();
配置

WOW.js 动画使用的更多相关文章
- 循序渐进BootstrapVue,开发公司门户网站(2)--- 使用wow.js动画组件以及自定义的CSS样式处理动态效果
在我们开发的页面中,让页面有一些动画效果,可以让页面更加有吸引力,只要不是处理太过,一般人还是希望有一些动态效果,如滚动动画加载,悬停处理变化等效果,本篇随笔介绍使用wow.js动画组件以及自定义的C ...
- 前端动画 wow.js 效果
让花里胡哨的特效变简单 wow.js动画class介绍 引入css样式以及js插件 <link rel="stylesheet" type="text/css&qu ...
- WOW.js – 在页面滚动时展现动感的元素动画效果
在一些网页上,当你滚动页面的时候会看到各式各样的元素动画效果,非常动感.WOW.js 就是一款帮助你实现这种 CSS 动画效果的插件,很容易定制,你可以改变动画设置喜欢的风格.延迟.长度.偏移和迭代等 ...
- WOW.js轻松为网页添加动画切入效果
由于坐忘的需要,经常会有部分功能用的很多,做起来又很繁琐,所以插件也就应运而生了.个人感觉正式js强大的可植入性, 才使他如此的使用火爆,反正博主是特别喜欢这一点 Y(^o^)Y~ . 今天就和大家 ...
- animate.css+wow.js页面滚动即时显示动画
1.地址引入 <link href="css/animate.min.css" rel="stylesheet" type="text/css& ...
- wow.js让css3动画变动更有趣(滚动页面动画模拟懒加载特效)
CSS3的出现给网站页面增加了活力,网站增色不少,有这么小小的一款插件就能做出很多动画效果. 最重要的是它:简单易用.轻量级.无需 jQuery......他就是wow.js 地址:https://d ...
- WOW.js和animate.css让页面滚动时显示动画
官网:http://mynameismatthieu.com/WOW/ bootstrap CDN服务:http://www.bootcdn.cn/wow/ 1.wow.js 实现了在网页滚动时的动画 ...
- wow.js+animate.css——有趣的页面滚动动画
今天偶然间发现了一个使用特别简单的页面动画效果,还挺不错的,玩了一个上午,现在介绍一下这个滚动动画: 一.使用方法: 1.下载animate.css 2.下载wow.js 3.引用文件,像这样: &l ...
- 在网页中添加动画,使用WOW.js来实现
[来源] 页面在向下滚动的时候,有些元素会产生细小的动画效果.虽然动画比较小,但却能吸引你的注意 刚知道wow.js这个插件,之前写的类似滚动时页面效果都是自己用jQuery写的,现在有了插件,开发更 ...
随机推荐
- ScaleYViewPager
https://github.com/eltld/ScaleYViewPager
- Linux 用户和文件权限管理
Linux —— 用户权限管理 权限: 为什么需要权限管理? 1.计算机资源有限,我们需要合理的分配计算机资源. 2.Linux是一个多用户系统,对于每一个用户来说,个人隐私的保护是十分重 ...
- ssh命令、ping命令、traceroute 命令所使用的协议
在Node reboot or eviction: How to check if yourprivate interconnect CRS can transmit network heartbea ...
- Sublime Text2-Control Package---ShinePans
1.打开sublime Text2 2.菜单条中的preference>>BrowsePackages 3.退到上一级打开Installed Packages 4.拷贝文件到此目录 (Pa ...
- pyspark mongodb yarn
from pyspark.sql import SparkSession my_spark = SparkSession \ .builder \ .appName("myApp" ...
- Cache 简介
一.什么是缓存1.Cache是高速缓冲存储器 一种特殊的存储器子系统,其中复制了频繁使用的数据以利于快速访问2.凡是位于速度相差较大的两种硬件/软件之间的,用于协调两者数据传输速度差异的结构,均可称之 ...
- Ural 1635 Mnemonics and Palindromes(DP)
题目地址:space=1&num=1635">Ural 1635 又是输出路径的DP...连着做了好多个了. . 状态转移还是挺简单的.要先预处理出来全部的回文串,tag[i] ...
- RestClient写法
response = RestClient::Request.execute(:method=>:post, :url=> “http×××××”, :payload=>{:id=& ...
- js 中整理(一)
一. 冒泡与冒泡阻止 var arr={5,0,-56,900,12,9000,-123}; var flag=false; //大的排序次数(arr.length-1) for(var i=0; ...
- java.lang.IllegalArgumentException: No converter found for return value of type: class com.st.bean.User
原因:springmvc默认是没有对象转换成json的转换器的,要添加jackson依赖 在pom.xml中添加 <dependency> <groupId>com.faste ...
