最近我总结的常用mate标签-常用mate标签
昨天开始上班 ,今天晚上不是太忙 ,来写篇博客了
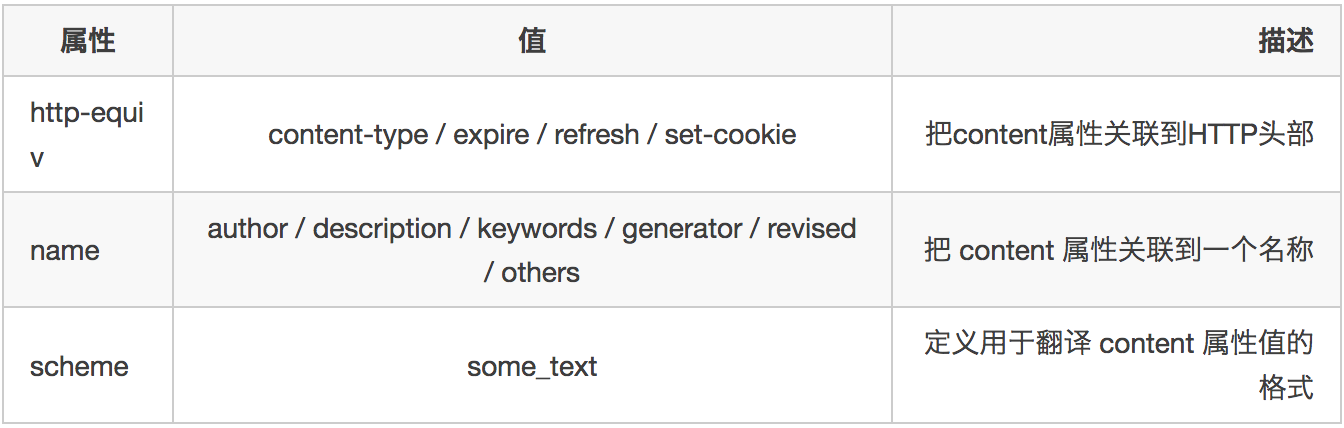
meta元素共有三个可选属性(http-equiv、name和scheme)和一个必选属性(content),content定义与 http-equiv 或 name 属性相关的元信息
可选属性

必选属性

name属性
<!-- 页面作者 --> <meta name="author" content="yangzai" /> <!-- 页面描述 --> <meta name="description" content="meta元素共有三个可选属性(不超过150字符)" /> <!-- 页面关键词 --> <meta name="keywords" content="meta标签总结,meta标签" /> <!-- 页面生成器 --> <meta name="generator" content="hexo" /> <!-- 页面修改信息 --> <meta name="revised" content="story,2015/07/22" /> <!-- 版权信息 --> <meta name="copyright" content="All Rights Reserved" /> <!-- 页面爬虫设置 --> <meta name="robots" content="index,follow" /> <!-- robots的content取值 --> <!-- all:文件将被检索,且页面上的链接可以被查询 --> <!-- none:文件将不被检索,且页面上的链接不可以被查询 --> <!-- index:文件将被检索 --> <!-- follow:页面上的链接可以被查询 --> <!-- noindex:文件将不被检索,但页面上的链接可以被查询 --> <!-- nofollow:文件将被检索,但页面上的链接不可以被查询 -->
http-equiv
<!-- 字符编码 --> <meta http-equiv="content-type" content="text/html;charset=UTF-8" /> <!-- 页面到期时间 --> <meta http-equiv="expire" content="Wed,22Jul201511:11:11GMT" /> <!-- 页面重刷新,0秒后刷新并跳转 --> <meta http-equiv="refresh" content="0;URL=''" /> <!-- cookie设置 --> <meta http-equiv="set-cookie" content="cookie value=xxx;expires=Wed,22-Jul-201511:11:11GMT;path=/" /> <!-- 脚本类型 --> <meta http-equiv="Content-Script-Type"Content="text/javascript"> <!-- 禁止从本地缓存中读取页面 --> <meta http-equiv="Pragma"content="no-cache">
移动端
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no"/> <!-- viewport的content取值 --> <!-- width:宽度(数值 / device-width)(200~10000,默认为980px) --> <!-- height:高度(数值 / device-height)(223~10000) --> <!-- initial-scale:初始缩放比例 (0~10) --> <!-- minimum-scale:允许用户缩放到的最小比例 --> <!-- maximum-scale:允许用户缩放到的最大比例 --> <!-- user-scalable:是否允许用户缩放 (no/yes) --> <!-- uc强制竖屏 --> <meta name="screen-orientation" content="portrait"> <!-- QQ强制竖屏 --> <meta name="x5-orientation" content="portrait"> <!-- UC强制全屏 --> <meta name="full-screen" content="yes"> <!-- QQ强制全屏 --> <meta name="x5-fullscreen" content="true"> <!-- UC应用模式 --> <meta name="browsermode" content="application"> <!-- QQ应用模式 --> <meta name="x5-page-mode" content="app"> <!-- IOS启用 WebApp 全屏模式 --> <meta name="apple-mobile-web-app-capable" content="yes" /> <!-- IOS全屏模式下隐藏状态栏/设置状态栏颜色 content的值为default | black | black-translucent --> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" /> <!-- IOS添加到主屏后的标题 --> <meta name="apple-mobile-web-app-title" content="标题"> <!-- IOS添加智能 App 广告条 Smart App Banner --> <meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL"> <!-- 去除iphone 识别数字为号码 --> <meta name="format-detection" content="telephone=no"> <!-- 不识别邮箱 --> <meta name="format-detection" content="email=no"> <!-- 禁止跳转至地图 --> <meta name="format-detection" content="adress=no"> <!-- 可以连写--> <meta name="format-detection" content="telephone=no,email=no,adress=no">
欢迎补充 还望大神指点一二
最近我总结的常用mate标签-常用mate标签的更多相关文章
- 最近一年多我总结的常用mate标签-常用mate标签
昨天开始上班 ,今天晚上不是太忙 ,来写篇博客了 meta元素共有三个可选属性(http-equiv.name和scheme)和一个必选属性(content),content定义与 http-equ ...
- HTML常用标签与表格标签
超链接标签: <a href="超链接地址" target="_blank">超链接的文字</a> _blank或new是在新网页中打开 ...
- 第二天(就业班) html的引入、html常用标签、实体标签、超链接标签、图片标签、表格、框架标签、表单[申明:来源于网络]
第二天(就业班) html的引入.html常用标签.实体标签.超链接标签.图片标签.表格.框架标签.表单[申明:来源于网络] 第二天(就业班) html的引入.html常用标签.实体标签.超链接标签. ...
- java struts2入门学习--OGNL语言常用符号和常用标签学习
一.OGNL常用符号(接上一篇文章): 1.#号 1)<s:property value="#request.username"/> 作用于struts2的域对象,而不 ...
- video标签常用属性及说明
video标签常用属性(在标签内部使用) video常用API属性及方法(API属性是供JS调用的,不在video标签元素中直接使用)
- struts2常用标签之数据标签
数据标签1 property标签 property标签的主要属性: value:用来获取值的OGNL表达式,如果value属性值没有指定,那么将会被设定为top,也就是返回位于值栈最顶端的对象. ...
- 【Bean】标签常用属性
[Bean]标签常用属性 Id 说明:起名称,id属性值名称任意,不能包含特殊符号,根据id得到配置对象. Class 说明:创建对象所在类的全路径. Name 说明:功能和id是一样的,id属性值不 ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form 表单控件分类
表单控件分类 input标签: input标签 type属性的text,password,button按钮,submit按钮 input标签placeholder属性 标签上显示内容 input标签 ...
- JSTL标签常用
JSTL简介: 标准标签库JSTL的全名为:Java Server Pages Standard Tag Library. JSTL主要提供了5大类标签库: 1. 核心标签库: 为日常任务 ...
随机推荐
- 全文搜索(A-2)-推荐算法
一般来说推荐算法分为两类. 基于内容过滤的推荐: 基于协同过滤的推荐: 基于内容过滤的推荐,基于特征码描述项目. 协同过滤算法的设计基于一个假设,“和目标用户相似度高的用户,其感兴趣的物品目标用户也会 ...
- NYOJ-1188并集与交集,STL的灵活运用!
并集与交集 时间限制:1000 ms | 内存限制:65535 KB 难度:2 描述 给你两个字符串的集合A和B,让你求这两个字符串集合的并集和交集,按字典序排序后输出. 然后又给出给出两个字符串 ...
- linux shell & man chmod
man chomd MBP xgqfrms-mbp:~ xgqfrms-mbp$ man chmod and entries will be removed regardless of their i ...
- ZOJ1004 && HDU1515 dfs回溯
题目大意: 就是通过一个栈进行字母入栈出栈得到想要的字符,把所有可能的方式全部输出 自己写的方法一开始一直不能过,后来参考了别人的方法,写出来的比较简单的代码 这段代码更有回溯的感觉,自己后来又把自己 ...
- [K/3Cloud] 单据新增、复制、新增行、复制行的过程
整单复制:先执行CopyData(获得数据包),在执行AfterCreateNewData(可处理数据包),不会执行AfterCreateNewEntryRow 单据新增:先执行AfterCreate ...
- [Nescafé 20] 玉蟾宫
★ 输入文件:jademoon.in 输出文件:jademoon.out 简单对比 时间限制:1 s 内存限制:128 MB [背景] 有一天,小猫rainbow和freda来到了湘西 ...
- Oracle中,利用sql语句中的函数实现保留两位小数和四舍五入保留两位小数
Oracle中,利用sql语句中的函数实现保留两位小数和四舍五入保留两位小数: select trunc(1.23856789,2) from dual round(m,n) 可以四舍五入 trunc ...
- MyBatis 3在Insert之后返回主键
XML: <insert id="addUser" parameterType="User" useGeneratedKeys="true&qu ...
- MongoDB小结09 - update【定位修改器】
如果要操作数组中的值,可以用值在数组中的位置当做参数来删除 db.user.update({"name":"codingwhy.com"},{"$se ...
- HDU 1030 数学题
给出两点,求这两点在图上的最短路径 分别以最上,左下,右下为顶点,看这个三角图形 ans=这三种情况下两点的层数差 #include "stdio.h" #include &quo ...
