CSS中的BFC解析
CSS的BFC
BFC 即块级格式上下文(Block Formatting Context),它是指一个独立的块级渲染区域,只有block-level的box参与,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关。
BFC的生成
CSS2.1规定满足一下条件之一就会生成BFC:
- 根元素
- float的值不为none
- overflow的值不为visible
- position的值为fixed或absolute
- display的值为table-cell / table-caption / inline-block / flex / inline-flex
BFC的布局规则
上面说了,生成BFC的区域会有一套渲染规则来约束块级盒子内的布局;这些约束规则如下:
- 内部的块级元素会在垂直方向,一个接一个地放置
- 每个元素的左外边距与包含块的左边界相接触(从左向右),即使浮动元素也是如此。(这说明BFC中子元素不会超出他的包含块,而position为absolute的元素可以超出他的包含块边界)
- 块级元素垂直方向的距离由margin决定。属于同一个BFC的两个相邻的块级元素会发生margin合并,不属于同一个BFC的两个相邻的块级元素不会发生margin合并;
- BFC的区域不会与float的元素区域重叠
- 计算BFC的高度时,浮动子元素也参与计算
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素;外面的元素也不会影响到容器里面的子元素
说了一通BFC的触发条件和布局规则,初次接触的可能很不容易理解;下面用这些BFC布局规则来举例几个常见的css规则和技巧就很容易明白了~
- 第一点与第二点很好理解,就不举例子细述了。
- 外边距合并是个很常见的问题,即 在垂直方向上的两个相邻块级元素,它们的相邻一侧的外边距会发生合并(重叠),最终它们俩的间距等于较大的那个外边距:
<head>
<style>
.bro1{
width:300px;
height:200px;
background:#ddd;
margin-bottom:30px;
}
.bro2{
width:200px;
height:100px;
background:pink;
margin-top:20px;
}
</style>
</head>
<body>
<div class='bro1'></div>
<div class='bro2'> </div>
</body>

依据第三点规则:位于同一BFC内的块级元素会发生外边距合并;那么,要解决这个问题,让原先这两个相邻的两个元素不在同一BFC内就可以了。 为其中一个块创建新的BFC:
<head>
<style>
.bro1{
width:300px;
height:200px;
background:#ddd;
margin-bottom:30px;
}
.bro2{
width:200px;
height:100px;
background:pink;
margin-top:20px;
}
.special{
overflow:auto;
}
</style>
</head>
<body>
<div class='special'>
<div class='bro1'></div>
</div>
<div class='bro2'> </div>
</body>
效果:

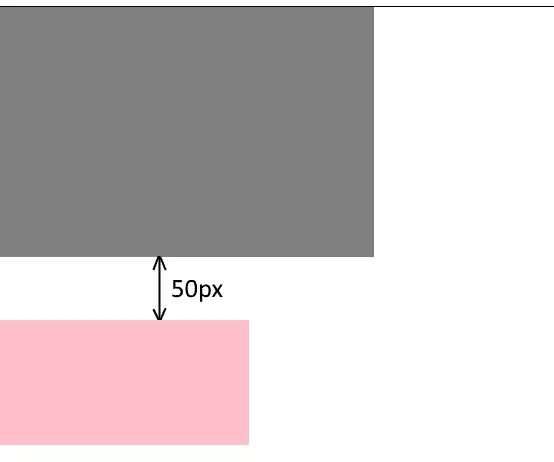
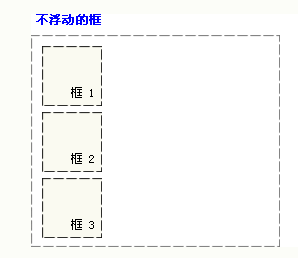
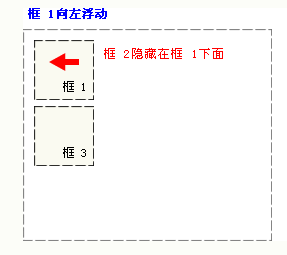
- 第四点:BFC的区域不会与float的元素区域重叠。 就算是初学浮动 应该也知道当元素浮动时会脱离文档流,向一边流动直到它的边缘碰到包含框的边缘;因为不在文档流中所以不占空间,在浮动时可以覆盖住别的元素:


利用第四点的约束规则,可以让没有浮动但又不想被覆盖的元素触发BFC,就不会给float的元素覆盖住了。
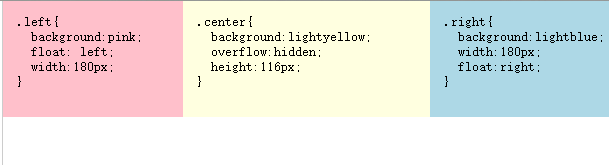
这个规则还可以作为多栏布局的一种实现方式。
<body>
<div id="main">
<div class="left"></div>
<div class="right"></div>
<div class="center"></div>
</div>
</body>
左右两栏宽度固定,中间栏可以根据浏览器宽度自适应:

- 包含浮动子元素:因为浮动元素脱离文档流,所以父元素的高度是只会由包含的非浮动元素决定。特别是如果父元素中所有的子元素都进行了浮动,那么这个父元素的高度将会为0。
而要想让父元素包含住浮动元素,就只要让父元素触发BFC就能利用到上面的第六条规则:计算BFC的高度时,浮动子元素也参与计算。 这就是时常用的一个技巧“用overflow:hidden/auto清除包含块内子元素的浮动”的原理。
CSS中的BFC解析的更多相关文章
- 浅析CSS中的BFC和IFC
1. 为什么会有BFC和IFC 首先要先了解两个概念:Box和formatting context: Box:CSS渲染的时候是以Box作为渲染的基本单位.Box的类型由元素的类型和display属性 ...
- BFC?来自CSS中的BFC
浮动元素和绝对定位元素,非块级盒子的块级容器(例如 inline-blocks, table-cells, 和 table-captions),以及overflow值不为“visiable”的块级盒子 ...
- 我对CSS中的BFC的理解
1.什么是BFC 其实在老师让我们写这篇叫BFC的时候,我跟本不知道有什么BFC的东西. 后来,我找了一些资料,知道了,BFC是Block Formatting Context (块级格式化上下 ...
- CSS中的BFC
CSS当中BFC介绍 在前端当中,我们都知道标准文档流,我们在开发的时候,经常会碰到block和inline.而下文要说到的BFC就是对块级盒子的格式化.当然block级别的盒子是BFC,那么inli ...
- CSS中的BFC详解
引言: 这篇文章是我对BFC的理解及总结,带你揭开BFC的面纱.你将会知道BFC是什么,形成BFC的条件,BFC的相关特性,以及他的实际应用. 一.何为BFC BFC(Block Formatting ...
- 理解CSS中的BFC(块级可视化上下文)[译]
开篇 一些元素,如float元素,如position为absolute,inline-block,table-cell或table-caption的元素,以及overflow属性不为visible的元 ...
- CSS 中的 BFC,IFC,GFC和FFC
原文网址:http://www.cnblogs.com/dingyufenglian/p/4845477.html What‘s FC? 一定不是KFC,FC的全称是:Formatting Conte ...
- CSS中z-index全解析
一.z-index解释 z-index属性决定了一个HTML元素的层叠级别,元素层叠级别是相对于元素在Z轴上(与X轴Y轴相对照)的位置而言.一个更高的z-index值意味着这个元素在叠层顺序中会更靠近 ...
- CSS 中z-index全解析(摘自阿里西西)
z-index全解析 Z-index属性决定了一个HTML元素的层叠级别.元素层叠级别是相对于元素在Z轴上(与X轴Y轴相对照)的位置而言.一个更高的Z-index值意味着这个元素在叠层顺序中会更靠近顶 ...
随机推荐
- IE 浏览器在地址栏输入中文字符,发送get请求报400错误的问题
因为学校有JavaWeb的课程,所以才接触这方面.最近遇到了个小问题. 先看一段很简单的jsp代码例子 <%@ page language="java" import=&qu ...
- 【C++】智能指针简述(四):shared_ptr
在开始本文内容之前,我们再来总结一下,前文内容: 1.智能指针采用RAII机制,在构造对象时进行资源的初始化,析构对象时进行资源的清理及汕尾. 2.auto_ptr防止拷贝后析构释放同一块内存,采用& ...
- jq封装插件
$.extend()拓展方法: $(function(){ $.extend({ money:function(){ alert("我要努力赚钱") }, money:functi ...
- python学习笔记- 补遗
1.extend 和 append区别 extend 和 append区别 #extend接受list参数,添加每个元素至原list尾端 >>> l=[1,2,3] >> ...
- WindowsForms获取服务名称
StringBuilder sb = new StringBuilder(); ServiceController[] services = ServiceController.GetServices ...
- Cyclic Nacklace HDU - 3746 (kmp next数组应用)
题目大意 给出字符串,寻找最小要补全的字符个数,使得字符串是两次的循环 解法 通过寻找规律,我们又发现了len-next[len]又派上了用场 ①如果next[len]是0,说明最大前缀后缀和为0,那 ...
- Swoft 新手向教程 - 通过 Docker 搭建一个开发环境
本系列文章将从使用层面介绍 Swoft 框架的使用及业务开发,面向初中级的 PHPer Swoft首个基于 Swoole 原生协程的新时代 PHP 高性能协程全栈组件化框架,内置协程网络服务器及常用的 ...
- language support图标消失
在控制台下输入sudo apt-get install language-selector-gnome即可
- Python运算符(Python学习笔记03)
- 百练4103:踩方格(DFS)
描述 有一个方格矩阵,矩阵边界在无穷远处.我们做如下假设:a. 每走一步时,只能从当前方格移动一格,走到某个相邻的方格上:b. 走过的格子立即塌陷无法再走第二次:c. 只能向北.东. ...
