谈谈对redux的认识
redux是从flux演变而来,但又独立于react。简言之就是,redux是一种单纯的状态管理器。可以和react搭配,也可以和其它框架搭配。
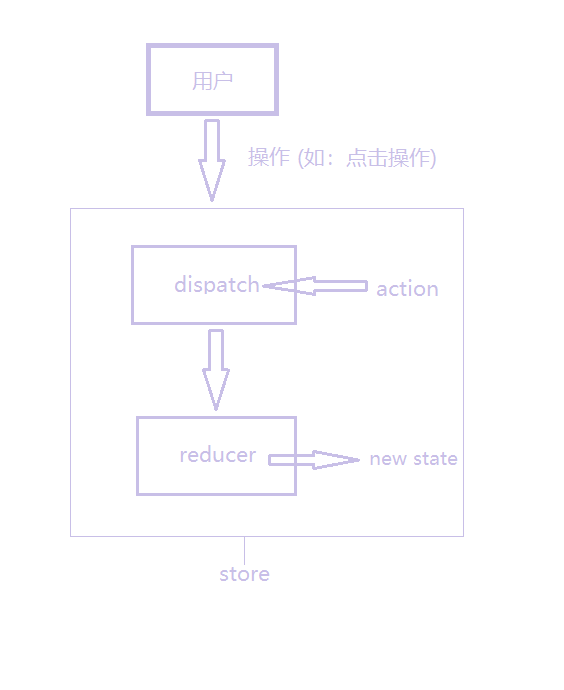
redux有三个重要的部分组成: store, action, reducer
其中store是一个对象,action是一个对象,reducer是一个纯函数。
store对象,用于包裹action和reducer两个部分。简言之store就是一个中间桥梁,用于连接action和reducer。
action对象可以看做是一组指令的集合。比如添加一条用户信息。action必须要用一个type属性,也就是该条指令的名字。其余属性可以按需添加。
reducer是一个纯函数(纯函数概念大家可以去google,这里就不讲了),有两个参数,一个是state(当前的状态值),一个是action(操作指令)。
通过这两个参数,按照指定规则计算出一个新状态值,并返回新状态值。由于一般我们会把state定义为对象形式,所以这里最好返回也是一个对象。
在使用store之前,需要先创建一个store.
redux提供一个createStore组件用于创建store。
在创建store时需要传入reducer函数。
let action = { //定义一个指令
type: 'ADD_TODO', //指令名字,由于指令名是一个常量,所以全部大写
userId: 1 //其它数据
};
let reducer = function(state = {userId: 10}, action){ //两个参数分别是当前的state值和action对象
switch(action.type){
case 'ADD_TODO':
return {...userId, userId: action.userId} //返回计算后的新状态
default:
return state;
}
}
let store = createStore(reducer)
这样一个store就创建好了。
但是这样,没有任何用。我们说指令需要用户去发送的,不然reducer不会返回新状态。所以,我们就要手动去发送指令。
比如我们通过点击去发送:
function sendUserId(action){
store.dispatch(action); //store通过dispatch方法去派送指令
}
<div onClick={sendUserId}>发送</div>
store通过dispatch方法去派送指令,一旦dispatch执行,reducer函数会自动执行。
到此为止,一个完整的store过程就算完成了。

但是,如果我们这个时候要用新状态怎么办?我们知道react是通过改变state方式来重新渲染ui的。
这个时候我们已经有了新的state了,现在就是要把新state取到,然后调用setState,就可以更新ui了。
好,知道这个逻辑后,就好办了。
store提供一个getState方法来获取新的state。不过getState不能直接去获取,需要用监听的方式来获取。store也提供了相应的监听方法。
store.subscribe(function(){
var newState = store.getState();
this.setState(newState);
})
到此为止,一整套状态转换就全部完成了。这时有人可能就说,redux看起来很蹩脚啊,还不如用this.props来的快。
对,你说的没错,目前为止只是单讲redux,并没有和react结合。
下一节我们再一起学习react-redux这个插件。这个是完全为react量身定制的。
谈谈对redux的认识的更多相关文章
- 深入理解React、Redux
深入理解React.ReduReact+Redux非常精炼,良好运用将发挥出极强劲的生产力.但最大的挑战来自于函数式编程(FP)范式.在工程化过程中,架构(顶层)设计将是一个巨大的挑战.要不然做出来的 ...
- 前端 JSer 装逼手册
阅读 8143收藏 2352016-7-18 SegmentFault 分享:吉祥物 @ SegmentFault 在装逼成本越来越高的 JS 圈,是时候充值一下了 -- 题记. 作者:kenberk ...
- 谈谈 Redux 与 Mobx 思想的适用场景
谈谈 Redux 与 Mobx 思想的适用场景 Redux 和 Mobx 都是当下比较火热的数据流模型,一个背靠函数式,似乎成为了开源界标配,一个基于面向对象,低调的前行. 函数式 vs 面向对象 首 ...
- 从 源码 谈谈 redux compose
compose,英文意思 组成,构成. 它的作用也是通过一系列的骚操作,实现任意的.多种的.不同的功能模块的组合,用来加强组件. 看看源码 https://github.com/reactjs/red ...
- Redux初见
说到redux可能我们都先知道了react,但我发现,关于react相关的学习资料很多,也有各种各样的种类,但是关于redux简单易懂的资料却比较少. 这里记录一下自己的学习理解,希望可以简洁易懂,入 ...
- 谈谈React那些小事
前言 说起React,那也是近一年多时间火起来的前端框架,其在Facebook的影响力和大力推广下,已然成为目前前端界的中流砥柱.在如今的前端框架界,React.Vue.Angular三分天下的时代已 ...
- 【前端】react学习阶段总结,学习react、react-router与redux的这些事儿
前言 借用阮一峰的一句话:真正学会 React 是一个漫长的过程. 这句话在我接触react深入以后,更有感触了.整个react体系都是全新的,最初做简单的应用,仅仅使用react-tools打包js ...
- 谈谈CommonsChunkPlugin抽取公共模块
引言 webpack插件CommonsChunkPlugin的主要作用是抽取webpack项目入口chunk的公共部分,具体的用法就不做过多介绍,不太了解可以参考webpack官网介绍: 该插件是we ...
- redux和mobx比较(一)
Redux vs Mobx 那么具体到这两种模型,又有一些特定的优缺点呈现出来,先谈谈 Redux 的优势: 数据流流动很自然,因为任何 dispatch 都会导致广播,需要依据对象引用是否变化来控制 ...
随机推荐
- reversing.kr replace 之write up
好似reversing除了前几个容易些,后面的都很难的.看wp都很困难.首先wp提示crtl+n查看程序所有函数,并且找到了测试函数: 补充: GetDlgItemInt函数通过发送控件WM_GETT ...
- 【HIHOCODER 1037】 数字三角形
链接 问题描述 小Hi和小Ho在经历了螃蟹先生的任务之后被奖励了一次出国旅游的机会,于是他们来到了大洋彼岸的美国.美国人民的生活非常有意思,经常会有形形色色.奇奇怪怪的活动举办,这不,小Hi和小Ho刚 ...
- Centos 虚拟机 和宿主机 文件共享
我虚拟机下安装的是一个命令行式的centos ,想要把虚拟机里面的源文件移到宿主机上.于是我就想着搞一个文件共享. 网上有很多办法,比如Samba .ftp之类的.我选择了vmware自带的文件共享功 ...
- JavaScript中上传文件为图片如何读取+JS中如何使用clip()剪切指定区域(UI组件之图片剪裁器)
File读取和FileReader() //获取上传的文件/图片 function getFile(){ var files,len; var reader = new FileReader(); v ...
- BZOJ 1303: [CQOI2009]中位数图 【水题】
给出1~n的一个排列,统计该排列有多少个长度为奇数的连续子序列的中位数是b.中位数是指把所有元素从小到大排列后,位于中间的数. Input 第一行为两个正整数n和b ,第二行为1~n 的排列. Out ...
- sencha architect开发sencha touch应用注意事项
以下说明文字针对sencha architect v2.2.2 一.无限期试用 1. 下载地址: http://www.sencha.com/products/architect/download/ ...
- 只有代码不会撒谎,如何通过Spring boot源码查看其对于各个框架的默认配置
我发现很多开发对于看源码都有种恐惧心理,其实不必这样,大部分优秀的源码写的都挺直观的,很多时候,你在搜索引擎上搜到的一些东西并不一定是对的,但源码肯定造不了假,毕竟不管你怎么想,它就在那里,该是什么意 ...
- linux service命令解析(重要)
我们平时都会用service xxx start来启动某个进程,那么它背后究竟执行了什么? 其实service的绝对路径为/sbin/service ,打开这个文件cat /sbin/service, ...
- 个人网站开发***云服务器+Linux+域名***
作为一个改变世界的程序猿,我们不应该只会埋头写程序修bug还得会点别的, 当然如果要是自己搞个网站玩玩,既可以锻炼技术,没事也可以和圈外的朋友吹吹 牛.因为水平有限,就弄一些最基础的看看喽,不喜勿喷. ...
- json转xml报[java.lang.NoClassDefFoundError: nu/xom/Serializer]
原文:http://blog.csdn.net/figo645/article/details/48413571 开始学习JSON了,那么很自然的,我开始要熟悉一些基本的JSON语法 {}代表对象,[ ...
